DOM核心API
是什么?
是各大浏览器提供的针对HTML和XML文档的一个API(Application Programming Interface应用程序编程接口)。DOM描述了一个层次化的节点树,容许开发人员对DOM中的节点进行增删改查,操作节点的属性和样式。
节点
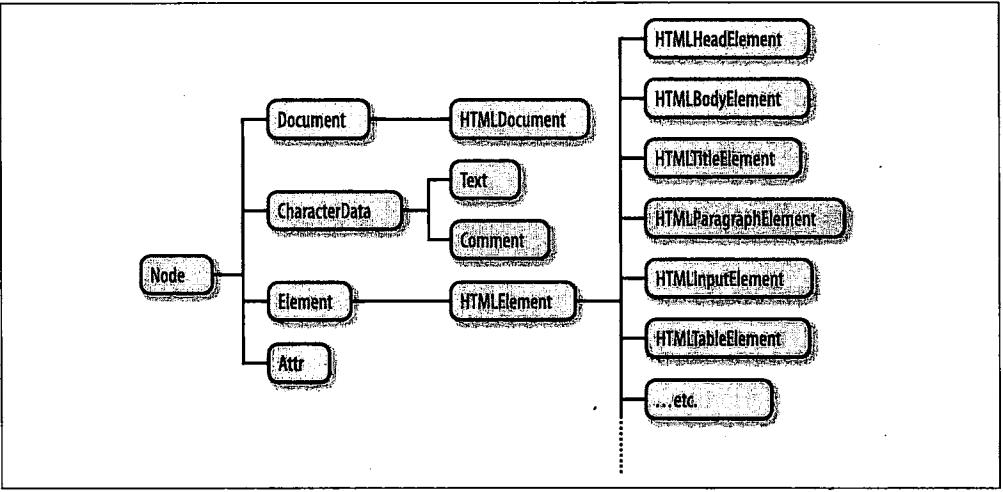
HTML中的每个成分都是一个节点(元素,属性,文本,注释,文档)。下图是犀牛书中对DOM结构的解析,迷茫了回头看图。

节点类型
通过节点的nodeType属性访问该节点的类型,五种不同的返回值分别代表5中类型的节点。
元素(element): 1
属性(attribute):2
文本(text):3
注释(annotation):8
文档(document):9(一个页面只有一个document对象)
<!-- 这是注释节点
元素节点:整个div
属性节点:有两个,id属性hero 和自定义属性 data-imgSrc="xxx"
文本节点:哈哈没想到吧,我又回来啦!
-->
<div id="hero" data-imgSrc="xxx">哈哈没想到吧,我又回来啦!</div>
节点名称
通过nodeName访问节点名称。
元素节点:是大写的标签名称。
文本节点:永远是#text
注释节点:永远是#comment
节点值
通过nodeValue访问节点值,元素节点nodeValue属性不可用。
文本节点:其中的文本
注释节点:其中的注释内容
获取DOM元素
必须拿到相应的DOM元素,才能对它进行操作。文本,注释这两个节点不能够直接选取,需要获得包含他们的元素节点之后,通过元素节点的属性获取。通过操作之前我们还有一件事情需要搞清楚,DOMAPI在js中是以怎样的形式存在的。
js根对象:Object是js中的根对象,几乎所有对象都拓展于它。
window:window对象是浏览器环境提供的,拓展于Object的。window是浏览器环境中的全局对象。从程序度来看,每个页面都是一个独立的Window对象。
document:是Window上的属性,代表当前页面中的整个文档对象。DOM API 就放在document中。
console.log(document === window.document); //true
console.log(document);
chrome中以上两条语句的输出

通过ID获取:document.getElementById()
通过className获取:document.getElementsByClassName()
通过标签名称获取:document.getElementsByTagName()
通过name(例如表单元素的name)属性值获取:document.getElementsByName()
可接收类名,id名,标签名获取匹配到的第一个元素(文档中从上到下,从外到里):document.querySelector( 新)
可接收类名,id名,标签名获取匹配到的所有元素:document.querySelectorAll(新)
节点遍历
节点上有一些属性方便我们获取它的后代,附近的节点。考虑到我们日常工作中可能不需要操作注释节点,所以这些属性获取的结果被分为两类:查找过程忽略注释的,不忽略注释的。
childNodes:所有子节点 获取所有子节点(包括注释)
children:所有是标签类型的子节点 获取所有子元素
parentNode:获取已知节点的父节点
firstElementChild : 第一个子节点 (元素)
firstChild : 第一个子节点
lastElementChild:最后一个子节点(元素)
lastChild:最后一个子节点
nextElementSibling:下一个兄弟节点(元素)
nextSibling:下一个兄弟节点
previousElementSibling:上一个兄弟节点
previousSibling:上一个兄弟节点//
创建节点
document.createElement("标签名") : 创建新元素
document.createTextNode("") : 创建文本节点
插入节点
appendChild(node) : 向childNodes末尾插入一个节点node
insertBefore(newElement,targetElement) : 向targetNode之前插入节点node
替换节点
replaceChild(newNode,oldNode) : newNode替换节点oldNode
删除节点
removeChild(node) : 移除父节点的某个子节点
remove():移除当前节点
