jQuery的事件绑定和解除
1 . 绑定事件
语法 :
bind(type,data,fn)
描述 : 为每一个匹配的特定元素(像 click)绑定一个事件处理器函数.
type(String) : 事件类型
data(Object) : (可选)作为 event.data 属性值传递给事件对象的额外数据对象/
fn(Function) : 绑定到每个匹配元素的事件上面的处理函数.
示例 :
当每个p标签被点击的时候,弹出器文本
$("p").bind("click",function(){
alert($(this).text() );
})
在事件处理前传递一些附加的数据.
function handler(event) {
//event.data 可以获取 bind()方法的第二个参数的数据
alert(event.data.foo) ;
}
$("p").bind("click", {foo: "bar"}, handler)
通过返回false来取消默认的行为并阻止事件的起泡.
$("form").bind("submit", finction() {return false; })
通过使用 preventDefault( ) 方法值取消默认的行为.
$("form").bind("submit", function(event){
event.preventDefault();
});
2 . 解除事件
语法 :
unbind(type,fn);
解释 :
bind() 的反向操作,从每一个匹配元素中删除绑定的事件.
如果没有参数,则删除绑定的事件.
如果把绑定时传递的处理函数作为第二个参数,则只有这个特定的事件处理函数被删除.
type(String) : (可选),事件类型.
fn(Function) :(可选),要从每个匹配元素的事件中反绑定的事件处理函数.
示例 :
把所有段落的所有事件取消绑定
$("p").unbind()
将段落中的 click 事件取消绑定
$("p").unbind("click")
删除特定函数的绑定,将函数作为第二个参数传入.
var foo = function () {
// 绑定事件 和 解除事件的事件处理函数
};
$("p").bind("click mouseenter", foo); // 给p段落绑定 click.mouseenter事件
$("p").unbind("click", foo); 只解除了p段落标签的 click 事件
3 . 自定义事件
语法 :
trigger(type,data);
解释 : 在每一个匹配的元素上触发某类事件,它触发的是由 bind() 注册的自定义事件.
type(String) : 要触发的事件类型.
data(Array) : (可选)传递给事件处理函数的附加参数.
示例 :
给一个按钮添加自定义事件
$("button").bind('myClick',function(ev,a,b)) {
// 给按钮 button 添加自定义事件 myClick 事件
}
然后通过 trigger() 触发自定义事件
$('button').trigger('myClick',[1,2])
4 . 一次性事件
语法 :
one(type,data,fn)
解释 : 为每一个匹配元素的特定事件(比如 click ) 绑定一个一次性的事件处理函数,在每个对象上,这个事件处理函数只会被执行一次,其他规则与 bind() 函数相同.
type(String) : 事件类型
data(Object) : (可选) 作为event.data属性值传递给事件对象的额外数据对象.
fn(Function) : 绑定到每个匹配元素的事件上面的处理函数.
示例 :
当所有段落被第一个点击的时候,显示所其文本.
$("p").one("click", function() {
// 只有第一次点击的时候才会触发,再次点击不会触发了.
alert($(this).text() );
});
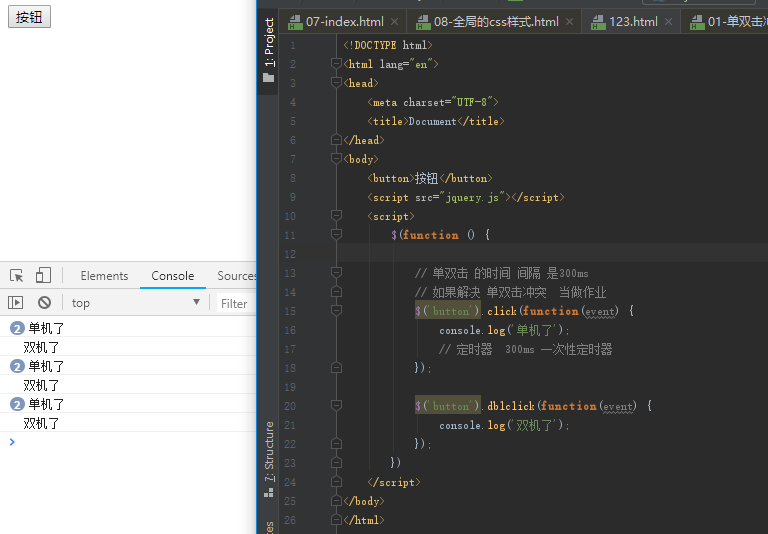
5 . 单双击事件
在点击按钮的时候,会出现双击的时候会有2次单击事件的发生.
比如 :

解决 ;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<button>按钮</button>
<script src="jquery.js"></script>
<script>
$(function () {
// var time = null;
//
// $('div').click(function () {
// // 取消上次延时未执行的方法
// clearTimeout(time);
// //执行延时
// time = setTimeout(function(){
// //do function在此处写单击事件要执行的代码
// },300);
// });
//
// $('div').dblclick(functin ({
// // 取消上次延时未执行的方法
// clearTimeout(time);
// //双击事件的执行代码
// }); // 单双击 的时间 间隔 是300ms
// 如果解决 单双击冲突 // 先做两次单击 一次双击 中间间隔 小于300ms
// 定义 timer是null,
var timer = null;
$('button').click(function(event) {
// console.log(timer);
//清楚定时器,用定时器的时候要先清除定时器.当我们双击的时候,在点击第一下的时候,时间没到300ms,
// 所以不会走 timer = setTimeout(function() 函数.第二下点击的时候清除的是第一下点击的定时器,所以第二次
// 没有到300ms.所以显示双击,在双击的时候清除第二次点击的定时器.
