css布局知识点汇总
昨天早上看到了一篇很棒的文章,这篇文章将布局的一些知识点整理的很不错。我也想整理一下,这样在以后的项目中可以活学活用,避免只用一种方式。
参考文章:https://segmentfault.com/a/1190000013565024;https://segmentfault.com/a/1190000008789039#articleHeader4
前端布局是页面构建过程中很基础,很重要的一环。这里介绍一些我了解的,不足的地方大家可以补充。
一、常用的居中方法
1、水平居中
①如果子元素是行内元素,可以直接设置父元素使用:text-align:center的方式,使子元素水平居中;
- <div class="container">
- <span>css布局整理</span>
</div>
- .container{
- text-align: center;
- }
②将子元素变为行内块元素,然后设置 父元素text-align:center的方式;
优点:兼容性好,可兼容IE6/IE7
缺点:子元素的文字也是自动水平居中的,如果不需要文字水平居中,需要设置text-align:left/right
- .container{
- text-align: center;
- }
- .container span{
- display:inline-block;
- }
③使用table+margin的方式
原理:先将子元素设置属性display:table,使其按照块级表格的方式显示,再设置其居中显示
优点:只针对子元素设置样式
缺点:兼容性不太好
- .container span{
- display: table;
- margin:0 auto;
- }
④使用绝对定位的方式
原理:设置父元素为相对定位,子元素为绝对定位,然后使子元素左/右移父元素宽度的50%,然后使用transform的属性,设置其移动自身宽度的-50%
优点:不会对其他子元素产生影响;
缺点:transform是CSS3的内容,在兼容问题上应注意。
- <div class="container">
- <div>css布局整理</div>
- </div>
- .container div{
- position: absolute;
- left:50%;
- transform:translateX(50%);
- }
⑤使用弹性布局
原理:设置父元素为弹性布局,使其子元素水平居中排列
优点:只需要对父元素进行设置样式就可以了
缺点:兼容性问题
- .container{
- display: flex;
- justify-content: center;
- }
2、垂直居中
- <div class="container">
- <div>css布局整理</div>
- </div>
①如果父元素是定高的,那么可以设置子元素的line-height:父元素的高度。但是这个方法有个弊端,就是如果父元素有padding,要将padding的那部分距离去掉
- .container{
- width:100%;
- height:500px;
- }
- .container div{
- line-height: 500px;
- }
②使用table-cell和vertical-align的方式
原理:将父元素设置为一个单元格,在单元格上设置其垂直居中
- .container{
- display: table-cell;
- vertical-align: middle;
- height:500px;//设置父元素的高度,使效果变得更明显
- }
③使用绝对定位
- .container{
- height:500px;//设置高度,使效果更明显
- position: relative;
- }
- .container div{
- position:absolute;
- top:50%;
- transform:translateY(50%);
- }
④弹性布局flex+align-items
- .container{
- display:flex;
- align-items: center;
- }
3、水平垂直居中
①使用弹性布局
- .container{
- display:flex;
- align-items: center;
- justify-content:center;
- }
②使用绝对定位
- .container{
- position: relative;
- }
- .container div{
- position: absolute;
- top:50%;
- left:50%;
- transform: translate(-50%,-50%);
- }
二、多列布局
两列布局的主要特征是侧边栏宽度固定,主内容栏宽度自适应。
三列布局的主要特征是左右两侧边栏宽度固定,主栏宽度自适应
1、两列布局
①使用float+margin的方式
原理:可使用float方法使侧边栏左右浮动,然后设置主栏的左右margin>=左右侧边栏的宽度即可。
- <aside class="aside">侧边栏宽度固定300px</aside>
- <div class="main">主栏宽度自适应</div>
- /*样式*/
- .aside{
- width:30%;
- background-color: #dddddd;
- float:left;
- }
- .main{
- margin-left: 32%;
- background-color: darkgray;
- }
②使用flex弹性布局的方式
- <div class="container">
- <aside class="aside">侧边栏宽度固定300px</aside>
- <div class="main">主栏宽度自适应</div>
- </div>
- /*样式*/
- .container{
- display: flex;
- width:100%;
- }
- .aside{
- width:30%;
- background-color: #dddddd;
- }
- .main{
- margin-left: 1%;
- background-color: darkgray;
- flex: 1;
- }
③position+margin的使用
- <aside class="aside">侧边栏宽度固定300px</aside>
- <div class="main">主栏宽度自适应</div>
- /*样式*/
- .aside{
- width:30%;
- background-color: #dddddd;
- position:absolute;
- }
- .main{
- margin-left: 32%;
- background-color: darkgray;
- }
2、三列布局
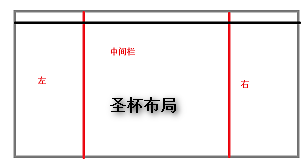
①圣杯布局

- <body>
- <header class="header">header内容区域</header>
- <div class="container">
- <div class="main">
- 主栏宽度自适应lorem Lorem ipsum dolor sit amet,
- consectetur adipisicing elit. Consequatur dolorem,
- doloremque eligendi, esse ex excepturi exercitationem
- nihil nostrum, pariatur quis quos tempora! Ab facilis impedit
- inventore laboriosam laborum quae sed!
