开始使用HTML5和CSS3验证表单
使用HTML5和CSS3验证表单
客户端验证是网页客户端程序最常用的功能之一,我们之前使用了各种各样的js库来进行表单的验证。HTML5其实早已为我们提供了表单验证的功能。至于为啥没有流行起来估计是兼容性的问题还有就是样式太丑陋了吧。
下面我们将来一步一步创造一个HTML5和CSS3的表单验证,只使用HTML和CSS。
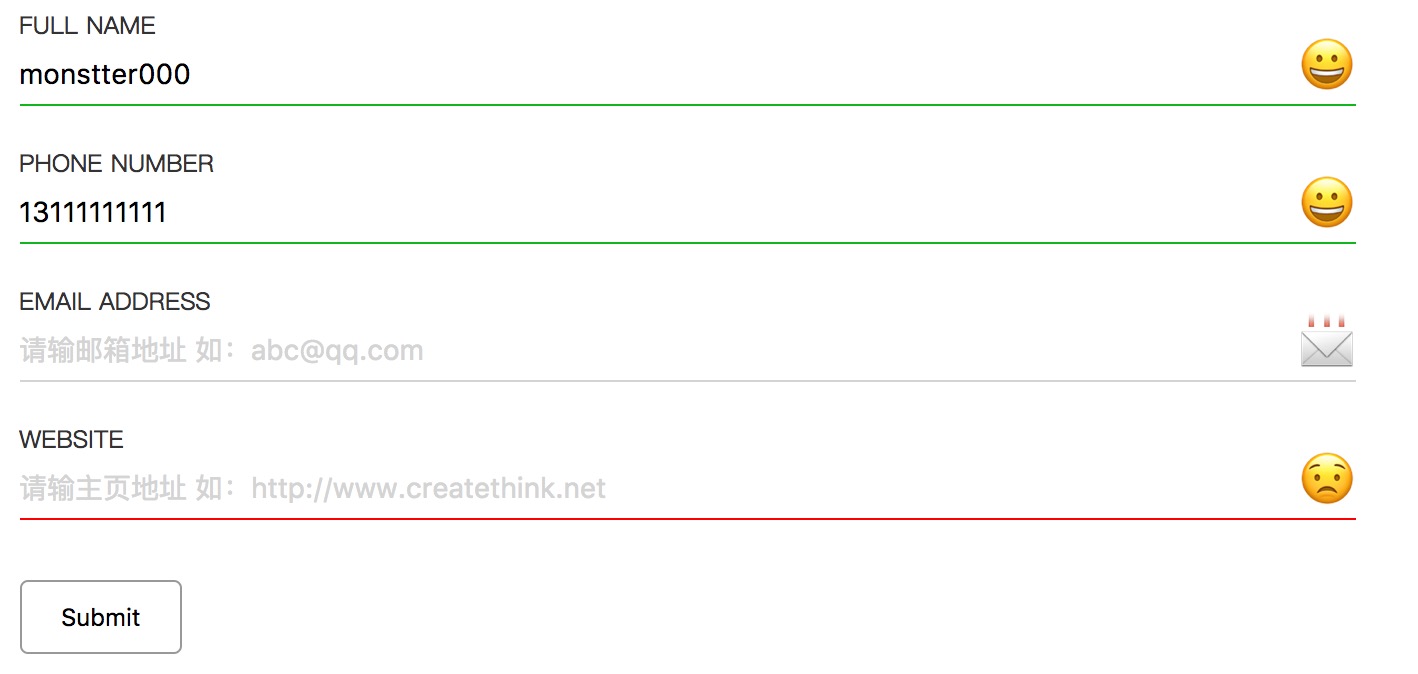
完成后的如下:

第一步:整理验证字段和类型
首先我们需要如下几个字段:
- 姓名(full name)
- 电话号码(phone number)
- 邮箱地址(email address)
- 网址(website)
在用户输入一些信息后,我们需要校验用户的信息是否正确,避免错误数据和欺骗性的数据传递到服务器。
在HTML5的新规范中,input输入框提供了多种输入类型比如:tel、email、number、range、color等,这些类型在桌面客户端中一般体现不是很明显,如果在移动端键盘上面体现的会更明显。比如number在移动端键盘会自动切换为纯数字,email键盘会自动切换带有@的键盘。
第二步:确定表单样式
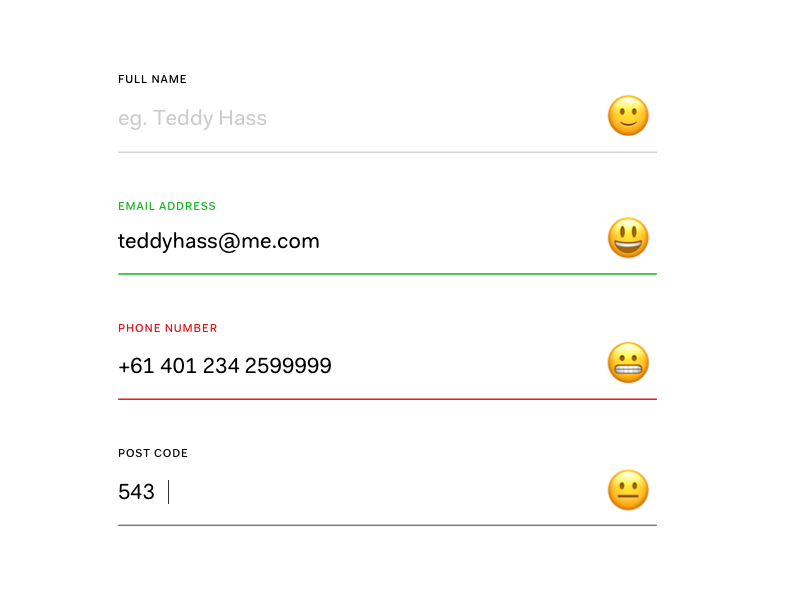
我们还需要确定表单最终的样式风格,一般这个工作来至于设计师。这里我在dribbble上面找了一个表单的样式作为这次的demo风格。

第三步:模板代码
使用标准的HTML5申明代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML5 Form Validation</title>
</head>
<body>
</body>
</html>
第四步:创建表单
创建一个基本的form表单元素,这里我们不提交任何数据只是一个演示,所以form不会进行提交。
<form action="" onsubmit="return false">
</form>
第五步:创建表单元素
表单元素一共有如下元素组成:
- ul
- li
- label
- input
- span
ul和li元素用于排版布局,用于分割表单元素和布局。label用于表单的字段提示文字。input用于用户输入数据。span用于使用emoji提示用户字段是否填写正确。
<ul>
<li>
<label for="name">FULL NAME</label>
