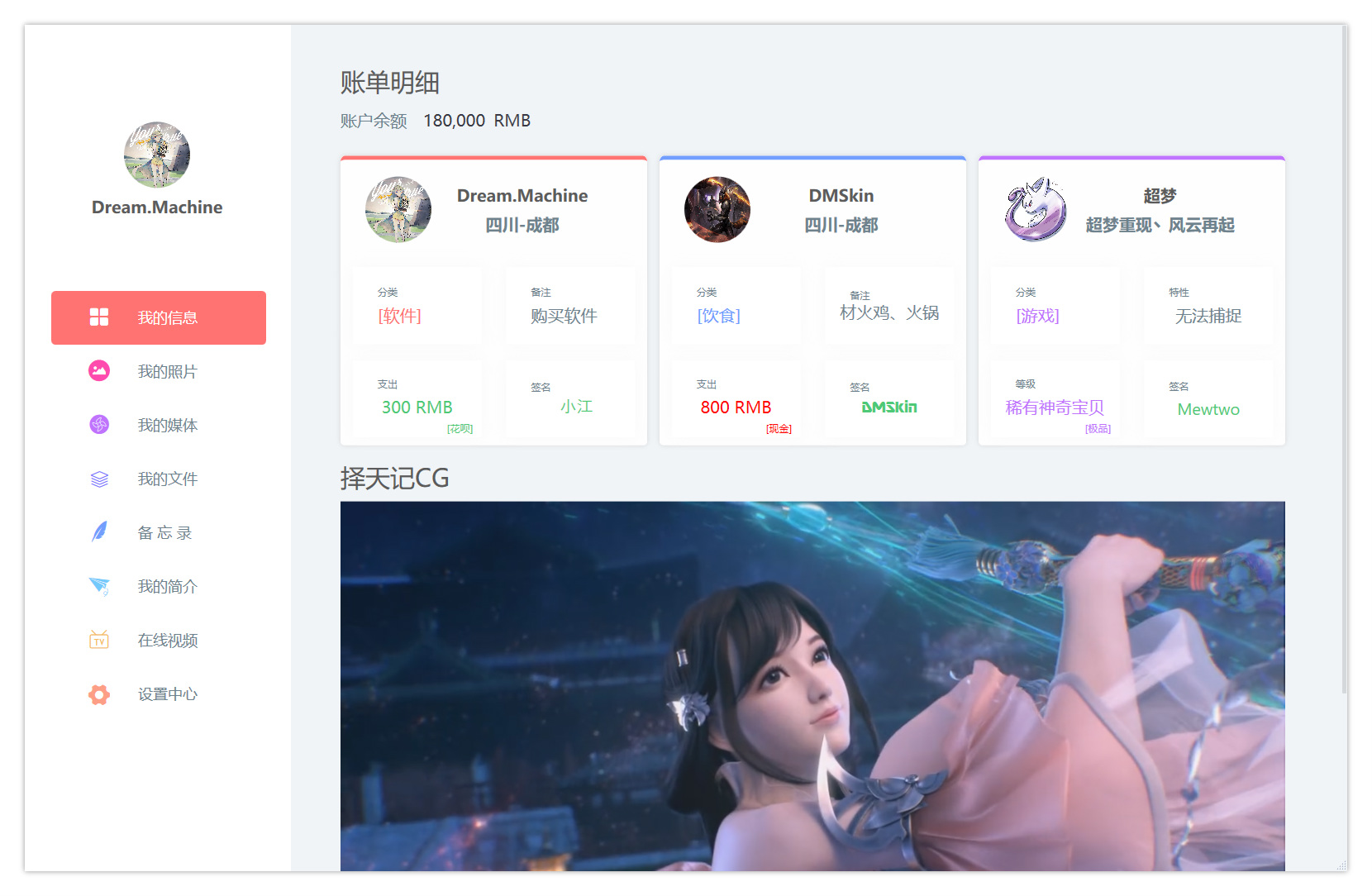
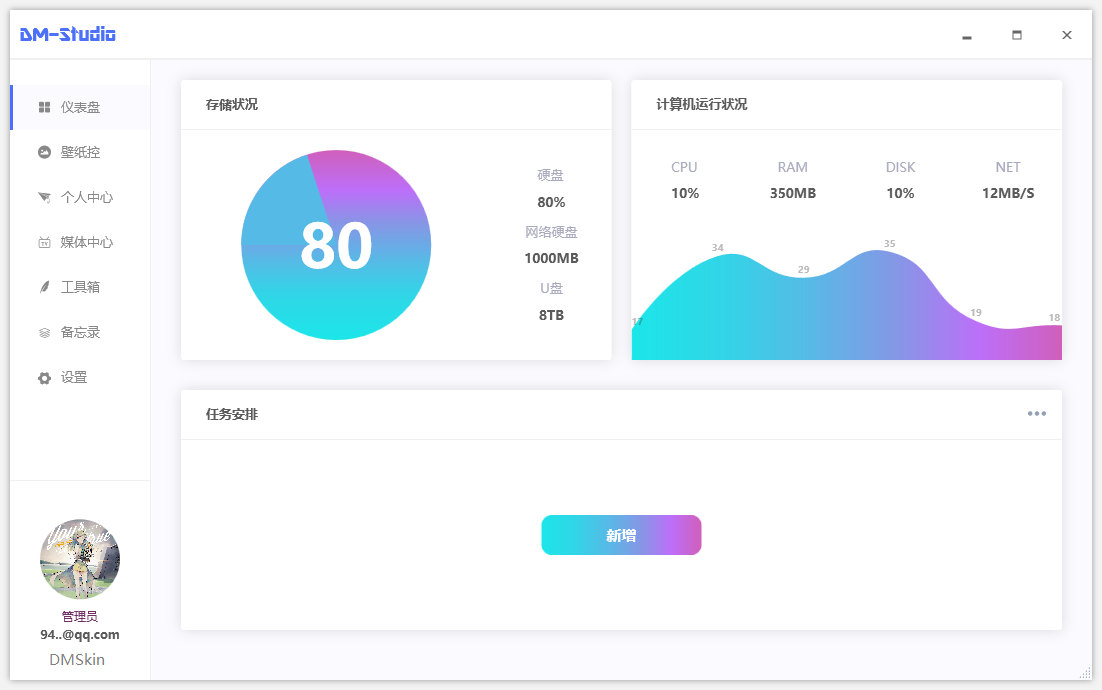
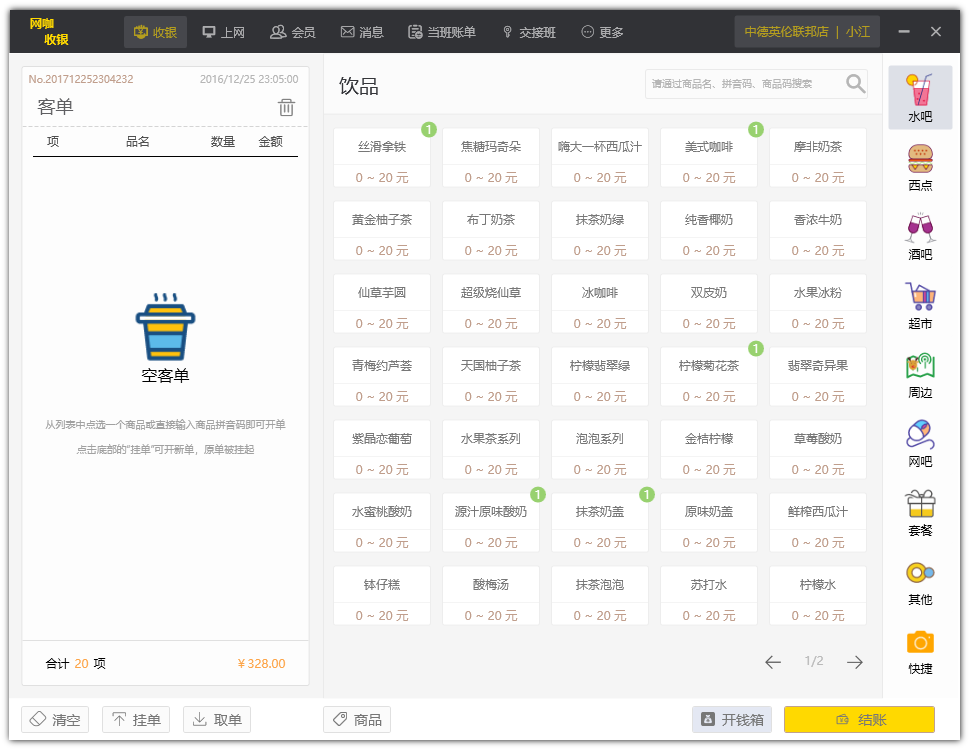
WPF 使用DMSkin for WPF 快速搭建漂亮的WPF程序
DMSkin-for-WPF是一个基于WPF的.Net WPF开源界面库,实现了无边框的WPF开发方案,内置部分控件模板. 你可以参照模板自行修改完善。(以下简称DFW)。
核心
DFW实现了比较完美的无边框窗体方案,并且拖拽全部采用WIN32消息实现。拖拽依靠桌面边缘完美,高DPI支持,窗体不会变形或异常
另外,由于我对MVVM不擅长,所以DEMO并不是采用MVVM框架。
版本更新
2.0.0.1 (2018-01-30)
1.新增一个窗口Demo。
2.0.0.0 (2017-10-15)
1.移除WindowMode。
2.目前WIN7有点小瑕疵。
3.0 (2017-9-21)
1.WIN7以及以下采用单层。
2.WIN8、WIN10采用双层。
2.4 (2017-9-21)
1.窗口边缘拉伸(右,右下,下)。
2.阴影恢复速度调为200ms
3.阴影可以完全关闭(高效率,配合窗口虚线使用)
2.3 (2017-9-20)
1.修复ALT+TAB 出现2个窗体的BUG。
2.阴影层背景色,拉伸 拖拽时 出现的颜色。选择跟主窗体 接近的颜色 用户体验更好
2.2 (2017-9-20)
1.修复多个窗口无法激活聚焦的BUG。
2.拖动窗口支持显示阴影层
3.阴影层延迟显示的BUG修复
2.1 (2017-9-19)
1.优化最小化恢复阴影顺序,不会像网易云音乐一样出现双层了。
2.去除窗口裁剪代码(之前的裁剪操作多此一举)
3.拖动窗口位置时隐藏阴影提高效率
【2.0版本】采用双层窗体+Win32实现无边框,2.0版本不支持圆角窗体,不支持窗体透明,但是拥有完美最小化的动画。如果采用虚线边框,则可以去除双层窗体。
【1.0版本】采用WindowStyle.None + 透明实现无边框,版本缺陷是无边框通病,窗体最小化 动画失效了。但是我用xaml实现了动画(动画流畅程度取决于显卡),需要这个版本的源码请点击我的头像进到另外一个1.0项目中获取
2.0 (2017-9-13)
