Vue的生命周期
1.1、实例生命周期
每个 Vue 实例在被创建之前都要经过一系列的初始化过程。例如需要设置数据监听、编译模板、挂载实例到 DOM、在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,给予用户机会在一些特定的场景下添加他们自己的代码。
比如 created 钩子可以用来在一个实例被创建之后执行代码:
new Vue({
data: {
a: 1
},
created: function () {
// `this` 指向 vm 实例
console.log('a is: ' + this.a)
}
})
// => "a is: 1"
也有一些其它的钩子,在实例生命周期的不同场景下调用,如 mounted、updated、destroyed。钩子的 this 指向调用它的 Vue 实例。
不要在选项属性或回调上使用箭头函数,比如 created: () => console.log(this.a) 或 vm.$watch('a', newValue => this.myMethod())。因为箭头函数是和父级上下文绑定在一起的,this 不会是如你所预期的 Vue 实例,经常导致 Uncaught TypeError: Cannot read property of undefined 或 Uncaught TypeError: this.myMethod is not a function 之类的错误。
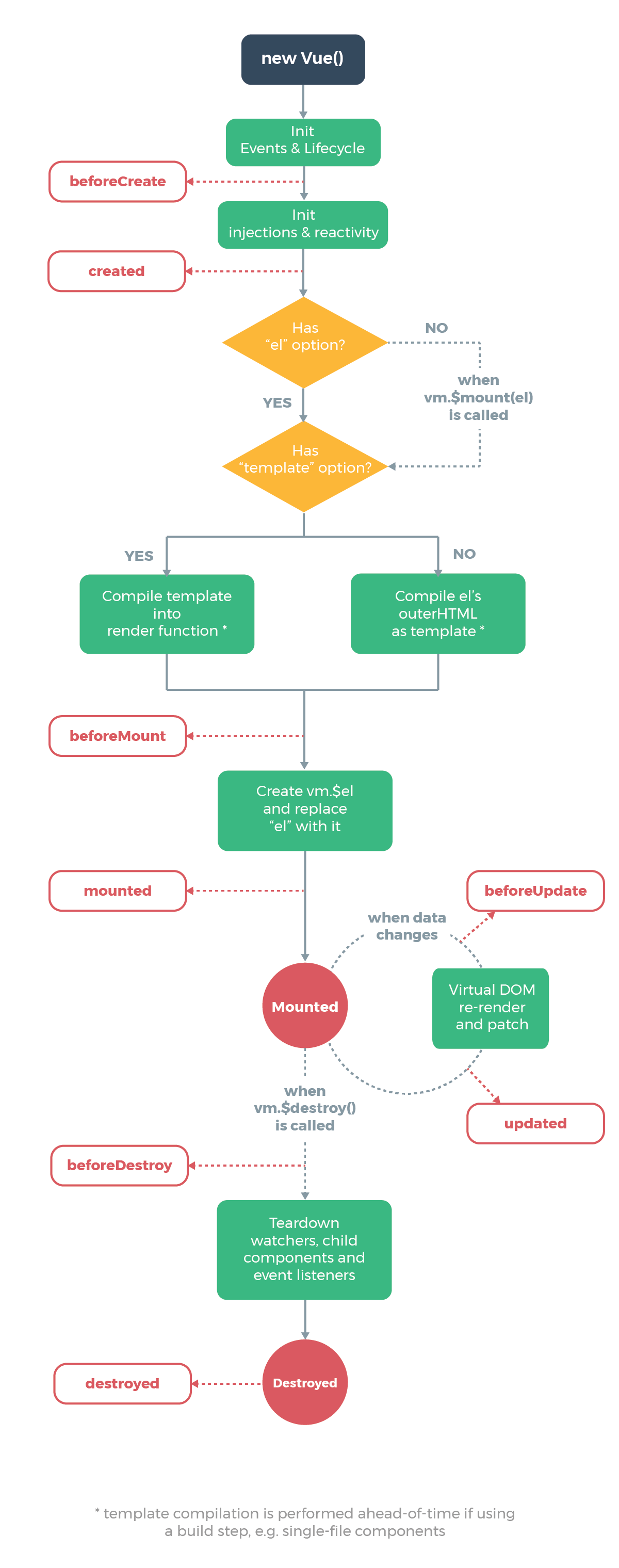
1.2、生命周期图示
下图说明了实例的生命周期。你不需要立马弄明白所有的东西,不过随着你的不断学习和使用,它的参考价值会越来越高。

1. beforeCreate
在实例初始化之后,数据观测(data observer) 和 event/watcher 事件配置之前被调用。
2. created
实例已经创建完成之后被调用。在这一步,实例已完成以下的配置:数据观测(data observer),属性和方法的运算, watch/event 事件回调。然而,挂载阶段还没开始,$el 属性目前不可见。 可以在组件的这个期间请求数据,如果是keep-alive组件会被缓存起来,生命周期不会再次触发,如果需要更新数据可以watch当前router变化,如果router是当前组件所在的router则请求数据。
methods : {
getData : function(id){
...
