如何使用JS来开发室内三维地图的轨迹回放功能
在制作完成室内三维地图的功能后,最经常有的需求就是如何做人员的轨迹回放,一般流程都是从数据库中查询轨迹坐标后,经过后台查询接口返回给前端,接下来的事情都交给JS来完成。
如果想做好一个性能好的轨迹回放功能,还是很有技术含量的,比如我要加一个时间轴,可以随时拖动时间查询,然后能快速响应显示人的轨迹?
这就需要借鉴视频播放的思路了,每次从后台请求人员位置数据的时候只请求30分钟的(每分钟3条),然后检查轨迹队列里面是否少于10条,少于的时候就再次请求接下来30分钟的,这样就能保证后台能够每次只查小批量的数据,
能够快速响应返回,当用户拖动播放条时,浪费的人员查询数据就会少很多,这样给用户体验上会感觉好很多。
此篇文章先从实现使用ESMap地图SDK开发一个人的轨迹回放功能开始,有时间轴的后期再分析介绍。
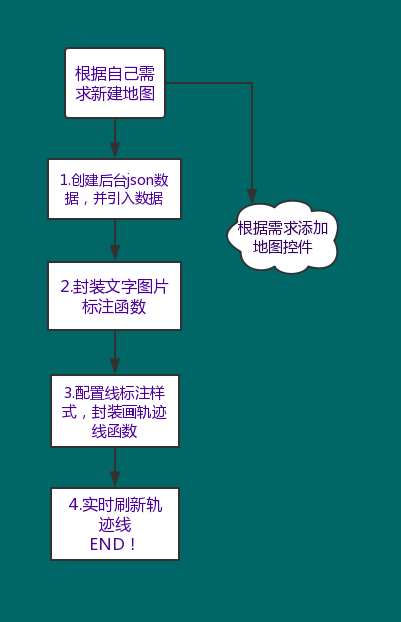
开发过程如下图流程:

若有不足,欢迎指正。
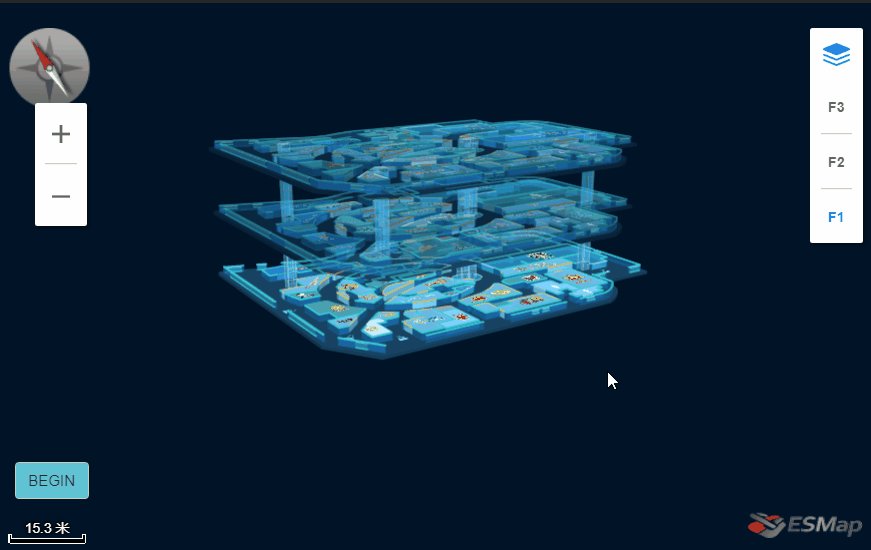
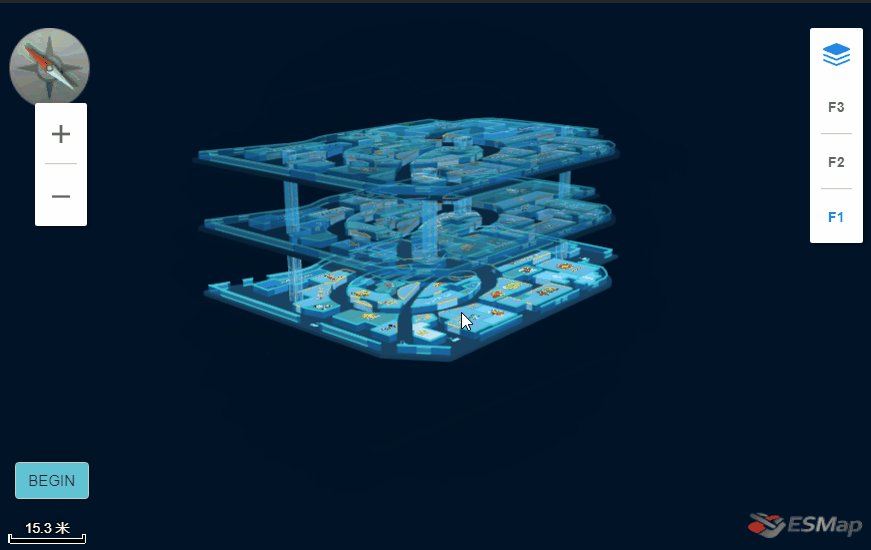
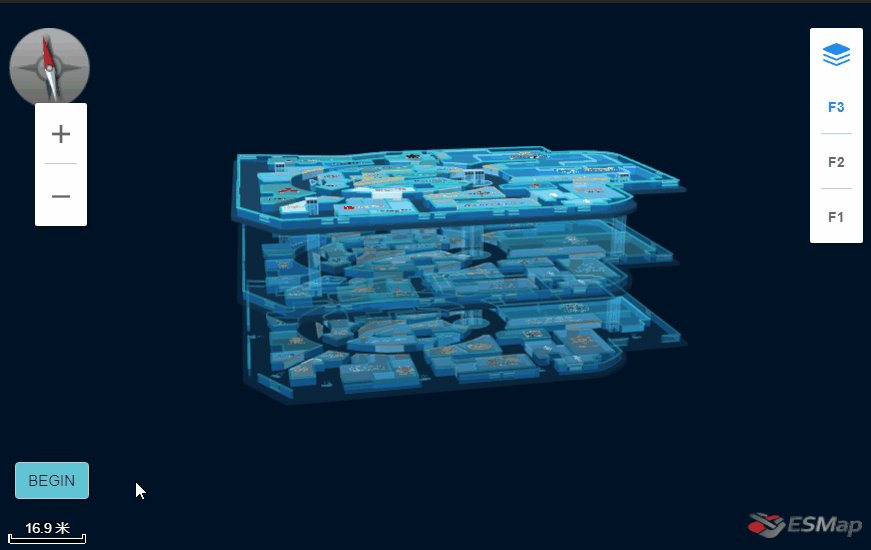
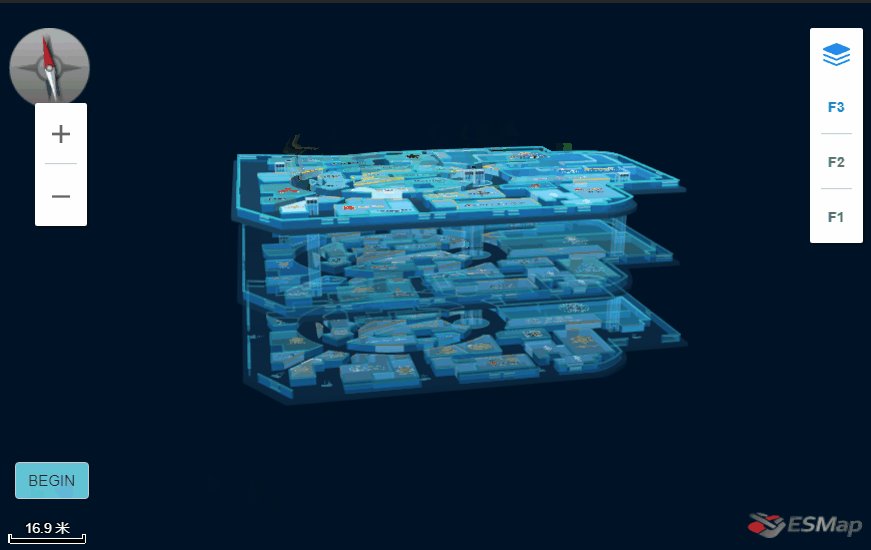
首先创建好地图后,我在地图上增加了楼层控制控件、放大缩小控件和二三维切换控件。如下图:

做好初步准备工作后开始我的轨迹回放界面书写。
1.创建后台json数据,并引入数据
利用ESMap地图平台的地图点击事件在地图上根据自己规划的路线进行采点收集,然后整理成自己需要的json数据,我的json文件命名为data.json。
