第一次制作和使用图标字体-IcoMoon
开题:之前就有所耳闻,最近两天第一次运用到图标字体。刚开始嘛,一脸懵逼的状态。成功运用之后就来记录一下使用过程咯!
1. 打开在线生成工具:https://icomoon.io/app/#/select
2. 导入本地文件或者选择图标库
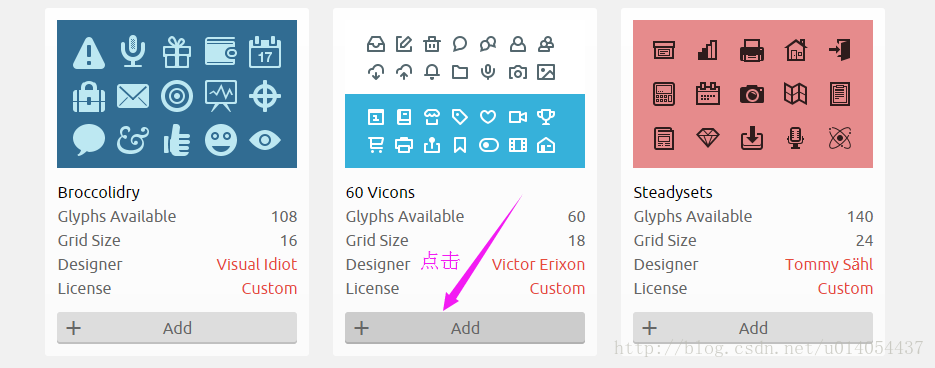
(1) 如果你本地没有.svg图标,你可以选择在线免费的图标。
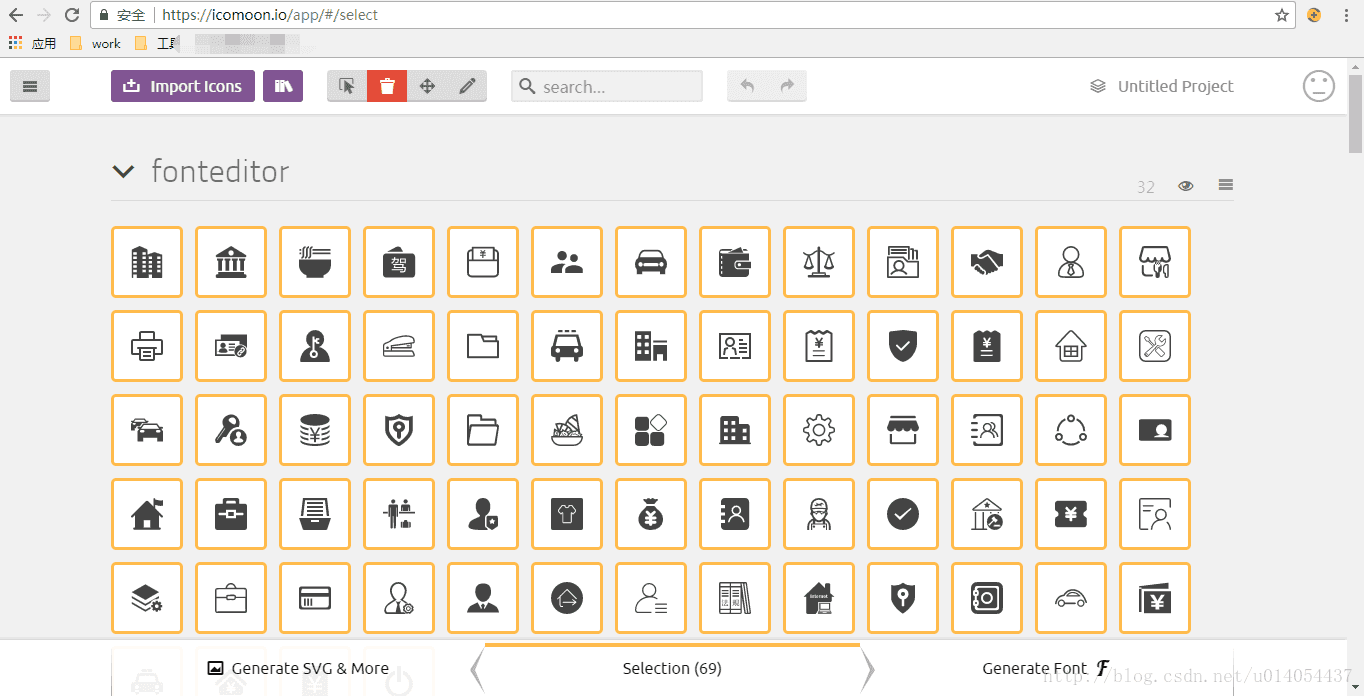
选择一个你想要的icons
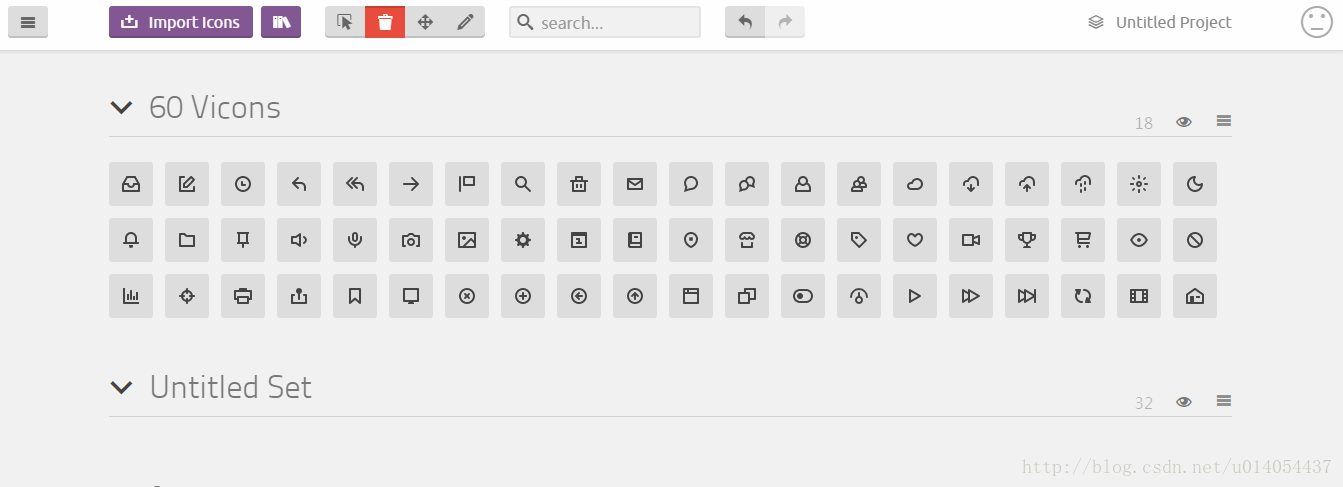
接着就会出现如下页面:
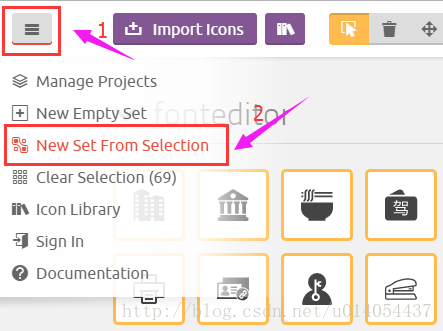
(2) 点击左上角按钮,选择新建一个图集
然后就会出现:
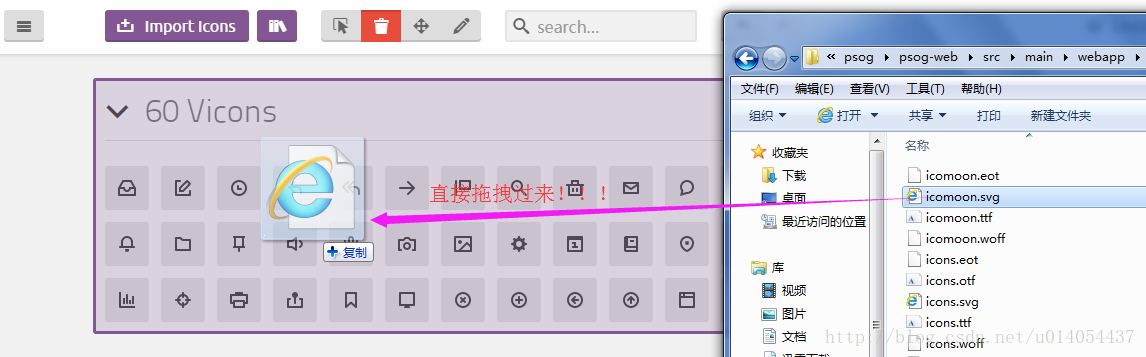
如果你本地有自己下载过的.svg文件,可以直接将文件拖拽到页面上,如下:**
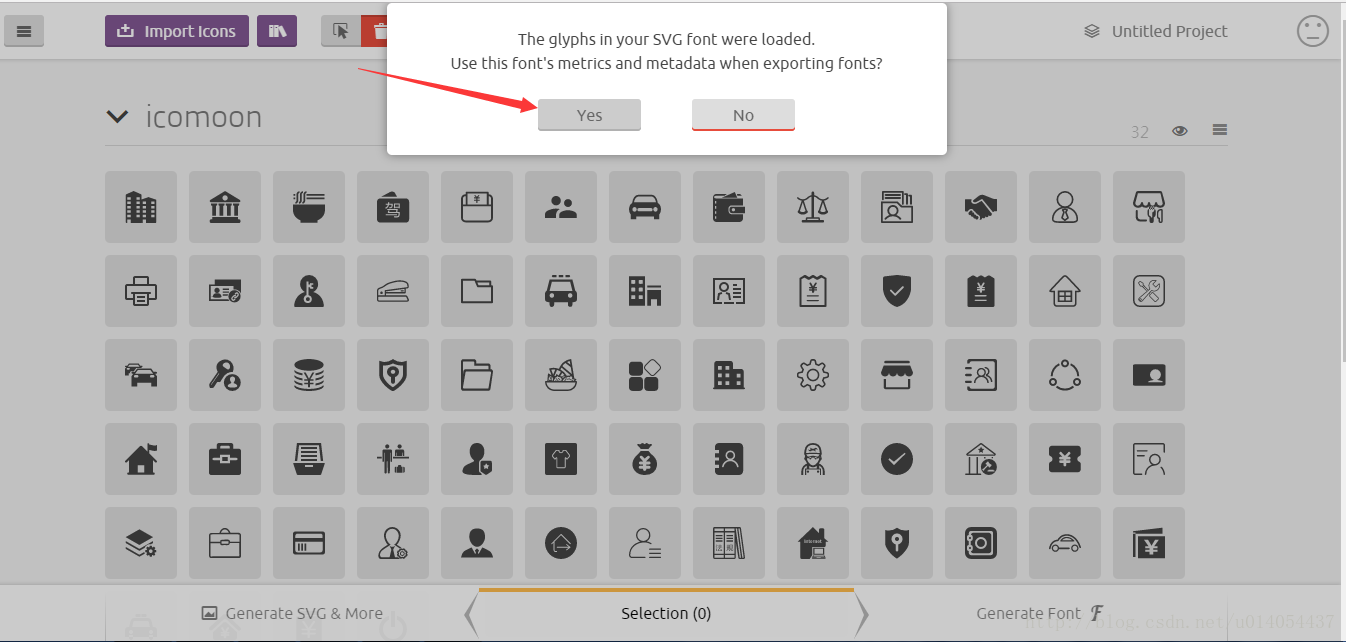
这时候浏览器会问你:你的SVG字体中的符号已加载。导出字体时使用此字体的metrics和元数据吗?你只要点击yes就好。
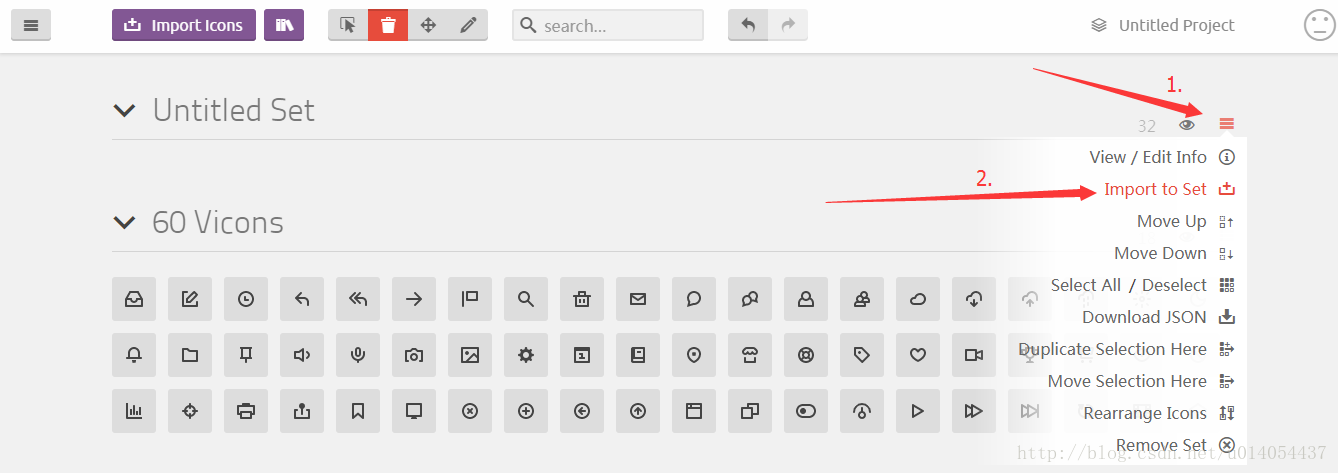
这样文件就导入了。或者你也可以点击图集右上角按钮,选择文件导入。