this.content = 'test';
}
},
created : function(){
this.getData(this.id);
}
...
watch : {
$route : function(){
if(this.$route.name == 'xxx'){
this.getData(this.id);
}
}
}
3. beforeMount
在挂载开始之前被调用:相关的 render 函数首次被调用。
4. mounted
vm.$el已挂载在文档内,对已有dom节点的操作可以在这期间进行。
5. beforeUpdate
数据更新时调用,发生在虚拟 DOM 重新渲染和打补丁之前。
可以在这个钩子中进一步地更改状态,这不会触发附加的重渲染过程。
6.updated
由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。
当这个钩子被调用时,组件 DOM 已经更新,所以你现在可以执行依赖于 DOM 的操作。然而在大多数情况下,你应该避免在此期间更改状态,因为这可能会导致更新无限循环。
7.activated
keep-alive 组件激活时调用。
8.deactivated
keep-alive 组件停用时调用。
9.beforeDestroy
实例销毁之前调用。在这一步,实例仍然完全可用。
10.destroyed
Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。
2.生命周期示例一
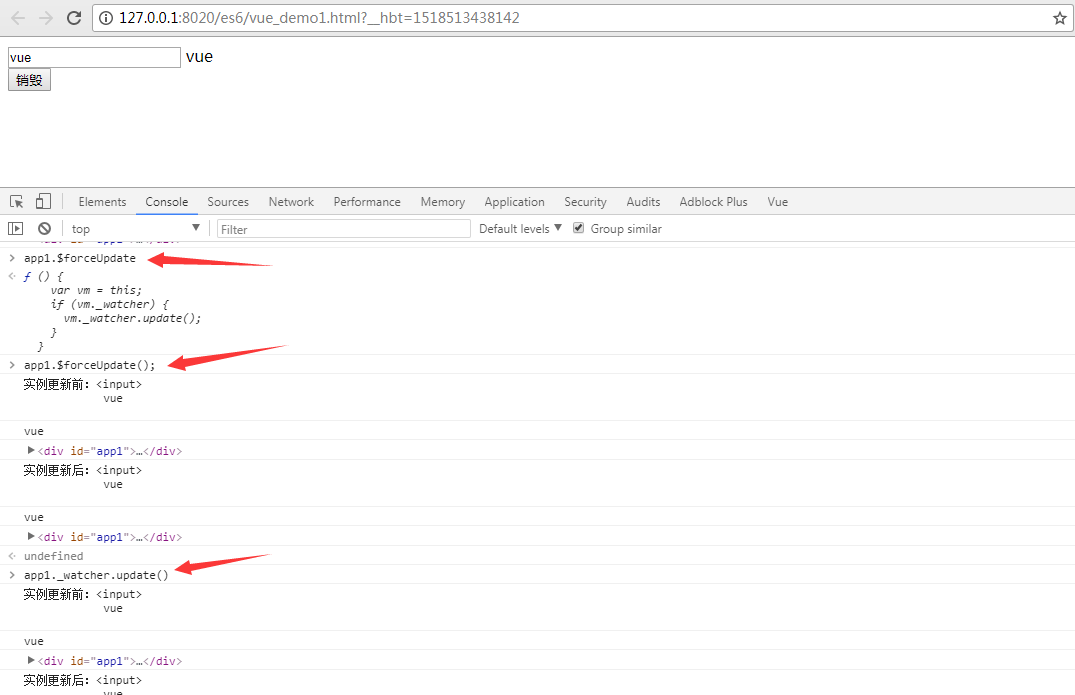
示例1:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Vue2的生命周期</title>
<style type="text/css">
