浅谈css盒模型
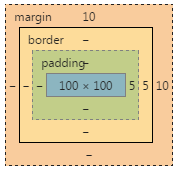
在我们网页上的每一个元素,一个按钮,一段文本,一张图片等等,浏览器都将它们当做一个“盒子”看待,并把这样的盒子称为盒模型(box model)。使用Chrome的右键>审查元素对某个网页上的元素,就可得到类似这样一张图,这就是盒模型的缩影了。

组成盒模型主要是这几个要素:外边的外边距margin、中间的边框border、里边的内边距padding,再往里就是包围元素实体的宽、高。在padding这个块里面,包括实体元素的宽高,就是背景background横行的地方,一般我们所添加的背景图片、背景颜色会充满padding这里面的一块区域,所以padding变大,背景会跟着扩张,当然前提是没有精确控制背景的位置、平铺方式等参数。
CSS的盒子是包括margin的。margin可以正可以负而padding职能为正。记得有一个人给我很好的讲解的padding的使用,相当于是面前有一本书,加一个padding-left等同于加了个占位的空白把书往右边挤了,很形象的解释了这一切。
从图中看出,CSS的盒模型是四四方方的,所以对盒子的修饰的margin、border等是有四个方向的。比如margin样式的添加,通常是这样:
margin: 5px;
margin: 5px 10px;
margin: 5px 10px 15px 20px;
第一种是上下左右均为5像素,第二种是上下5像素,左右10像素,第三种最具体的,顺序上(margin-top)、右(margin-right)、下(margin-bottom)、左(margin-left)的设置外边距,顺时针,上最先开始。
上下外边距是0,左右边距是auto,意在让浏览器自己计算,浏览器根据当前父元素宽度,假定就是body,来把760像素宽的元素放在上面,并计算保证它的左右边距的差值始终为0,所以类名为txt的元素就在网页上居中了。
对于块级元素和内嵌元素,块级元素可以设置宽高并且从上到下排列比如div,h标签等等,大家可以在网上搜一下,而内嵌元素如span,img标签,只能从左到右排列,并且不能设置宽高,如要想设置宽高或者从上往下排列只能通过 float或者display转化为块级元素。
元素背景,很有意思,上面说过,background是跟着padding的大小走的,如果你没有精确控制背景的位置,比如简单设置一个background-color
<html>
<head>
<title>background</title>
<style type="text/css">
* {
margin:0;
padding:0;
border:0;
}
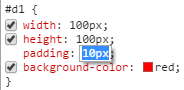
#d1 {
width:100px;
height:100px;
padding: 10px;
background-color:red;
}
</style>
</head>
<body>
<div id="d1"></div>
</body>
</html>


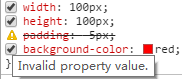
用Chrome的审查元素查看,padding为10px,双击它逐渐增大或减小,就可以看到,background-color是跟着padding走的,padding变大颜色块跟着变大,padding值不能为负。
background的简写:
background:url(images/bg.png) no-repeat 1px 1px #deddd6;
挂一个背景图片,图片路径在url参数的括号里,不重复显示,位置在距左内边距(padding)1像素,距上内边距1像素,如果这个图片不存在,则使用最后一个十六进制颜色填充。这里对背景图片做了精确控制,距上边1px,左边1px,这个值可以是百分比,如0%距顶部0像素,50%则是把图片的中间放在元素上,奇妙的是这里的距离值可以给负数,所以可以使得背景图片只在元素中显示一部分,甚至将图片移出元素,可以试试。这点很重要,比如在有的网站的导航时,进入网站是一个图标,鼠标滑过(hover)时换成另一个图标,就可以这样弄。
元素的宽高,不设置时,默认为自适应元素的所占的实际宽高值,比如直接p标签贴上一段文本,但是网页上经常分块放置,每一块都是宽高是计算好的,特别是有时真实图片可能太大,用img标签装载一张图,设置一个小的width和height,网页上显示的就是一张缩小后的图片,当然也能放大。所以我们看到的图片大小可能不是真实的图片尺寸。关于宽高的一个常见的现象,就是溢出,比如
<!DOCTYPE html>
<html>
<head>
<title>inline test</title>
<style type="text/css">
.segment{
width:200px;
height:100px;
margin:0 auto;
padding:5px;
border:2px solid #509ddd;
}
</style>
</head>
<body>
<p class="segment">
The human species' use of technology began with the conversion
of natural resources into simple tools. The prehistorical
discovery of the ability to control fire increased the
available sources of food and the invention of the wheel helped humans in
travelling in and controlling their environment. Recent technological
developments, including the printing press, the telephone, and the
Internet, have lessened physical barriers to communication and allowed
humans to interact freely on a global scale.
</p>
</body>
</html>
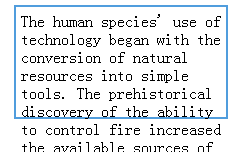
效果:
对于这种溢出,因为宽高可能设置太小,可以使用overflow属性,它有几个常用值:hidden(隐藏)、scroll(滚动条)、auto(自动,超过宽高范围自动出现滚动条),比如scroll