//根据地图点击事件 规划路线 采点收集
map.on('mapClickNode', function (event) {
console.log(event.hitCoord); //点击地图 控制台显示坐标点
});
得到json数据后,引入到地图:
var coordsData = null;
$.getJSON("data.json", function (data) {
coordsData = data.points; //获取json数据的数组对象
});
2.封装文字图片标注函数
我创建的地图是三层商场,为了免去在每层都要做创建标注删除标注的重复性操作,我将文字图片标注封装到一个函数中,哪一层使用到文字图片标注就直接调用CreateMarker()函数:
function CreateMarker(x, y, fnum) { //标注的坐标点, 所在楼层
var layer = new esmap.ESLayer('textMarker'); //创建标注图层
floorLayer = map.getFloor(fnum); // 所在楼层
tm = new esmap.ESTextMarker({
x: x,
y: y,
name: "小张",
showLevel: 20,
height: 0.5,
image: "image/user.png",
imageAlign: "bottom",
imageSize: 50,
seeThrough: true,
fillcolor: "1,6,7", //填充色
fontsize: "8.0", //字体大小
strokecolor: "255,255,0" //边框色
});
layer.addMarker(tm); //将标注添加到图层
floorLayer.addLayer(layer); //将图层添加到楼层
}
3.配置线标注样式,封装画轨迹线函数
//配置线标注样式
var lineStyle = {
lineWidth: 3,
alpha: 0.8,
offsetHeight: 0,
lineType: esmap.ESLineType.FULL //实线
}
画轨迹线函数drawLine();
//画轨迹线函数
function drawLine(points) {
if (points.length && points.length <= 1) return; //两个点以上画线
map.clearLineMarkById("routes");
//创建线标注对象
line = new esmap.ESLineMarker("routes", points, lineStyle);
//调用地图的画线方法
map.drawLineMark(line);
}
4.实时刷新轨迹线 END!
function updateCoord() { //实时刷新轨迹线
var points = [];
var lastfnum = 0;
timer = setInterval(updated, 100);
function updated() {
if (coordIndex >= coordsData.length) {
clearInterval(timer);
timer = -1;
map.clearLineMarkById("routes");
map.getFloor(lastfnum).removeLayersByTypes(esmap.ESLayerType.TEXT_MARKER);
