从零开始系列之vue全家桶(2)安装调试插件vue Devtools
小白安装前提是会用git,会从github上找东西。
第一步:
我们可以先从github上找到vue-devtools的项目,下载到本地。下载vue-devtools链接。
克隆方法:git clone https://github.com/vuejs/vue-devtools.git
第二步:
解压下载好的文件,进入到vue-devtools目录,shift右键找到命令行,安装项目所需要的依赖包,上一步已经安装了cnpm,以后全用cnpm来装依赖。
安装方法:cnpm install
(可以简写为cnpm i ,这里的i就是指的install)
第三步:
编译项目文件。
编译方法:cnpm run build
第四步:
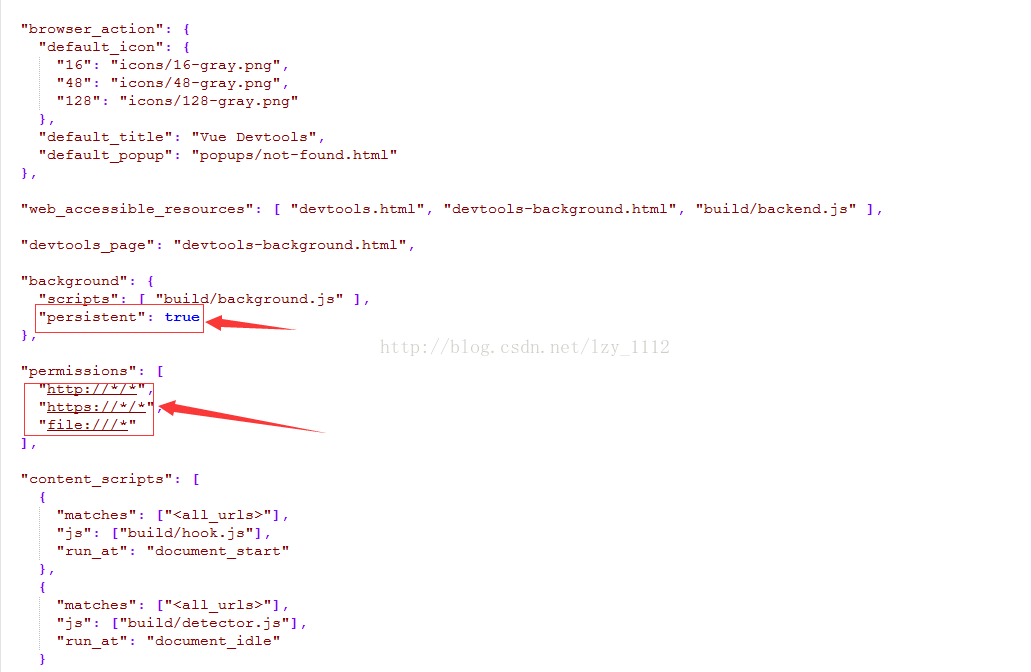
找到目录vue-devtools\shells\chrome 中 的manifest.json文件。 修改persistent参数改为true,访问协议是否包含:1.http://*/*; 2.https://*/*; 3.file:///*;这三种情况
第五步: 添加至浏览器:
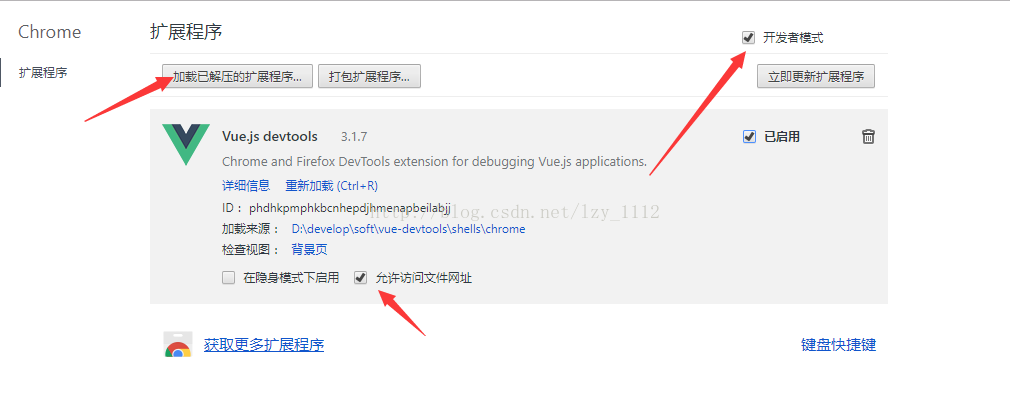