- </div>
- <aside class="left">侧边栏宽度固定300px</aside>
- <aside class="right">侧边栏宽度固定300px</aside>
- </div>
- <footer class="footer">footer内容区域</footer>
- </body>
- .header,.footer{
- width:100%;
- padding: 10px 0;
- background-color: #dddddd;
- text-align: center;
- }
- .container{
- width:100%;
- text-align: center ;
- overflow: hidden;
- height:200px;
- }
- .left{
- background-color: red;
- width: 200px;
- height: 200px;
- float: left;
- margin-left: -100%;
- }
- .right{
- background-color: chartreuse;
- width: 200px;
- height: 200px;
- float: left;
- margin-right: -200px;
- position: relative;
- right: 200px;
- }
- .main{
- background-color: #aaa;
- height:200px;
- float:left;
- padding: 0 200px;
- }
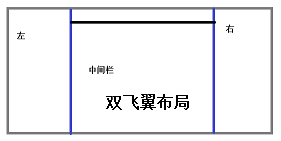
②双飞翼布局

- <body>
- <div class="left">左侧边栏宽度固定200px</div>
- <aside class="right">右侧侧边栏宽度固定200px</aside>
- <div class="container">
- <header class="header">头部</header>
- <div class="main">中间主栏宽度自适应</div>
- <footer class="footer">底部</footer>
- </div>
- </body>
- .left{
- width:200px;
- min-height:500px;
- background-color: chartreuse;
- float:left;
- }
- .container{
- min-height:500px;
- margin: 0 200px;
- }
- .header,.footer{
- width:100%;
- height:20px;
- background-color: #dddddd;
- }
- .main{
- background-color: blueviolet;
- min-height: 460px;
- }
- .right{
- width: 200px;
- min-height: 500px;
- background-color: red;
- float: right;
- }
这两种布局也可以用弹性布局来实现。代码略
css布局知识点汇总的更多相关文章
- HTML+Css+JavaScript知识点汇总
HTML 部分 HTML基础知识 1. HTML简介 HTML(Hypertext Markup Language),超文本标记语言,HTML利用各种标记来标识文档的结构以及标识超链接的信息.它是从S ...
- 日常实用css布局技巧汇总
1.单行完整显示,多行省略显示. .box { width: 100px; //必要 display: -webkit-box; //必要 font-size: 14px; line-heig ...
- [面试仓库]CSS面试题汇总--布局篇
一,盒模型 说到 CSS 布局这块的内容,首当其冲的就是我们的盒模型宽度计算问题,在开始我们的问题之前,我们首先要搞懂这些概念: 盒模型里面的内容(content): 也就是实实在在要展现的内容, ...
- 界面设计技法之css布局
css布局之于页面就如同ECMAScript之于JS一般,细想一番,html就如同语文,css就如同数学,js呢,就是物理,有些扯远,这里就先不展开了. 回到主题,从最开始的css到如今的sass(l ...
