select标签实现二级联动
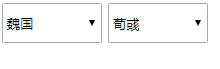
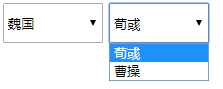
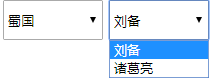
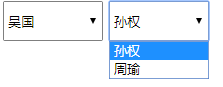
效果如下图所示:




实现的原理:使用onchange事件,原理见代码
html代码:
<select id="select" class="sel">
<option value="weiguo">魏国</option>
<option value="shuguo">蜀国</option>
<option value="wuguo">吴国</option>
</select>
<select id="val" class="sel"></select>
script代码:
<script type="text/javascript">
var select = document.getElementById("select");
select.onchange=function(){
var selvalue = select.value;
var val = document.getElementById("val");
switch(selvalue){
case "weiguo" : val.innerHTML="<option>荀彧</option><option>曹操</option>";break;
case "shuguo" : val.innerHTML="<option>刘备</option><option>诸葛亮</option>";break;
case "wuguo" : val.innerHTML="<option>孙权</option><option>周瑜</option>";break;
default : alert("erro");
}
};
</script>
select标签实现二级联动的更多相关文章
- 如何用jstl的select标签做二级联动下拉列表框??
下拉列表框的多级联动早就会了.但是用jstl的select标签做下拉列表框的做二级联动的时候还是遇到了些问题.主要问题在用Ajax查询到的数据如何拼成下拉选项的时候.其实很简单,但我还是折腾了好久.所 ...
- Select标签下拉列表二级联动级联
首先从服务器端,绑定下拉列表,二级下拉的text命名按照一定规则加上一级下拉的ID. var options=new Array(); $(document).ready(function(){ // ...
- <select>简易的二级联动
1.首先是表单页面: <tr> <td align="right"> <label class="Validform_label" ...
- select菜单实现二级联动
<tr> <th>执行人<b>*</b></th> <td> <select name="jdcld.ZXDW& ...
- select下拉二级联动
function opt(){ var id = $("#ids").val(); $.ajax({ type: "POST", url: "$ ...
- 通同select便签实现简单的二级联动
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 03_MyBatis基本查询,mapper文件的定义,测试代码的编写,resultMap配置返回值,sql片段配置,select标签标签中的内容介绍,配置使用二级缓存,使用别名的数据类型,条件查询ma
1 PersonTestMapper.xml中的内容如下: <?xmlversion="1.0"encoding="UTF-8"?> < ...
- jquery实现select二级联动
jquery实现一个简单的select二级联动菜单,代码如下 <!DOCTYPE html> <html> <head> <meta charset=&quo ...
- 纯js做的select二级联动
分步阅读 select 联动用到的范围很广,下面介绍一下简单的二级联动 方法/步骤 做一个简单的html页面,用于显示select联动,如图所示: 设置js,点击一级选择项时,创建其下对应的二 ...
随机推荐
- iOS 真机测试错误“The application bundle does not contain a valid identifier”
iOS 真机测试错误"The application bundle does not contain a valid identifier" 真机测试的时候报错:"The ...
- Sql的基础知识提升(二)
二.提升 1.说明:复制表(只复制结构,源表名:a 新表名:b) (Access 可用) 法一:select * into b from a where 1<>1(仅用于 SQlServe ...
- Codeforces Round #356 (Div. 1) C. Bear and Square Grid
C. Bear and Square Grid time limit per test 3 seconds memory limit per test 256 megabytes input stan ...
- 查找第k小的元素(O(n)递归解法)
今天分享一个小技巧,虽然是小技巧但是还是很有价值的,曾经是微软的面试题.题目是这样的,一个无序的数组让你找出第k小的元素,我当时看到这道题的时候也像很多人一样都是按普通的思维,先排序在去第K个,但是当 ...
- Android Studio解决导入项目非常慢的问题
http://www.androidchina.net/5527.html Android Studio比Eclipse ADT有巨大的优势. Android Studio原生支持使用Gradle来构 ...
- js实现深拷贝和浅拷贝
浅拷贝: 思路----------把父对象的属性,全部拷贝给子对象,实现继承. 问题---------如果父对象的属性等于数组或另一个对象,那么实际上,子对象获得的只是一个内存地址,不会开辟新栈,不是 ...
- 《图解http》知识点笔记
p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 18.0px Helvetica } p.p2 { margin: 0.0px 0.0px 0.0px 0. ...
- js keys方法和foreach方法区别
keys和foreach都有遍历对象的功能,但他们可以遍历的对象类型是不一样的,foreach是数组对象的方法,而keys是Object对象的方法.换句话说,foreach只能数组对象使用,而keys ...
- NYOJ 2356 哈希计划(模拟)
题目链接: http://acm.nyist.me/JudgeOnline/problem.php?id=2356 题目描述 众所周知,LLM的算法之所以菜,就是因为成天打游戏,最近LLM突然想玩&l ...
- Nginx的启动(start),停止(stop)命令
http://blog.csdn.net/u010739551/article/details/51654859 查看Nginx的版本号:nginx -V 启动Nginx:start nginx 快速 ...
