自动化测试selenium(三) 由于iframe 定位不到元素
iframe原因定位不到元素
现在的项目后台基本都是上左右结构,要出现这个结构效果,需要使用到了iframe标签;
我们先说说iframe在java中使用的方法;
driver.switchTo().parentFrame();//子frame切回到父frame
driver.switchTo().frame();//切入frame中
driver.switchTo().defaultContent();//从frame中切回主文档
想要定位iframe并切进去,可以通过如下代码:
driver = webdriver.Firefox();
driver.switch_to.frame(0) # 1.用frame的index来定位,第一个是0
driver.switch_to.frame("frame1") # 2.用id来定位
driver.switch_to.frame("myframe") # 3.用name来定位
driver.switch_to.frame(driver.find_element_by_tag_name("iframe")) # 4.用WebElement对象来定位
通常采用id和name就能够解决绝大多数问题。但有时候frame并无这两项属性,则可以用index和WebElement来定位:
- index从0开始,传入整型参数即判定为用index定位,传入str参数则判定为用id/name定位
- WebElement对象,即用find_element系列方法所取得的对象,我们可以用tag_name、xpath等来定位frame对象
举个例子来切入iframe

用xpath定位,传入WebElement对象:
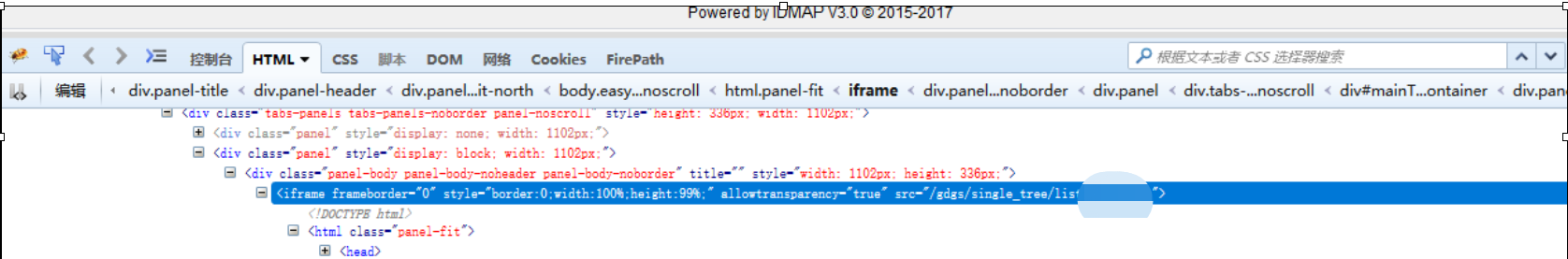
driver.switchTo().frame(driver.findElement(By.xpath(("//iframe[contains(@src,'/gdgs/single_tree/list')]"))));
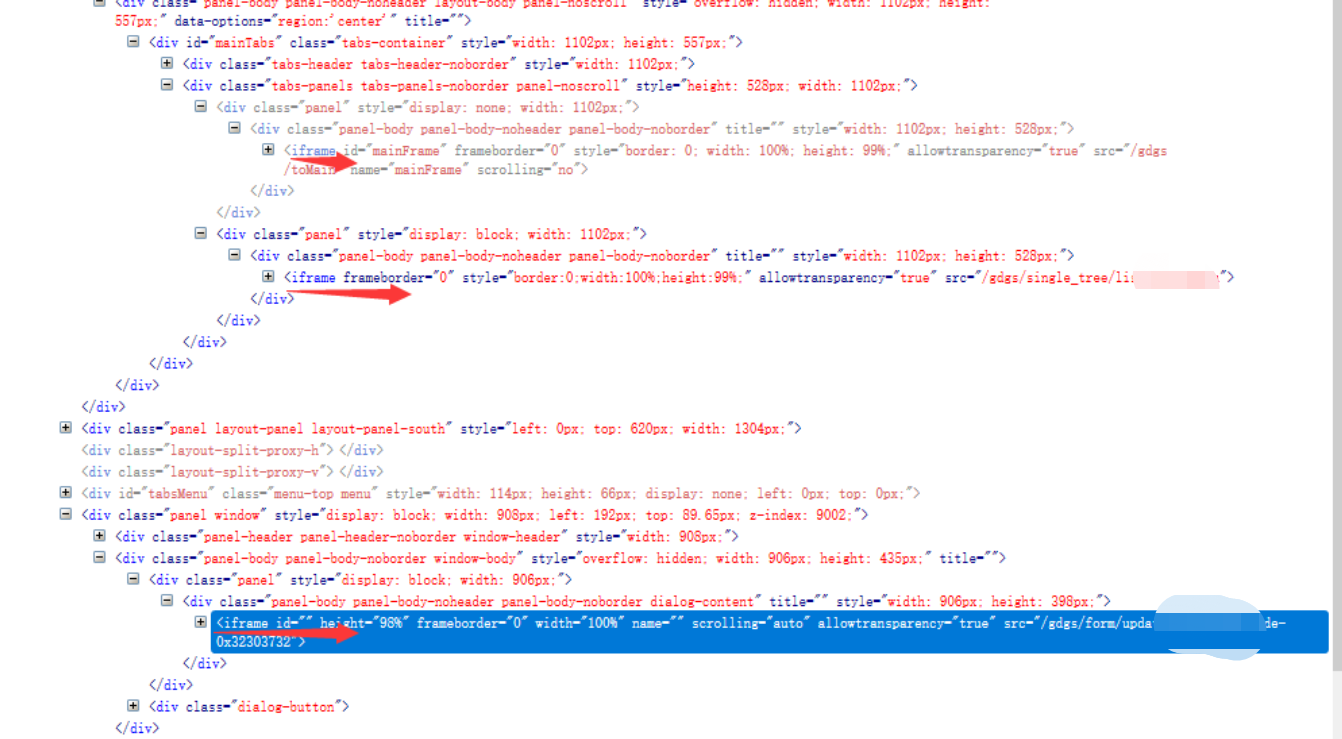
当我们遇到页面有三个iframe,在iframe间切换时,该怎么做呢?

