TypeScript入门(三)面向对象特性
一、类(Class)
类是ts的核心,使用ts开发时,大部分代码都是写在类里面。
1、类的声明
多个对象有相同的属性和方法,但是状态不同。
声明类的属性和方法时可以加 访问控制符,作用是:类的属性和方法是否可以在类的外部访问到。
默认public,还可以取值private,protected。
对应prototype
2、类的构造函数
构造函数是类的特殊方法,只有在类被实例化的时候调用,而且只被调用一次。
构造函数名:constructor,不能在外部被访问。
作用:实例化一个人的时候必须指定名字。
class Person{
name;
constructor(name:string) {
console.log("haha");
}
eat() {
console.log("i am eating");
}
}
var p1 = new Person("batman");
p1.eat();
var p2 = new Person("superman");
p2.eat();
简写如下,非常常用:注意简写时候constructor必须声明访问控制符。
class Person{
constructor(public name:string) {
}
eat() {
console.log(this.name);
}
}
var p1 = new Person("batman");
p1.eat();
var p2 = new Person("superman");
p2.eat();
在构造函数时必须明确指定访问控制符。 constructor(public name:string)和 constructor(name:string)是不一样的。
3、类的继承
涉及到2个关键字
extends:用来声明类的继承关系
super:调用父类的构造函数或者方法
继承关系是一种是的关系。
extends关键字介绍:
class Person{
constructor(public name:string) {
}
eat() {
console.log(this.name);
}
}
class Employee extends Person{
code: string;
work() {
}
}
var e1 = new Employee("name");
var p1 = new Person("batman");
p1.eat();
var p2 = new Person("superman");
p2.eat();

super关键字:
2个用法:
- 调父类的构造函数
- 调父类的其他方法
规定: 子类的构造函数必须调用父类的构造函数。
class Person{
constructor(public name: string) {
console.log(this.name+" haha");
}
eat() {
}
}
class Employee extends Person{
constructor(name: string, code: string) {
super(name);
this.code = code;
console.log(this.code + " xixi");
}
code: string;
work() {
}
}
var e1 = new Employee("name","1");
调父类的其他方法
class Person{
constructor(public name: string) {
console.log("haha");
}
eat() {
console.log("i am eating");
}
}
class Employee extends Person{
constructor(name: string, code: string) {
super(name);
this.code = code;
console.log("xixi");
}
code: string;
work() {
super.eat();
this.doWork();
}
private doWork() {//私有方法
console.log("i am working");
}
}
var e1 = new Employee("name","1");
e1.work();

二、范型generic
范型是一种参数化的类型,一般用来限制集合的内容。
约束传入类型,防止传入数据错误。
//数组的范型
var workers: Array<Person> =[];
三、接口
用来建立某种代码约定,使得其它开发者在调用某个方法或创建新的类时必须遵循接口所定义的代码约定。
