使用Git的hook实现代码的自动部署
这个功能非常的好用,可以省去诸多麻烦!我自己也是摸索了好久,才完全掌握的。希望能对大家有所帮助!
1,首先在我的阿里云服务器上已经创建好了一个代码远程的管理仓库,/srv/cmp.git
2, 在服务器上建立一个普通Git仓库用于存放网站的源代码。(web服务器上的另一个本地仓库)
- mkdir /var/web
- cd /var/web
- git clone /srv/cmp.git
这样服务器上的普通仓库便和远程仓库建立的联系,所以说这一步很关键
3,配置Git Hook
进入到/srv/cmp.git/hooks文件夹,使用vim post-receive创建一个脚本,当你在本地仓库执行git push后就会触发post-receive。
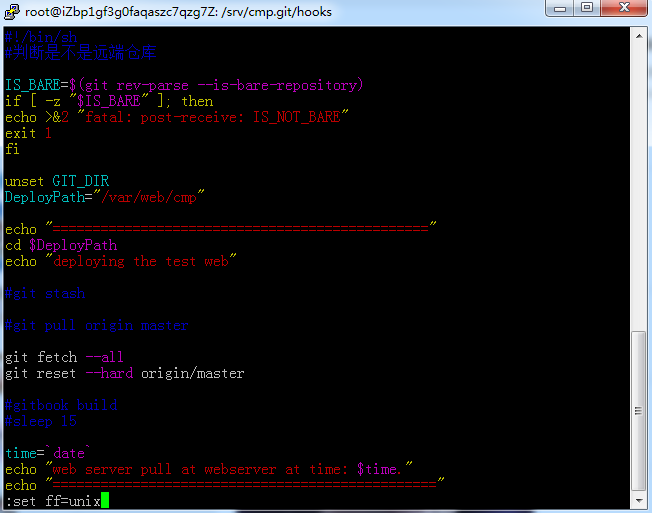
post-receive的内容如下:
- #!/bin/sh
- #判断是不是远端仓库
- IS_BARE=$(git rev-parse --is-bare-repository)
- if [ -z "$IS_BARE" ]; then
- echo >&2 "fatal: post-receive: IS_NOT_BARE"
- exit 1
- fi
- unset GIT_DIR
- DeployPath="/var/web"
- echo "==============================================="
- cd $DeployPath
- echo "deploying the test web"
- #git stash
- #git pull origin master
- git fetch --all
- git reset --hard origin/master
- time=`date`
- echo "web server pull at webserver at time: $time."
- echo "================================================"
保存后赋予可执行权限,
- chmod +x /srv/cmp.git/hooks/post-receive
4,这个文件创建好了之后,可以直接运行的,排除运行中出现的问题
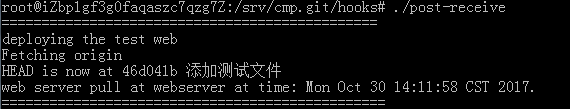
- ./post-receive
确保这个脚本可以正确执行,这一点也非常关键。
5,配置ssh,注意:这里要先切换到git用户,然后生成公钥和私钥,然后把git用户的公钥粘贴到/home/git/.ssh/authorized中

6,再次执行./post-receive

Shell脚本报错:-bash: ./switch.sh: /bin/bash^M: bad interpreter: No such file or directory
主要原因是switch.sh是我在Windows下通过Sublime Text编辑后,在linux系统里执行的。.sh文件的格式为dos格式。而linux只能执行格式为unix格式的脚本。
我们可以通过vi编辑器来查看文件的format格式。步骤如下:
1:首先用vi命令打开当前的shell脚本文件
2:在vi命令模式中使用 :set ff 命令
3:解决方法有两个
①直接当下输入命令
- :set ff=unix
②返回文件当下目录执行命令
- dos2unix switch.sh
如果当前系统没有dos2unix命令,还需要去网上下载安装包解压,到此为止。