1.版本升级到2.0,最小化动画终于解决,此方案可以移植到winform无边框中,这是我所知道的世界第一例WPF/winfrom无边框最小化动画方案。
0.8 (2017-8-26)
1.修复最小化动画以及恢复动画(尚可优化)
0.7 (2017-8-25)
1.代码托管到GITHUB
2.新增Demo:周杰伦音乐播放器
3.新增Demo:默认模板窗体
0.6 (2017-3-6)
1.新增DMSystemButtonHoverColor 系统按钮鼠标悬浮的背景色(圆角窗体请设为透明,效果更好)
2.新增窗体模式:扁平化Metro+阴影Shadow 2种风格窗体
使用说明
1.引用DMSkin.WPF.DLL
2.Window继承修改为:MainWindow : DMSkinWindow
3.添加引用:xmlns:DMSkin="clr-namespace:DMSkin.WPF;assembly=DMSkin.WPF"
4.XAML继承修改为: DMSkin:DMSkinWindow x:Class="DMSkin.WPF.Test.MainWindow"
窗体属性
Foreground="White" //前景色
Background="White" //背景色
DMShowMin="True" //显示系统按钮-最小化
DMShowMax="True" //显示系统按钮-最大化
DMShowClose="True" //显示系统按钮-关闭
DMWindowShadowSize="10" //窗体边框阴影大小
DMWindowShadowColor="#FFC8C8C8" //窗体边框阴影颜色
DMWindowShadowDragVisibility="False" //窗体拖动时是否显示阴影层
DMWindowShadowVisibility="False" //窗体是否有阴影层[关闭阴影层]
DMWindowShadowBackColor="#FF323CAD" //阴影背景色,选择跟主窗体相近的颜色 拉伸跟拖动 用户体验更好|#FF323CAD 为蓝色
DMSystemButtonSize="50" //系统按钮大小
DMSystemButtonForeground="#FF666666" //系统按钮[文字]颜色
DMSystemButtonHoverColor="#33000000" //系统按钮的鼠标悬浮[背景]色
DMSystemButtonHoverForeground="White" //系统按钮的鼠标悬浮[文字]颜色