两个关键字
interface声明接口
implements实现接口
2种使用方式:
用接口声明属性,接口作为方法的参数的类型声明
interface IPerson{
name: string;
age: number;
}
class Person{
//接口作为方法的参数的类型声明
constructor(public config: IPerson) {
}
}
var pa = new Person({
name: "zs",
age:18
});
用接口声明方法,类实现接口。主要是为了给泛型铺垫。
interface Animal{
eat();。
}
class Sheep implements Animal{
eat() {
console.log("i eat grass");
}
}
所有声明实现这个接口的类必须实现这个方法。
四、模块Module
模块可以帮助开发者将代码分割为可重用的单元。开发者可以自己决定将模块中的哪些资源(类、方法、变量)暴露出去供外部使用,哪些资源只在模块内使用。
在ts中一个文件就是一个模块。
模块内部有export和import关键字。
export:模块对外暴露哪些资源。(prop,function,class)
import:需要别的模块为你提供什么。
五、注解 annotation
注解为程序的元素(类,方法,变量)加上更直观更明了的说明,这些说明信息与程序的业务逻辑无关,而是供指定的工具或框架使用的。
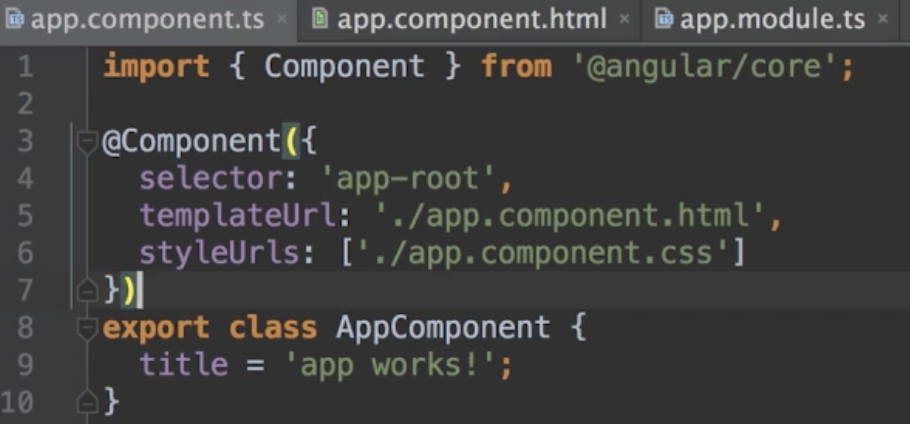
Angular 2中的Angular2框架提供的Component注解

AppComponent类上面有一个@Component注解,注解里有一些属性会告诉Angular2框架怎样来处理AppComponent类。
也可以注解在属性上,注解在方法上。
装饰器。https://blog.csdn.net/liwusen/article/details/86482476
看不懂的 建议可以参考后端框架spring 的一些内容。
六、类型定义文件
如何在ts中用jquery之类的第三方框架?
类型定义文件(*.d.ts):帮助开发者在TypeScript中使用已有的JavaScript的工具包,如:JQuery.
实际上就是一个TypeScript模块,一个ts文件,没什么特别的,把你要使用的avaScript的工具包里面的工具以TypeScript的类或者是模块的方式暴露出来供你在你的模块里去import。
ts中使用jquery:
jquery的类型定义文件就是jquery.d.ts拷贝到目录下即可。
或者通过 npm install --save @types/jquery 来安装类型定义文件。
工具:Typings专门用来安装类型定义文件的。
本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/6961783.html 有问题欢迎与我讨论,共同进步。
2017-06-08
TypeScript入门(三)面向对象特性的更多相关文章
- TypeScript入门三:TypeScript函数类型
TypeScript函数类型 TypeScript函数的参数 TypeScript函数的this与箭头函数 TypeScript函数重载 一.TypeScript函数类型 在上一篇博客中已经对声明Ty ...
- 初识PHP(三)面向对象特性
PHP5开始支持面向对象的编程方式.PHP的面向对象编程方法和别的语言区别不大,下面对PHP面向编程基本语法进行简单记录. 一.声明对象 声明方法: class Say{ public functio ...
- TypeScript入门五:TypeScript的接口
TypeScript接口的基本使用 TypeScript函数类型接口 TypeScript可索引类型接口 TypeScript类类型接口 TypeScript接口与继承 一.TypeScript接口的 ...
- TypeScript -- 面向对象特性
.class关键字和类名就可以定义一个类 . 类的访问控制符--有三个,.] = ] = ] = ;.声明参数 .用接口声明方法 .理解模块--一个文件就是一个模块,就是这么个意思 ,不用想的多么高大 ...
- TypeScript 学习四 面向对象的特性,泛型,接口,模块,类型定义文件*.d.ts
1,面向对象的特性一:类,继承,见上一篇博客: 2,面向对象的特性二: 泛型(generic):参数化的类型,一般用来限制集合的内容:指定只能放某个类型的元素 如下图中的尖括号中的Person,就代表 ...
