关于图片适配不同尺寸的image View(实战)
分享人:广州华软 佐罗

一. 前言
在前端开发过程中,设计稿中往往只提供一张图片,但是app内需要用到的尺寸各种各样。
同时图片不仅是信息的直接表达,也会为网站起到美观点缀的作用,图片的变形、过分裁切会引起用户吐糟,给用户带来不好的用户体验.
这该如何是好,难道真的要设计多个尺寸或者后台添加多个上传尺寸,其实未然
二. 目录
1. 避免一图多尺寸
2. 归纳图片比例
3. 前端实现
3.1 实现方法
3.2 示例
4.总结
三. 避免一图多尺寸
一张图片在网站里可能会有多个展示位,尽量保持一个尺寸。如果不能保持一个尺寸,也尽量按原大图进行比例缩放。纵观多图的网站,大多都会尽量一个图只有一个尺寸,然后同比缩放。
四. 归纳图片比例
在设计的时候就先列出了图片的所有可能出现的位置,决定进行统一比例的设计,就是所有图都是按照比例去设计。这样图片可以完美适配手机屏幕,简单统一。
五. 前端实现
5.1 实现方法
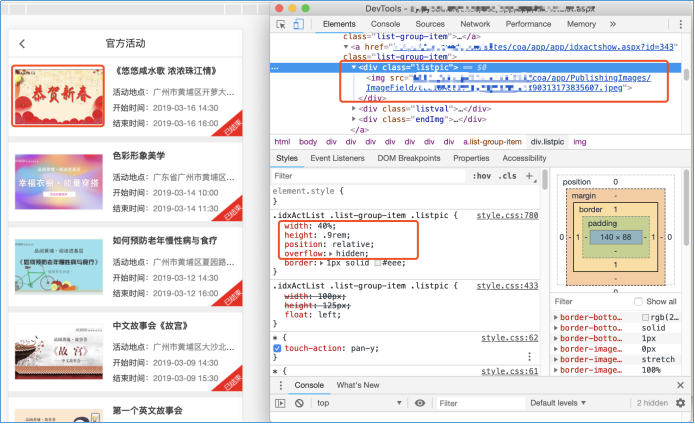
利用css提供的position、overflow 与transform 属性来实现图片保持居中不变行并适当隐藏部分图片内容。
1. Position:该属性定义建立元素布局所用的定位机制。任何元素都可以定位,不过绝对或固定元素会生成一个块级框,而不论该元素本身是什么类型。相对定位元素会相对于它在正常流中的默认位置偏移。
2. Overflow:该属性规定当内容溢出元素框时发生的事情。
3. Transform:该属性允许我们对元素进行旋转、缩放、移动或倾斜。
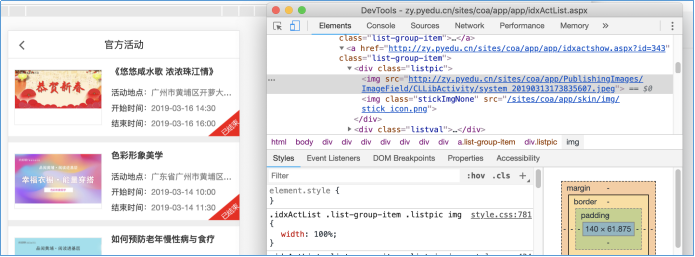
5.2 示例
正常情况

