CSS的position(位置)
position: 位置,absolute绝对位置,相对于浏览器边界的位置;relative相对位置,相对于它本应该出现的位置。fixed:固定位置,它不会随着滚动。
设置好position之后,就可以用top/ right /bottom /left这四个样式。
position的四个属性值:
- relative
- absolute
- fixed
- static
下面分别讲述这四个属性。
<div id="sub1">sub1</div>
<div id="sub2">sub2</div>
</div>
1. relative
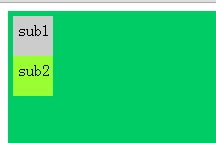
relative属性相对比较简单,我们要搞清它是相对哪个对象来进行偏移的。答案是它本身的位置。在上面的代码中,sub1和sub2是同级关系,如果设定sub1一个relative属性,比如设置如下CSS代码:
{
position: relative;
padding: 5px;
top: 5px;
left: 5px;
}
我们可以这样理解,如果不设置relative属性,sub1的位置按照正常的文档流,它应该处于某个位置。但当设置sub1为的position为relative后,将根据top,right,bottom,left的值按照它理应所在的位置进行偏移,relative的“相对的”意思也正体现于此。
对于此,您只需要记住,sub1如果不设置relative时它应该在哪里,一旦设置后就按照它理应在的位置进行偏移。
随后的问题是,sub2的位置又在哪里呢?答案是它原来在哪里,现在就在哪里,它的位置不会因为sub1增加了position的属性而发生改变。

如果此时把sub2的position也设置为relative,会发生什么现象?此时依然和sub1一样,按照它原来应有的位置进行偏移。

注意relative的偏移是基于对象的margin的左上侧的。
2. absolute
这个属性总是有人给出误导。说当position属性设为absolute后,总是按照浏览器窗口来进行定位的,这其实是错误的。实际上,这是fixed属性的特点。
当sub1的position设置为absolute后,其到底以谁为对象进行偏移呢?这里分为两种情况:
(1)当sub1的父对象(或曾祖父,只要是父级对象)parent也设置了position属性,且position的属性值为absolute或者relative时,也就是说,不是默认值的情况,此时sub1按照这个parent来进行定位。
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css"> #sub1
{
position:absolute;
padding: 5px;
top: 5px;
left: 5px;
background-color:#CCC;
width:30px;
height:30px;
}
#parent{
position:absolute;
width:600px;
height:600px;
background-color:#0C6;
margin:5px 9px 9px 9px;
padding:50px 50px 50px 50px;
}
#sub2
{ padding: 5px;
top: 5px;
left: 5px;
background-color:#9F3;
width:30px;
height:30px;
} </style>
</head> <body>
<div id="parent">
<div id="sub1">sub1</div>
<div id="sub2">sub2</div> </div> </body>