<input type="text" id="name" name="
name" placeholder="请输入姓名"/>
<span class="icon-name"></span>
</li>
</ul>
form表单html代码完成代码如下:
See the Pen html5 validation pure form by jiangzhu (@tudou) on CodePen.
第六步:增加样式
完成form元素的编写,紧着着完善一下它的样式,让它看起来更美一些。
body {
display: flex;
}
form {
padding: 0 10%;
width: 100%;
margin: auto;
}
ul {
list-style-type: none;
padding: 0;
margin: 0;
}
li {
position: relative;
margin-bottom: 20px;
}
label {
color: #333;
display: block;
font-size: 12px;
}
input {
width: 100%;
outline: none;
border: none;
padding: 0.5em 0;
font-size: 14px;
color: black;
position: relative;
border-bottom: 1px solid #d4d4d4;
}
input:-moz-placeholder {
color: #d4d4d4;
}
input::-webkit-input-placeholder {
color: #d4d4d4;
}
li span {
display: block;
position: absolute;
right: 0;
top: 10px;
font-size: 28px;
}
button {
cursor: pointer;
border: 1px solid #999;
border-radius: 4px;
padding: 10px 20px;
margin-top: 10px;
background: #fff;
}
css代码完成代码如下:
See the Pen html5 validation pure form base style by jiangzhu (@tudou) on CodePen.
