iot前台开发环境:搭建 SpringBoot+angularJs2
参考网站
Angular 中文官网:https://angular.cn/
参考代码:https://ng.ant.design/#/components/dropdown
npm install -g @angular/cli -> npm install -> ng build -> 普通angular工程:ng server
npm install -g @angular/cli -> npm install -> ng build -> 增加跨域配置工程启动: npm start
一、安装软件
1、安装nodejs 和 angularjs/cli
https://nodejs.org/en/
安装 nodejs
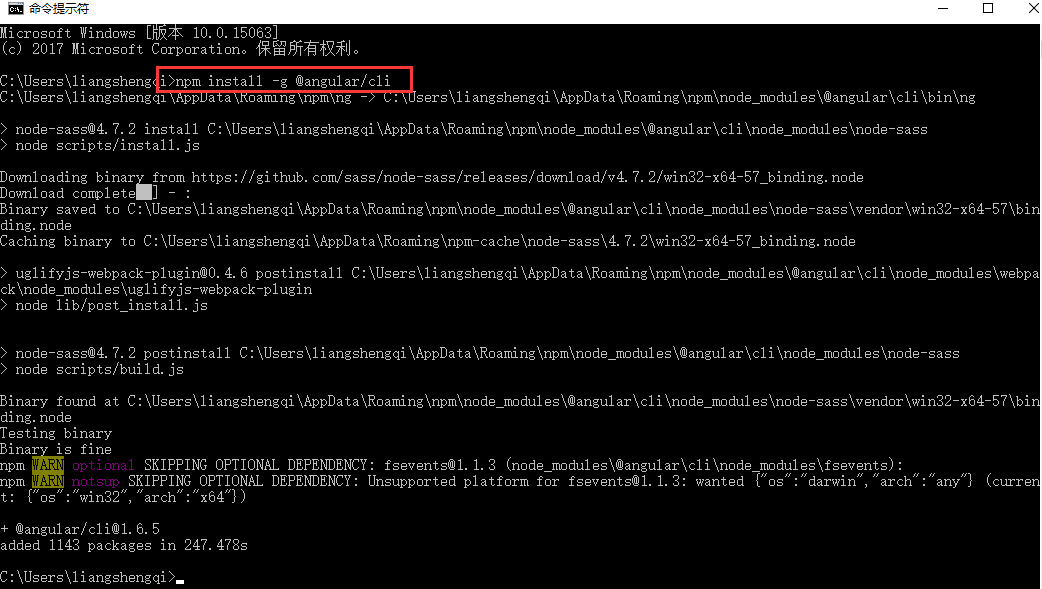
安装 angularjs/cli: npm install -g @angular/cli


