使用Swiper轮播插件引起的探索
提到Swiper轮播插件,小伙伴们应该不会感到陌生。以前我主要在移动端上使用,PC端使用较少。
注:这里需要注意的是,在PC端和移动端使用Swiper是不同的
官方给的版本有三个,分别是Swiper2,Swiper3,Swiper4
注:如果在PC端使用,推荐使用Swiper2;移动端使用 Swiper3 或 Swiper4 ;官方解释如下图:

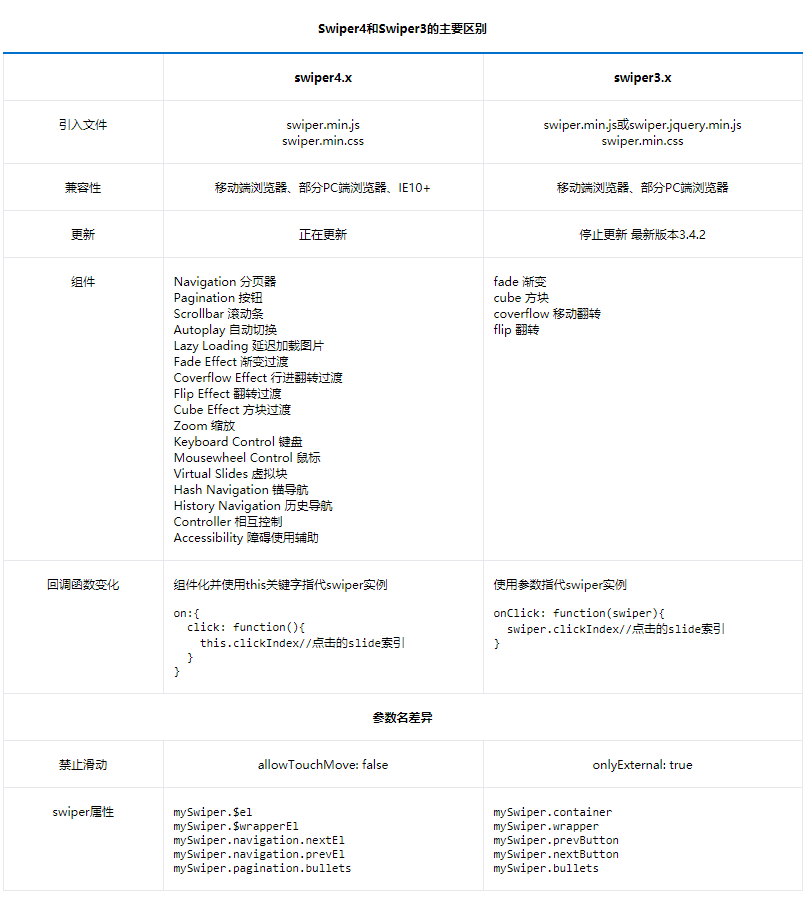
那么问题来了,三个版本之间到底有什么区别呢?以下是官方截图:


在使用过程当中,PC端和移动端分别遇到了一个问题
移动端问题:设置自动轮播属性后没有效果?(已确认引入css,js文件路径和版本正确)
解:因为我引入的css,js文件是Swiper4版本, 但我用的却是 Swiper3版本的设置方法
Swiper3设置自动播放:autoplay: 3000
Swiper4设置自动播放:autoplay: { delay: 3000 },(也可以这样设置autoplay: true 设置后默认3秒自动切换,)
Swiper4将组件的相关选项整合起来了,并且修改了回调函数获取swiper实例的方式为this关键词
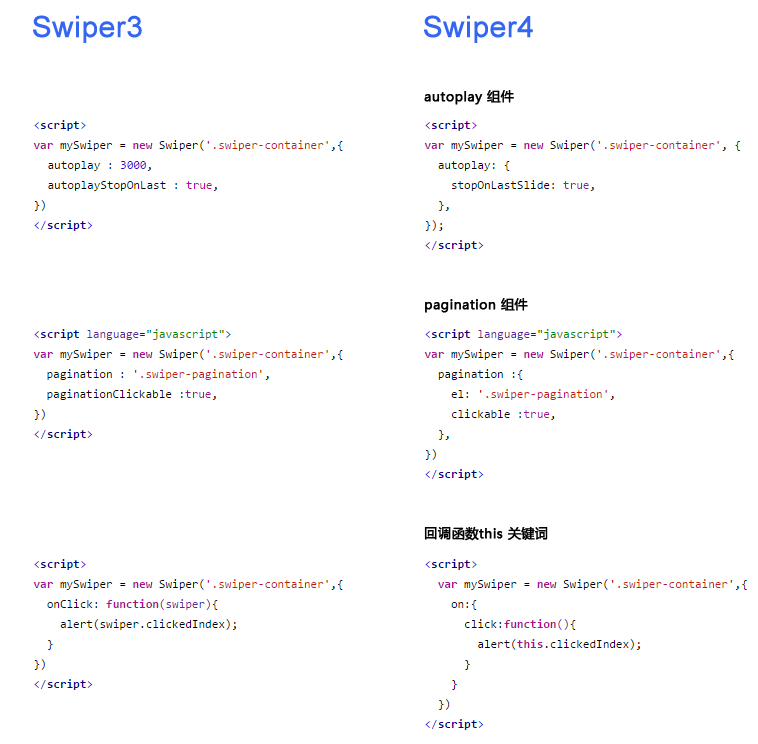
下图是官方给l的 Swiper3 API 和 Swiper4 API 不同的地方