复制节点
cloneNode(boolean) : 复制一个节点
DOM属性和样式操作
DOM从程序角度看是不同类型的节点,这里的DOM特指的是元素类型(Element),这里的属性特指的是标签元素上的属性(id class 自定义 style...)。
属性操作:getAttribute(属性名)、setAttribute(属性名,值)
var hero = document.getElementById("hero");
var heroAttr = hero.getAttribute("id");
console.log(heroAttr); // hero
hero.setAttribute("class","anmate fadeIn");
console.log(hero); // <div id="hero" data-imgsrc="xxx" class="anmate fadeIn">哈哈没想到吧,我又回来啦!</div>
样式操作
设置内联样式:dom.style.styleName = "value"
var hero = document.getElementById("hero");
hero.style.color = "red";
console.log(hero); //<div id="hero" data-imgsrc="xxx" style="color: red;">哈哈没想到吧,我又回来啦!</div>
获取经过层叠计算后,最终应用到元素上的样式:ie(dom.currentStyle.styleName) / 非ie(getComputedStyle(对象,伪类).样式名)
function getCurrentStyle(dom,styleName){
if(window.getComputedStyle){
return window.getComputedStyle(dom).styleName;
}
return dom.currentStyle.styleName;
}
DOM元素大小和位置
offsetWidth 元素自身的宽度 width+border+padding
offsetHeight 元素自身的高度 height+border+padding
clientWidth 获取元素的宽度 width+padding(不包含border)
clientHeight 获取元素的高度 height+padding(不包含border)
offsetLeft 元素左边框距离父元素的距离(如果父级没有定位,就是相对于浏览器窗口。如果有定位,是对有定位的父级元素)
offsetTop 元素上边框距离父元素的距离
客户区域
document.documentElement.clientWidth
document.documentElement.clientHeight
document.body.clientWidth
document.body.clientHeight
滚动属性
注意:chrome下滚动条相关操作是放在 document.body之下的。
scrollHeight, scrollWidth :scrollHeight返回的是元素的实际内容的高度,值=子元素的height值+元素的padding-top+父元素padding-bottom。
scrollTop, scrollLeft: 返回已经滚动到元素的左边界或上边界的像素数。只有在元素有滚动条的时候,这些像素才有用。这些属性也只在文档的 <body> 或 <html> 标记上定义(这和浏览器有关),并且一起来制定滚动文档的位置。
// IE 6以上都可以
document.documentElement.scrollTop
// chrome
document.body.scrollTop
document常用属性
document.body:body元素
document.title:获取、设置文档的标题
document.URL:获得当前页面完整的URL
document.domain:获取当前页域名
........
DOM核心API的更多相关文章
- Meteor核心API
在本教程中,我们将介绍学习Meteor核心API. 如果你想限制代码只在服务器或客户端可以使用下面的代码运行 - meteorApp.js if (Meteor.isClient) { // Code ...
- Java核心API需要掌握的程度
分类: java技术2009-08-29 01:03 213人阅读 评论(0) 收藏 举报 javaapiswingxmlio Java的核心API是非常庞大的,这给开发者来说带来了很大的方便,经常人 ...
