Html,CSS和盒子
Html指超文本标记语言(HyperText Markup Language)是一种用于创建网页的标准标记语言。
CSS 指层叠样式表 (Cascading Style Sheets),样式定义如何显示 HTML 元素。
打个比方,房子墙和柱的结构就是Html,CSS代表你的装修风格。
网页的所有元素都是由盒子组成,盒子都是矩形方框。
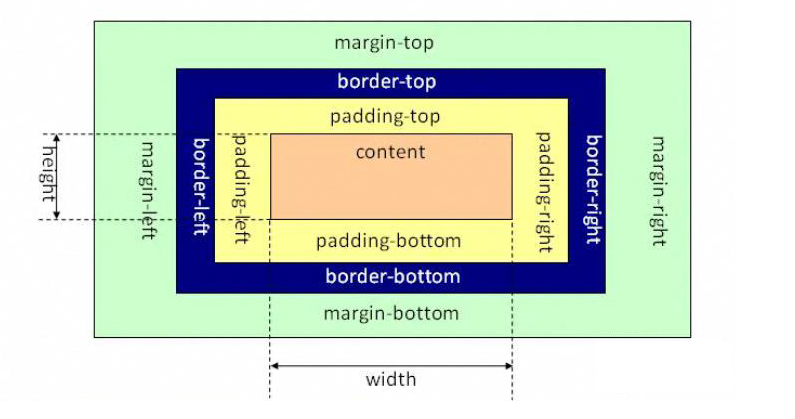
盒子模型:

margin外边距,padding内边距,boder是边界。
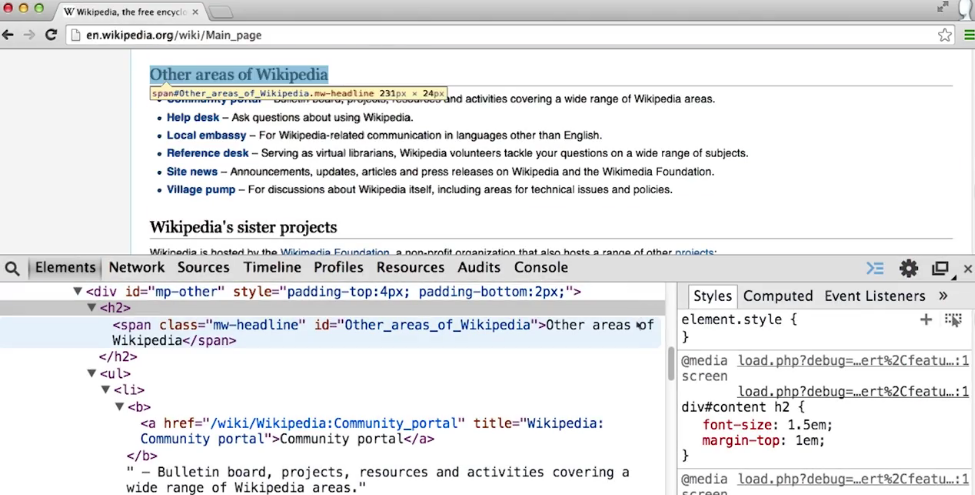
下图,当你按下F12,点击元素h2(标题二的意思),就出现了一个方框。

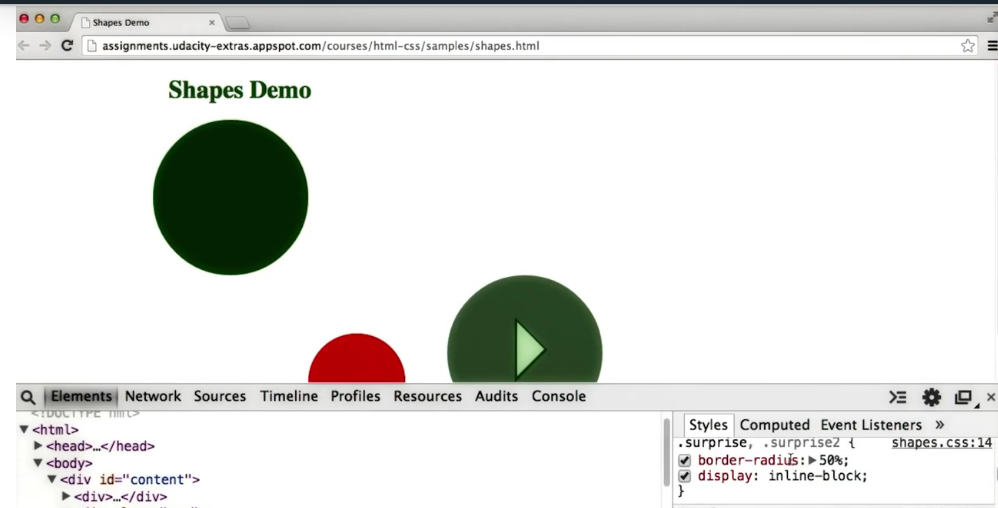
那么圆形是如何实现的呢?

