Cesium热力图实现
转自原文 Cesium热力图实现
- var _getColorPalette = function(config) {
- var gradientConfig = config.gradient || config.defaultGradient;
- var paletteCanvas = document.createElement('canvas');
- var paletteCtx = paletteCanvas.getContext('2d');
- paletteCanvas.width = 256;
- paletteCanvas.height = 1;
- var gradient = paletteCtx.createLinearGradient(0, 0, 256, 1);
- for (var key in gradientConfig) {
- gradient.addColorStop(key, gradientConfig[key]);
- }
- paletteCtx.fillStyle = gradient;
- paletteCtx.fillRect(0, 0, 256, 1);
- return paletteCtx.getImageData(0, 0, 256, 1).data;
- };
- 对于输入的点数据,会根据点坐标生成一个黑色圆阴影效果。
- //生成一个阴影模板
- var _getPointTemplate = function(radius, blurFactor) {
- var tplCanvas = document.createElement('canvas');
- var tplCtx = tplCanvas.getContext('2d');
- var x = radius;
- var y = radius;
- tplCanvas.width = tplCanvas.height = radius*2;
- if (blurFactor == 1) {
- tplCtx.beginPath();
- tplCtx.arc(x, y, radius, 0, 2 * Math.PI, false);
- tplCtx.fillStyle = 'rgba(0,0,0,1)';
- tplCtx.fill();
- } else {
- var gradient = tplCtx.createRadialGradient(x, y, radius*blurFactor, x, y, radius);
- gradient.addColorStop(0, 'rgba(0,0,0,1)');
- gradient.addColorStop(1, 'rgba(0,0,0,0)');
- tplCtx.fillStyle = gradient;
- tplCtx.fillRect(0, 0, 2*radius, 2*radius);
- }
- var tpl;
- if (!this._templates[radius]) {
- this._templates[radius] = tpl = _getPointTemplate(radius, blur);
- } else {
- tpl = this._templates[radius];
- }
- // value from minimum / value range
- // => [0, 1]
- //根据value值设置阴影的alpha通道,后面可以通过alpha值获取value值
- var templateAlpha = (value-min)/(max-min);
- // this fixes #176: small values are not visible because globalAlpha < .01 cannot be read from imageData
- shadowCtx.globalAlpha = templateAlpha < .01 ? .01 : templateAlpha;
- shadowCtx.drawImage(tpl, rectX, rectY);
- // update renderBoundaries
- if (rectX < this._renderBoundaries[0]) {
- this._renderBoundaries[0] = rectX;
- }
- if (rectY < this._renderBoundaries[1]) {
- this._renderBoundaries[1] = rectY;
- }
- if (rectX + 2*radius > this._renderBoundaries[2]) {
- this._renderBoundaries[2] = rectX + 2*radius;
- }
- if (rectY + 2*radius > this._renderBoundaries[3]) {
- this._renderBoundaries[3] = rectY + 2*radius;
- }
- }
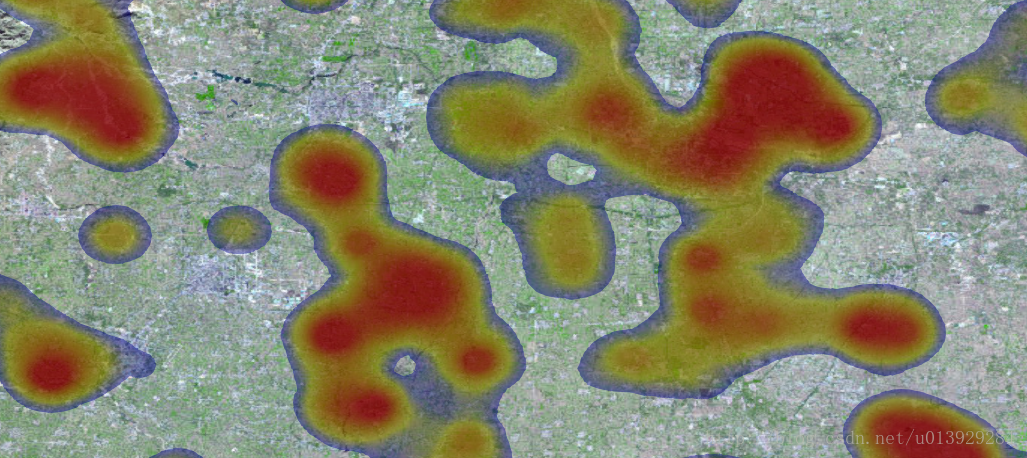
首先呢,阴影是黑色的,所以接下来heatmap会进行一个像素点重新着色的过程,根据每个点的alpha值*4(rgba步长)得出一个offset,然后从调色板上取颜色。因为上面设置了阴影透明度效果是递减的,所以在获取颜色的时候,就能获得一个平滑的渐变效果。这样就得到了热力图。
- _colorize: function() {
- var x = this._renderBoundaries[0];
- var y = this._renderBoundaries[1];
- var width = this._renderBoundaries[2] - x;
- var height = this._renderBoundaries[3] - y;
- var maxWidth = this._width;
- var maxHeight = this._height;
- var opacity = this._opacity;
- var maxOpacity = this._maxOpacity;
- var minOpacity = this._minOpacity;
- var useGradientOpacity = this._useGradientOpacity;
- if (x < 0) {
- x = 0;
- }
- if (y < 0) {
- y = 0;
- }
- if (x + width > maxWidth) {
- width = maxWidth - x;
- }
- if (y + height > maxHeight) {
- height = maxHeight - y;
- }
- var img = this.shadowCtx.getImageData(x, y, width, height);
- var imgData = img.data;
- var len = imgData.length;
- var palette = this._palette;
- for (var i = 3; i < len; i+= 4) {
- var alpha = imgData[i];
- var offset = alpha * 4;
- if (!offset) {
- continue;
- }
- var finalAlpha;
- if (opacity > 0) {
- finalAlpha = opacity;
- } else {
- if (alpha < maxOpacity) {
- if (alpha < minOpacity) {
- finalAlpha = minOpacity;
- } else {
- finalAlpha = alpha;
- }
- } else {
- finalAlpha = maxOpacity;
- }
- }
- imgData[i-3] = palette[offset];
- imgData[i-2] = palette[offset + 1];
- imgData[i-1] = palette[offset + 2];
- imgData[i] = useGradientOpacity ? palette[offset + 3] : finalAlpha;
- }
- img.data = imgData;
- this.ctx.putImageData(img, x, y);
- this._renderBoundaries = [1000, 1000, 0, 0];
- },
'if(heightValue.r<1.0/255.0) heightValue.a= 0.0; ' +

在Openlayer中实现热力图起始是很方便的。具体可参考下面的几篇文章。


进一步学习的参考资料
至于绘制的过程和原理、及完整代码,可以参考
http://www.wangshaoxing.com/blog/how-to-draw-a-heatmap.html
code
https://github.com/wshxbqq/WebGL-HeatMap
Cesium热力图实现的更多相关文章
- cesium 热力图
- Cesium专栏-热力图(附源码下载)
Cesium Cesium 是一款面向三维地球和地图的,世界级的JavaScript开源产品.它提供了基于JavaScript语言的开发包,方便用户快速搭建一款零插件的虚拟地球Web应用,并在性能,精 ...