- Javascript操作DOM常用API总结
基本概念 在讲解操作DOM的api之前,首先我们来复习一下一些基本概念,这些概念是掌握api的关键,必须理解它们. Node类型 DOM1级定义了一个Node接口,该接口由DOM中所有节点类型实现.这 ...
- DOM--3 DOM核心和DOM2 HTML(3)
核心Element对象 操作Element对象的属性 为了简化对attributes的处理,Element对象中包含了很多用来操纵Node对象的attributes属性的方法: getAttribut ...
- DOM--3 DOM核心和DOM2 HTML(1)
网页是一种结构化的文档,使用一组预定义的XML和HTML标签进行标记:当浏览器接受到网页文档时,会根据文档类型和关联的样式表对其进行解析,然后以可视化形式显示在屏幕上. DOM是一组用来描述脚本怎样与 ...
- 支持GPS的核心API
Android为GPS功能支持专门提供了一个LocationManager类,它的作用于TelephonyManager.AudioManager等服务类的作用相似,所有GPS定位相关的服务.对象都将 ...
- JS操作DOM常用API总结
<JS高程>中的DOM部分写的有些繁琐,还没勇气整理,直到看到了这篇博文 Javascript操作DOM常用API总结,顿时有了一种居高临下,一览全局的感觉.不过有时间还是得自己把书里面的 ...
- JavaScript 操作 DOM 常用 API 总结
文本整理了javascript操作DOM的一些常用的api,根据其作用整理成为创建,修改,查询等多种类型的api,主要用于复习基础知识,加深对原生js的认识. 基本概念 在讲解操作DOM的api之前, ...
- hibernate系列笔记(2)---Hibernate的核心API
Hibernate的核心API 一般我们通过hibernate进行操作的时候,都会遵循下面的流程,那么接下来我对每一个步骤进行讲解: 1 public void testInsert() { 2 // ...
随机推荐
- js正則函數 match、exec、test、search、replace、split 使用介紹集合
match 方法 使用正則表達式模式對字元串執行查找,並將包含查找的結果作為數組返回. stringObj.match(rgExp) 參數 stringObj 必選項.對其進行查找的 String 對 ...
- Windows编程MessageBox函数
API: int MessageBox(HWND hWnd, LPCTSTRlpText, LPCTSTRlpCaption, UINTuType); MSDN描述: This function cr ...
- 《C prime plus (第五版)》 ---第11章 字符串和字符串函数
11-1:字符串表示和字符串I/O 1.首先先通过一个整体的例子来初步了解建立,读入和输出字符串的几种方式. #include<stdio.h> #define MSG "你一定 ...
- Android窗口系统第一篇---Window的类型与Z-Order确定
Android的窗口系统是UI架构很重要的一部分,数据结构比较多,细节比较多.本篇文章主要介绍窗口相关数据结构和抽象概念理解,关于[窗口部分的博客]计划如下. 1.窗口Z-Order的管理 2.应用程 ...
- oracle数据库复习(1)
数据库中的专业术语: 表:在数据库中存放数据所用的表 视图:数据库中的虚拟表.在视图中存放的是从数据表中查询出来的纪录 存储过程:存储过程是由SQL语句和控制流语句组成的代码块.存储过程在开发软件时, ...
- 剑指OFFER18 判断一个二叉树的子树
public class a18_IsSubTree { public static boolean hasSubTree(TreeNode treeRoot1, TreeNode treeRoot2 ...
- javascript基础知识整理(不定时更新)
1.js中真与假的定义: 真:true,非零数字,非空字符串,非空对象 假:false,数字零,空字符串,空对象(null),undefined 2.使用for循环对json进行循环操作 for(va ...
- OpenCv-Python 图像处理基本操作
1. 图片加载.显示和保存 import cv2 img = cv2.imread("01.jpg") imgGrey = cv2.imread("01.jpg" ...
- GIT的Push和Pull,强制Pull覆盖本地命令
连接命令: git remote add origin + 你Git库的地址 其中,origin是你对这个Git库地址的标识. 一. 把文件从本地上传到库中 第一步:使用命令 git add命令把文件 ...
- bzoj3462DZY Loves Math II
数据范围:$$2 \leq S \leq 2 * 10^6$$ $$1 \leq n \leq 10^{18}$$ $$ 1 \leq q \leq 10^5$$ 数学+dp 题解写一年系列... 观 ...
