【UI】为项目添加类似于淘宝筛选列表勾选的ui-choose
jQuery下载的地址:http://www.htmleaf.com/jQuery/Form/201512182916.html
GitHub地址:https://github.com/wangxing218/ui-choose
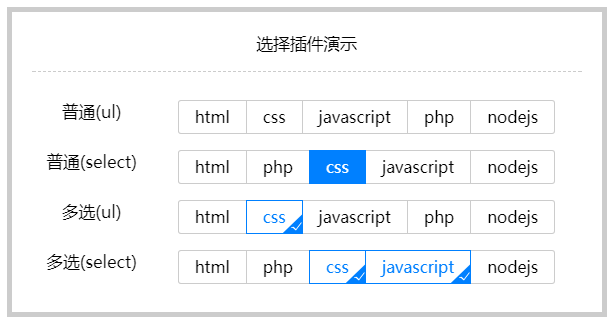
具体的使用步骤,大家自行百度就可以搜索到,原始的效果如下:

这个插件的主要思想,就是将页面上绑定的<select>中的<option>转变成了<ul>和<li>!!!!!
============================================================================================================
这里咱们说明的是,对这个插件的样式按照自定义的需求进行修改的说明:
先看一下,最后的样子是这个样子的:
主要提现的效果就是可以让其整齐排列,一行2个,并且多余的文字自动省略号

要干的事情,第一就是为插件转化的ul和li设置bootstrap栅格系统
主要更改的就是下面这段:为ul添加了row 为li添加了 “col-lg-6 col-sm-6 col-md-6 col-xs-6”
// 组建并获取相关的dom元素-select;
_setHtml_select: function() {
var _ohtml = '<ul class="ui-choose row">';
this.el.find('option').each(function(index, el) {
var _this = $(el),
_text = _this.text(),
_value = _this.prop('value'),
_selected = _this.prop('selected') ? 'selected' : '',
_disabled = _this.prop('disabled') ? ' disabled' : '';
var colClass = "col-lg-6 col-sm-6 col-md-6 col-xs-6";
_ohtml += '<li title="' + _text + '" data-value="' + _value + '" class="' + _selected + _disabled +colClass+ '">' + _text + '</li> ';
});
_ohtml += '</ul>';
this.el.after(_ohtml); this._wrap = this.el.next('ul.ui-choose');
this._items = this._wrap.children('li');
if (this._opt.itemWidth) {
this._items.css('width', this._opt.itemWidth);
}
this.el.hide();
},
而文字过多自动省略号的,可以参考:http://www.cnblogs.com/sxdcgaq8080/p/8184499.html
本篇文章的原始代码,可以查看GitHub项目:https://github.com/AngelSXD/myagenorderdiscount
大家可以去参考使用!!!
【UI】为项目添加类似于淘宝筛选列表勾选的ui-choose的更多相关文章
- 纯js轮播图练习-3,类似于淘宝海报带小圆点轮播图
基于js和css,跟着网上的视频教程,结合自己想要的效果,做出了一个类似于淘宝海报的效果. 如图:淘宝首页 自己做的: 代码: <!DOCTYPE html> <html> & ...
- 后盾网lavarel视频项目---5、淘宝镜像cnpm的原理及如何使用
后盾网lavarel视频项目---5.淘宝镜像cnpm的原理及如何使用 一.总结 一句话总结: 原理:把npm上面的所有软件copy过来 使用:npm install -g cnpm --regist ...
- Android之淘宝商品列表长按遮罩效果
先来看看淘宝.唯品会长按商品的效果,以及简单Demo的效果: 首先分析一下场景: 长按条目时,弹出遮罩的效果遮挡在原来的条目布局上: 页面滑动或点击其他的条目,上一个正在遮罩的条目遮罩消 ...
- 模仿 "淘宝彩票" 的随机选球投注效果!
我个人比较喜欢看网页的效果,前几天看了淘宝的“淘宝彩票”,今天仿造做了一个,我觉得比淘宝的体验要好. 查看 “淘宝彩票” 的网页源码发现,主要是用到了Css3 transform 的 Matrix 来 ...