return;
}
var coord = coordsData[coordIndex]; //取坐标点
if (map.focusFloorNum != coord.fnum)
map.focusFloorNum = coord.fnum; //判断聚焦楼层
if (lastfnum != coord.fnum) {//如果切换楼层了
if (lastfnum > 0)
map.getFloor(lastfnum).removeLayersByTypes(esmap.ESLayerType.TEXT_MARKER);//先移除上一个楼层的标注
CreateMarker(coord.x, coord.y, coord.fnum);//再在新楼层添加一个标注
lastfnum = coord.fnum;
}
tm.moveTo({
x: coord.x,
y: coord.y,
time: 0
});
//只保留16个点 画轨迹线
if (points.length < 16) {
points.push(coord);
drawLine(points); //调用画轨迹线函数
} else {
points.shift(); //先踢掉第一个
points.push(coord); //在把新点加入进去
drawLine(points);
}
coordIndex++;
}
}
到这里轨迹回放功能界面就完成啦!是不是很简单。
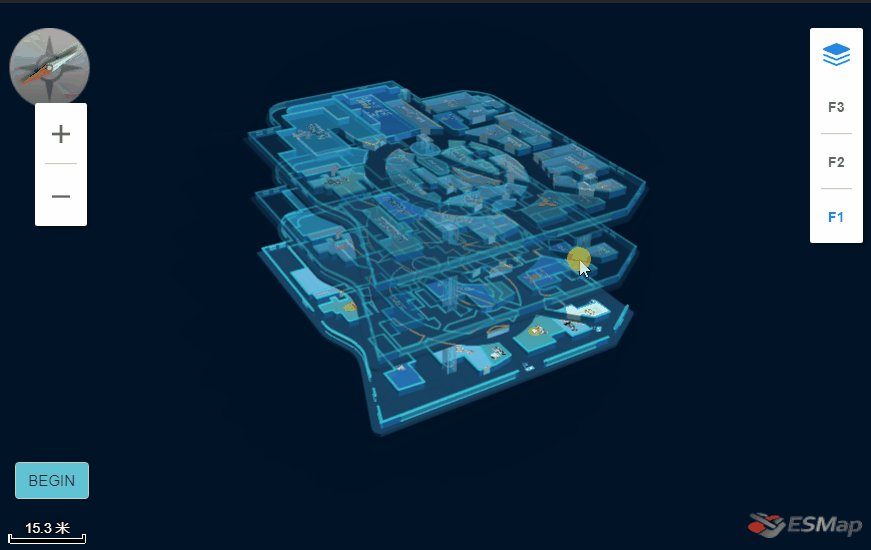
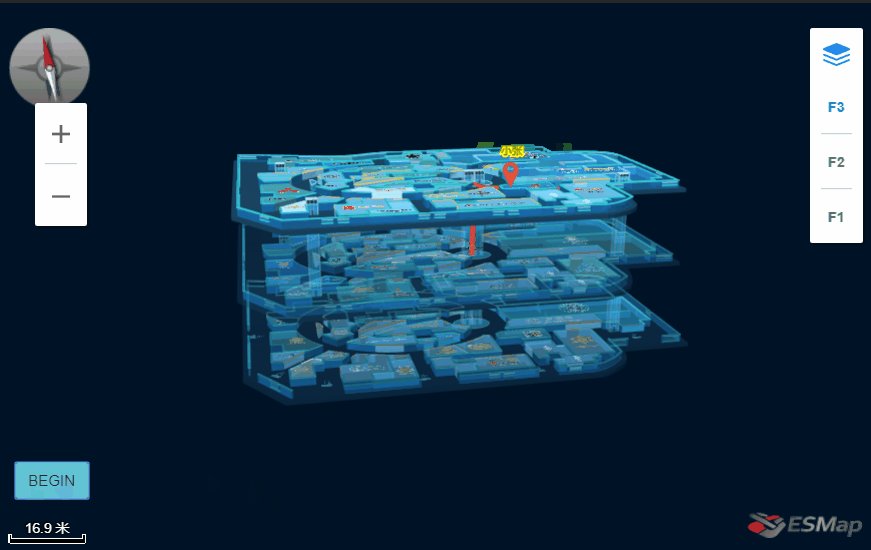
单层轨迹回放效果图:

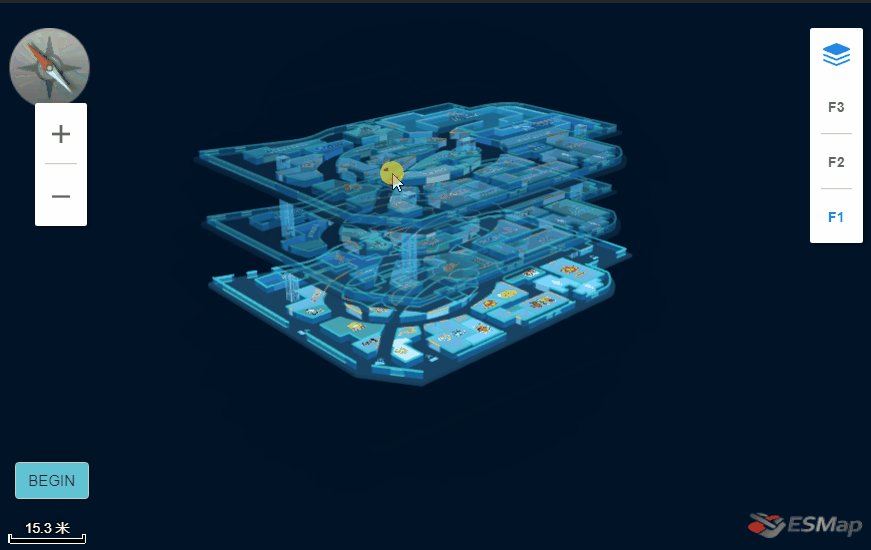
