使用VScode配合chrome实现网页自动刷新
1.使用插件:livereload
2.VScode商店中搜索上述插件安装
3.Chrome商店中搜素上述插件安装
并设置允许访问文件网址:

4.在两方插件都打开的情况下,VScode中按下ctrl+S保存后chrome便会自动刷新出最新网页。
5.无法自动刷新的情况:
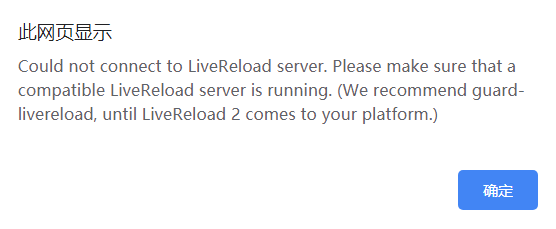
点击chrome的该扩展程序若显示Could not connect to LiveReload server. Please make sure that a compatible LiveReload server is running. (We recommend guard-livereload, until LiveReload 2 comes to your platform.)
 提示VScode中没有打开该插件。
提示VScode中没有打开该插件。
※解决方法:Ctrl + Shift+ P,搜素livereload,并回车/点击“LiveReload: Enable/disable server”
左下角提示:The LiveReload plugin has been enables. 
之后便可实现自动刷新。
6.关于VScode中liveReload貌似每次都要手动启动插件的问题
※貌似可以在设置中输代码设置,不过本人目前学艺不精暂时还不会。通过之前的搜索貌似有看到有人发布过这方面相关内容。
使用VScode配合chrome实现网页自动刷新的更多相关文章
- 使用Gulp实现网页自动刷新:gulp-connect
入门指南 1. 全局安装 gulp: npm install --global gulp 2. 作为项目的开发依赖(devDependencies)安装: npm install --save-dev ...
- VSCode配合chrome浏览器调试cocos2d js项目
1.准备阶段 具备调试功能的VSCode(我的是在win10上,版本是1.17.1) 在VSCode里下载安装Debugger for Chrome扩展插件. 2.具体操作 创建一个cocosjs工程 ...
- 【20171104中】chrome自动刷新网页
target:刷访问量 tools:chrome / url start: s1:百度知道,https://zhidao.baidu.com/question/750134067096113532.h ...
- 浏览器自动刷新——基于Nodejs的Gulp LiveReload与VisualStudio完美结合。
本文版权桂博客园和作者吴双共同所有,转载和爬虫请注明原文地址 http://www.cnblogs.com/tdws/p/6016055.html 写在前面 大家好我是博客园的蜗牛,博客园的蜗牛就是我 ...
- PHP防止网页快速刷新+代理ip访问
前几天网站收到了一些CC攻击,比较郁闷...这里分享一下,防止网页自动刷新的方法以及阻止代理IP访问网站的方法,代码是分开的,两个功能,需要那个用那个,可以自定义时间间隔,这个代码不止可以防CC攻击, ...
- Sublime3和Chrome配置自动刷新网页【实测可用】
SublimeText2下的LiveReload在SublimeText3下无法正常使用,本文整理SublimeText3安装LiveReload的方法.win7下实测可用! 安装成功后,就不需要再手 ...
- 只要你用atom修改后保存代码文件的时候,你在chrome上的页面就会自动刷新。
学习html和css的时候Ctrl+s 以后预览网页需要手动刷新 现在不用了 给chrome安装安装LivePage这个插件. 只要你用atom修改后保存代码文件的时候,你在chrome上的页面就会自 ...
- selenium网页没加载完成就停止加载并自动刷新
判断一个网页10秒没加载完成就停止加载并自动刷新 driver=webdriver.Chome() driver.set_page_load_timeout(10) while True: try: ...
- response对象处理HTTP文件头(禁用缓存、设置页面自动刷新、定时跳转网页)
response对象处理HTTP文件头 制作人:全心全意 禁用缓存 在默认情况下,浏览器将会对显示的网页内容进行缓存.这样,当用户再次访问相关网页时,浏览器会判断网页是否有变化,如果没有变化则直接显示 ...
随机推荐
- 图解 -- Win10 OpenSSH
一.安装OpenSSH 客户端 .OpenSSH 服务器 设置 -> 管理可选功能 -> 添加功能 -> [OpenSSH 客户端] [OpenSSH 服务器] 1.设置 2. ...
- IDEA同步上传lua代码,方便开发。
因项目是Java和lua一起开发的,以前用Notepad++插件连接,每次关掉得重新寻找目录.有点耗时间,所以用idea提供的工具很是便利,再此做个笔记. 点击上面的绿色”+“号,添加 在配置mapp ...
- HTTP 内容编码,也就这 2 点需要知道 | 实用 HTTP
Hi,大家好,我是承香墨影! HTTP 协议在网络知识中占据了重要的地位,HTTP 协议最基础的就是请求和响应的报文,而报文又是由报文头(Header)和实体组成.大多数 Http 协议的使用方式,都 ...
- 西安活动 | 4月20日「拥抱开源,又见.NET :云时代 • 新契机」
云计算日渐兴起,成为提升企业效率和生产力的最终解决方案,而云时代也为软件开发模式带来了翻天覆地的变化.可以说 .NET Core就是这个时代催生的产物.自2016年 .NET Core 1.0 发布以 ...
- 100 - k8s源码分析-准备工作
今天我们开始讲kubernetes的源码! 之前的其他开源项目还没有说完,后续会陆陆续续更新,我们把主线先放到k8s的源码上. 之前我想详细讲解每一行k8s源码,但是越看越发现一个大型开源项目如果拘泥 ...
- EffectiveJava阅读笔记(一)
考虑用静态工厂方法代替构造器 一.概述 二.使用静态工厂的优势 获取类对象的两种方式: 使用公有构造方法 静态工厂方法 1.介绍 有名称 不必每次调用时创建一个新对象 可以返回原类型的任何子类型对象 ...
- 什么是mybatis?
[学习笔记] 什么是mybatis: Mybatis本质是一种半自动化的ORM框架,前身是ibatis,除了要pojo和映射关系之外,还需要些sql语句. 怎么看待ORM框架: 处理矛盾的,java程 ...
- alias,data,系统定时开关机的基本操作
1.修改命令提示符的格式,及每个字母所代表的功能,显示提示符格式输入echo $PS1PS1="[\u@\h \W]\$"\e 或\033启用颜色 \u当前用户 \h主机名简称 \ ...
- 解决IE6-IE7下li上下间距变大问题
在IE6/7下li会向下产生大约2px的外边距 解决方法:li{vertical-align:top;}或者 li{vertical-align:bottom;} 解决问题!
- jsp内置对象-page对象
page对象代表jsp本身,只有在jsp页面才有效.page对象本质上是被转换后的Servlet,因此它可以调用任何被Servlet类所定义的方法. 项目ch05案例:创建HttpJSPPage类的对 ...