DMSystemButtonCloseHoverColor="Red" //系统【关闭】按钮的鼠标悬浮[背景]色-默认为红色
DMSystemButtonShadowEffect="0" //系统按钮的阴影大小
ResizeMode="CanResize" //边框拉伸方案CanResiz和CanResizeWithGrip
Height="700" Width="1000" //窗体大小
MinHeight="268" MinWidth="360" //窗体最大以及最小属性
WindowStartupLocation="CenterScreen" //窗体初始位置 DMMetroBorderColor="#FFC8C8C8" //窗体边框颜色-仅Metro有效 --2.0中移除
DMMetroBorderSize="1" //边框大小-仅Metro有效 --2.0中移除
DMWindow="Shadow" //Shadow-阴影模式 Metro-线条扁平化模式 --2.0中移除
资源引用
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="pack://application:,,,/DMSkin.WPF;Component/Themes/DMSkin.xaml" />
<ResourceDictionary Source="pack://application:,,,/DMSkin.WPF;Component/Themes/DMColor.xaml" />
<ResourceDictionary Source="pack://application:,,,/DMSkin.WPF;Component/Themes/DMScrollViewer.xaml" />
<ResourceDictionary Source="pack://application:,,,/DMSkin.Wpf;component/Themes/DMButton.xaml" />
<ResourceDictionary Source="pack://application:,,,/DMSkin.Wpf;component/Themes/DMTabControl.xaml" />
<ResourceDictionary Source="pack://application:,,,/DMSkin.Wpf;component/Themes/DMRadioButton.xaml" />