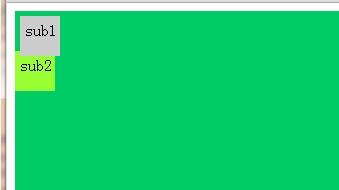
注意,对象虽然确定好了,但有些细节需要您的注意,那就是我们到底以parent的哪个定位点来进行定位呢?如果parent设定了margin,border,padding等属性,那么这个定位点将忽略padding,将会从padding开始的地方(即只从padding的左上角开始)进行定位,这与我们会想当然的以为会以margin的左上端开始定位的想法是不同的。
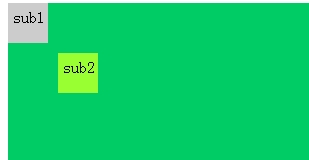
接下来的问题是,sub2的位置到哪里去了呢?由于当position设置为absolute后,会导致sub1溢出正常的文档流,就像它不属于 parent一样,它漂浮了起来,在DreamWeaver中把它称为“层”,其实意思是一样的。此时sub2将获得sub1的位置,它的文档流不再基于 sub1,而是直接从parent开始。
(2)如果sub1不存在一个有着position属性的父对象,那么那就会以body为定位对象,按照浏览器的窗口进行定位.
3. fixed
fixed是特殊的absolute,即fixed总是以body为定位对象的,按照浏览器的窗口进行定位。
4. static
position的默认值,一般不设置position属性时,会按照正常的文档流进行排列。
CSS的position(位置)的更多相关文章
- css背景图片位置:background的position(转)
css背景图片位置:background的position position的两个参数:水平方向的位置,垂直方向的位置----------该位置是指背景图片相对于前景对象的 1.backgroun ...
- jquery css事件编程 位置 操作
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 深入理解css中position属性及z-index属性
深入理解css中position属性及z-index属性 在网页设计中,position属性的使用是非常重要的.有时如果不能认识清楚这个属性,将会给我们带来很多意想不到的困难. position属性共 ...
- css固定元素位置(fixed)
来源:http://www.cnblogs.com/lecaf/archive/2011/03/25/fixed.html fixed是一种特殊的absolute,同样不占文档流,特殊的地方在于fix ...
- div+css定位position详解
div+css定位position详解 1.div+css中的定位position 最主要的两个属性:属性 absolute(绝对定位) relative(相对定位),有他们才造就了div+css布局 ...
- 十步图解CSS的position
CSS的positon,我想做为一个Web制作者来说都有碰到过,但至于对其是否真正的了解呢?那我就不也说了,至少我自己并不非常的了解其内核的运行.今天在Learn CSS Positioning in ...
- CSS的position设置
CSS的position设置: <%@ page language="java" contentType="text/html; charset=UTF-8&quo ...
- 关于CSS 的position定位问题
对于初学者来说,css的position定位问题是比较常见的.之前搞不清楚postion定位是怎么回事,排版一直歪歪斜斜的,老是排不好 css的定位一般来说,分为四种: position:static ...
- 《css定位 position》课程笔记
这是我学习课程css定位 position时做的笔记! 本节内容 html的三种布局方式 position可选参数 z-index 盒子模型和定位的区别 侧边栏导航跟随实例 html的三种布局方式 三 ...
随机推荐
- 简谈python反射
写出一个简单类:import sysclass webserver(object): def __init__(self,host,post): self.host = host self.post ...
- NAND闪存颗粒结构及工作原理
NAND闪存是一种电压元件,靠其内存电压来存储数据,现在我们就来谈谈它的结构及工作原理. 闪存的内部存储结构是金属-氧化层-半导体-场效晶体管(MOSFET),里面有一个浮置栅极(Floating G ...
- kohana(3.2)和gleez(1.1.5)的安装
*保证在kohanna的环境下安装gleez 一.配置虚拟主机(即添加端口:例如localhost:801) 以http://www.gleezcms.com为例 1: cd /etc/apache2 ...
- 解决Agent admitted failure to sign using the kye with ssh
之前如果建立 ssh 连接,只要將公匙复制到~/.ssh/authorized_keys就可以直接登录而不需要建立密碼. 如果在使用时候出现如下信息: Agent admitted failure t ...
- MyEclipse性能调优初体验
MyEclipse性能调优初体验 简介一下工作环境,MyEclipse2014,你懂的 项目中有一个基于web的工作流引擎,仅仅要执行起来就CPU差点儿耗尽(尽管看似27%,事实上已经把俺4核的CPU ...
- Spring 构造注入 传參数
1. 提供相应的构造方法 //构造器注入 public class Bean6 { private String name; private Integer age; // 服务于构造器 ...
- OpenStack里的浮动ip
缺省情况下实例会被赋予固定ip,这时并不能保证实例会马上可以从外面访问到,一般来说需要配置防火墙来允许公共ip,然后建立一条NAT规则从公共ip到私有ip的映射.OpenStack引入了一个叫浮动ip ...
- c++中string::function集合
string append() 1.直接添加另一个完整的字符串: str1.append(str2); 2.添加另一个字符串的某一段字串: str1.append(str2, 11, 7); ...
- linux网络编程之网络函数详解
1.epoll_create函数 函数声明:int epoll_create(int size) 该 函数生成一个epoll专用的文件描述符.它其实是在内核申请一空间,用来存放你想关注的socket ...
- iOS 相互引用引起内存泄露问题说明
release动作只会对自身计数减一,而不会对属性发出release消息,只有该对象的引用计数为0,系统才会对该对象的所有属性发出release消息 类A的属性有类B,类B的属性有类A,而且两者都是强 ...