处理后的情况


六. 总结
按照上述方法来,关于图片适配不同尺寸的image View就有个完美的解决,其中尺寸选择这个需要花点来拿捏,轻车熟路之后,再也不担心设计稿一图多用了
关于图片适配不同尺寸的image View(实战)的更多相关文章
- iOS 新手引导页图片适配及其尺寸大全
早期新手引导页只需要几张图片就可以解决了,随着屏幕尺寸的的越来越多,新手引导页的尺寸适配起来越来越麻烦,否则就会出现尺寸不匹配,图片被拉伸的情况 目前应该是有2种方法来解决这个问题 方法1: 根据每款 ...
- 【iOS 开发】iOS 开发 简介 (IOS项目文件 | MVC 模式 | 事件响应机制 | Storyboard 控制界面 | 代码控制界面 | Retina 屏幕图片适配)
一. iOS 项目简介 1. iOS 文件简介 创建一个 HelloWorld 项目, 在这个 IOS 项目中有四个目录 : 如下图; -- HelloWorldTests 目录 : 单元测试相关的类 ...
- iOS 实现启动屏动画(Swift实现,包含图片适配)
代码地址如下:http://www.demodashi.com/demo/12090.html 准备工作 首先我们需要确定作为宣传的图片的宽高比,这个一般是与 UI 确定的.一般启动屏展示会有上下两部 ...
- ios开发之--新手引导页图片适配方案
1,图片适配,最早以前是自己命名规范,例如@1x,@2x,@3x等,3套图基本上就够用了 2,在iPhone X之后,需要适配的图就多了,因为分辨率增多了,屏幕尺寸也增多了 3,尺寸 :640*960 ...
- JavaScript获取图片的原始尺寸
页面里的img元素,想要获取它的原始尺寸,以宽度为例可能首先想到的就是width,如下 <img src="http://img11.360buyimg.com/da/g14/M07/ ...
- 如何用JavaScript在浏览器端获取图片的原始尺寸大小?
var img = $("#img_id"); // Get my img elem var pic_real_width, pic_real_height; $("&l ...
- Python3.7 练习题(三) 将指定目录下的图片进行批量尺寸大小处理
# 将指定目录下的图片进行批量尺寸大小处理 #修改图片尺寸 导入Image os 快捷键 alt+enter import os from PIL import Image def process_i ...
- Python批量修改图片格式和尺寸
Python批量修改图片格式和尺寸 备注: 1.导入了PIL库,是处理图片用的,很强大; 2.导入了的win32库,是判断隐藏文件用的,我们的项目需要删除隐藏文件,不需要的可以直接找到删除. 3.导入 ...
- java 获取图片大小(尺寸)
1,获取本地图片大小(尺寸) File picture=new File(strSrc);BufferedImage sourceImg=ImageIO.read(new FileInputStrea ...
随机推荐
- 2018年如何快速学Java
前言 只有光头才能变强 提前预警:本文适合Java新手阅读(老手可在评论区给下建议),希望大家看完能有所收获. 一.为什么我要写下这篇文章 1.1直接缘由: 在今天(2018年11月4日)有个同学给我 ...
- windows代码,路径分割
BOOL SplitPathName( PWSTR MyXbpathBuffer, wstring& wdrive, wstring& wdir, wstring& wfnam ...
- springmvc重定向
String success="07大吉大利25"; @RequestMapping("str") public String test1(){ return ...
- 在Salesforce成长:需要好奇心
今天的正题,今天谈谈好奇心和技术.这两天北大学霸Cherry分两次问了我两个问题,都触发了很好的结果和思考,让大家都受益. 第一天是她在做Salesforce和Flexible Report集成项目中 ...
- 为什么在STM32F429工程配置中需要预先定义USE_STDPERIPH_DRIVER和STM32F429_439xx?
如图: 1.查找USE_STDPERIPH_DRIVER,发现这个宏出现在stm32f4xx.h头文件中,并且有如下代码: 也就是说,通过已经定义了USE_STDPERIPH_DRIVER宏加载stm ...
- Windows Server 2016-DNS客户端新增功能
域名系统(DNS)是包含TCP / IP的行业标准协议套件之一,DNS客户端和DNS服务器一起为计算机和用户提供计算机名称到IP地址映射名称解析服务. 在Windows Server 2016中,DN ...
- Ginger的第一篇博客
怀着无感的心情,没有技术的身体,写下第一篇博客作为标记. 目前应该会搞清楚数据结构上相关的操作.算法,然后用c语言实现后记录在博客. 我是有目标的咸鱼! 2019/4/19
- C#运算符的简单使用测试
在代码中看到的代码中|=,有点不太理解故重新学习了下位运算符. 位运算符在 c# 中的测试用例 [TestMethod] public void TestMethod1() { var a = fal ...
- SSD(single shot multibox detector)
SSD,全称Single Shot MultiBox Detector,是Wei Liu在ECCV 2016上提出的一种目标检测算法,截至目前是主要的检测框架之一,相比Faster RCNN有明显的速 ...
- load data infile
mysql> load data local infile 'd:/lw.txt' into table user (code,password,channelId);Query OK, 478 ...
