常见CSS两栏式布局
代码下载:https://files.cnblogs.com/files/xiandedanteng/TwoColumnLayout.rar
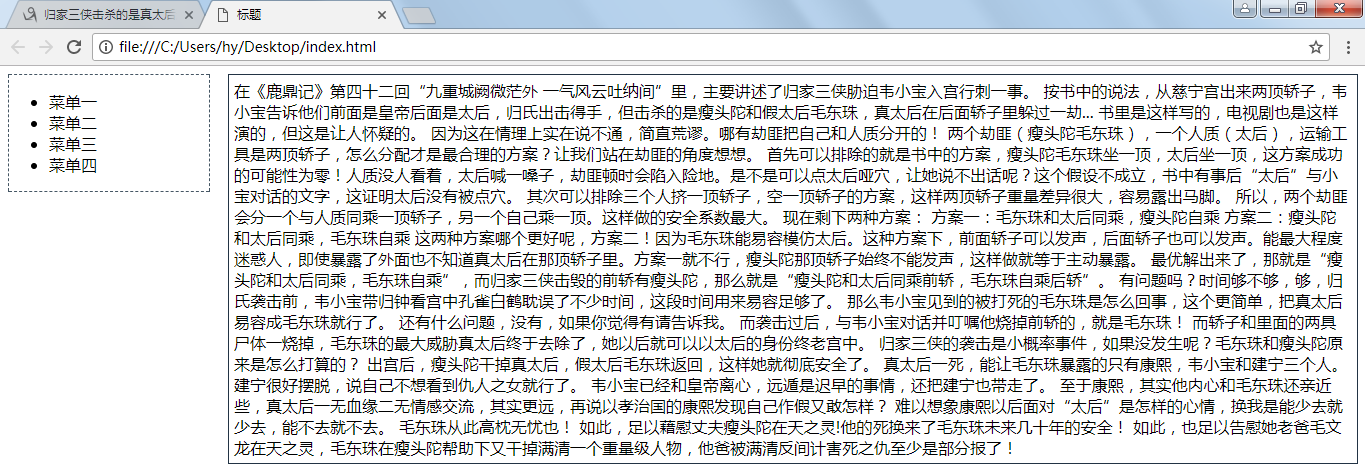
效果展示:

代码:
<!DOCTYPE html>
<html lang="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<head>
<title>标题</title>
<style>
.main{
float:right;
width:100%;
margin-left:-220px;
}
.content{
margin-left:220px;
border:1px #223344 solid;
padding:5px;
word-wrap:break-word;
word-break: break-all;
}
.side{
float:left;
width:200px;
border:1px #455664 dashed;
}
</style>
</head>
<body>
<div class="main">
<div class="content">
<div>
......
</div>
</div>
</div>
<div class="side">
<ul>
<li>菜单一</li>
<li>菜单二</li>
<li>菜单三</li>
<li>菜单四</li>
</ul>
</div>
</body>
</html>
<script type="text/javascript">
<!--
// 脚本
//-->
</script>
常见CSS两栏式布局的更多相关文章
- css布局 - 两栏自适应布局的几种实现方法汇总
这种两列布局的样式是我们在平时工作中非常常见的设计,同时也是面试中要求实现的高频题.很有必要掌握以备不时之需: 整理了几种实现方法,当然,风骚的代码不止这几种能实现,欢迎各位的补充. 方法汇总目录 简 ...
- css实现等高布局 两栏自适应布局 三栏自适应布局
等高布局: HTML结构如下: <div class="wrapper"> <div class="box"> <h1>.. ...
- css多栏自适应布局
css多栏自适应布局还是需要总结一下的,都是基本功. 一般使用position属性布局,或者用float属性布局,也可以使用display属性. 看资料说position适合首页布局,因为首页内容往往 ...
- CSS实现响应式布局
用CSS实现响应式布局 响应式布局感觉很高大上,很难,但实际上只用CSS也能实现响应式布局要用的就是CSS中的没接查询,下面就介绍一下怎么运用: 使用@media 的三种方法 1.直接在CSS文件中使 ...
