asp.net core系列 58 IS4 基于浏览器的JavaScript客户端应用程序
一. 概述
本篇探讨使用"基于浏览器的JavaScript客户端应用程序"。与上篇实现功能一样,只不过这篇使用JavaScript作为客户端程序,而非core mvc的后台代码HttpClient实现。 功能一样:用户首先要登录IdentityServer站点,再使用IdentityServer发出的访问令牌调用Web API,可以注销IdentityServer站点下登录的用户,清除cookie中的令牌信息。所有这些都将来自浏览器中运行的JavaScript。
此示例还是三个项目:
IdentityServer令牌服务项目 http://localhost:5000
API资源项目 http://localhost:5001
JavaScript客户端项目 http://localhost:5003
二. IdentityServer项目
1.1 定义客户端配置
Config.cs中,定义客户端,使用code 授权码模式,即先登录获取code,再获取token。项目其它处代码不变。
public static IEnumerable<Client> GetClients()
{
return new List<Client>
{
// JavaScript Client
new Client
{
ClientId = "js",
ClientName = "JavaScript Client",
//授权码模式
AllowedGrantTypes = GrantTypes.Code,
//基于授权代码的令牌是否需要验证密钥,默认为false
RequirePkce = true,
//令牌端点请求令牌时不需要客户端密钥
RequireClientSecret = false, RedirectUris = { "http://localhost:5003/callback.html" },
PostLogoutRedirectUris = { "http://localhost:5003/index.html" }, //指定跨域请求,让IdentityServer接受这个指定网站的认证请求。
AllowedCorsOrigins = { "http://localhost:5003" }, AllowedScopes =
{
IdentityServerConstants.StandardScopes.OpenId,
IdentityServerConstants.StandardScopes.Profile,
"api1"
}
}
};
}
三. API项目
在Web API项目中配置 跨域资源共享CORS。这将允许从http:// localhost:5003 (javascript站点) 到http:// localhost:5001 (API站点) 进行Ajax调用(跨域)。项目其它处代码不变。
public void ConfigureServices(IServiceCollection services)
{
services.AddMvcCore()
.AddAuthorization()
.AddJsonFormatters(); services.AddAuthentication("Bearer")
.AddJwtBearer("Bearer", options =>
{
options.Authority = "http://localhost:5000";
options.RequireHttpsMetadata = false; options.Audience = "api1";
}); //添加Cors服务
services.AddCors(options =>
{
// this defines a CORS policy called "default"
options.AddPolicy("default", policy =>
{
policy.WithOrigins("http://localhost:5003")
.AllowAnyHeader()
.AllowAnyMethod();
});
});
}
public void Configure(IApplicationBuilder app)
{
//添加管道
app.UseCors("default");
app.UseAuthentication();
app.UseMvc();
}
四. JavaScript客户端项目
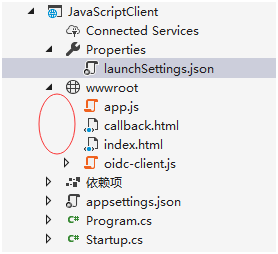
在项目中,所有代码都在wwwroot下,没有涉及到服务端代码,可以完全不用core程序来调用。目录如下所示:

其中添加了两个html 页(index.html, callback.html),一个app.js文件,这些属于自定义文件。oidc-client.js是核心库。
4.1 index页面
用于调用登录、注销、和api。引用了oidc-client.js和app.js
<body>
<button id="login">Login</button>
<button id="api">Call API</button>
<button id="logout">Logout</button> <pre id="results"></pre> <script src="oidc-client.js"></script>
<script src="app.js"></script>
</body>
4.2 app.js
是应用程序的主要代码,包括:登录、Api请求,注销。配置与服务端代码差不多,如下所示:
/// <reference path="oidc-client.js" /> //消息填充
function log() {
document.getElementById('results').innerText = ''; Array.prototype.forEach.call(arguments, function (msg) {
if (msg instanceof Error) {
msg = "Error: " + msg.message;
}
else if (typeof msg !== 'string') {
msg = JSON.stringify(msg, null, 2);
}
document.getElementById('results').innerHTML += msg + '\r\n';
});
} document.getElementById("login").addEventListener("click", login, false);
document.getElementById("api").addEventListener("click", api, false);
document.getElementById("logout").addEventListener("click", logout, false); var config = {
authority: "http://localhost:5000",
client_id: "js",
redirect_uri: "http://localhost:5003/callback.html",
response_type: "code",
scope:"openid profile api1",
post_logout_redirect_uri : "http://localhost:5003/index.html",
};
//UserManager类
var mgr = new Oidc.UserManager(config); //用户是否登录到JavaScript应用程序
mgr.getUser().then(function (user) {
if (user) {
log("User logged in", user.profile);
}
else {
log("User not logged in");
}
}); //登录
function login() {
mgr.signinRedirect();
} //跨域请求api
function api() {
mgr.getUser().then(function (user) {
var url = "http://localhost:5001/identity"; var xhr = new XMLHttpRequest();
xhr.open("GET", url);
xhr.onload = function () {
log(xhr.status, JSON.parse(xhr.responseText));
}
xhr.setRequestHeader("Authorization", "Bearer " + user.access_token);
xhr.send();
});
} //注销
function logout() {
mgr.signoutRedirect();
}
4.3 callback.html
用于完成与IdentityServer的OpenID Connect协议登录握手。对应app.js中config对象下的redirect_uri: "http://localhost:5003/callback.html"。登录完成后,我们可以将用户重定向回主index.html页面。添加此代码以完成登录过程
<body>
<script src="oidc-client.js"></script>
<script>
new Oidc.UserManager({ response_mode: "query" }).signinRedirectCallback().then(function () {
window.location = "index.html";
}).catch(function (e) {
console.error(e);
});
</script>
</body>
五 测试
(1) 启动IdentityServer程序http://localhost:5000
(2) 启动API程序http://localhost:5001。这二个程序属于服务端
(3) 启动javascriptClient程序 http://localhost:5003