第七步:增加EMOJI提示
在每个form表单结构中,我们已经增加了一个span标签,比如name字段中我们增加了一个<span class="icon-name"></span>标签。现在给他加上样式用于显示校验字段的状态。
li span {
display: block;
position: absolute;
right: 0;
top: 10px;
font-size: 28px;
}
/*默认的是一个微笑的表情*/
li span::before {
content: '
开始使用HTML5和CSS3验证表单的更多相关文章
- HTML5 学习总结(二)——HTML5新增属性与表单元素
一.HTML5新增属性 1.1.contextmenu contextmenu的作用是指定右键菜单. <!DOCTYPE html> <html> <head> & ...
- html5权威指南:表单元素
一.表单标签: 表单标签:http://blog.csdn.net/mylovestart/article/details/8589002 html5新增表单元素: 1.datalist:http:/ ...
- H5利用pattern属性和oninvalid属性验证表单
HTML代码 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <ti ...
- HTML5(字符标准,表单)
字符标准 <meta charset="utf-8"> 表单 1.HTML 表单用于搜集不同类型的用户输入. 实例——创建文本字段 <form action=&q ...
- Html5学习进阶四 表单元素和表单属性
HTML5 的新的表单元素: HTML5 拥有若干涉及表单的元素和属性. 本章介绍以下新的表单元素: datalist keygen output 浏览器支持 Input type IE Firefo ...
- tp框架之自动验证表单
tp框架的create自动加载表单的方法可以自动根据自己定义的要求来验证表单里面的内容,但是由于是在后台执行代码,会拖慢程序运行速度,所以还是建议通过前端js来进行判断,后台只进行数据库的查询以及传值 ...
- jquery.validate 使用--验证表单隐藏域
jQuery validate很不错的一个jQuery表单验证插件.升级到了1.9版的后,发现隐藏表单域验证全部失效,特别是在jquery.ui.tabs.min.js构造的Tabs里的验证. 是因为 ...
- ajax验证表单元素规范正确与否 ajax展示加载数据库数据 ajax三级联动
一.ajax验证表单元素规范正确与否 以用ajax来验证用户名是否被占用为例 1创建表单元素<input type="text" id="t"> 2 ...
- js验证表单大全
js验证表单大全 1. 长度限制 <script> function test() { if(document.a.b.value.length>50) { alert(" ...
随机推荐
- AC自动机模板3【洛谷3796】
AC自动机的第三个模板 其实,个人觉得,目前我写的这三个不同的模板完全是可以合并在一起求解的. 只是,在这两个无关联的OJ上,同一个AC自动机都可以完成的问题被拆成了三道题而已. 因此,代码只需要略加 ...
- ssr 服务端安装教程
1 ShadowsocksR 多用户版服务端安装教程(SS-Panel后端) 2 ShadowsocksR 单用户版服务端安装教程
- 解决Android Studio 3.0导入module依赖后unable to merge index
解决Android Studio 3.0导入module依赖后unable to merge index 项目需要使用im, 在项目里导入了腾讯im的几个module依赖, 项目无法编译, 报错una ...
- angular路由详解五(辅助路由)
在HTML文件中 //主路由 <router-outlet></router-outlet> //辅助路由 <router-outlet name="aux& ...
- 什么是tcp/ip
在了解Tcp /Ip之前.我们需要了解几个名词的含义: 什么是IP? IP层接收由更低层(网络接口层例如以太网设备驱动程序)发来的数据包,并把该数据包发送到更高层---TCP或UDP层:相反,IP层也 ...
- Redis 桌面管理器
使用Redis桌面管理器,可以方便开发人员进行开发测试,对Redis存储内容进行可视化管理. 下载安装:https://redisdesktop.com/download 1. 为了方便测试,打开re ...
- js操作DOM元素
创建 document.createElement() 查找 document.getElementById() 返回对拥有指定 id 的第一个对象的引用. document.getElement ...
- 自动安装L2tp的脚本
来自于 https://teddysun.com/448.html #!/usr/bin/env bash PATH=/bin:/sbin:/usr/bin:/usr/sbin:/usr/local/ ...
- 100个命令Linux常用命令大全
Linux常用命令大全100条: 1,echo "aa" > test.txt 和 echo "bb" >> test.txt//>将原 ...
- NGINX压力测试
目录 1 硬件配置 3 1.1 型号 3 1.2 CPU 3 1.3 内存 3 2 软件环境 3 2.1 操作系统 3 2.2 ...
