HTML之元素分类
一、元素展示类型
在HTML本身定义了很多元素,这些元素在网页上展示的时候都会有自己的默认状态,例如有些元素在默认状态下对高宽的属性设置不起作用,有些元素都默认情况下都独立一行显示,这种现象我们称之为元素展示类型。
二、元素展示类型的分类
块元素:当同时存在多个块元素的时候,每个块元素都会独占一行显示,且默认情况下它的高宽属性都能起作用
行内元素:当同时存在多个行内元素时,这些元素在同一行显示,当一行放不下时会自动折行,默认情况下它的宽高属性不起作用
行内块元素:当同时存在多个行内块元素时,这些元素在同一行显示,默认情况下它的宽高起作用
三、布局标签补充
div标签:它是一个双标签(div+css),我们认为认为它是一个体积最大的标签
span标签:双标签,主要用来放文字,体积很小
p标签当中不能嵌套h标签
四、元素展示类型的类型转换
css当中定义了一个display的属性,用来将元素展示类型进行强制转换,常见的属性值有三种:block(块元素)、inline-block(行内块元素)、inline(行内元素)、none(当前元素默认不显示)
元素展示类型转换之前

- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>元素展示类型转换-将行内元素转换成行内块元素</title>
- <style type="text/css">
- span{
- color:width;
- width:200px;
- height:200px;
- background-color:red;
- display:inline-block;
- }
- </style>
- </head>
- <body>
- <span>我叫span1</span><span>我叫span2</span>
- </body>
- </html>
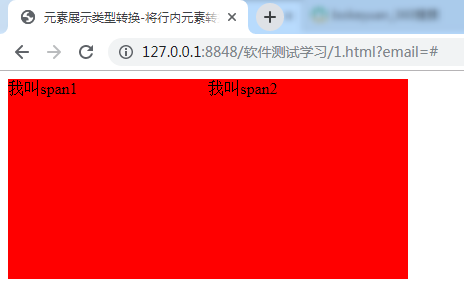
将行内元素转换成行内块元素

五、简单选择器的权重
如果使用不同的选择器取选中同一个元素,这些选择器对元素的控制能力我们称之为权重
对于简单选择器的权重来说:id选择器>类名选择器>标签名选择器
六、CSS的特性
1.在权重相同的情况下,后写的CSS样式要覆盖先写的CSS样式(覆盖性)
2.CSS存在继承的特性,子元素的样式会继承父元素的样式(继承性)
不是所有的CSS属性都可以被继承
不是所有的元素都可以继承祖先元素的样式(继承一般发生在块元素的身上)
继承指的就是子元素可以使用父元素的一些样式
3. 不同的选择器对同一个元素的控制能力不同(优先级)
七、选择器权重总结
简单选择器:优先级顺序:id选择器>类名(class)选择器>标签名(element)选择器
复合选择器:复合选择器由其它简单选择器组成,为了方便比较,为了方便比较,人为的将简单选择器定义了相应的数值,id=100,class=10,element=1.这三个数值称之为权重值,将当前每个简单选择器中的权重值进行相加,最终的结果就是给选择器的权重,数值越大的权重越大
注意:权重是指不同的选择器对同一个元素的控制能力,要区别继承的影响
八、CSS文件的存放地
css可以存放在很多地方,习惯性的由三种写法:内嵌CSS、外链CSS、行内CSS
1.内嵌css:将CSS代码写在HTML代码中
2.外链CSS:将CSS代码写在外部独立的CSS文件中
如果使用外链的CSS写法,就需要在当前的HTML当中引用要使用的CSS文件,在HTML当中定义了一个叫link的单标签来负责引用外部的CSS文件
格式是<link rel="stylesheet" type="text/css" href="CSS存放的位置"
rel属性声明这是一个样式表,不能省略
type属性声明这是一个CSS文件
href属性中的值是要应用的CSS文件的存放位置
3.行内CSS:将CSS代码写在具体的HTML标签身上
有的时候为了快速的修改某个元素的样式,我们可以选择直接将要设置的要是直接写在标签的身上,此时将style当做是div标签的一个属性来使用就可以了
注意:依据浏览器渲染页面的原理,我们选择将CSS代码写在HTML文件靠前的位置(head里title下面)
使用外链CSS文件时,外部独立的CSS代码不需要写style标签,同时还需要用link标签将CSS标签引入到HTML文件中
对于上述三种CSS文件的引用方法来说,行内CSS文件的权重最高,但是外链与内嵌并不存在谁一定大于谁的现象(指的是权重),它的控制能力完全取决于所使用的选择器的权重
如果想要设置某个样式的权重设置成最高,我们只需要在在该CSS代码的最后设置 !important ,格式是:选择器的名称{color:red !important}
HTML之元素分类的更多相关文章
- Web前端开发基础 第四课(CSS元素分类)
元素分类 在讲解CSS布局之前,我们需要提前知道一些知识,在CSS中,html中的标签元素大体被分为三种不同的类型:块状元素.内联元素(又叫行内元素)和内联块状元素. 常用的块状元素有: <di ...