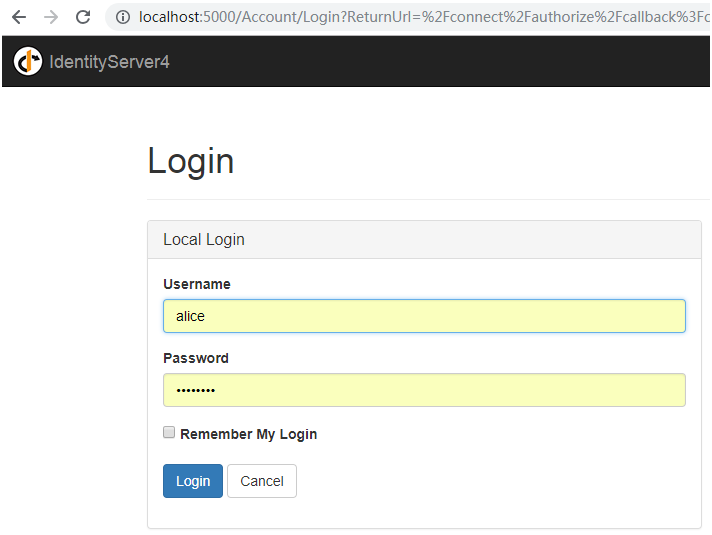
(4) 用户点击login,开始握手授权,重定向到IdentityServer站点的登录页

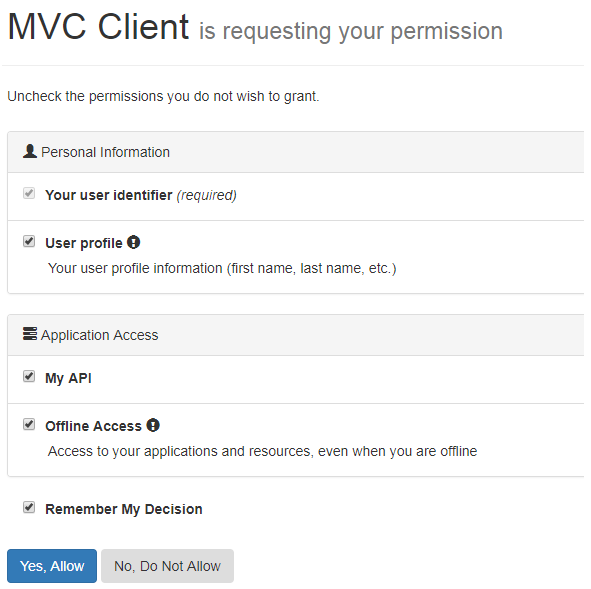
(5) 输入用户的用户名和密码,登录成功。跳转到IdentityServer站点consent同意页面

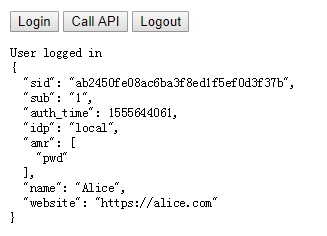
(6) 点击 yes allow后,跳回到客户端站点http://localhost:5003/index.html,完成了交互式身份认证。

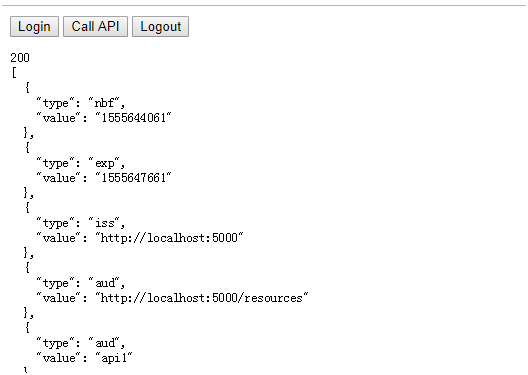
(7) 调用点击Call API按钮,获取访问令牌,请求受保护的api资源。调用CallAPI 时,是访问的api站点http://localhost:5001/identity。