3. 生成字体文件
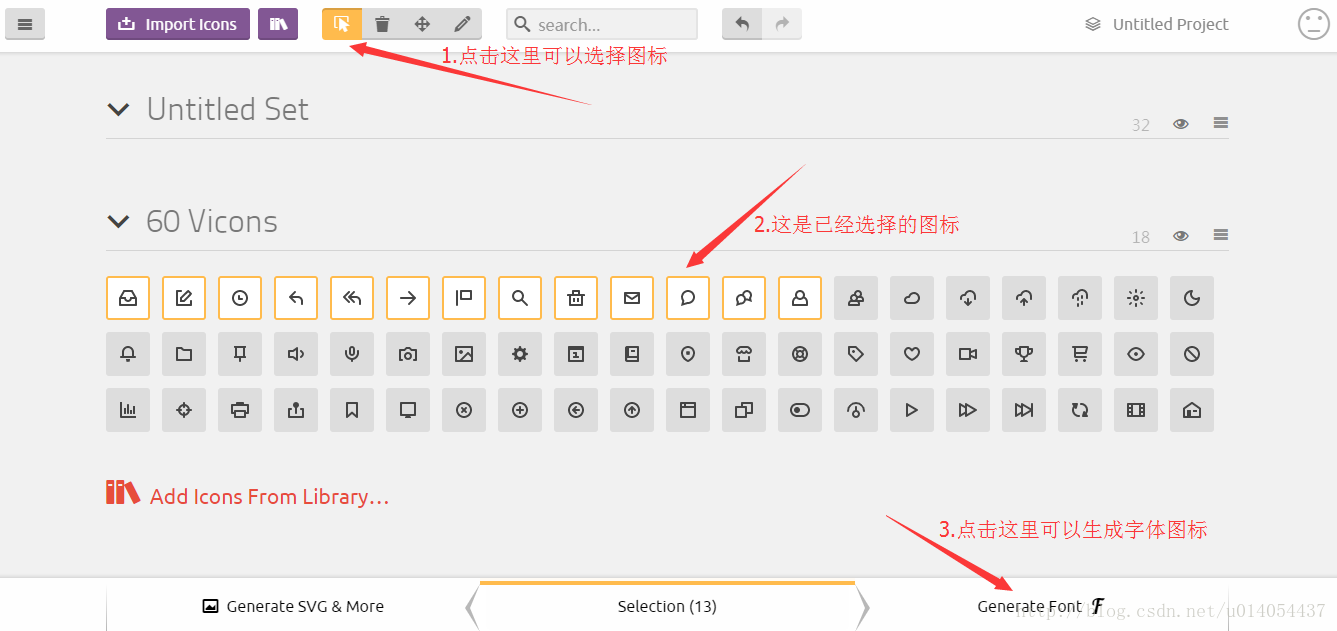
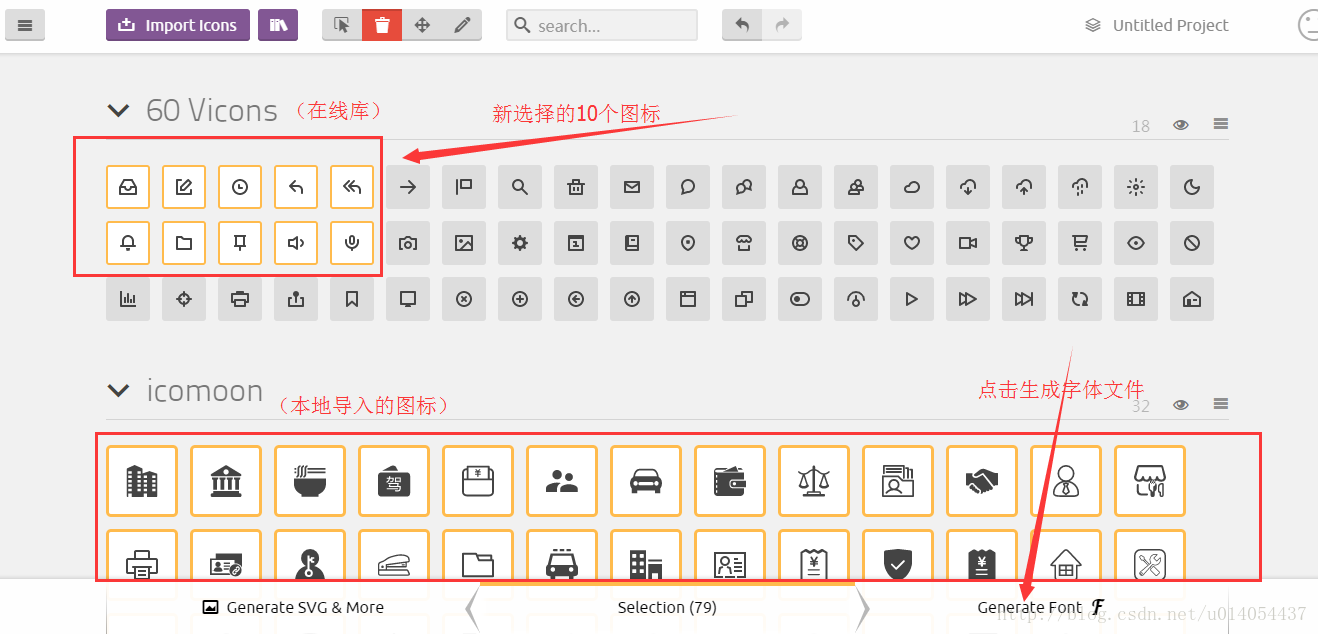
(1)自由选择你想要生成的图标
(2)接着点击底部的:”Generate Font F”
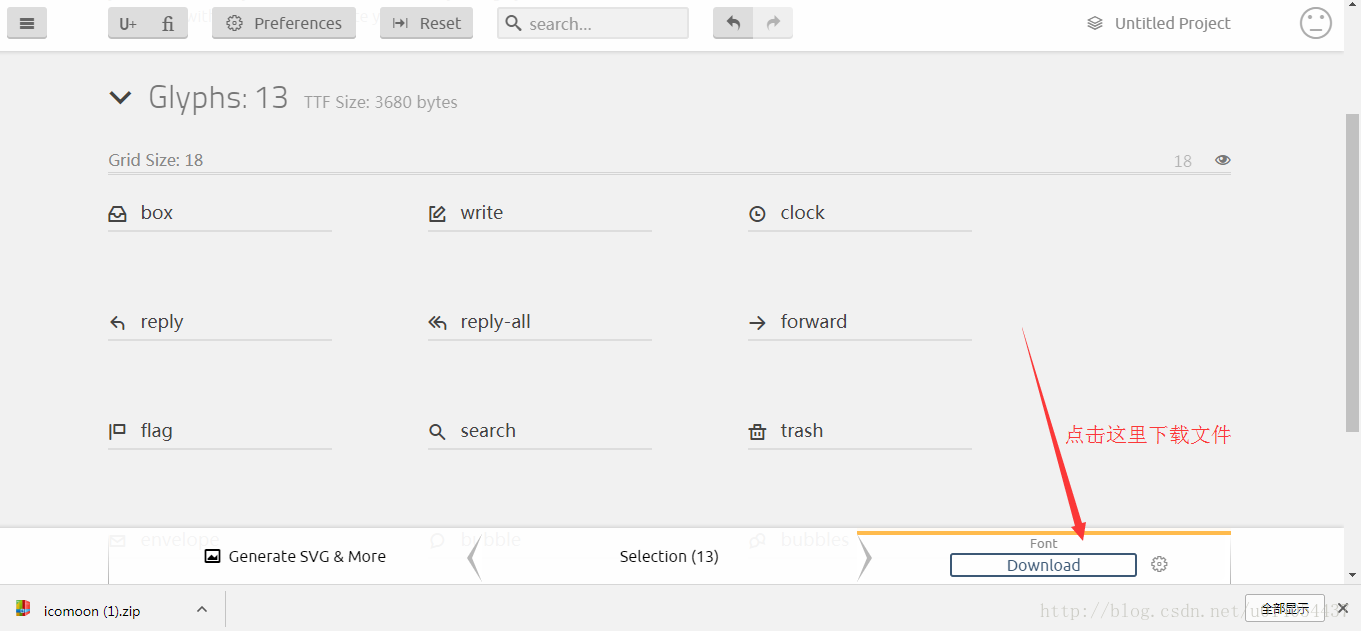
(3)然后页面就会自动跳转,点击font download可以将字体文件下载到本地(图标的名称都是可以自己命名的。)
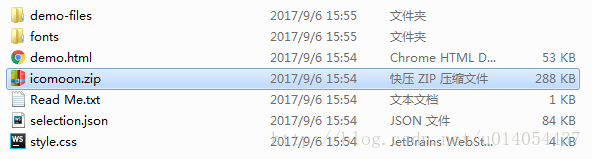
4.下载之后需要解压,然后在项目中运用