<ResourceDictionary Source="pack://application:,,,/DMSkin.Wpf;component/Themes/DMTreeView.xaml" />
<ResourceDictionary Source="pack://application:,,,/DMSkin.Wpf;component/Themes/DMDataGrid.xaml" />
<ResourceDictionary Source="pack://application:,,,/DMSkin.Wpf;component/Themes/DMListBox.xaml" />
<ResourceDictionary Source="pack://application:,,,/DMSkin.Wpf;component/Themes/DMSlider.xaml" />
<ResourceDictionary Source="pack://application:,,,/DMSkin.Wpf;component/Themes/DMCheckBox.xaml" />
<ResourceDictionary Source="pack://application:,,,/DMSkin.Wpf;component/Themes/DMContextMenu.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
DMSkin-for-WPF 2.0.0.1




开源地址:https://github.com/944095635/DMSkin-for-WPF
WPF 使用DMSkin for WPF 快速搭建漂亮的WPF程序的更多相关文章
- 快速搭建简单的LBS程序——地图服务
很多时候,我们的程序需要提供需要搭建基于位置的服务(LBS),本文这里简单的介绍一下其涉及的一些基本知识. 墨卡托投影 地图本身是一个三维图像,但在电脑上展示时,往往需要将其转换为二维的平面图形,需要 ...
- WPF从入门到放弃系列第一章 初识WPF
什么是WPF WPF(Windows Presentation Foundation)是微软推出的基于Windows Vista的用户界面框架,属于.NET Framework 3.0的一部分.它提供 ...