var mySwiper = new Swiper('.swiper-container',{
autoplay : true,
})
$('.swiper-slide').mouseover(function() {
mySwiper.autoplay.stop(); // 暂停播放
})
$('.swiper-slide').mouseout(function() {
mySwiper.autoplay.start(); // 开始播放
})
使用Swiper轮播插件引起的探索的更多相关文章
- vue中引用swiper轮播插件
有时候我们需要在vue中使用轮播组件,如果是在vue组件中引入第三方组件的话,最好通过npm安装,从而进行统一安装包管理. 申明:本文所使用的是vue.2x版本. 通过npm安装插件: npm ins ...
- Swiper轮播插件使用
前文 Swiper是纯javascript打造的滑动特效插件,面向手机.平板电脑等移动终端,能实现触屏焦点图.触屏Tab切换.触屏多图切换等常用效果. 归根到此,Swi ...
- Swiper 轮播插件 之 动态加载无法滑动
1.原因:轮播图未完全动态加载完成,即初始化 2.方法一:ajax链式编程 $.ajax({ type: "get", url: serviceURL + "/listB ...
- 使用swiper 轮播插件ajax 请求加载图片时,无法滑动问题
因为图片是动态创建的,在插件开始初始化时,文档流中没用图片,故没有创建相应宽度.通过调整js加载顺序,问题还是没有解决. 最后找到swiper插件 api 有属性是可以根据内容变动,自动初始化插件的, ...
- Sweetalert模态对话框与Swiper轮播插件、Bootstrap样式组件、AdminLTE后台管理模板地址
Sweetalert纯JS模态对话框插件地址:http://mishengqiang.com/sweetalert/ AdminLTE后台管理模板系统地址(基于Bootstrap):https://a ...
- 【swiper轮播插件】解决swiper轮播插件触控屏问题
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- vue中添加swiper轮播插件
网上找了很多,最后还是官网最完整. https://github.com/surmon-china/vue-awesome-swiper 安装: 1.npm install vue-awesome-s ...
- swiper轮播在ie浏览器上遇到的显示问题探索
前言: 最近项目有一个需求,想要下图效果,鼠标指向头像图片,图片会放大同时上面的轮播会跟着切换: 鼠标移开头像图片,图片变回原来的大小 注:下图是我根据上面需求已经实现的效果,所以截图方便说明 思考: ...
- swiper轮播问题之一:轮播图内容为动态数据生成时轮播图无法自动轮播
本人在用H5做移动端项目中使用Swiper遇到的两个问题,因此加深了对Swiper的掌握,分享出来对刚开始接触Swiper的童鞋们或多或少会有帮助. 首先,new Swiper的初始化最 ...
随机推荐
- linux或Mac中./与/
mac终端命令和linux中命令是一致的,在执行可执行xxx.sh文件时,需要进入xxx.sh文件所在的目录,然后输入./xxx.sh才可以执行成功 1.为什么需要添加./ 因为linux/u ...
- redis与python交互
import redis #连接 r=redis.StrictRedis(host="localhost",port=6379,password="sunck" ...
- java之集合Collection详解之3
package cn.itcast_03; public class Student { // 成员变量 private String name; private int age; // 构造方法 p ...
- 玩转spring MVC(八)----spring MVC整合json
这篇文章在前边项目的基础上来整合json,最新项目资料见:http://download.csdn.net/detail/u012116457/8436187 首先需要的jar包:jackson-co ...
- JAVAEE——Mybatis第二天:输入和输出映射、动态sql、关联查询、Mybatis整合spring、Mybatis逆向工程
1. 学习计划 1.输入映射和输出映射 a) 输入参数映射 b) 返回值映射 2.动态sql a) If标签 b) Where标签 c) Sql片段 d) Foreach标签 3.关联查询 a) 一对 ...
- 通过pycharm的Database设置进行数据库的可视化
pycharm是一个很好的IDE,它还有一个功能直接通过这个IDE连接数据库,然后对数据库进行相关的操作,这样我们可以不用navicat for mysql这样的可视化工具了. 输入账号密码数据库 ...
- bzoj 2242 [SDOI2011]计算器 快速幂+扩展欧几里得+BSGS
1:快速幂 2:exgcd 3:exbsgs,题里说是素数,但我打的普通bsgs就wa,exbsgs就A了...... (map就是慢)..... #include<cstdio> # ...
- BZOJ_1901_Zju2112 Dynamic Rankings_树状数组+主席树
BZOJ_1901_Zju2112 Dynamic Rankings_树状数组+主席树 题意: 给定一个含有n个数的序列a[1],a[2],a[3]……a[n],程序必须回答这样的询问:对于给定的i, ...
- Nginx隐藏index.php和配置vhost
nginx启动命令 启动:nginx停止:nginx -s stop退出:nginx -s quit重启:nginx -s reopen重新加载:nginx -s reload平滑启动:kill -H ...
- CTF中常见的加解密(经典)
今天一早起来,就要去做早操,心里苦呀! 但是不影响我为未来的学弟学妹整理资料的心情呀!希望我的一些拙见能够帮助到学弟学妹! 永远爱你们的 ---- 新宝宝 ASCII编码 ASCII 码使用指定的7 ...