- 让CSS布局更加直观:box-sizing
让CSS布局更加直观:box-sizing 如果你写过CSS或者你接触过CSS,相信你一定对盒子模型一点都不陌生.CSS其中一个让人比较困惑的地方就在于它的盒子模型中关于高度和宽度的计算,别说那些初学 ...
- 【转】css布局居中和CSS内容居中区别和对应DIV CSS代码
原文地址:http://www.divcss5.com/jiqiao/j771.shtml css布局居中和CSS内容居中区别和对应DIV CSS代码教程与图文代码案例篇 对于新手来说DIV CSS布 ...
- 23----2013.07.01---Div和Span区别,Css常用属性,选择器,使用css的方式,脱离文档流,div+css布局,盒子模型,框架,js基本介绍
01 复习内容 复习之前的知识点 02演示VS创建元素 03div和span区别 通过display属性进行DIV与Span之间的转换.div->span 设置display:inline ...
- nginx几个知识点汇总
WHY? 为什么用Nginx而不用LVS? 7点理由足以说明一切:1 .高并发连接: 官方测试能够支撑 5 万并发连接,在实际生产环境中跑到 2 - 3 万并发连接数.?2 .内存消耗少: 在 3 万 ...
- 移动平台3G手机网站前端开发布局技巧汇总
移动平台3G手机网站前端开发布局技巧汇总 作者:前端开发-武方博 发布:2011-05-10 09:11 分类:移动开发 阅读:120,618 views 7条评论 您或许正在 ...
随机推荐
- 【转】Java中的代码点与代码单元
转载自:http://blog.csdn.net/xujinsmile/article/details/8526387 最近看core java,之前一直不明白,看了不少帖子和博客,总算搞明白了. J ...
- bind(),live(),delegate(),on()绑定事件方式
1.bind():向匹配元素添加一个或多个事件处理器. 适用所有版本,但是自从jquery1.7版本以后bind()函数推荐用on()来代替. $(selector).bind(event,data, ...
- margin的相关属性及应用
1.margin常见问题: ①IE6下双边距 (不推荐使用float+margin,可用padding替代) 详见<css浏览器兼容问题集锦>之4.IE6中margin双边距 ②IE6 ...
- <关于JSP技术>运行机制及语法概述(附对本次同济校内ACM选拔赛决赛的吐槽)
(一)JSP运行的机制 JSP是一种建立在Servlet规范功能之上的动态网页技术,它们都是在通常的网页文件中嵌入脚本代码,用于产生动态内容,不过和ASP不同的是JSP文件中嵌入的是Java代码和JS ...
- ios审核过程十大常见被拒问题
欢迎加入ios马甲包经验交流群,群聊号码:744520623 2018年伊始,苹果并没有因为新年的气氛而对CP们“网开一面”.频繁锁榜.调整排名规则以及关键词覆盖算法……不断抛出的大动作,让CP们叫苦 ...
- 通过阿里云域名动态解析 IP 地址
这两天在家里用树莓派折腾了一个家用服务器,主要用来做 mac 的 Time Machine ,还有就是当做下载机和 nas ,想着平时上班时间家里没人用网络,空着也是空着,就可以利用空闲带宽下个美剧啥 ...
- ogg日常运维命令
1.查看历史记录.快捷执行历史中的一条命令 GGSCI (11g) 32> h 23: view param exta24: info all25: lag exta.... GGSCI (11 ...
- OGG 进程清除、重建
背景描述:有时候OGG进程同步出现问题,症状某些进程起不来,而且问题一时半会儿解决不了.最简单的办法是:用数据泵初始化数据,OGG进程重建. 1.查看源端.目的端的进程状态. (作者OGG进程是正常的 ...
- C++ 创建文件的方法
CString getPath(){ CTime time = CTime::GetCurrentTime(); CString t = time.Format(_T("%Y%m%d%H%M ...
- POJ3928(树状数组:统计数字出现个数)
Ping pong Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 2641 Accepted: 978 Descript ...