clearTimeout(timer);
// 定时器 300ms 一次性定时器
timer = setTimeout(function(){
console.log('单机了');
}, 300); }); $('button').dblclick(function(event) {
// console.log(timer);
clearTimeout(timer);
console.log('双机了');
});
})
</script>
</body>
</html>

jQuery的事件绑定和解除的更多相关文章
- jQuery的事件绑定与触发 - 学习笔记
jQuery的事件绑定与触发 事件绑定 自动触发事件 常用的鼠标事件 事件冒泡和默认行为 事件冒泡 默认行为 获得当前鼠标的位置和按键 jQuery的事件绑定与触发 事件绑定 基本绑定 $(eleme ...
- [HTML5]原生事件绑定和jquery动态事件绑定的区别
原生事件绑定: <!-- 标签上绑定的事件是由window对象帮助调用,因此方法内的this其实是window对象 --> <label><input type=&quo ...
- jquery 动态事件绑定(0512)
jquery动态事件绑定,父元素需为静态元素,(不能是动态生成): $("#parent").on("click","#child",fun ...
- python 全栈开发,Day55(jQuery的位置信息,JS的事件流的概念(重点),事件对象,jQuery的事件绑定和解绑,事件委托(事件代理))
一.jQuery的位置信息 jQuery的位置信息跟JS的client系列.offset系列.scroll系列封装好的一些简便api. 一.宽度和高度 获取宽度 .width() 描述:为匹配的元素集 ...
- 对jQuery的事件绑定的一些思考
jQuery的事件绑定 问题 首先我们看下面的一个非经常见的事件绑定代码: //example $('#dom').click(function(e){ //do something }); $('# ...
- jQuery的事件绑定命名空间
jQuery的bind的函数在实际应用中用的不是特别多,只是他可以绑定一个事件,但不会即时触发,也可以通过unbind来解除绑定.在没有看到这篇文章之前,我一直不知道原来bind也可以有命名空间.事实 ...
- jQuery学习-事件绑定
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- 7 HTML&JS等前端知识系列之jquery的事件绑定
preface 我们知道,每一个a,input等等标签都可以为其绑定一个事件,onclick也好,focus 也罢,都可以绑定的.但是众神key想过这个问题没有,倘若这里有1000个input标签需要 ...
- jQuery中事件绑定到bind、live、delegate、on方法的探究
1. 给页面上的某个元素绑定事件,最初采用下面的方式实现: $(‘selector’).click(function(){ //code }); 缺点: 不能同时绑定多个事件,不能绑定动态的元素. 后 ...
随机推荐
- 利用mvn/maven如何检查依赖冲突,并解决依赖冲突
mvn/maven如何检查依赖冲突,并解决依赖冲突 如图,点击图示位置,就可以把整个项目的依赖关系展示出来 在图里选中一个artifact,则所有依赖该artifact的地方都会一起连带出来突出显示, ...
- linux系统故障分析与排查
在处理Linux系统出现的各种故障时,故障的症状是最先发现的,而导致这以故障的原因才是最终排除故障的关键.熟悉Linux系统的日志管理,了解常见故障的分析与解决办法,将有助于管理员快速定位故障点.“对 ...
- IDEA破解 2017 IDEA license server 激活(可用)
进入ide主页面,help-register-license server,然后输入 http://idea.iteblog.com/key.PHP(注意:php要小写)即可~
- apache TIME_WAIT解决办法
最近发现apache与负载均衡器的的连接数过多,而且大部分都是TIME_WAIT,调整apache2.conf后也没效果,最后百度到如下解决方案 通过调整内核参数解决 vi /etc/sysctl.c ...
- jsp中jquery用法一步刷新 验证用户名是否存在
<script type="text/javascript"> /* $(document).ready(function(){ var id="ha&quo ...
- 网络电台(WIZ550io)
网络电台是用WIZ550io(内嵌MAC地址)和ATMEGA1284(Flash 128K,EEPROM4K)制作的.用户可注冊多达80个无线电广播. 无线电广播的注冊可在内嵌网页中进行. 网络电台的 ...
- Android自动滚动 轮播循环的ViewPager
主要介绍如何实现ViewPager自动播放,循环滚动的效果及使用.顺便解决ViewPager嵌套(ViewPager inside ViewPager)影响触摸滑动及ViewPager滑动速度设置问题 ...
- centOS 7中上网以及网卡的一些设置
在VMWare中安装LinuxOS是个非经常见的事情. 可是,关于虚拟机的上网问题.想在这里总结一下,里面还有不懂的问题.希望能够得到前辈的解惑. 一.VMWare网卡的设置的三种选项: Bridge ...
- jdk并发工具包之锁
1.cynchronized扩展:可重锁入ReentrantLock ReentrantLock是通过cas算法实现的 RenntrantLock lock=new ReentrantLock(); ...
- 如何利用Require.Js管理多页面站点文件(译)
英文版地址 最近使用 Require.Js 的时候我发现它确实是一个改善代码管理的一个好方法.我以前发表Backbone类的文章时曾提到过 Require,但此前,我从未在传统的多页面网站内使用到 R ...