在项目中使用就需要fonts文件和style.css文件。fonts顾名思义,是字体文件,style.css则是字体的样式文件。
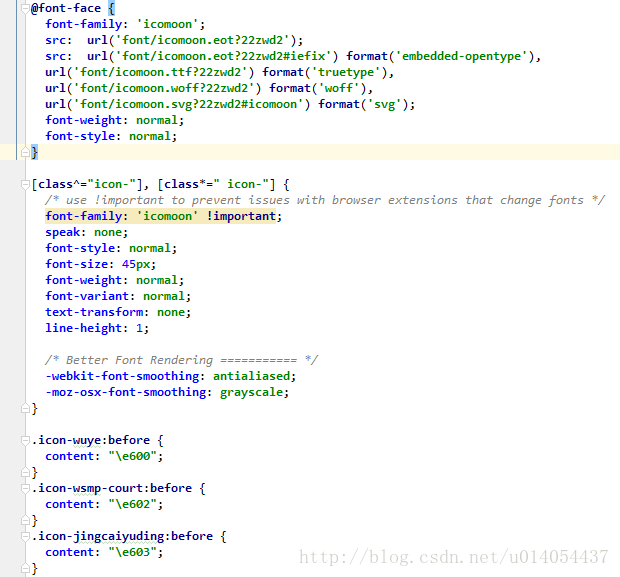
- 给你们看看style.css文件长这样,稍微介绍一下:
(1)@font-face:CSS3里的一个模块,用于把自己定义的Web字体嵌入到网页中。
(2)font-family:字体名称
(3)source:此值指的是你自定义的字体的存放路径,可以是相对路径也可以是绝对路径;
(4)format:此值指的是你自定义的字体的格式,主要用来帮助浏览器识别,其值主要有以下几种类型:
truetype, opentype, truetype-aat, embedded-opentype, avg等;
(5).icon-wuye:字体图标对应的类
2.只要在页面文件里(比如说index.html文件)引入 style.css 文件:
<link rel="stylesheet" type="text/css" href="/style.css">然后给元素添加相应的类就ok啦:
<span class="icon-switch"></span>效果如下:
补充一下,当你本地有字体文件,但是你又觉得不够全,想要添加新的图标,可以先进行导入操作,然后在线找到你想到添加的新图标,选择生成,接着下载就行。
最后来讲一讲使用 icomoon 的好处。
- 显而易见的好处是更多的字体,给了设计更多选择。它可以将 .svg 文件生成字体图标, 矢量图嘛,放大缩小的时候不会失真,在屏幕上能够完美展现,对搜索引擎比较友好。
- web设计的一个趋势是基础框架中尽可能的少使用图片。icon font减少页面上图片的使用,减少了请求次数,提高了性能。
It is over !
第一次制作和使用图标字体-IcoMoon的更多相关文章
- 如何灵活利用免费开源图标字体-IcoMoon篇——张鑫旭
一.温故知新 之前有专门介绍过如何使用类似fontforge软件制作自定义字符字体以及如何在web中实际应用. 不过,文中提到的是利用系统自带的一些特殊字体,如WINGDNG3.ttf字体. 显然,系 ...