// <div> 不会显示,直到编译结束。
[v-cloak] {
display: none;
}
</style>
</head>
<body>
<div id="app1">
<input v-model="msg" v-cloak/>
{{msg}}
</div>
<button onclick="destroy()">销毁</button>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.13/dist/vue.js"></script>
<script type="text/javascript">
//格式化输出
console.log("示例:%c%s","background:red;color:#fff","vue2生命周期","开始了");
console.log("你哈:%c%s,%c%s","color:green;","我是绿色","background:#ddd","我是灰色")
var app1 = new Vue({
el:"#app1",
data:{
msg:'vue'
},
beforeCreate:function(){
console.log("创建前:"+this.msg);
},
created:function(){
console.log("创建后:"+this.msg+"."+this.$el);
},
beforeMount:function(){
console.log("挂载前:");
console.log(this.$el);
},
mounted:function(){
console.log("挂载后:");
console.log(this.$el);
},
beforeUpdate:function(){
console.log("实例更新前:"+this.$el.innerHTML);
console.log(this.msg);
console.log(this.$el);
},
updated:function(){
console.log("实例更新后:"+this.$el.innerHTML);
console.log(this.msg);
console.log(this.$el);
},
beforeDestroy:function(){
console.log("销毁前");
console.log(this.msg);
},
destroyed:function(){
console.log("销毁后");
console.log(this.msg);
} })
function destroy(){
app1.$destroy();
}
</script>
</body>
</html>
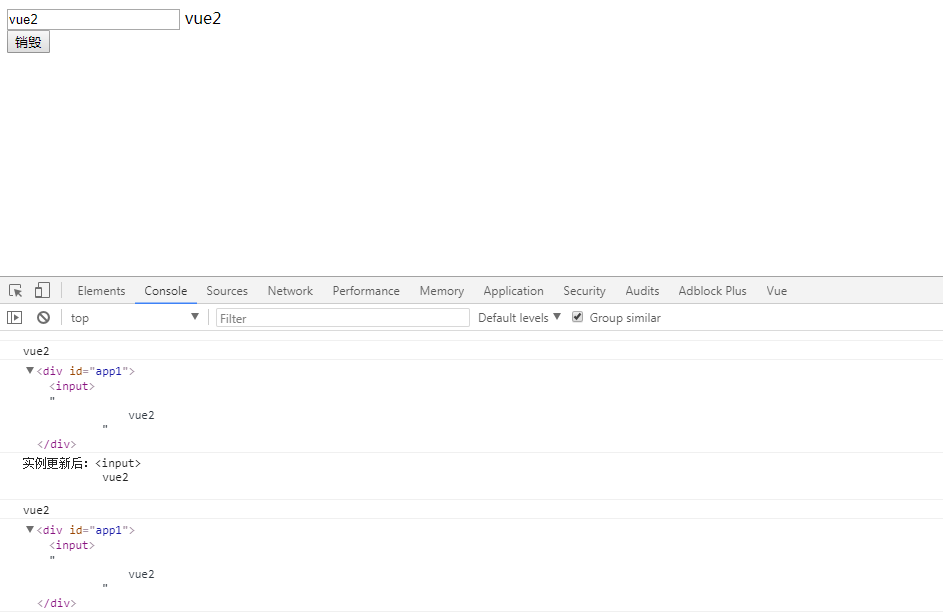
初始化结果1:

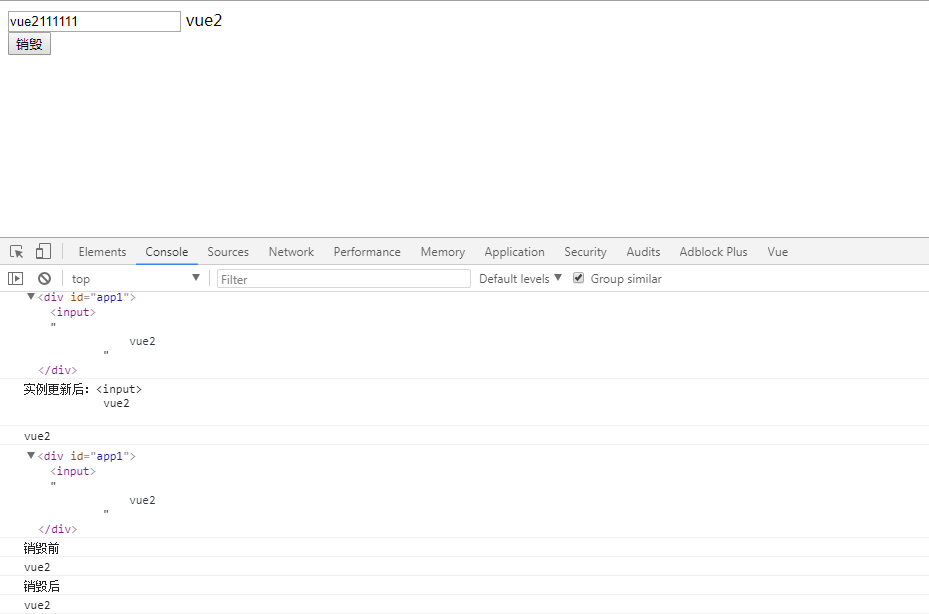
修改msg的值为vue2后的结果:

执行销毁:

2.1生命周期示例二
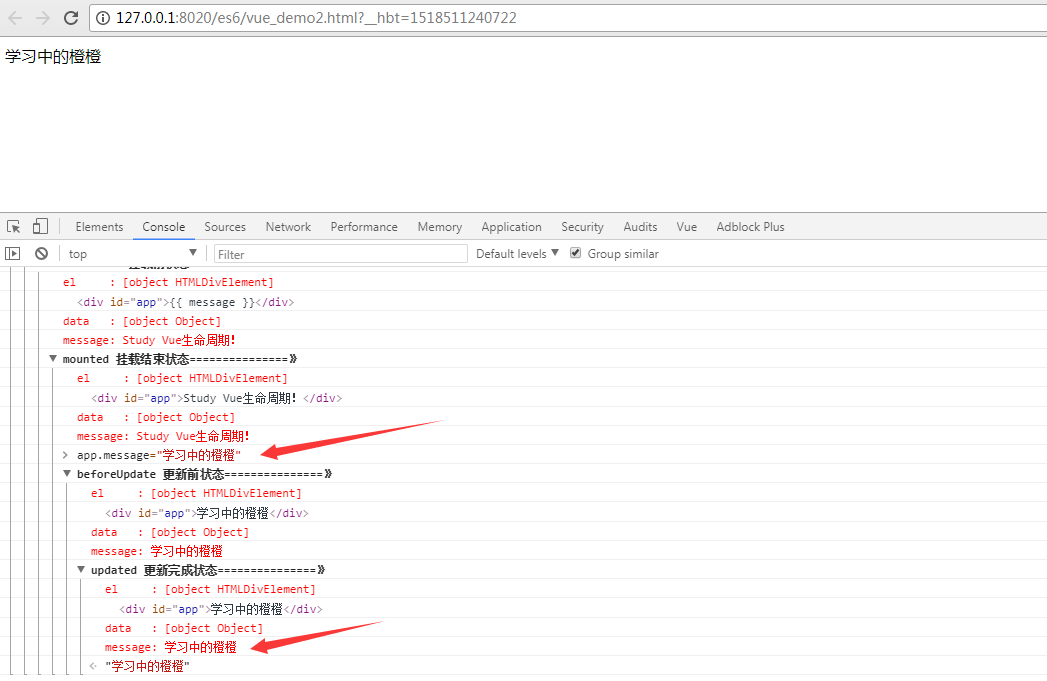
示例2:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Vue2生命周期</title>
</head>
<body>
<div id="app">{{ message }}</div>
<script type="text/javascript" src="https://cdn.jsdelivr.net/vue/2.1.3/vue.js"></script>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
message: "Study Vue生命周期!"
