一个box-sizing: border-box和felx混合使用中遇到的问题
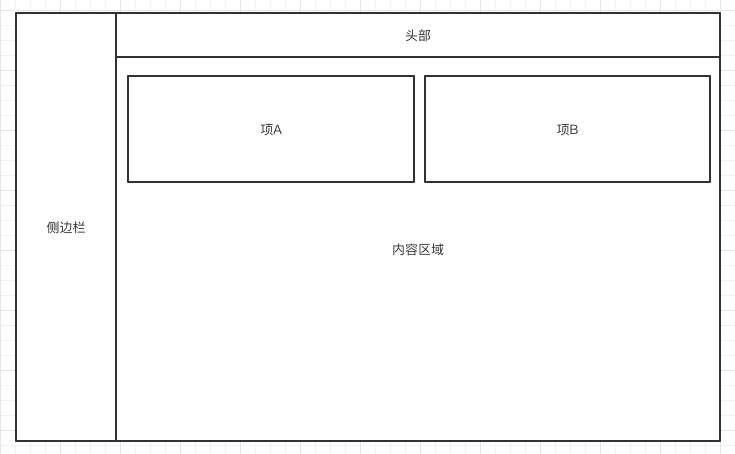
之前在项目中遇到一个布局上很趣的问题(也可能是笔者才疏学浅,哈哈)。布局大概是这样的:

- 外层包裹器:采用flex布局,并指定内部子弹性盒子元素水平显示
- 侧边栏:flex盒子的子元素,可收起和展开。展开时显示菜单图标和菜单名称,收起时仅显示菜单图标。点击菜单图标或者文字(整个菜单项)跳转到预设置的路由上。展开时宽度为200px,收起时宽度为45px。
- 头部与内容区域:flex盒子的子元素。设置为flex: 1,宽度由外层包裹器flex盒子和侧边栏宽度决定。
- 项A、项B:flex盒子容器的子元素,水平显示,外层被flex布局的盒子容器包裹
看似是一个很平常的flex布局,但是收起来的时候却出现了横向滚动条,当时有点懵逼,所有元素都实现应用了box-sizing: border-box;的设置,怎么还会有这个情况,而且只是出现在侧边栏收起的时候才会。
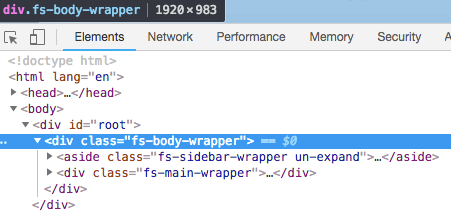
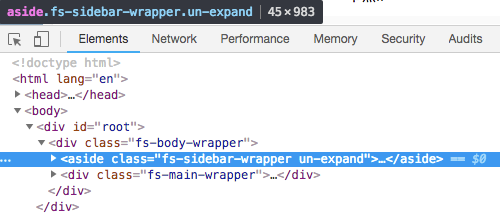
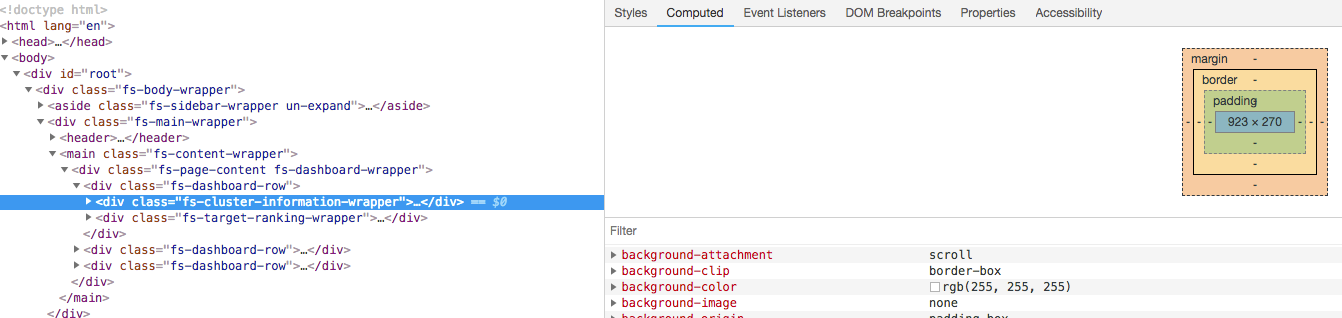
排查过程中,首先想到的就是:是不是内容区域撑开了,导致总宽度增加了,一看还真是的:



外层盒子容器的宽度为1920px,侧边栏为45px,内容区域为1876px,计算结果:45 + 1876 - 1920 = 1,多了一个像素,TMD还有这奇葩情况。
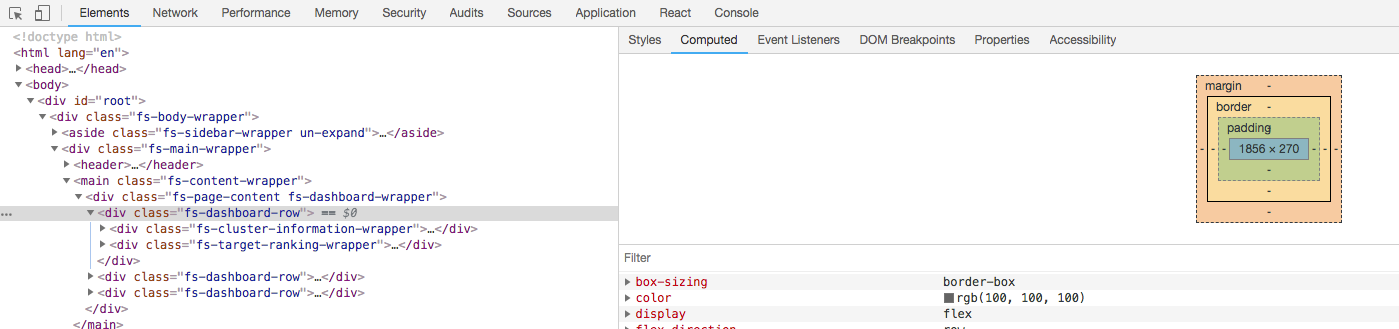
好吧,再深入内容区域,发现内容区域内并没有自己溢出宽度,而是由保持充满外层宽度:


一行,也就是图中'fs-dashboard-row'类的元素的宽度为1856px,row里面水平排布的flex子元素项A和项B为923px宽度,刚好为1856。也就是说是这里超出了1px。为什么呢?
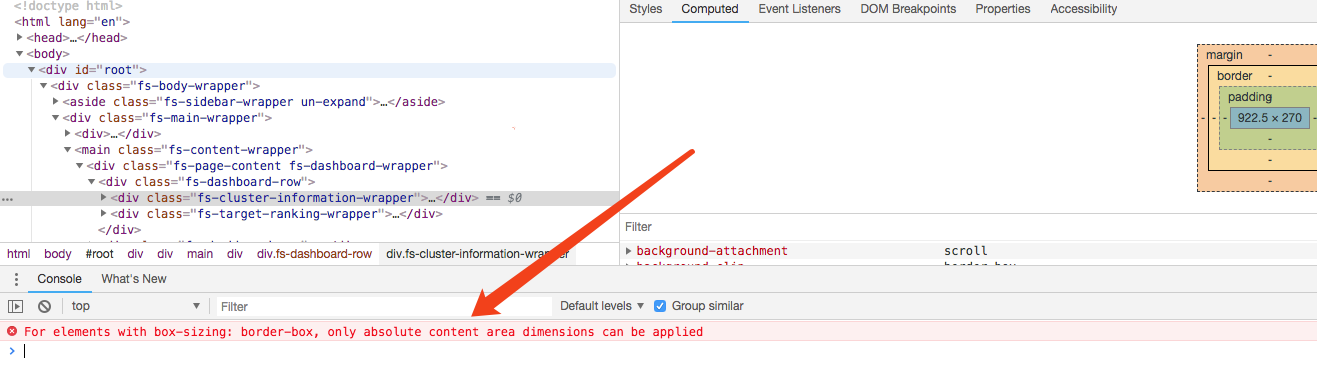
我试着把项A和项B的计算完成后的宽度设置为922.5px,也就是让一行row的宽度为1845px,但是我去改写的时候浏览器报了个错在控制台,重点来了:

报错信息:
For elements with box-sizing: border-box, only absolute content area dimensions can be applied.
翻译过来就是:
对于具有框大小的元素:边界框,只能应用绝对内容区域维度。
然后笔者再次双击修改width的宽度的地方,再退出修改,宽度就被还原回了923px。
也就是说,如果给一个盒子元素设置了box-sizing: border-box,它的宽度必须是一个整数,而在笔者的这个情况下,项A和项B被flex要实现宽度正真均分的话,是922.5px,但flex布局分配给它们的却是923px,各多出了0.5px,最后就多出了1px,而导致了横向滚动条的出现。罪魁祸首就是flex布局在计算宽度的时候,按照box-sizing: boder-box属性的这个原则,把922.5px的宽度给向上取整了。
一口老血喷了出来。因为我们不敢保证用户会把浏览器宽度拉伸成偶数还是奇数,拉伸成奇数就没这个问题,拉伸成偶数就有这个问题,我们单纯地在代码中调整宽度是没用的。