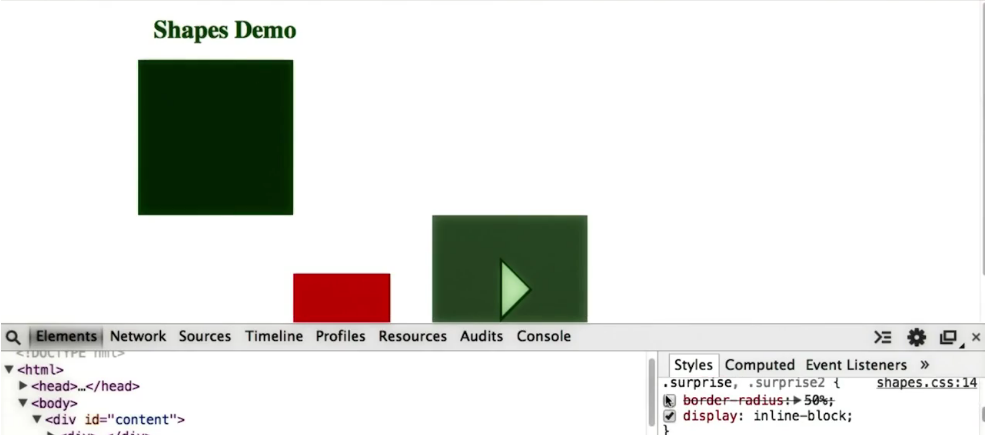
当你关闭Styles里的border-radius:50%是这样的:

所以网站上的一切实际上都是方框。
html的格式:
<!DOCTYPE html> <!-- 网络上有很多不同的文件,<!DOCTYPE>声明有助于浏览器中正确显示网页, -->
<html>
<head> <!--<head> 元素包含了所有的头部标签元素. 可以添加在头部区域的元素标签为: <title>, <style>, <meta>, <link>, <script>, <noscript>, and <base>.-->
<title>文档标题</title>
</head>
<body> 可见文本... <!-- <body> 元素定义了 HTML 文档的主体。 -->
</body>
</html> 例子:Android端firefox已测试,Android端chrome不能打开本地资源,图片无法显示, html:
<!DOCTYPE html>
<html >
<head>
<meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1.0"> <!-- 适配中文-->
<title>Pictures</title> <!-- 网页的标题-->
<link rel="stylesheet" type="text/css" href="css/style.css"> <!-- 指定了css文件-->
</head>
<body>
<div class="image">
<p>Sunset</p>
<img src="css/sunset-sd_2.png">
<p>Skyline</p>
<img src="css/zurich.png">
</div>
</body>
</html>
style.css:
* {
box-sizing: border-box;
-ms-box-sizing: border-box;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
}
body div{
max-width: 100%;
}
.image img{
display:block;;
margin: auto;
max-width: 100%;
}
p{
text-align: center;
}
效果图:

Html,CSS和盒子的更多相关文章
- div垂直居中 css div盒子上下垂直居中
div垂直居中 css div盒子上下垂直居中,让DIV盒子在任何浏览器中任何分辨率的显示屏浏览器中处于水平居中和上下垂直居中. div垂直居中常用于单个盒子,如一个页面里只有一个登录布局,使用div ...
- 深入理解CSS系列(一):理解CSS的盒子模型
接触前端也有好几个年头了,但是,讲实话,对于CSS的理解真的是不敢恭维,相信很多同行也有类似的感受吧!这是为什么呢?因为我们都认为CSS太简单了,没有必要深入学习,果真如此?其实,只不过是自己图样图森 ...
- 这些HTML、CSS知识点,面试和平时开发都需要 No1-No4(知识点:HTML、CSS、盒子模型、内容布局)
这些HTML.CSS知识点,面试和平时开发都需要 No1-No4 系列知识点汇总 这些HTML.CSS知识点,面试和平时开发都需要 No1-No4(知识点:HTML.CSS.盒子模型.内容布局) ...
- 使用css弹性盒子模型
提示: 当期内容不充实, 修改后再来看吧 以下称:弹性子元素: 子元素, 弹性容器: 容器 弹性盒子的属性 1. css弹性盒子模型规定了弹性元素如何在弹性容器内展示 2. 弹性元素默认显示在弹性容器 ...
- 认识CSS中盒子模型
前端之HTML,CSS(六) CSS 盒子模型 CSS中的重点,理解盒子模型对于CSS才能有更清晰的认识.网页说简单一点其实就是一块一块的拼接出来的,可以想象成拼图,所有图块拼接在一起就成了一幅图像. ...
- #CSS的盒子模型、元素类型
CSS的盒子模型.元素类型 本文首先介绍了CSS元素的统一内部结构模型,盒子模型:然后介绍了CSS元素基于不同分类标准定义的元素类型,包括基于不同内容设置方式定义的replaced元素和non-r ...
- 深入了解CSS中盒子模型
CSS中盒子模型介绍 什么是盒子? 盒子是用来存储物品,我们可以将盒子理解为酒盒,酒盒有什么组成的呢? 有酒可以喝.有填充物保护酒防止酒被摔坏.纸盒子. 我们怎么理解CSS中的盒子呢,CSS中盒子有什 ...
- CSS 实现盒子水平居中、垂直居中和水平垂直居中的方法
CSS 实现盒子模型水平居中 水平居中效果图如下: HTML: CSS 全局样式: 方法一:使用margin: 0 auto;(只适用于子盒子有宽的时候) 方法二:text-align + disp ...
- CSS 弹性盒子模型
CSS 弹性盒子模型 https://www.w3.org/TR/2016/CR-css-flexbox-1-20160526/ CSS Flexible Box Layout Module Leve ...
- css 大话盒子模型
什么是盒子模型? CSS中, Box Model叫盒子模型(或框模型),Box Model规定了元素框处理元素内容(element content).内边距(padding).边框(border) 和 ...
随机推荐
- FileUtils【获取SD卡根目录、读写文件、移动、复制、删除文件、获取文件名、后缀名操作类】
版权声明:本文为HaiyuKing原创文章,转载请注明出处! 前言 封装了获取SD卡根目录路径.以及对文件读写.获取文件名等相关操作. 因为需要用到android.permission.READ_EX ...
- API接口通讯参数规范(2)
针对[API接口通讯参数规范]这篇文章留下的几个问题进行探讨. 问题1 试想一下,如果一个http请求返回一个500给我们,那我们是不是都不用看详情都知道该次请求发生了什么?这正是一个标准的结果码意义 ...
- Flink中的Time
戳更多文章: 1-Flink入门 2-本地环境搭建&构建第一个Flink应用 3-DataSet API 4-DataSteam API 5-集群部署 6-分布式缓存 7-重启策略 8-Fli ...
- [转]Blue Prism VBO Cheat Sheet
本文转自:https://www.cheatography.com/ethanium/cheat-sheets/blue-prism-vbo/ Blue Prism MAPIEx Configure ...
- LIS3DH三轴加速度计-实现欧拉角(俯仰角,横滚角)
1. LIS3DH管脚定义 PS:LIS3DH和mpu6050的X和Y方向是相反的, mpu6050如下图所示: 2.LIS3DH加速度计介绍 由于LIS3DH只可以得到XYZ加速度,无法获取角速度, ...
- js之制作简易红绿灯
HTML代码: 在一个div容器内,设置3个span <body> <div id="i1"> <span class="light red ...
- php封装生成随机数函数
随机数函数Random(num,min,max): num:生成的个数 min:最小的数 max:最大的数. <?php //生成随机20个1-80内不重复的随机数 //思路:也没什么思路,就是 ...
- vue -webkit-box-orient: vertical webpack打包后被过滤掉了 线上没有这行代码
(1)方法一:加上绿色注释,跳过webpack的css打包 .word-overflow-{ overflow:hidden; text-overflow:ellipsis; display:-web ...
- python的学习笔记01_5文件操作
一,文件操作基本流程. 计算机系统分为:计算机硬件,操作系统,应用程序三部分. 我们用python或其他语言编写的应用程序若想要把数据永久保存下来,必须要保存于硬盘中,这就涉及到应用程序要操作硬件,众 ...
- python网络爬虫-中国大学排名定向爬虫
爬虫定向爬取中国大学排名信息 #!/usr/bin/python3 import requests from bs4 import BeautifulSoup import bs4 #从网络上获取大学 ...