},
beforeCreate: function() {
console.group('beforeCreate 创建前状态===============》');
console.log("%c%s", "color:red", "el : " + this.$el); //undefined
console.log("%c%s", "color:red", "data : " + this.$data); //undefined
console.log("%c%s", "color:red", "message: " + this.message)
},
created: function() {
console.group('created 创建完毕状态===============》');
console.log("%c%s", "color:red", "el : " + this.$el); //undefined
console.log("%c%s", "color:red", "data : " + this.$data); //已被初始化
console.log("%c%s", "color:red", "message: " + this.message); //已被初始化
},
beforeMount: function() {
console.group('beforeMount 挂载前状态===============》');
console.log("%c%s", "color:red", "el : " + (this.$el)); //已被初始化
console.log(this.$el);
console.log("%c%s", "color:red", "data : " + this.$data); //已被初始化
console.log("%c%s", "color:red", "message: " + this.message); //已被初始化
},
mounted: function() {
console.group('mounted 挂载结束状态===============》');
console.log("%c%s", "color:red", "el : " + this.$el); //已被初始化
console.log(this.$el);
console.log("%c%s", "color:red", "data : " + this.$data); //已被初始化
console.log("%c%s", "color:red", "message: " + this.message); //已被初始化
},
beforeUpdate: function() {
console.group('beforeUpdate 更新前状态===============》');
console.log("%c%s", "color:red", "el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red", "data : " + this.$data);
console.log("%c%s", "color:red", "message: " + this.message);
},
updated: function() {
console.group('updated 更新完成状态===============》');
console.log("%c%s", "color:red", "el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red", "data : " + this.$data);
console.log("%c%s", "color:red", "message: " + this.message);
},
beforeDestroy: function() {
console.group('beforeDestroy 销毁前状态===============》');
console.log("%c%s", "color:red", "el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red", "data : " + this.$data);
console.log("%c%s", "color:red", "message: " + this.message);
},
destroyed: function() {
console.group('destroyed 销毁完成状态===============》');