添加方法:在chrome浏览器输入地址:“chrome://extensions/”进入扩展程序页面,然后点击“加载已解压的扩展程序...”按钮;选择vue-devtools>shells目录下的Chrome文件夹;还需允许文件地址是否访问。如果看不到“加载已解压的扩展程序...”按钮,先勾选“开发者模式”。如下图:
第六步:使用:
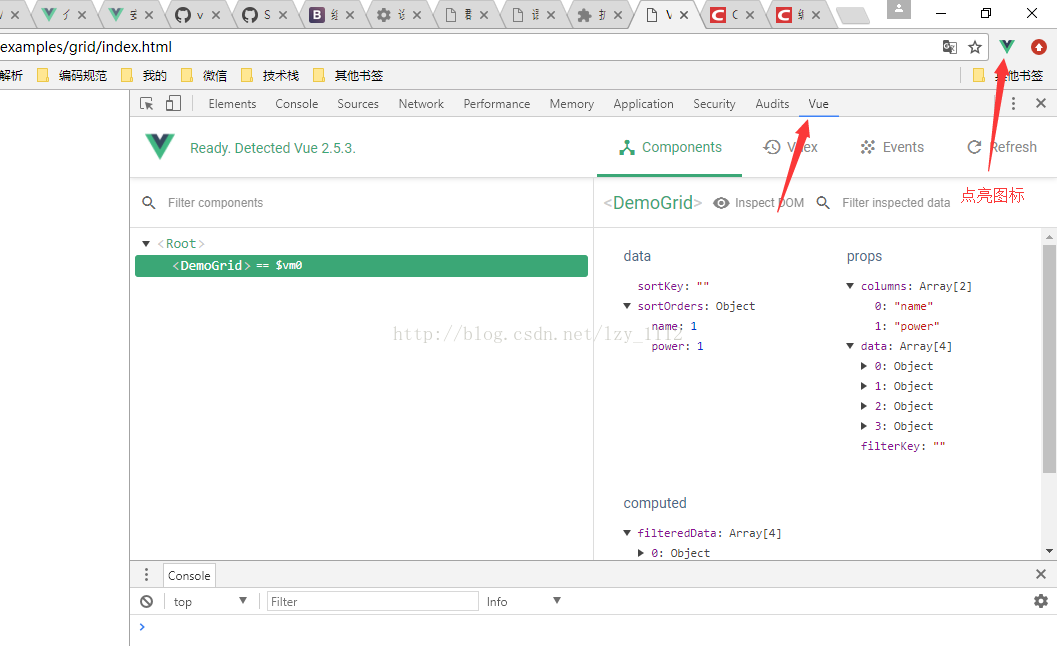
cnpm run dev后打开localhost我们的vue应用,再打开调试,点击vue扩展图标,就可以使用了。
从零开始系列之vue全家桶(2)安装调试插件vue Devtools的更多相关文章
- Vue全家桶了解一下(待补充)
vue全家桶了解一下 一.vue+vue-router+vuex+axios1.vue:使用vue-cli,生成最基本的vue项目2.vue-router:vue项目中的路由管理插件3.vuex:vu ...
- 从零开始系列之vue全家桶(3)安装使用vuex
什么是vuex? vuex:Vue提供的状态管理工具,用于同一管理我们项目中各种数据的交互和重用,存储我们需要用到数据对象. 即data中属性同时有一个或几个组件同时使用,就是data中共用的属性. ...
- Vue全家桶
简介 “简单却不失优雅,小巧而不乏大匠”. Vue.js 是一个JavaScriptMVVM库,是一套构建用户界面的渐进式框架.它是以数据驱动和组件化的思想构建的,采用自底向上增量开发的设计. 为什么 ...