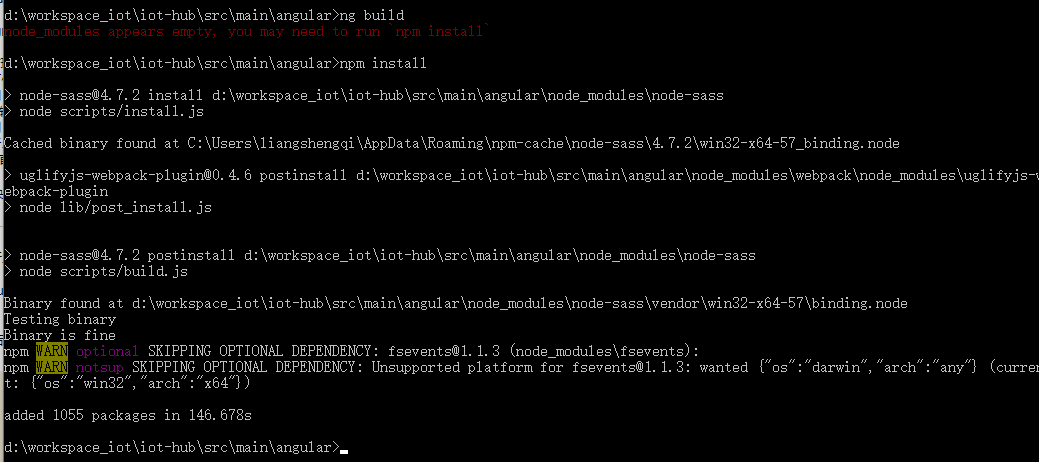
执行 npm install

执行 ng build,编译前台代码输出到 spring boot 资源目录

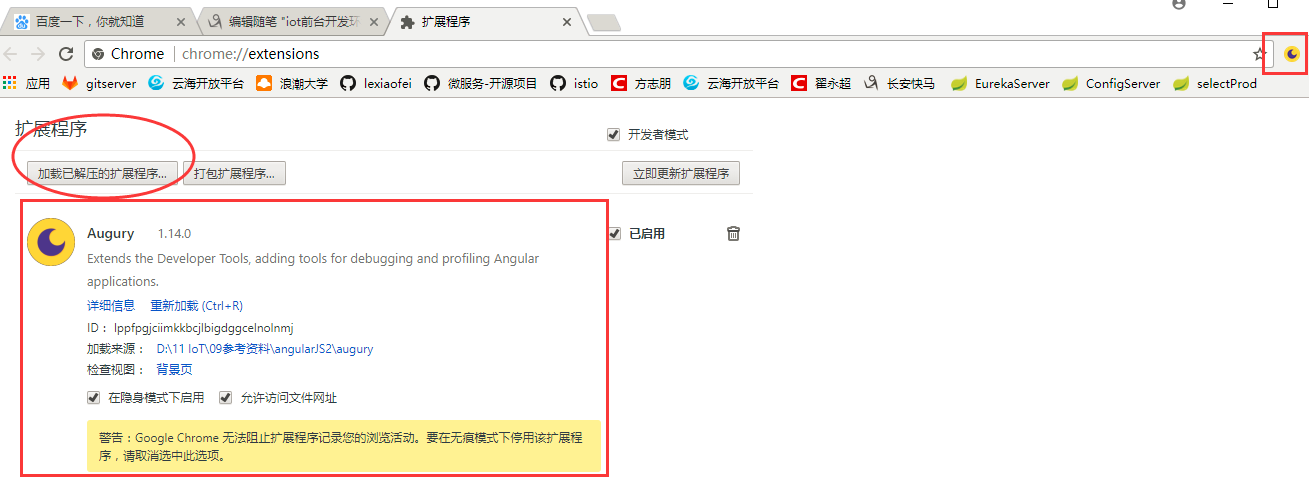
2、安装augury
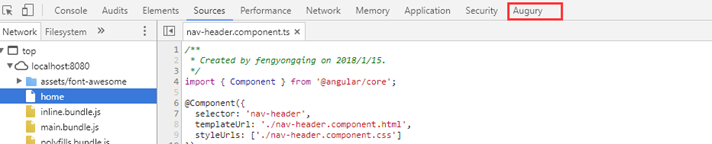
在google网上应用商店添加插件augury ,用来调试前端代码



3、新建普通的 angular 项目 - ng new hello
通过命令 ng new hello 生成一个新项目以及应用的骨架代码
通过命令 ng server 启动项目,默认端口4200。

二、Spring boot 和 angular 集成
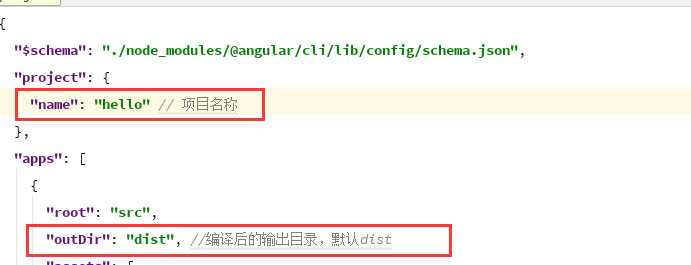
Spring boot 需要修改的地方在angular-cli.json中:

1、在springboot项目中新建/复制 angular 项目
方法一: 在src 目录下通过命令添加angular项目 : ng new angular
方法二: 将之前创建好的项目copy进来
设置angular项目的输出目录为springboot的资源目录
修改angular-cli.json 配置文件的name 和 outDir
该项目下name为 iot_hub
outDir 为../resources/static(静态资源路径,系统可以直接访问且路径下的所有文件均可被直接读取)
编译angular项目,产生输出到springboot资源目录
npm install
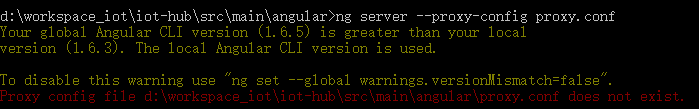
ng server --proxy-conf proxy.conf

ng build

2、启动工程
1、启动Spring boot
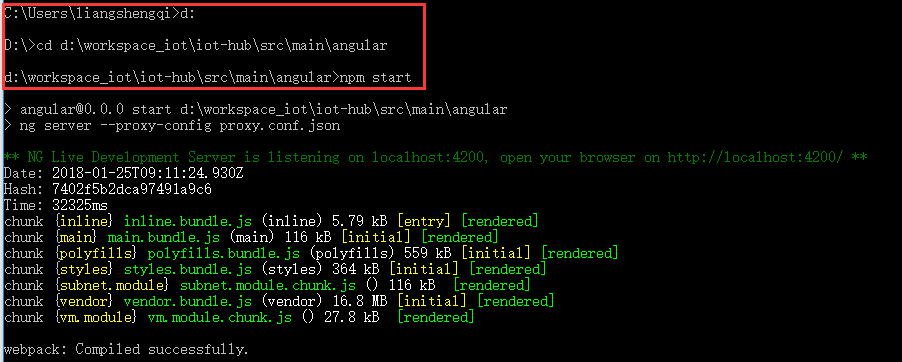
2、启动前端angular工程调试:npm start