console.log("%c%s", "color:red", "el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red", "data : " + this.$data);
console.log("%c%s", "color:red", "message: " + this.message)
}
})
</script>
</body>
</html>
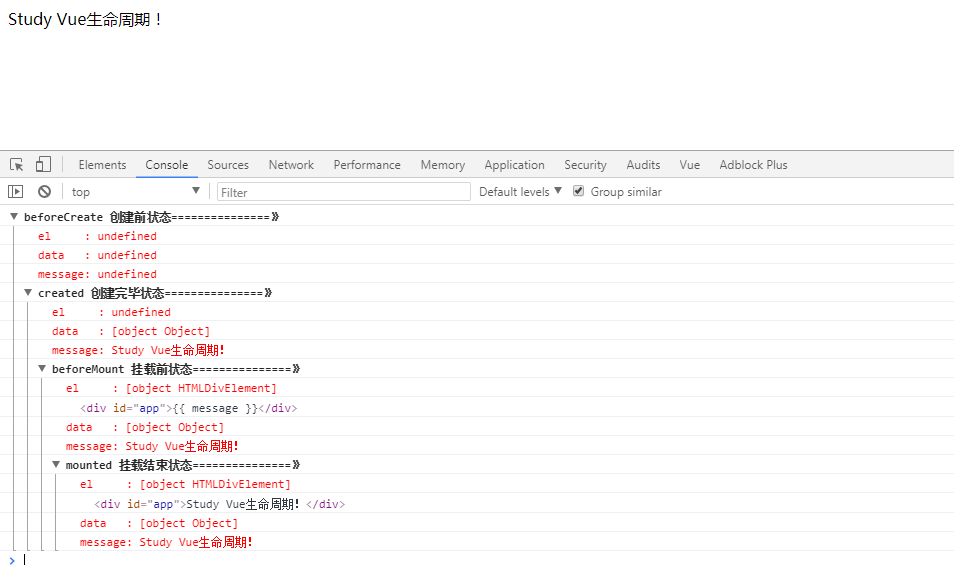
初始化结果

更新message的值:

手动销毁实例:

2.2、手动挂载与调用事件
2.2.1、手动挂载
vm.$mount( [elementOrSelector] ) 如果 Vue 实例在实例化时没有收到 el 选项,则它处于“未挂载”状态,没有关联的 DOM 元素。可以使用 vm.$mount() 手动地挂载一个未挂载的实例。
如果没有提供 elementOrSelector 参数,模板将被渲染为文档之外的的元素,并且你必须使用原生 DOM API 把它插入文档中。
这个方法返回实例自身,因而可以链式调用其它实例方法。
var MyComponent = Vue.extend({
template: '<div>Hello!</div>'
})
// 创建并挂载到 #app (会替换 #app)
new MyComponent().$mount('#app')
// 同上
new MyComponent({ el: '#app' })
// 或者,在文档之外渲染并且随后挂载
var component = new MyComponent().$mount()
document.getElementById('app').appendChild(component.$el)
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Vue2手动挂载</title>
<style type="text/css">
#app1{
color: red;
}
#app2{
color: blue;
}
</style>
</head>
<body>
<div id="app1">
<!--<input v-model="msg" />{{msg}}-->
</div>
<div id="app2">
<!--<input v-model="msg" />{{msg}}-->
</div>
<button onclick="loaddata1()">手动挂载1</button>
<button onclick="loaddata2()">手动挂载2</button>
<script type="text/javascript" src="https://cdn.jsdelivr.net/vue/2.1.3/vue.js"></script>
<script type="text/javascript">
var app1 = new Vue({
template:"<h2>{{msg}}</h2>",
data:{
msg:"Hello Vue2"
}
});
function loaddata1(){
app1.$mount();
document.getElementById("app1").appendChild(app1.$el);
}
function loaddata2(){
app1.$mount();
document.getElementById("app2").appendChild(app1.$el);
}
</script>
</body>
</html>
结果:

2.2.2、销毁实例
vm.$destroy() 完全销毁一个实例。清理它与其它实例的连接,解绑它的全部指令及事件监听器。
2.2.3、强制更新
vm.$forceUpdate() 迫使 Vue 实例重新渲染。注意它仅仅影响实例本身和插入插槽内容的子组件,而不是所有子组件。

Vue的生命周期的更多相关文章
- 8.vue的生命周期
Vue实例有一个完整的生命周期,也就是从开始创建.初始化数据.编译模板.挂载Dom.渲染→更新→渲染.卸载等一系列过程,我们称这是Vue的生命周期.通俗说就是Vue实例从创建到销毁的过程,就是生命周期 ...
- 如何解释vue的生命周期才能令面试官满意?
当面试官问:"谈谈你对vue的生命周期的理解",听到这句话你是不是心里暗自窃喜:这也太容易了吧,不就是beforeCreate.created.beforeMount.mounte ...
- vue之生命周期
vue的生命周期的过程提供了我们执行自定义逻辑的机会,好好理解它的生命周期,对我们很有帮助. 1.vue实例的生命周期(vue2.0) 2.生命周期描述:(参考截图) 3.例子 window.vm = ...