- C#面向对象的编程语言具三个特性
C#面向对象的编程语言具三个特性:有封装性.继承性.多态性 .
- Python 入门 之 面向对象的三大特性(封装 / 继承 / 多态)
Python 入门 之 面向对象的三大特性(封装 / 继承 / 多态) 1.面向对象的三大特性: (1)继承 继承是一种创建新类的方式,在Python中,新建的类可以继承一个或多个父类,父类又可以 ...
- php开发面试题---php面向对象详解(对象的主要三个特性)
php开发面试题---php面向对象详解(对象的主要三个特性) 一.总结 一句话总结: 对象的行为:可以对 对象施加那些操作,开灯,关灯就是行为. 对象的形态:当施加那些方法是对象如何响应,颜色,尺寸 ...
- typescript 入门教程一
##### 从今天开始,持续更新typescript入门教程系列.... 目前ts越来越火,主流的前端框架,好比*angular,vue 3*均是采用ts来编写,所有很多公司的项目都是用**ts**来 ...
- TypeScript入门一:配置TS工作环境
配置手动编译TS文件工作环境 配置webpack自动化打包编译工作环境(后面补充) 一.TypeScript入门学习引言 进入主题之前,首先说明这个系列的博客是我刚刚接触TypeScript的学习笔记 ...
随机推荐
- 内置函数--bin() oct() int() hex()
英文文档: bin(x) Convert an integer number to a binary string. The result is a valid Python expression. ...
- python批量修改文件内容及文件编码方式的处理
最近公司在做tfs迁移,后面要用新的ip地址去访问tfs 拉取代码 ,所以原来发布脚本中.bat类型的脚本中的的ip地址需要更换 简单说下我们发布脚本层级目录 :每个服务站点下都会有一个发布脚本 . ...
- windows系统php配置redis
网上各种找教程各种不行,最后东拼西凑的终于把redis弄出来了. PHP版本:7.1.0: Redis版本:3.2.10: Windows版本:Windows7: 一.Windows下安装Redis ...
- Caused by: java.lang.ClassNotFoundException: org.jboss.logging.BasicLogger
1.错误描述 usage: java org.apache.catalina.startup.Catalina [ -config {pathname} ] [ -nonaming ] { -help ...
- [INS-32052] Oracle基目录和Oracle主目录位置相同
1.错误描述 [INS-32052] Oracle基目录和Oracle主目录位置相同 2.错误原因 Oracle基目录和Oracle主目录位置相同 3.解决办法 Oracle基目录和Ora ...
- RAPIDIO高速串行协议
RapidIO是由Motorola和Mercury等公司率先倡导的一种高性能. 低引脚数. 基于数据包交换的互连体系结构,是为满足和未来高性能嵌入式系统需求而设计的一种开放式互连技术标准.RapidI ...
- Visual Studio2010重新安装后,冲突问题
http://www.docin.com/p-685665064.html VS2010重装后出错解决办法 一般在卸载VS2010之后,也重新安装了一遍,有的时候可能会出现如下问题: 1. 未能正确加 ...
- css样式--表格
1.示例源码 <!DOCTYPE html><html><head><meta charset="utf-8"> <title ...
- 【BZOJ2882】工艺(后缀自动机)
[BZOJ2882]工艺(后缀自动机) 题面 BZOJ权限题,良心洛谷 题解 还是一样的,先把串在后面接一遍 然后构建\(SAM\) 直接按照字典序输出\(n\)次就行了 #include<io ...
- 【BZOJ3277】串(后缀自动机)
[BZOJ3277]串(后缀自动机) 题面 BZOJ 题解 广义后缀自动机??? 照着别人的打了一遍.. 相当于每个串都构建一个后缀自动机 构建完一个串之后,直接把当前的last指回root就行了?? ...