参考文献
asp.net core系列 58 IS4 基于浏览器的JavaScript客户端应用程序的更多相关文章
- asp.net core系列 54 IS4用客户端凭据保护API
一. 概述 本篇开始进入IS4实战学习,从第一个示例开始,该示例是 “使用客户端凭据保护API”,这是使用IdentityServer保护api的最基本场景.该示例涉及到三个项目包括:Identity ...
- asp.net core系列 55 IS4结合Identity密码保护API
一.概述 OAuth 2.资源所有者密码授权允许客户端(Client项目)向令牌服务(IdentityServer项目)发送用户名和密码,并获取代表该用户的访问令牌.本篇将IS4结合asp.net c ...
- asp.net core 系列 20 EF基于数据模型创建数据库
一.概述 本章使用 Entity Framework Core 构建执行基本数据访问的 ASP.NET Core MVC 应用程序.使用迁移(migrations)基于数据模型创建数据库,是一种cod ...
- asp.net core系列 56 IS4使用OpenID Connect添加用户认证
一.概述 在前二篇中讲到了客户端授权的二种方式: GrantTypes.ClientCredentials凭据授权和GrantTypes.ResourceOwnerPassword密码授权,都是OAu ...
- asp.net core系列 55 IS4使用Identity密码保护API
一.概述 OAuth 2.0资源(web api)所有者密码授权,允许客户端(Client项目)向令牌服务(IdentityServer项目)发送用户名和密码,并获取代表该用户的访问令牌.在官方文档中 ...
- asp.net core系列 57 IS4 使用混合流(OIDC+OAuth2.0)添加API访问
一.概述 在上篇中,探讨了交互式用户身份验证,使用的是OIDC协议. 在之前篇中对API访问使用的是OAuth2.0协议.这篇把这两个部分放在一起,OpenID Connect和OAuth 2.0组合 ...
- 【目录】asp.net core系列篇
随笔分类 - asp.net core系列篇 asp.net core系列 68 Filter管道过滤器 摘要: 一.概述 本篇详细了解一下asp.net core filters,filter叫&q ...
- asp.net core系列 30 EF管理数据库架构--必备知识 迁移
一.管理数据库架构概述 EF Core 提供两种主要方法来保持 EF Core 模型和数据库架构同步.一是以 EF Core 模型为基准,二是以数据库为基准. (1)如果希望以 EF Core 模型为 ...
- 技术的正宗与野路子 c#, AOP动态代理实现动态权限控制(一) 探索基于.NET下实现一句话木马之asmx篇 asp.net core 系列 9 环境(Development、Staging 、Production)
黄衫女子的武功似乎与周芷若乃是一路,飘忽灵动,变幻无方,但举手抬足之间却是正而不邪,如说周芷若形似鬼魅,那黄衫女子便是态拟神仙. 这段描写出自<倚天屠龙记>第三十八回. “九阴神抓”本是& ...
随机推荐
- nexus-2.14.2-01-bundle构建maven私服
一.下载nexus 地址:https://sonatype-download.global.ssl.fastly.net/nexus/oss/nexus-2.14.2-01-bundle.zip 二. ...
- QT中正则表达式的简单说明
使用方法: QRegExp acNumRE("[0-9]{19}"); lineEdit->setValidator(new QRegExpValidator(acNumRE ...
- 关于HTML5中的sessionStorage和localStorage
需求: 做项目的时大多数情况下我们需要对请求的数据进行多次复用,为了降低请求次数我们需要对请求的数据进行本地存储: 以前用的cooking来存储为本地数据,HTML5后提出sessioStorage. ...
- Ubuntu16+pinpoint环境搭建
最近研究了pinpoint,稍后放上环境搭建教程,建议想学习搭建的同学记得参考pinpointGitHub
- 网络Socket编程及实例
1 TCP和UDP介绍 在介绍TCP和UDP之前,有必要先介绍下网络体系结构的各个层次. 1.1 网络体系结构 协议:控制网络中信息的发送和接收.定义了通信实体之间交换报文的格式和次序,以及在报文传 ...
- kvm常见故障及解决
一.启动虚拟机Connection reset by peer # virsh start vmhost1error: Failed to start domain vmhost1error: Una ...
- unwrapThrowable
package org.apache.ibatis.reflection; import java.lang.reflect.InvocationTargetException; import jav ...
- Mongodb---操作备忘
mysql/mongodb对比 CREATE TABLE USERS (a Number, b Number) Implicit or use MongoDB::createCollection() ...
- JS中的常量
javascript中没有常量,可以通过创建只能取值不能赋值的私有变量来模仿常量. 创建取值器: var Class = function(){ var NUM = 5; // 在运行时NUM值 ...
- linux系统安装mysql
所有平台的Mysql下载地址为: MySQL 下载. 挑选你需要的 MySQL Community Server版本及对应的平台. 接下来我们在 Centos 系统下使用 yum 命令安装 MySql ...