使用Git的hook实现代码的自动部署的更多相关文章
- **使用 Git Hook 实现网站的自动部署
http://www.tuicool.com/articles/3QRB7jU 自动化能解放人类的双手,而且更重要的是,因为按照规定的流程来走,也减少了很多误操作的产生.不知道大家平时都是怎么样更新自 ...
- 用Git的hooks实现项目的自动部署
https://segmentfault.com/a/1190000003836345?_ea=386770 http://blog.csdn.net/wsyw126/article/details/ ...
- GIT服务器实现web代码自动部署
之前在一台vps服务器上面搭建了Git服务器,用来做代码管理,方便团队开发.但是问题也就相应的来了,使用git可以轻松的上传代码,而由于做的是web开发,每次还都得到服务器上把代码手动pull或者复制 ...
- Java代码自动部署
注:本文来源于<it小熊> [ ①Java代码自动部署-总结简介] 代码部署是每一个软件开发项目组都会有的一个流程,也是从开发环节到发布功能必不可少的环节.对于Java开发者来说,Java ...
- 使用gitlab的webhook进行前端自动部署
gitlab有个功能叫webhook,比较适合前端代码的自动部署.其中的逻辑在 http://172.30.83.152:30080/help/user/project/integrations/w ...
- Webhook 实践 —— 自动部署
https://segmentfault.com/a/1190000007892407 安装nodejs 安装nodejs建议直接下载二进制包,把官网上的64位二进制版本下载地址复制下来,执行 wge ...
- Hexo快速搭建静态博客并实现远程VPS自动部署
这篇文章将如何搭建hexo,以及如何通过git webhooks实现远程vps的自动部署 这篇文件适合的条件: 简单的用于个人博客.公司博客展示,hexo的定位是静态博客,要实现动态服务器的功能并不适 ...
- 使用 circleci 自动部署 vuepress 到 github
概述 今天我想把博客什么的搬到 github 的 vuepress 上面.但是每次提交 md 文件需要手动打包然后再提交到 github 的 gh-pages,非常麻烦.所以我去研究了一下用 circ ...
- CircleCI 前端自动部署
概述 现在很多前端库都用到了 CircleCI 进行自动部署,比如Vue,React,作为一个前端我觉得还是有必要实操一下 CircleCI 的,总体来说还是挺简单的,我把过程和体会记录下来,供以后开 ...
随机推荐
- Linux指令--df,du
linux中df命令的功能是用来检查linux服务器的文件系统的磁盘空间占用情况.可以利用该命令来获取硬盘被占用了多少空间,目前还剩下多少空间等信息. 1.命令格式: df [选项] [文件] 2.命 ...
- lambda高级进阶--返回函数
在函数式编程语言中,函数是一级公民.如同你可以将数字传递给方法,也可以让方法产生数字一样,函数不仅可以作为参数,也可以作为返回值.这听起来好像有点抽象,在JAVA编码中,我们好像也很少这样子写到,但是 ...
- linkin大话java
青春不灭,理想犹存,linkin--勿忘初心! 不知不觉已经和java并肩作战将近了2年,在这2年之中模模糊糊研究了java2ee领域的好多东西,但是都没有做系统的整理.以前写的笔记也是零零散散不成一 ...
- MyEclipse中好用的快捷键汇总
MyEclipse中常用的快捷键有很多,合理的使用其中一些快捷键组合,可以有效提高开发的效率和质量. 1.Ctrl + Shift + R:打开资源.可以查找并打开工作区中任何一个文件,且支持使用通配 ...
- java 包命名规范
转载 原文地址:http://blog.csdn.net/kongjiea/article/details/45365753 Java的包名都有小写单词组成,类名首字母大写:包的路径符合所开发的 系统 ...
- 完美解决打开github速度慢的问题
摘抄自知乎. 修改hosts(HOSTS文件路径:C:\Windows\System32\drivers\etc\hosts) 1.打开Dns检测|Dns查询 - 站长工具 2.在检测输入栏中输入ht ...
- 【转】判断点在多边形内(matlab)
inpolygon -Points inside polygonal region Syntax IN = inpolygon(X,Y,xv,yv)[IN ON] = inpolygon(X,Y,xv ...
- Eralng的常用数据结构
1.记录(record) 适用于小数据,并且用属性名方便查找 2.Key/Value 类型 a.属性列表 就是类似[{Key, Value}]的列表,可以通过proplists模块来处理这样的列表 当 ...
- CSS——盒模型
1.基本概念: 内容:(content)盒子里面的东西: 填充:(padding)怕盒子里面的东西损坏而添加的泡沫元素活抗震材料: 边框:(border)盒子本身 边界:(margin)则说明盒子的摆 ...
- python 调用 R,使用rpy2
python 与 R 是当今数据分析的两大主流语言.作为一个统计系的学生,我最早接触的是R,后来才接触的python.python是通用编程语言,科学计算.数据分析是其重要的组成部分,但并非全部:而R ...