- vue的生命周期的理解
Vue实例有一个完整的生命周期,也就是从开始创建.初始化数据.编译模板.挂载Dom.渲染→更新→渲染.销毁等一系列过程,我们称这是Vue的生命周期.通俗说就是Vue实例从创建到销毁的过程,就是生命周期 ...
- vue笔记-生命周期
生命周期钩子 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UT ...
- vue 关于生命周期
序言: 1. vue 单组件的生命周期: 2. vue 父子组件的生命周期: 3. axios 异步请求 与 vue 的组件周期: 一.vue 每个组件的生命周期 关于每个组件的生命周期,官方文档里也 ...
- Vue:生命周期
一.什么是vue的生命周期 Vue中的生命周期是指组件从创建到销毁的一系列过程.看下面这张官方文档的图: 从图片中可以看出Vue的整个生命周期包括8个状态,按照先后顺序分别为: beforeCreat ...
- vue生命周期图示中英文版Vue实例生命周期钩子
vue生命周期图示中英文版Vue实例生命周期钩子知乎上近日有人发起了一个 “react 是不是比 vue 牛皮,为什么?” 的问题,Vue.js 作者尤雨溪12月4日正面回应了该问题.以下是尤雨溪回复 ...
- 深入理解Vue的生命周期
谈到Vue的生命周期,相信许多人并不陌生.但大部分人和我一样,只是听过而已,具体用在哪,怎么用,却不知道.我在学习vue一个多礼拜后,感觉现在还停留在初级阶段,对于mounted这个挂载还不是很清楚. ...
- vue笔记 - 生命周期第二次学习与理解
对于刚接触vue一两个月.才仅仅独立做过一两个vue项目的小白来说,以前一直自我感觉自己知道vue的生命周期, 直到前两天去面试,面试官让我说一下vue的生命周期... 其实我的心中是有那张图的,但是 ...
随机推荐
- c# base 和this 继承
父类的构造函数总是在子类之前执行的.既先初始化静态构造函数,后初始化子类构造函数. public class BaseCircle { public BaseCircle() { Console.Wr ...
- solr6.5的安装与配置
环境介绍 solr 6.5 tomcat8 jdk1.8 win7系统 一.下载solr安装包 下载地址:http://www.apache.org/dyn/closer.lua/lucene/sol ...
- FtpUtil.java测试 (淘淘商城第三课文件上传)
首先在common-taotao中创建一个utils包,复制FtpUtil.java到其中.然后如下: @Test public void testFtpUtil() throws Exception ...
- tinyxml的封装与使用(转载)
tinyxml是个高效精简的xml解析开源代码. 针对tinyxml直接使用对于对xml不是很熟悉的入门新手来说,有些概念难以理解,因此我将其封装后,供大家使用. 头文件: #include &quo ...
- 【CC2530入门教程-增强版】基础技能综合实训案例(基础版)-上位机源码
[CC2530入门教程-增强版]基础技能综合实训案例(基础版)-上位机源码 广东职业技术学院 欧浩源 一.需求分析 按照指定参数打开串口,与测控终端建立数据传输通道,并根据应用要求实现程序逻辑,具体 ...
- Winform 控件的入门级使用(一)
开始总结一下控件的基本用法,方便以后查阅. 一.Label Label 的使用频率很高,基本上也没有什么难度. #region Winform //label label.Text = "这 ...
- 关于layer的坑
真是自己给自己挖坑,坑死人不偿命啊. 在用layui开发时,遇到这种情况,点击按钮出现一个弹出层,然而我不是用button按钮去实现的,而是用a标签做的,本来a标签也是可以实现的,在这里我无形中给自己 ...
- for循环去重排序
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- JSP内置对象1(request,response,session)
request对象 response对象:请求重定向与请求转发的区别. session对象:表示客户端与服务器的一次会话,也就是用户浏览网站所花费的时间.在服务器的内存中保存着不同用户的session ...
- springMVC controller配置方式总结
第一种:不配置controller 的bean.(注解的方式) 在dispatch-servlet.xml中,在beans节点下配置context:component-scan节点 <!-- 启 ...