- html标签元素分类
元素分类 html中的标签元素大体分为三种不同的类型:块状元素.内联元素(又叫行内元素)和内联块状元素. 常用的块状元素有: <div>.<p>.<h1>...&l ...
- CSS学习笔记之元素分类
在讲解CSS布局之前,我们需要提前知道一些知识,在CSS中,html中的标签元素大体被分为三种不同的类型:块状元素.内联元素(又叫行内元素)和内联块状元素. 常用的块状元素有: <div> ...
- HTML标签元素分类(HTML基础知识)
HTML标签元素分类 一.按照块级元素还是行内元素分类 块级元素(block-level)和行内元素(inline-level,也叫作"内联"元素). a.块级元素(独占一行) 块 ...
- 深入css布局篇(1) — 盒模型 & 元素分类
深入css布局(1)-- 盒模型 & 元素分类 " 在css知识体系中,除了css选择器,样式属性等基础知识外,css布局相关的知识才是css比较核心和重要的点.今天我们来深 ...
- HTML之元素分类(HTML基础知识)
HTML之元素分类 一.按照块级元素还是行内元素分类 块级元素(block-level)和行内元素(inline-level,也叫作“内联”元素). a.块级元素(独占一行) 块级元素:其最明显的特征 ...
- CSS中的元素分类
CSS中的元素分类 元素是文档结构的基础,在CSS中,每个元素生成了一个包含了元素内容的框(box,也译为"盒子").但是不同的元素显示的方式会有所不同,例如<div> ...
- PAT(B) 1075 链表元素分类(Java)
题目链接:1075 链表元素分类 (25 point(s)) 题目描述 给定一个单链表,请编写程序将链表元素进行分类排列,使得所有负值元素都排在非负值元素的前面,而 [0, K] 区间内的元素都排在大 ...
- 从a标签为什么不能包含div标签-了解HTML5元素分类与内容模型
我们知道按新的 HTML 规范,已经不按 inline 和 block 来区分元素类型了.所以我们在a标签里面使用div标签时候会发现a标签并不能通过改变css盒子模型的方式将div元素包含. 元素分 ...
- css的书写位置+元素分类
1.css的书写位置 1>行内样式: <span style="color:red;">haha</span> 2>内部样式 在style标签中 ...
随机推荐
- 2014年第五届蓝桥杯国赛试题(JavaA组)
1.结果填空 (满分15分)2.结果填空 (满分45分)3.代码填空 (满分30分)4.程序设计(满分30分)5.程序设计(满分80分)6.程序设计(满分100分) 1.标题:海盗分金币 有5个海盗, ...
- 结对项目-ExamGeneration-四则运算试题生成与计算程序
目录 ExamGeneration 进展 功能 调用示例 PSP表格 结对分工 功能模块详解 Chernobyl: -Gaveu: 运行测试 -Gaveu: Chernobyl: 项目总结与反思 Ch ...
- Halcon 和 C# 联合编程 - 如何使用开源项目 ViewROI
声明 HWndCtrl _viewCtrl; ROIController _roiCtrl; 初始化 _viewCtrl = new HWndCtrl(hWindowControl); _roiCtr ...
- linux端口netstat
netstat -aptn命令行,查看所有开启的端口号 netstat -nupl 查看所有udp端口号 netstat -ntpl 查看所有tcp端口号 查看某服务占用的端口情况,比 ...
- Hadoop 2.7.3 HA 搭建及遇到的一些问题
看了Hadoop的一个7天视频教程,里面给出了搭建的详细步骤,教程中是按2.4.1版本搭建的,我用的是2.7.3版本,好像没什么差别.下面是抄过来的,加了一点注释. hadoop2.0已经发布了稳定版 ...
- Solr 6.7学习笔记(04)-- suggester 遇到的问题
遇到的一些问题: 在前面的Suggest配置完后,我在 “/select” 这个 <requestHandler>里面加上了highlight的配置,可是当我在搜索框里输入字符时,竟然报如 ...
- luogu P5358 [SDOI2019]快速查询【模拟(?)】
把有单点修改和查询的点离散进一个数组,然后单点修改直接改,记录一个修改时间t,维护一个sm表示这些离散的点的和,val表示出了离散点其他点的值,因为都是一样的所以只记录这一个值即可,记录ljlc为加法 ...
- VM Fusion配置静态IP和物理机通讯
Vm虚拟机在WIndow系统上和物理机进行通讯很方便,但是在Mac上简直跟吃了屎一样难用的要死,物理机断了网以后还不能和虚拟机通讯, 如果在windows上做开发,也是简直和吃了屎一样,难用的要屎,这 ...
- Continuous Integration
https://dzone.com/articles/continuous-delivery-toolchain
- python——类与对象
__init__ 方法: 1.Init 初始化方法的返回值必须是None. 3.类没有定义阶段,函数有定义阶段(不调用不执行). 实例化时触发__init__方法执行,为对象添加属性.[t1=stu ...