- Responsive Web CSS – 在线响应式布局创建器
如果您已经使用了 CSS 或前端框架,创建响应式布局应该不难. 然而,如果你刚涉足这类布局,Responsive Web CSS 可以帮助你快速上手. 这是一个基于 Web 的工具,使任何人都可以通过 ...
- css布局 - 工作中常见的两栏布局案例及分析
突然想到要整理这么一篇平时工作中相当常见但是我们又很忽视的布局的多种处理方法.临时就在我经常浏览的网站上抓的相对应的截图.(以后看到其他类型的我再补充) 既然截了图,咱们就直接看人家使用的布局方式,毕 ...
- CSS+DIV两栏式全屏布局
在网上找了很久,发现大部分都是固定宽度设置两栏,全屏情况下的布局很少.最后终于完成了,写出来备查,也供大家参考. <!DOCTYPE html PUBLIC "-//W3C//DTD ...
- css两栏布局、圣杯布局、双飞翼布局
最近几个月一直用vue在写手机端的项目,主要写业务逻辑,在js方面投入的时间和精力也比较多.这两天写页面明显感觉css布局方面的知识有不足,所以复习一下布局方法. 两栏布局 1.浮动 .box1 .l ...
- 【css】响应式布局入门【转】
最近研究响应式设计框架的时候,发现网上很多相关的属性介绍,却很少有系统的入门级使用的文章,我自己整理了一篇入门知识,并没有什么高深的理论,也不牵扯到框架. 目前已经越来越多的站点以及wap站点使用响应 ...
随机推荐
- 【Luogu】P2173网络(LCT)
题目链接 这次坑我的是与或的结合顺序…… 开十个LCT记录一下即可.以上. #include<cstdio> #include<cstring> #include<cst ...
- BZOJ 4569 [Scoi2016]萌萌哒 ——ST表 并查集
好题. ST表又叫做稀疏表,这里利用了他的性质. 显然每一个条件可以分成n个条件,显然过不了. 然后发现有许多状态是重复的,首先考虑线段树,没什么卵用. 然后ST表,可以每一层表示对应的区间大小的两个 ...
- 洛谷P3245 [HNOI2016]大数 【莫队】
题目 题解 除了\(5\)和\(2\) 后缀数字对\(P\)取模意义下,两个位置相减如果为\(0\),那么对应子串即为\(P\)的倍数 只用对区间种相同数个数\(x\)贡献\({x \choose 2 ...
- vue基础教程
1.执行npm install 2.安装stylus,(npm install之后node_module已经有了stylus,但还是要再安装一次) npm install --save-dev sty ...
- 洛谷 [P3496] BLO
割点 首先 tarjan 求割点, 对于不是割点的点, 答案是 2 * (n-1) 有序,所以要乘 2 对于是割点的点, 答案是删去该点后所有连通块的个数加上 n-1 在乘 2 #include &l ...
- 洛谷 [P3381] 最小费用最大流模版
#include <iostream> #include <cstdio> #include <cstring> #include <cmath> #i ...
- 为图片添加文字 canvas
<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content=&q ...
- requireJs杂项
如果设置了baseUrl,那么baseUrl目录下的模块可以被加载,那么被加载之后的模块Id是什么?文件名吗? 入口函数的写法?是不是要执行,后面加() 中文网中指的优化工具是什么? ...
- scrapy实战
采用scrapy实现对股票网站的爬取 功能描述: 技术路线:scrapy 目标:获取上交所和深交所所有股票名称和交易信息并存储 实例编写: 步骤1:建立工程和spider爬虫模板 步骤2:编写spid ...
- Markdown语法格式
Markdown是一种可以普通文本编辑器编写的标记语言,通过简单的标记语法,就可以使普通文本内容具有一定的格式.(摘自百度百科) 今天记录一下Markdown语法,以供以后使用时查询. 1.标题 用 ...