3、访问服务
http://localhost:8080
http://localhost:4200

三、附录 - 常见问题
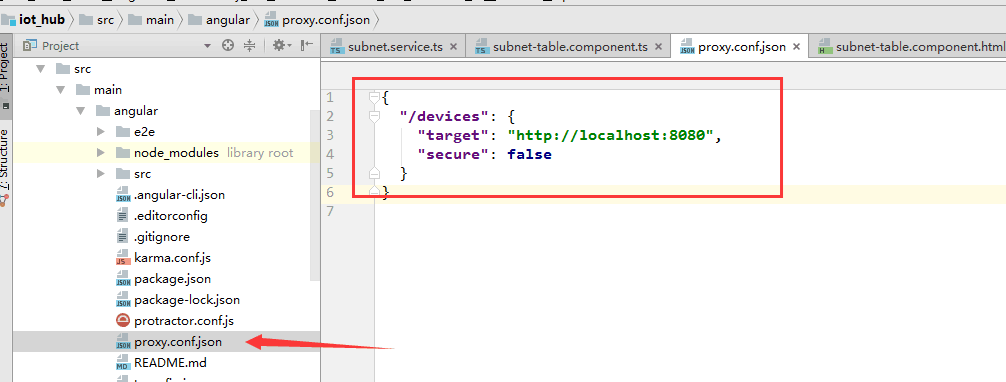
1、解决跨域问题
加一个这样的文件

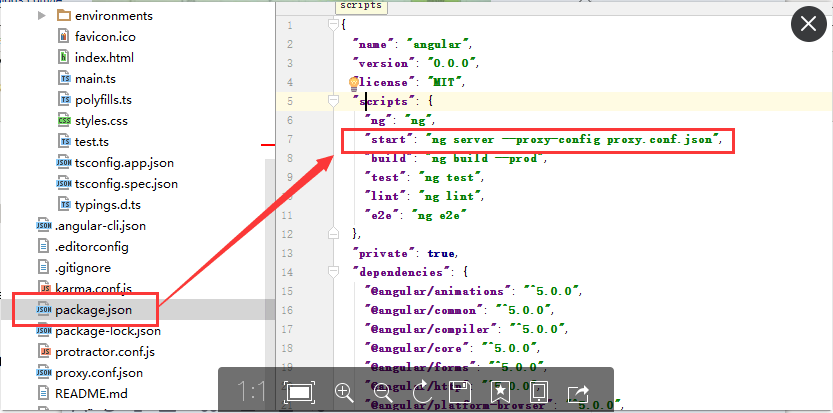
同时修改package.json中的start

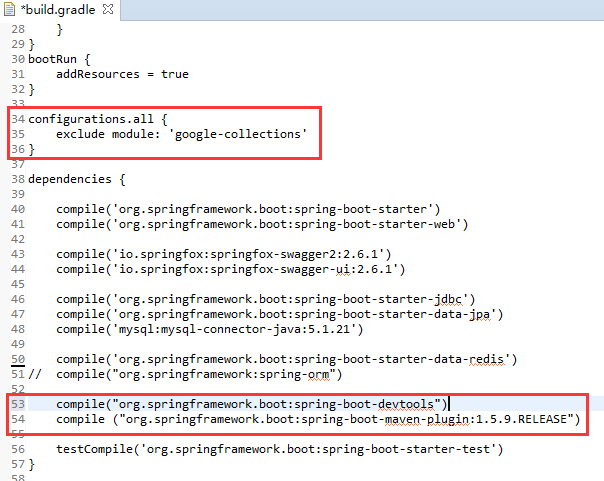
2、热部署调试工程
 、
、
buildscript {
ext {
springBootVersion = '1.5.9.RELEASE'
}
repositories {
maven {
url "http://repo.iop.inspur.com:8081/nexus/content/groups/public"
}
}
dependencies {
classpath("org.springframework.boot:spring-boot-gradle-plugin:${springBootVersion}")
}
}
apply plugin: 'java'
apply plugin: 'idea'
apply plugin: 'eclipse'
apply plugin: 'org.springframework.boot'
group = 'com.inspur.iot'
version = '0.0.1-SNAPSHOT'
sourceCompatibility = 1.8
repositories {
maven {
url "http://repo.iop.inspur.com:8081/nexus/content/groups/public"
}
}
bootRun {
addResources = true
}
configurations.all {
exclude module: 'google-collections'
}
dependencies {
compile('org.springframework.boot:spring-boot-starter')
compile('org.springframework.boot:spring-boot-starter-web')
compile('io.springfox:springfox-swagger2:2.6.1')
compile('io.springfox:springfox-swagger-ui:2.6.1')
compile('org.springframework.boot:spring-boot-starter-jdbc')
compile('org.springframework.boot:spring-boot-starter-data-jpa')
compile('mysql:mysql-connector-java:5.1.21')
compile('org.springframework.boot:spring-boot-starter-data-redis')
// compile("org.springframework:spring-orm")
compile("org.springframework.boot:spring-boot-devtools")
compile ("org.springframework.boot:spring-boot-maven-plugin:1.5.9.RELEASE")
testCompile('org.springframework.boot:spring-boot-starter-test')
}
iot前台开发环境:搭建 SpringBoot+angularJs2的更多相关文章
- iot前台开发环境:请求示例
参考链接:http://www.cnblogs.com/keatkeat/category/872790.html 编辑->update保存 一.typescipt import { Injec ...
- iot前台开发环境:前后台访问映射
一.前端映射- java代码 二.路由设置 -前台代码 三.访问应用
- Windows 10 IoT Serials 1 - 针对Minnow Board MAX的Windows 10 IoT开发环境搭建
目前,微软针对Windows IoT计划支持的硬件包括树莓派2,Minnow Board MAX 和Galileo (Gen 1和Gen 2).其中,Galileo (Gen 1和Gen 2)运行的是 ...
- (转载)JAVA敏捷开发环境搭建
