html5--1.7超链接上
html5--1.7超链接上
一、超链接的5种形式


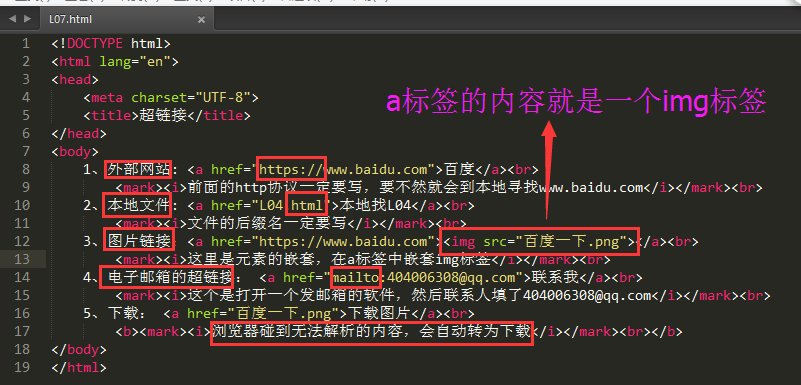
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>超链接</title>
</head>
<body>
1、外部网站: <a href="https://www.baidu.com">百度</a><br>
<mark><i>前面的http协议一定要写,要不然就会到本地寻找www.baidu.com</i></mark><br>
2、本地文件: <a href="L04.html">本地找L04</a><br>
<mark><i>文件的后缀名一定要写</i></mark><br>
3、图片链接:<a href="https://www.baidu.com"><img src="百度一下.png"></a><br>
<mark><i>这里是元素的嵌套,在a标签中嵌套img标签</i></mark><br>
4、电子邮箱的超链接: <a href="mailto:404006308@qq.com">联系我</a><br>
<mark><i>这个是打开一个发邮箱的软件,然后联系人填了404006308@qq.com</i></mark><br>
5、下载: <a href="百度一下.png">下载图片</a><br>
<b><mark><i>浏览器碰到无法解析的内容,会自动转为下载</i></mark><br></b>
</body>
</html>
html5--1.7超链接上的更多相关文章
- LocalResizeIMG前端HTML5本地压缩图片上传,兼容移动设备IOS,android
LocalResizeIMG前端HTML5本地压缩图片上传,兼容移动设备IOS,android jincon 发表于 2015-02-26 18:31:01 发表在: php开发 localresiz ...
- [转载]html5直接在网页上播放视频音频兼容所有浏览器
文章给大家分享一个html5直接在网页上播放视频兼容所有浏览器,有需要的同学可参考. HTML5可以用video标签来播放视频 当前,video 元素支持三种视频格式: 格式 IE Firefox O ...
- html5 文件拖拽上传
本文首先发表在 码蜂笔记 : http://coderbee.net/index.php/web/20130703/266 html5 文件拖拽上传是个老话题了,网上有很多例子,我一开始的代码也是网 ...
- 怎么样通过php使用html5实现多文件上传?(php多图上传)
<!DOCTYPE html><html lang="zh-cn"> <head> <meta charset="utf-8&q ...
- 深入研究HTML5实现图片压缩上传
上篇文章中提到移动端上传图片,我们知道现在流量还是挺贵的,手机的像素是越来越高,拍个照动不动就是好几M,伤不起.虽然客户端可以轻轻松松实现图片压缩再上传,但是我们的应用还可能在浏览器里面打开,怎么办呢 ...
- Nodejs express、html5实现拖拽上传
一.前言 文件上传是一个比较常见的功能,传统的选择方式的上传比较麻烦,需要先点击上传按钮,然后再找到文件的路径,然后上传.给用户体验带来很大问题.html5开始支持拖拽上传的需要的api.nodejs ...
- 基于html5的多图片上传,预览
基于html5的多图片上传 本文是建立在张鑫旭大神的多文图片传的基础之上. 首先先放出来大神多图片上传的博客地址:http://www.zhangxinxu.com/wordpress/2011/09 ...
- HTML5手机端拍照上传
1.accept="image/*" capture="camera" 自动调用手机端拍照功能 accept="image/*" captu ...
- HTML5的 input:file上传类型控制(转载)
http://www.haorooms.com/post/input_file_leixing HTML5的 input:file上传类型控制 2014年8月29日 66352次浏览 一.input: ...
随机推荐
- mysql数据库解决中文乱码问题
安装mysql之后.假设存储中文.再读出的时候就会出现乱码问题. 如今的字符集有几百种之多,都是一些公司或者组织定义的. 我们应该使用可以容纳世界所有语言所有字符的字符集,这样就不会再出现乱码问题. ...
- 怎么学习PS快?
PS快速入门笔记 软件界面: 菜单栏, 工具箱 工具属性栏 悬浮面板 画布 ctrl + N 新建画布 如果需要出图:分辨率:300 颜色模式:CMYK 屏幕显示: 分辨率: 72 颜色模式: ...
- OOA/OOD/OOP的区别
http://javajiao.iteye.com/blog/152956这是一个故事: "工程師修了一條隧道,隧道的一端就是美麗的風景,很多人會開車通過隧道.雖然隧道內已經有燈了,但是設計 ...
- Html5 播放Hls格式视频
二群号为766718184 ,博主提供Ffmpeg.GB28181视频教程 播放地址: http://www.iqiyi.com/u/1426749687 移动端Html5支持Hls格式视频播放,创 ...
- C#中回调函数的使用方法和区别
归纳来说有两种方式,一种是委托型回调,另一种是接口型回调 委托型回调 委托型回调包括纯委托型和事件型,他们的实现方式是通过公开成员注入的方式,其中纯委托型还可以用构造函数注入.方法注入的方式 接口型回 ...
- leetCode 47.Permutations II (排列组合II) 解题思路和方法
Permutations II Given a collection of numbers that might contain duplicates, return all possible un ...
- .NET C# 【小技巧】控制台程序,运行是否弹出窗口选择!
选中控制台程序项目,右键→属性→应用程序栏→输出类型: 1.Windows 应用程序(不弹出提示框)! 2.控制台应用程序(弹出提示框)! 3.类库(类库生成dll,是不能直接运行的,类库供应用程序调 ...
- PHP中的session永不过期的解决思路及实现方法分享
打开php.ini设置文件,修改三行如下: 1.session.use_cookies 把这个的值设置为1,利用cookie来传递sessionid 2.session.cookie_lifeti ...
- 初探swift语言的学习笔记四-2(对上一节有些遗留进行处理)
作者:fengsh998 原文地址:http://blog.csdn.net/fengsh998/article/details/30314359 转载请注明出处 假设认为文章对你有所帮助,请通过留言 ...
- [python学习] 简单爬取图片站点图库中图片
近期老师让学习Python与维基百科相关的知识,无聊之中用Python简单做了个爬取"游讯网图库"中的图片,由于每次点击下一张感觉很浪费时间又繁琐.主要分享的是怎样爬取HTML的知 ...