好吧,怎么解决这个问题,
笔者用了个最暴力的办法,给出现横向滚动条的那一层盒子元素设置overflow-x: hidden。
一个box-sizing: border-box和felx混合使用中遇到的问题的更多相关文章
- Vagrant 手册之 box - 创建基础 box
原文地址 有一种特殊的 box 被称为"base box".这些 box 包含 Vagrant 运作所需的最低限度,通常不是对现有的 Vagrant 环境("base b ...
- 如何拥有一个自己的Vagrant box
这是一个关于Vagrant的学习系列,包含如下文章: Vagrant入门 创建自己的Vagrant box 用Vagrant搭建Jenkins构建环境 用Vagrant和Ansible搭建持续交付平台 ...
- Qt学习笔记-制作一个计算器-对话框Message Box
在做计算器的前提先做一个加法器. 设计界面. 在点击计算的时候,获取前两个输入框中的数据相加后显示在第三个输入框. toInt是将字符串转换为数字.number静态函数是将数字转化为字符串. 加法器已 ...
- 制作一个vagrant的win7 box
准备: 1.win7镜像文件 2.vagrant安装文件 3.virtual box安装文件 步骤: 1.先在本机上安装virtualbox和vagrant,本机为win7,安装虚机也为win7 2. ...
- [UE4]Vertical Box结合Horizontal Box创建出类似微信的经典手机界面
头部标题,中部为自动填充,底部为一个Horizontal Box,其中的“通讯录”文字比较宽,需要设置Size.Fill=1.5
- 解读SSD中的Default box(Prior Box)
1:SSD更具体的框架如下: 2: Prior Box 缩进在SSD中引入了Prior Box,实际上与anchor非常类似,就是一些目标的预选框,后续通过softmax分类+bounding box ...
- 【移动适配】一个像素的border怎么实现
一个像素里复杂纷扰的世界 文 | 啃先生 Mar.3rd.2016 首发于微信公众号(啃先生) 上一篇发了<[移动适配]移动Web怎么做屏幕适配> 壹 | Fisrt 在CSS的世界里P ...
- 关于line box,inline box,line-height,vertical-align之间的关系
1.content area 围绕着文字的一种box,高度由font-size和font-family决定.在chrome控制器里,你用鼠标志向某个内敛元素,显示的高度值. 2.inline box的 ...
- [04-05]box框模型(Box Model)定义了元素框处理元素内容、内边距、边框和外边距的方式
实际占有的宽 = width + 2padding(内边距) + 2border(边框) + 2margin(外边距) 实际占有的高 = height + 2padding + 2border + 2 ...
随机推荐
- index_levedb.go
) binary.BigEndian.PutUint64(key, fid) return l.db.Delete(key, nil) } //关闭资源 func (l *LevelD ...
- 【BZOJ 2004】: [Hnoi2010]Bus 公交线路
题目链接: TP 题解: 所以说,超显眼的数据范围啊. 很显然我们对于每个P的区间都是要有k个站被bus停留,然后考虑转移的话应该是把这k个站里的某个bus往前走,那么转移也很显然了,n的范围很大 ...
- linux上MongoDB安装部署
①下载安装包 mongodb-linux-x86_64-rhel62-3.6.3.tgz ②解压: tar zxvf mongodb-linux-x86_64-rhel62-3.6.3.tgz ...
- Python学习笔记1 -- TypeError: 'str' object is not callable
Traceback (most recent call last): File "myfirstpython.py", line 39, in <module> pri ...
- re模块的方法总结
re模块的方法总结 一,查找 1:match 匹配string 开头,成功返回Match object, 失败返回None,只匹配一个. 示例: s="abc221kelvin4774&qu ...
- 【机器学习基础】熵、KL散度、交叉熵
熵(entropy).KL 散度(Kullback-Leibler (KL) divergence)和交叉熵(cross-entropy)在机器学习的很多地方会用到.比如在决策树模型使用信息增益来选择 ...
- 看板记录工具wekan
wekan 1. 功能 看板工具 2. 安装 环境: centos7.4 安装链接 snap方式 安装脚本(root用户) #!/bin/bash yum makecache fast yum ins ...
- MySQL 复制 - 性能与扩展性的基石 2:部署及其配置
正所谓理论造航母,现实小帆船.单有理论,不动手实践,学到的知识犹如空中楼阁.接下来,我们一起来看下如何一步步进行 MySQL Replication 的配置. 为 MySQL 服务器配置复制非常简单. ...
- 阿里云ECS安装Cadvisor报错
阿里云ECS安装Cadvisor报错安装命令: sudo docker run \ --volume=/:/rootfs:ro \ --volume=/var/run:/var/run:ro \ -- ...
- SpringBoot框架与MyBatis集成,连接Mysql数据库
SpringBoot是一种用来简化新Spring应用初始搭建及开发过程的框架,它使用特定方式来进行配置,使得开发人员不再需要定义样板化的配置.MyBatis是一个支持普通SQL查询.存储和高级映射的持 ...