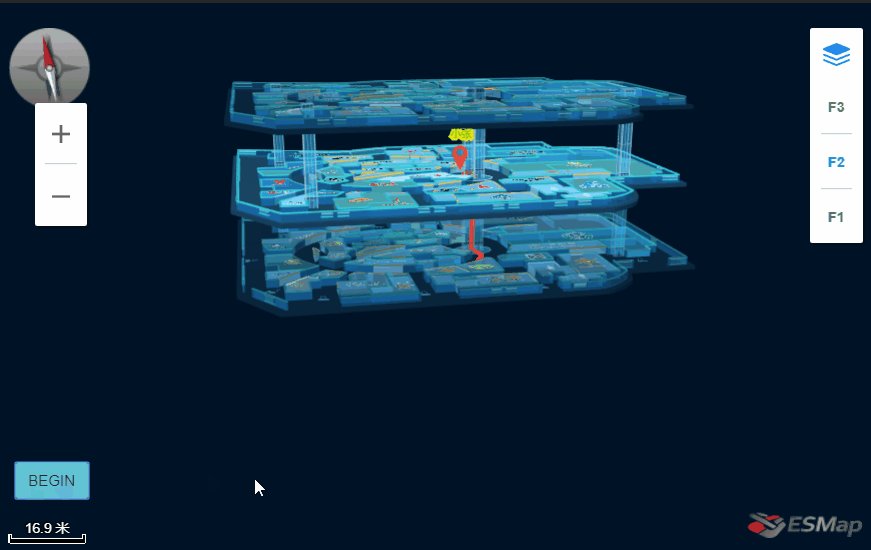
多层轨迹回放效果图:

以上就是我用ESMap的地图制作平台制作的轨迹回放功能,感兴趣的小伙伴快试一下吧,也制作一个轨迹回放来看看!
以上内容体验链接:访问链接
Thank you for reading!
如何使用JS来开发室内三维地图的轨迹回放功能的更多相关文章
- 使用室内三维地图引擎ESMap来管理摄像头设备、消防设备和人员轨迹展示
目前室内三维地图如何轻量化,能够在手机微信.电脑浏览器等平台快速显示地图,显示的地图性能好,转动地图不卡是大家都要面对的问题, 使用室内三维地图引擎ESMap后目前可以不用操心这方面的问题,开发只需要 ...
- 转:arcgis api for js入门开发系列四地图查询
原文地址:arcgis api for js入门开发系列四地图查询 arcgis for js的地图查询方式,一般来说,总共有三种查询方式:FindTask.IdentifyTask.QueryTas ...
- arcgis api for js入门开发系列六地图分屏对比(含源代码)
上一篇实现了demo的地图标绘模块,本篇新增地图地图分屏对比模块,截图如下(源代码见文章底部): 对效果图的简单介绍一下,在demo只采用了两分屏对比,感兴趣的话,可以在两分屏的基础上拓展,修改css ...
- arcgis api for js入门开发系列五地图态势标绘(含源代码)
上一篇实现了demo的地图查询功能,本篇新增地图态势标绘模块,截图如下: 本篇核心的在于调用API的Draw工具:https://developers.arcgis.com/javascript/3/ ...