整个软件项目分为四个环境 开发本地环境.开发环境.测试环境.IDC环境.和传统C++开发不一样的模式是多了第一个开发本地环境.这是为什么呢,因为目前大部分开发人员还是比较熟悉windows下开发.对于 ...
- Guns(开源后台管理系统框架)实战(一)——开发环境搭建
1. 开发环境搭建 1.1. 开发环境要求 1.2. 配置Maven 1.3. 配置MySQL 1.4. Git克隆项目 1.5. Eclipse导入系统 2. 小结 3. 参考引用 1. 开发环境搭 ...
- 如何学习web开发环境搭建和脚手架
Web前端的学习路线 第一阶段: HTML+CSS: HTML进阶.CSS进阶.div+css布局.HTML+css整站开发. JavaScript基础: Js基础教程.js内置对象常用方法.常见DO ...
- gradle ofbiz 16 开发环境搭建
原 gradle ofbiz 16 开发环境搭建 2017年02月13日 10:59:19 阅读数:2702 1.安装jdk 2.配置jdk环境变量 3.eclipse 安装svn 插件 4.svn下 ...
- 手把手教你 Apache DolphinScheduler 本地开发环境搭建 | 中英文视频教程
点击上方 蓝字关注我们 最近,一些小伙伴反馈对小海豚的本地开发环境搭建过程不太了解,这不就有活跃的贡献者送来新鲜的视频教程!在此感谢@Tianqi-Dotes 的细致讲解 贡献者还贴心地录制了中英文两 ...
- python开发环境搭建
虽然网上有很多python开发环境搭建的文章,不过重复造轮子还是要的,记录一下过程,方便自己以后配置,也方便正在学习中的同事配置他们的环境. 1.准备好安装包 1)上python官网下载python运 ...
随机推荐
- C++对一组pair数据进行排序(sort函数的使用)
最近在写一个算法的时候,把一些数据存在了pair中,并且需要根据pair中first或者second的值对这些数据进行排序.比如:输入数据(1,2).(4,2).(3,3).(2,1)根据first的 ...
- Problem : (1.2.1) Text Reverse
#include<iostream> using namespace std; void main() { char arr[1000]; int a,n; int s,t; cin> ...
- 设计模式——抽象工厂模式(C++实现)
#include <iostream> #include <string> using namespace std; class STAbstractProductA { pu ...
- 从JavaScript的事件循环到Promise
JS线程是单线程运行机制,就是自己按顺序做自己的事,浏览器线程用于交互和控制,JS可以操作DOM元素, 说起JS中的异步时,我们需要注意的是,JS中其实有两种异步,一种是基于浏览器的异步IO,比如Aj ...
- Xcode9的xib只支持iOS7.0及以上版本
Xcode升级到9以后,对xib的最低编译版本有了限制,以前未指定版本的xib会报错,如下 遇到这个情况,根据错误提示很明显提示的是ib文件支持的最低版本是iOS7,所以我就将该xib的版本设为iOS ...
- AngularJS - 常用方法汇总
1. 数组元素的常用方法: http://www.cnblogs.com/diaosizhang/p/3729078.html 2. js的强大的splice方法 http://www.jb51.n ...
- 【日记】一次程序调优发现的同步IO写的问题,切记
众所周知,我们在写程序的时候,好习惯是在重要的代码打上日志.以便监控程序运行的性能和记录可能发生的错误. 但是,如果日志是基于同步IO文件操作,那么就必须考虑到访问总次数或并发数目. 如果总次数或并发 ...
- 笔记:Spring Cloud Feign 声明式服务调用
在实际开发中,对于服务依赖的调用可能不止一处,往往一个接口会被多处调用,所以我们通常会针对各个微服务自行封装一些客户端类来包装这些依赖服务的调用,Spring Cloud Feign 在此基础上做了进 ...
- 选择排序—堆排序(Heap Sort) 没看明白,不解释
堆排序是一种树形选择排序,是对直接选择排序的有效改进. 基本思想: 堆的定义如下:具有n个元素的序列(k1,k2,...,kn),当且仅当满足 时称之为堆.由堆的定义可以看出,堆顶元素(即第一个元素) ...
- WEB 表格测试点
Web页面的表格测试点: 1.表格列名 2.表格翻页.表格跳转到多少页.最后一页.首页 3.表格每页显示的数据, 数据的排序 4.表格无数据 5.表格支持的最大数据量 6.表格中数据内容超长时,显示是 ...