- Vue中组件化编码 完成任务的添加、删除、统计、勾选需求(实战练习三完结)
上一个章节实现数据在组件之间的传递 .这一章主要是完成添加任务到任务栏.删除任务栏.统计任务完成情况.主要还是参数在各个组件之间的传递. 上一章节的链接地址:https://blog.csdn.net ...
- 淘宝开源的H5移动开发UI框架genie-ui
官网地址: https://npm.taobao.org/package/genie-ui
- 移动app商城UI模板(仿淘宝)
该商城UI模板是仿照手机淘宝,实现了搜索商品-查看商品详情-加入购物车-结算的流程,共7个页面,由于没有数据库,所有页面上的数据都来自tempData.cs及tempPro.cs ,具体页面参考如下 ...
- 多条件查询 仿淘宝URL传参方式
---恢复内容开始--- 最近项目在做一个电商网站,网站涉及到前后台交互的多条件查询,类似于淘宝的多条件查询,图片如下 此类查询主要涉及到的问题有: 1.如何记忆查询参数 2.如何前后台传值 3.中文 ...
- 自定义Scrollview--实现仿淘宝Toolbar透明度渐变效果
,上个月做了下电商的项目,本来以为本简单的,但做起来还是遇到了不少的问题,上个周五项目就上线了,不过时间还是很紧,PM给了我两天时间总结总结,然后又要开始一个新的项目和这个项目的迭代,感觉又要开始累死 ...
随机推荐
- STL学习笔记2--list
List --- 双向列表 List是线性列表结构,数据查找需要一个接一个,不能直接得到元素地址,检索时间与目标元素的位置成正比.但是插入数据比较快,可以在任何位置插入数据或者删除数据.list特点是 ...
- 豆邮windows客户端(第三方)开发详解
“豆邮”,是社区网站“豆瓣”的一个类似私信的功能模块.在豆瓣官网,“豆邮”曾一度被改为“私信”,但在遭到众多豆瓣用户的强烈反对之后又改了回来.然而,在豆瓣的移动客户端上,仍称呼为“私信”. 豆邮的设定 ...
- python - unittest - testsuite and runner
前置条件: 测试用例部分或全部编写完成 一. 生成测试集 1. 方法1 - 通过加载函数来加载测试用例 import unittest from TestCase.test_login import ...
- AWK 用法
awk 用法:awk ' pattern {action} ' 变量名 含义 ARGC 命令行变元个数 ARGV 命令行变元数组 FILENAME 当前输入文件名 FNR 当前文件中的记录号 FS ...
- 设计模式(Java随笔)—装饰模式
装饰模式(Decorator Pattern):为已有功能动态地添加更多功能的一种方式Attach additional responsiblities to an object dynamicall ...
- NOIP赛前模拟20171027总结
题目: 1.寿司 给定一个环形的RB串··要求经过两两互换后RB分别形成两段连续区域,求最少操作次数(算法时间O(n)) 2.金字塔 给定一个金字塔的侧面图有n层··已知每一层的宽度··高度均为1·· ...
- P3285 松鼠的新家 (树链剖分)
题目描述 松鼠的新家是一棵树,前几天刚刚装修了新家,新家有n个房间,并且有n-1根树枝连接,每个房间都可以相互到达,且俩个房间之间的路线都是唯一的.天哪,他居然真的住在”树“上. 松鼠想邀请小熊维尼前 ...
- Linux服务器的安装
命令:1. mount /mnt/cdrom/回车 安装光驱2. cd /mnt/cdrom/ 进入光驱目录3. cd /mnt/cdrom/RedHat/RPMS/ 进入RPMS目录4. rpm - ...
- Xode 8 的那些坑
刚发布完Xcode的8.0果断更新了,发现用起来非常容易闪退,关键是我编辑项目时默认使用Xcode8打开,导致我用Xcode7打开Xib是报错: This version does not suppo ...
- springboot+Jib+Maven+Idea+Docker 实践
Jib - Containerize your Maven project 2. Jib+Maven+Springboot 实践代码例子 2.1在maven项目中的pom.xml文件中配置Jib插件 ...