- cesium 水面、淹没 效果
水面效果 参考: http://cesiumcn.org/topic/158.html http://api.rivermap.cn/cesium/rivermap/map.html https:// ...
- Cesium学习系列汇总
内容比较多,完整看完需要大概10分钟,废话不多说,撸起袖子,加油干!!! 1.前言 按照套路,先介绍一下什么是Cesium. Cesium ['siːzɪəm]是JavaScript开源库,通过Ces ...
- 将Cesium Tools用于更好的构建管理
Cesium中文网:http://cesiumcn.org/ | 国内快速访问:http://cesium.coinidea.com/ Cesium技术正在给建筑业带来革命性的变化.我们与 partn ...
- cesium自定义气泡窗口infoWindow
一.自定义气泡窗口与cesium默认窗口效果对比: 1.cesium点击弹出气泡窗口显示的位置固定在地图的右上角,默认效果: 2.对于习惯arcgis或者openlayer气泡窗口样式的giser来说 ...
- cesium核心类Viewer简介
1.简单描述Viewer Viewer类是cesium的核心类,是地图可视化展示的主窗口,cesium程序应用的切入口,扮演必不可少的核心角色. 官网的英文解析如下: A base widget fo ...
- Cesium简介以及离线部署运行
Cesium简介 cesium是国外一个基于JavaScript编写的使用WebGL的地图引擎,一款开源3DGIS的js库.cesium支持3D,2D,2.5D形式的地图展示,可以自行绘制图形,高亮区 ...
- 基于开源项目SharpMap的热力图(HeatLayer)实现。
当前公司需要一个用时较少的热力图呈现方案,在避免较底层的GDI开发和比较了多家GIS产品的实际效果之后,团队决定用sharpMap的API来实现,由于之前框架采用的是另外一个开源项目GMap.net, ...
随机推荐
- 笔记-python-urllib
笔记-python-urllib 1. 简介 PYTHON3中将urllib,urllib2整合到URLLIB中 包括以下模块 urllib.request 请求模块(核心) urllib. ...
- INDEX && PRIMARY KEY && UNIQUE KEY
When I have do some sql tody, some confusion come up to me. Its about the index && PRIMARY K ...
- 光学字符识别OCR-2
灰度聚类 接着我们就对图像的色彩进行聚类.聚类的有两个事实依据: 1.灰度分辨率 肉眼的灰度分辨率大概为40,因此对于像素值254和255,在我们肉眼看来都 只是白色: ...
- JavaScript简单继承
很多C#或C++开发人员习惯使用继承来开发项目,所以当他们想学习JavaScript语言时,第一个问题一般是:“我怎么在JavaScript中使用继承?”. 实际上JavaScript使用了一种不同于 ...
- tar.xz结尾的文件的解压缩方法
例如: codeblocks-13.12-1_i386.debian.stable.tar 这个压缩包也是两层压缩,外面是xz压缩方式,里层是tar压缩方式. 解压缩方法: $xz -d ***.ta ...
- Selenium WebDriver- 操作frame中的页面元素
#encoding=utf-8 import unittest import time from selenium import webdriver from selenium.webdriver i ...
- [python学习篇][廖雪峰][2][高级函数] map 和reduce
我们先看map.map()函数接收两个参数,一个是函数,一个是序列,map将传入的函数依次作用到序列的每个元素,并把结果作为新的list返回. 举例说明,比如我们有一个函数f(x)=x2,要把这个函数 ...
- [办公软件][2]screenToGif
https://github.com/NickeManarin/ScreenToGif/wiki/help 下载: .Net Framework 4.6.1 https://www.microso ...
- 2017ICPC北京 J:Pangu and Stones
#1636 : Pangu and Stones 时间限制:1000ms 单点时限:1000ms 内存限制:256MB 描述 In Chinese mythology, Pangu is the fi ...
- Welcome-to-Swift-23访问控制(Access Control)
访问控制可以限定你在源文件或模块中访问代码的级别,也就是说可以控制哪些代码你可以访问,哪些代码你不能访问.这个特性可以让我们隐藏功能实现的一些细节,并且可以明确的指定我们提供给其他人的接口中哪些部分是 ...