当我切入菜单<iframe src="//iframe[contains(@src,'/gdgs/single_tree/list">这个iframe时,我的实现是这样的
driver.switchTo().frame(driver.findElement(By.xpath(("//iframe[contains(@src,'/gdgs/single_tree')]"))));
但是现在我想进入update 这个iframe,我先需要回到主页面,使用
driver.switchTo().defaultContent();
再进入update,发现不可以,原因是:我们需要等待,浏览器还没来得及做出反应;
Thread.sleep(2000);
总而言之,在进行iframe切入时,我们最好设置等待,才能正确切入iframe,看到效果,操作我们想要操作的元素。
自动化测试selenium(三) 由于iframe 定位不到元素的更多相关文章
- UI自动化测试(三)对页面中定位到的元素对象做相应操作
前两天分别讲述了UI自动化测试基础以及对页面元素该如何进行定位,这一篇自然就是对定位到的页面元素对象进行相应操作啦. 阅读目录 1.常用操作元素对象的方法 2.鼠标事件操作 3.键盘事件操作 4.We ...
- Python3+Selenium2完整的自动化测试实现之旅(三):Selenium-webdriver提供的元素定位方法
本篇以实例介绍selenium下的webdriver模块提供的定位页面元素(也可以称为对象)的方法和使用技巧,在此注意:在做WEB自动化测试前,需要对前端相关的技术有所了解,如HTML.XML.Xpa ...
- Robot Framework自动化测试(三)---Selenium API
Robot Framework Selenium API 说明: 此文档只是将最常用的UI 操作列出.更多方法请查找selenium 关键字库. 一.浏览器驱动 通过不同的浏览器执行脚本. Op ...
- python+selenium四:iframe查看、定位、切换
iframe是HTML里面嵌套HTML的一种框架 1.查看iframe 1.Top Window:可直接定位 2.iframe#i:说明此元素在iframe上 3.iframe显示为空:(id或nam ...