- Vue全家桶介绍
一直不清楚全家桶是什么玩意,上网搜了一下,才知道就是平时项目中使用的几个依赖包,下面分享一下 Vue 全家桶介绍 Vue有著名的全家桶系列,包含了vue-router(http://router.vu ...
- Vue 全家桶 + Electron 开发的一个跨三端的应用
代码地址如下:http://www.demodashi.com/demo/11738.html GitHub Repo:vue-objccn Follow: halfrost · GitHub 利用 ...
- Nuxt + Vue 全家桶
引子 情由无中有,一旦有了,便万劫不复 简介 “简单却不失优雅,小巧而不乏大匠”. Vue.js 是一个JavaScriptMVVM库,是一套构建用户界面的渐进式框架.它是以数据驱动和组件化的思想构建 ...
- 用 Vue 全家桶二次开发 V2EX 社区
一.开发背景 为了全面的熟悉Vue+Vue-router+Vuex+axios技术栈,结合V2EX的开放API开发了这个简洁版的V2EX. 在线预览 (为了实现跨域,直接npm run dev部署的, ...
- Vue全家桶高仿小米商城
大家好,我是河畔一角,时隔半年再次给大家带来一门重量级的实战课程:<Vue全家桶高仿小米商城>,现在很多公司都在参与到商城的构建体系当中,因此掌握一套商城的标准开发体系非常重要:商城的开始 ...
- 【实战】Vue全家桶(vue + axios + vue-router + vuex)搭建移动端H5项目
使用Vue全家桶开发移动端页面. 本博文默认已安装node.js. github链接 一.准备工作 安装vue npm install vue 安装脚手架vue-cli npm install -g ...
随机推荐
- http,socks4,socks5代理的区别
HTTP代理 能够代理客户机的HTTP访问,主要是代理浏览器访问网页,它的端口一般为80.8080.3128等: SOCKS代理 SOCKS代理与其他类型的代理不同,它只是简单地传递数据包,而并不关心 ...
- jmeter常见问题汇总
Aggregate Report 是 JMeter 常用的一个 Listener,中文被翻译为"聚合报告".今天再次有同行问到这个报告中的各项数据表示什么意思,顺便在这里公布一下, ...
- 深入理解Java对象的创建过程:类的初始化与实例化
摘要: 在Java中,一个对象在可以被使用之前必须要被正确地初始化,这一点是Java规范规定的.在实例化一个对象时,JVM首先会检查相关类型是否已经加载并初始化,如果没有,则JVM立即进行加载并调用类 ...
- iOS 代码开发规范
最近公司因为业务增多,又招了一个iOS小伙伴,内心无比开心呀.但是多了一个人,日常代码开发就要统一规范起来,方便日后维护和查找.下边列一下我日常用到一些代码规范. (一).SVN规范 1.代码一定要先 ...
- 巨人大哥谈Web应用中的Session(session详解)
巨人大哥谈Web应用中的Session(session详解) 虽然session机制在web应用程序中被采用已经很长时间了,但是仍然有很多人不清楚session机制的本质,以至不能正确的应用这一技术. ...
- JavaScript(第二十二天)【动态加载js和css】
学习要点: 1.元素位置 2.动态脚本 3.动态样式 本章主要讲解上一章剩余的获取位置的DOM方法.动态加载脚本和样式. 一.元素位置 上一章已经通过几组属性可以获取元素所需的位置,那么这节课补充 ...
- python全栈开发-Day12 三元表达式、函数递归、匿名函数、内置函数
一. 三元表达式 一 .三元表达式 仅应用于: 1.条件成立返回,一个值 2.条件不成立返回 ,一个值 def max2(x,y): #普通函数定义 if x > y: return x els ...
- C语言作业--数据类型
一.PTA实验作业 题目1:7-7 发红包 1. 本题PTA提交列表 2. 设计思路 1定义整型变量hundred,fifty,twenty,ten,five,two,one分别存放不同金额的张数,n ...
- backpropagation
github: https://github.com/mattm/simple-neural-network blog: https://mattmazur.com/2015/03/17/a-step ...
- 利用yield 实现Xrange功能
def xrange(n): start = 0 while True: if start>n: return yield start start+=1 obj = xrange(5) n1 = ...