- arcgis api 3.x for js 入门开发系列六地图分屏对比(附源码下载)
前言 关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 3.x for js:esri 官网 api,里面详细的介绍 arcgis api 3.x 各个类 ...
- arcgis api 3.x for js 入门开发系列五地图态势标绘(附源码下载)
前言 关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 3.x for js:esri 官网 api,里面详细的介绍 arcgis api 3.x 各个类 ...
- 如何使用JS来开发室内地图商场停车场车位管理系统
在线体验到室内地图的功能后,手机对室内地图加载一个字,要显示“快”,目前微信和电脑都可以打开室内地图的要求是3秒内打开,能有定位导航的功能最好,这样方便找到要去的地方. 对于经常逛商场的MM来说,哪里 ...
- arcgis api for js入门开发系列四地图查询(含源代码)
备注:由于实现本篇功能的需求,修改了地图数据的dlsearch.mxd,然后更新了地图服务,需要的在文章最后有提供最新的mxd以及源代码下载的 上一篇实现了demo的地图工具栏,本篇新增地图查询功能, ...
- arcgis api for js入门开发系列三地图工具栏(含源代码)
上一篇实现了demo的地图加载展示,在上篇实现的基础上,新增了地图工具栏以及通用地图控件功能,比如地图框选缩放.地图漫游.清空.量算工具.地图导航控件.地图比例尺控件.地图鹰眼图等等,总共分为5个部分 ...
随机推荐
- Python撸支付宝红包教程,行走在灰色产业边缘的程序员!
2018年刚到就作死撸羊毛(支付宝).2017年用分享给支付宝好友链接的官方通道"撸"了400大洋. 如许天天早上7:30便起床开愉快心的分享红包链接.200多个老友分享完一次 ...
- python爬虫入门(八)Scrapy框架之CrawlSpider类
CrawlSpider类 通过下面的命令可以快速创建 CrawlSpider模板 的代码: scrapy genspider -t crawl tencent tencent.com CrawSpid ...
- 0513JS数组的定义、遍历、添加
|数组|-定义方式|--1.new Array();|----空数组|------var attr = new Array();|------lenght:0|------_proto_: Array ...
- 设计模式的征途—22.中介者(Mediator)模式
我们都用过QQ,它有两种聊天方式:一是私聊,二是群聊.使用QQ群,一个用户就可以向多个用户发送相同的信息和文件,从而无需一一发送,节省大量时间.通过引入群的机制,极大地减少系统中用户之间的两两通信,用 ...
- .NET开发微信小程序-上传图片到服务器
1.上传图片分为几种: a:上传图片到本地(永久保存) b:上传图片到本地(临时保存) c:上传图片到服务器 a和b在小程序的api文档里面有.直接说C:上传图片到服务器 前端代码: /* 上传图片到 ...
- app后端设计(11)-- 系统架构(2014.12.05更新)
个人认为,在小型的创业团队中,特别是以应用产品为主,在架构后台的时候,需要集中精力解决自身业务上的问题,不是花时间解决第三方已经解决的问题,简单点来说,就是能用第三方服务就使用第三方的服务.基于这个原 ...
- MySQL 8 新特性之降序索引
MySQL 8.0终于支持降序索引了.其实,从语法上,MySQL 4就支持了,但正如官方文档所言,"they are parsed but ignored",实际创建的还是升序索引 ...
- 关于crontab命令
crontab命令 crontab命令常见于Unix和类Unix的操作系统之中,用于设置周期性被执行的指令.该命令从标准输入设备读取指令,并将其存放于"crontab"文件中,以供 ...
- storage.go
package storage import ( "fmt" "os" ) const DEFAULT_STORAGE_ENGINE = &qu ...
- 在 Java 中运用动态挂载实现 Bug 的热修复
大多数 JVM 具备 Java 的 HotSwap 特性,大部分开发者认为它仅仅是一个调试工具.利用这一特性,有可能在不重启 Java 进程条件下,改变 Java 方法的实现.典型的例子是使用 IDE ...