- Selenium自动化测试Python三:WebDriver进阶
WebDriver 进阶 欢迎阅读WebDriver进阶讲义.本篇讲义将会重点介绍Selenium WebDriver API的重点使用方法,以及使用模块化和参数化进行自动化测试的设计. WebDri ...
- selenium iframe 定位 qq空间说说
selenium iframe 定位 qq空间说说
- web自动化测试-selenium的三种等待
一.等待的作用 1.在系统的功能运行过程中,所有的内容是需要一定的时间来实现展示, 2.时间耗费长短与网络速度.系统框架设定.接口的执行复杂度有关, 3.因此需要设置缓冲时间,若未设置缓冲时间,容易导 ...
- Python3 Selenium自动化web测试 ==> 第二节 页面元素的定位方法 -- iframe专题 <下>
学习目的: 掌握iframe矿建的定位,因为前端的iframe框架页面元素信息,大多时候都会带有动态ID,无法重复定位. 场景: 1. iframe切换 查看iframe 切换iframe 多个ifr ...
- 总结Selenium自动化测试方法(三)WebDriver定位元素方法
三.WebDriver定位元素 推荐使用的webdriver是firefox,因为他的firebug更能可以帮助定位页面元素使用 # create a new Firefox session cls. ...
随机推荐
- Spring框架学习笔记(3)——配置bean
1.属性注入 (1)根据setter方法属性注入,这里使用的是property标签.需要bean属性提供对应的setter方法,比如笔记(1)里的 HelloWorld使用的就是这种方法. <! ...
- LNMP安装Let’s Encrypt 免费SSL证书方法:自动安装与手动配置Nginx
前几天介绍了最新StartSSL免费SSL申请与配置,很多人看到部落介绍SSL证书安装时总是推荐了OneinStack,因为OneinStack提供了一键添加和配置Let's Encrypt 免费SS ...
- Lnmp修改php.ini配置
http://www.chenruixuan.com/archives/341.html A-A+ 陈瑞轩2014年5月8日07102 次浏览PHP | 工作 要在lnmp系统里面修改php.ini配 ...
- Shell常用命令整理
http://blog.csdn.net/junmail/article/details/4602745 1. ls: 类似于dos下的dir命令 ls最常用的参数有三个: -a -l -F. l ...
- Python3 的函数(2)
1.形参和实参 def MyFun(x): return x ** 3 y = 3 print(MyFun(y)) x为形参,y为实参. 2.函数文档 在函数内用单引号引起来的一段文字,在调用函数时不 ...
- 半透明边框与background-clip
在开始本章之前,我们要先简单介绍CSS中的半透明颜色.自2009年后,网页工作者们开始使用半透明颜色,如rgba().hsla().前者相信大家都很熟悉,不难理解其中将有四个参数,第四个参数则为透明度 ...
- vue学习笔记(四)——Vue实例以及生命周期
1.Vue实例API 1.构造器(实例化) var vm = new Vue({ //选项 |-------DOM(3) | |-------el (提供一个在页面上已存在的 DOM 元素作为 V ...
- Linux - ubuntu 16 打开SSH服务
ubuntu 16 打开SSH服务 1.查看是否启动进程 roott@jiqing-virtual-machine:~# ps -ef | grep sshd root 3477 1 0 18:36 ...
- There were X failed login attempts since the last successful login
如题,开始玩Linux的人,每次登陆的时候,肯定会遇到这个提示,好担心系统被人攻破,那怎么把这些试探的IP抓出来,并屏蔽呢,今天就记录一下我的做法,供大家参考 其实这个问题已经在系统级别支持解决,目前 ...
- junit测试延伸--方法的重复测试
在实际编码测试中,我们有的时候需要对一个方法进行多次测试,那么怎么办呢?这个问题和测试套件解决的方案一样,我们总不能不停的去右键run as,那怎么办呢?还好伟大的junit帮我们想到了. OK,现在 ...