- 图标字体IcoMoon 使用
IcoMoon 使用官方地址 http://icomoon.io/实际上,它是一种字体,只不过这种字体的字象图标一样,比如windows中自带的MT Extra Webdings Wingdings字 ...
- 如何灵活利用免费开源图标字体-IcoMoon篇
http://www.zhangxinxu.com/wordpress/2012/06/free-icon-font-usage-icomoon/
- 图标字体 VS 雪碧图——图标字体应用实践
本文介绍使用图标字体和SVG取代雪碧图的方法.雪碧图是很多网站经常用到的一种技术,但是它有缺点:高清屏会模糊.无法动态变化如hover时候反色.而使用图标字体可以完美解决上述问题,同时具备兼容性好,生 ...
- 图标字体(IconFont)制作
图标字体(IconFont)介绍 图标字体(IconFont)现在越来越被广泛使用,大大提高了网页的多样化,解决了视网膜屏幕失真的问题. 据说微软从IE4开始支持的这个私有方法(@font-face) ...
- (转载)app ico图标字体制作
图标字体化浅谈 在做手机端Web App项目中,经常会遇到小图标在手机上显示比较模糊的问题,经过实践发现了一种比较好的解决方案,图标字体化.在微社区项目中,有很多小的Icon(图标),如分享.回复 ...
- 如何制作图标字体(如何将svg转换为css可用的图标字体)
转自: 如何制作图标字体(如何将svg转换为css可用的图标字体) 具体描述 在项目开发当中,我们常常遇到需要将获取到的svg转换为,css可用的图标字体,那么具体该如何进行操作呢 具体操作 登录ic ...
- IconMoon图标字体制作
官网:https://icomoon.io/ 点击右上角“IconMoon APP” 点击左上角“import Icons”按钮 选中小图标 - 选择右下角“Generate Font”生成图标字体 ...
- 使用IcoMoon生成图标字体
就我个人而言,往往要想找点什么ICON素材啊,往往都是酱婶滴,先去FontAwesome(在线图标字体库,但资源有限)里面巴拉巴拉,或者其他资源看看有没有合适的.如果没有就去求助我们大UI,笑笑给我来 ...
随机推荐
- Mac下redis的安装 以及配置支持PHP使用redis
1 下载最新redis https://redis.io/download 2 安装redis. 这部分在上面下载链接中 官网提供的有相关操作 如下: $ wget http://download ...
- mac 上传本地代码到 Github 教程
网上有很多关于windows系统上传本地代码到github的文章,但是自己用的是mac,在网上也找了相关文章,实践的过程中还是遇到了很多问题,现在把自己的成功实践分享出来,希望能对大家有帮助. 1.首 ...
- VM及centOS系统安装
虚拟机安装linux及配置
- C语言switch/case圈复杂度优化重构
软件重构是改善代码可读性.可扩展性.可维护性等目的的常见技术手段.圈复杂度作为一项软件质量度量指标,能从一定程度上反映这些内部质量需求(当然并不是全部),所以圈复杂度往往被很多项目采用作为软件质量的度 ...
- 二叉树遍历等基本操作(Java实现)
前中后序遍历递归实现+层序遍历: 树的结点类代码: public class TreeNode<Value extends Comparable<? super Value>> ...
- 【Python】 配置解析ConfigParser & 命令行参数解析optparser
ConfigParser ConfigParser包装了配置文件的读取和写入,使得python程序可以更加轻松操作配置文件了.这里的配置文件是指.ini的那种文件,基本格式如下 [section_a] ...
- Android学习笔记2——shape
Android有很多特别的xml文件,如常用的selector.style以及shape,熟练使用这些xml可以是我们的项目变得更个性化. 一.子标签(corners.gradient.padding ...
- Tomcat服务器简单测试jsp文件和html文件
在tomcat里面的webapps文件夹下面新建一个test文件, 写一个test.html的文件,一个test.jsp的文件,两个文件的内容全是:2+2=<%=2+2%> 重新启动Tom ...
- mysql错误集锦
1.使用myqldump备份出错:(--opt快速导出) mysqldump -u root -p --database mysql --opt -h127.0.0.1 > mysql.sqlE ...
- ngix_http_stub_status_module
1.ngx_http_stub_status_module 是一个 Nginx 的内置 HTTP 模块,该模块可以提供 Nginx 的状态信息.默认情况下这个模块是不被编译进来的,所以在编译 Ngin ...