- 基于ASP.NET Core 3.0快速搭建Razor Pages Web应用
前言 虽然说学习新的开发框架是一项巨大的投资,但是作为一个开发人员,不断学习新的技术并快速上手是我们应该掌握的技能,甚至是一个.NET Framework开发人员,学习.NET Core 新框架可以更 ...
- 后续来啦:Winform/WPF中快速搭建日志面板
后续来啦:Winform/WPF中快速搭建日志面板 继昨天发文ASP.NET Core 可视化日志组件使用(阅读文章,查看视频)后,视频下有朋友留言 "Winform客户端的程序能用它不?& ...
- UI-WPF_UI:WPF UI - DMSkin官方网站
ylbtech-UI-WPF_UI:WPF UI - DMSkin官方网站 1.返回顶部 1. QQ: 944095635 DMSkin.com 首页 论坛 定制 博客 联系 DMSkin 3. ...
- [WPF] 考古Expression Web:微软当年最漂亮的WPF软件
1. 什么是Expression Web Expression Studio是微软在2007年推出的一套针对设计师的套件,其中包含专业的设计工具和新技术,可以弹性且自由地将设计方案转为实际--无论设计 ...
- WPF快速入门系列(1)——WPF布局概览
一.引言 关于WPF早在一年前就已经看过<深入浅出WPF>这本书,当时看完之后由于没有做笔记,以至于我现在又重新捡起来并记录下学习的过程,本系列将是一个WPF快速入门系列,主要介绍WPF中 ...
- WPF案例 (三) 模拟QQ“快速换装"界面
原文:WPF案例 (三) 模拟QQ"快速换装"界面 这个小程序使用Wpf模拟QQ快速换装页面的动画特效,通过使用组合快捷键Ctrl+Left或Ctrl+Right,可实现Image ...
- WPF 使用不安全代码快速从数组转 WriteableBitmap
原文:WPF 使用不安全代码快速从数组转 WriteableBitmap 本文告诉大家一个快速的方法,直接把数组转 WriteableBitmap 先来说下以前的方法,以前使用的是 BitmapSou ...
随机推荐
- Linux环境JDK安装
Java的编程离不开jdk,今天本文主要讲下Linux下的JDK安装与配置 1.卸载Linux自带的JDK #检测jdk安装包 [root@localhost ~]# rpm -qa | grep j ...
- The most interesting feature of iPhone X - FaceID
No doubt everybody knows that iPhone 8 & iPhone X appear on the market. A feature called FaceID ...
- maven项目 在eclipse,InteliJ IDEA中的一些问题
转载请注明出处,谢谢! 不论我们用什么ide来编辑我们的代码,最终的产品都会脱离ide来运行:正如燕飞离了巢,正如你离开了家,不期然就会运转出现问题. - 单强 2018年1月26日11:53 大家是 ...
- Ajax beforeSend和complete 方法
http://blog.csdn.net/chenjianandiyi/article/details/52274591 .ajax({ beforeSend: function(){ // Hand ...
- 怎么使用linux命令重启服务器
一下的命令都可以重启Linux服务器: 1.shutdown -r now 2.reboot 3.startx
- DEDECMS系统安全篇之移data目录到Web根目录以外听语音
http://jingyan.baidu.com/article/ad310e80aeb0971849f49e8e.html 主要三个步骤: 1./include/common.inc.php 2.还 ...
- 关于JWPlayer播放器的一些测试学习
<!DOCTYPE html><html><head> <title>jwplayer播放器测试</title> <script ty ...
- Laravel添加代码自动提示功能
在使用Laravel框架的时候,可能会碰上代码无法自动提示的情况,那么如何添加自动提示功能呢? 1,首先在composer.json中加入以下内容: "require": { &q ...
- 底部粘连(stiky footer)布局
前面的话 在网页设计中,Sticky footers设计是最古老和最常见的效果之一,大多数人都曾经经历过.它可以概括如下:如果页面内容不够长的时候,页脚块粘贴在视窗底部:如果内容足够长时,页脚块会被内 ...
- SpringAOP简单入门
注解形式 步骤一.定义一个interface public interface ArithmeticCalculator { double plus(int i, int j); double sub ...