也可以设置hidden,将超过范围的内容隐藏掉,这就完全看情况了。
对于边框,它是分隔margin和padding的一道墙,也可以说背景是以它为界的。border的设置跟其他的类似。border属性值的设置有个特点就是,如果没有设置边框线的风格,边框线便不会出现,风格没有默认值,所以可以是border:1px solid;,黑色为默认边框颜色,但不能是border:1px #f00;,border:1px;就更不行了。当然你也可以单独设置样式border-style、宽度border-width、颜色border-corlor,更具体的是针对某一边的设置,如border-top-style,设置顶边框的样式等等。
对于margin,也是个有意思的东西,有意思的地方在于,它可以是负值。一般的,我们会设置一个正的margin值来进行“主权宣誓”,让别的元素离它远点,比如:
<!DOCTYPE html>
<html>
<head>
<title>margin test</title>
<style type="text/css">
.spanA{
margin:5px;
padding:5px;
background-color:#accedd;
}
.spanB{
margin:5px;
padding:5px;
background-color:#66cdaa;
}
</style>
</head>
<body>
<span class="spanA">Hello</span>
<span class="spanB">World</span>
</body>
</html>
效果:
关于margin还有一点注意的地方就是:边距冲突。
<!DOCTYPE html>
<html>
<head>
<title>margin test</title>
<style type="text/css">
.back{
width:760px;
height:620px;
margin:0 auto;
border:2px solid #00a1f4;
}
.bloackA{
width:100px;
height:20px;
background-color:red;
margin-bottom:20px;
}
.bloackB{
width:100px;
height:20px;
background-color:blue;
margin-top:10px;
}
</style>
</head>
<body>
<div class="back">
<div class="bloackA"></div>
<div class="bloackB"></div>
</div>
</body>
</html>
如果用Chrome的审查元素,将鼠标放在两个块html代码上,就是这样
上一个: 下一个:
下一个:
代码里给上一个块设置了20px的margin-bottom,下一个块设置了10px的margin-top,但它们在上下排列的衔接处,并不是30px宽,而只有20px,也就是说下边块的margin-top与上边块的margin-bottom合并了,这便是边距冲突。针对上下方向的margin边距,大的与小的碰到一起时,大的边距会将小的边距合并,所以两个块之间的上下距离并不是简单的边距相加。
浅谈css盒模型的更多相关文章
- 浅谈CSS盒子模型
[摘要]盒子模型是CSS中的一个重要概念,虽然CSS中没有盒子这个单独的属性对象,但它却是CSS中无处不在的一个重要组成部分.掌握盒子模型的原理和使用方法可以极大地丰富HTML元素的表现效果,同时对于 ...
- CSS盒模型的深度思考及BFC
本文最初发表于博客园,并在GitHub上持续更新前端的系列文章.欢迎在GitHub上关注我,一起入门和进阶前端. 以下是正文. 题目:谈一谈你对CSS盒模型的认识 专业的面试,一定会问 CSS 盒模型 ...
- 前端笔记(关于css盒模型知识整理)
我以前整理的文章可能也不是特别深入.所以现在开始尝试即使多花点时间收集整理,也不只发浅层知识,这样对技术的深入理解是很有帮助的. 废话不多说,我们现在开始. 说到css盒模型,这是大多面试基础中会经常 ...
- 大前端学习笔记整理【一】CSS盒模型与基于盒模型的6种元素居中方案
概览 CSS盒模型,规定了元素框来处理元素的 内容.内边距.边框和外边距的方式 元素部分是指内容部分,也是最实际的内容,包围内容的称之为内边距,内边距外围是边框,边框外围就是外边距:且外边距是透明的, ...
- CSS盒模型
CSS盒模型是CSS 可视化格式化系统的基石,它是理解样式表如何工作的核心概念.盒模型用于元素定位和页面布局.元素框的最内部分是实际的内容,直接包围内容的是内边距.内边距呈现了元素的背景.内边距的边缘 ...
- 第 16 章 CSS 盒模型[下]
学习要点: 1.元素可见性 2.元素盒类型 3.元素的浮动 主讲教师:李炎恢 本章主要探讨 HTML5 中 CSS 盒模型,学习怎样了解元素的外观配置以及文档的整体布局. 一.元素可见性 使用 vis ...
- 第 16 章 CSS 盒模型[上]
学习要点: 1.元素尺寸 2.元素内边距 3.元素外边距 4.处理溢出 主讲教师:李炎恢 本章主要探讨 HTML5 中 CSS 盒模型,学习怎样了解元素的外观配置以及文档的整体布局. 一.元素尺寸 C ...
- 【前端盲点】DOM事件流论证CSS盒模型是否具有厚度
前言 很久没有扯淡了,我们今天来扯淡吧. 我今天思考了一个问题,我们页面的dom树到底是如何渲染的,而CSS盒模型与javascript是否有联系,于是便想到一个问题: CSS的盒模型具有厚度么??? ...
- [k]css盒模型
box-sizing : content-box || border-box || inherit 1.content-box:此值为其默认值.元素的宽度/高度(width/height)等于元素边 ...
随机推荐
- mobile端
1.技术解决方案--------->(widget/event/ajax)->function->data------>XMLHttpRequest----->Serve ...
- Thinking in C++: 第1章 为什么C++会成功(改进了C的缺点,可复用C的知识与库,执行效率相当)
本文内容摘抄自C++经典书籍:<Thinking in C++> 操作概念:OOP程序像什么 我们已经知道,用C 语言编写的过程程序就是一些数据定义和函数调用.要理解这种程序的含义,程 ...
- Visual C++编程命名规则
一.程序风格: 1.严格采用阶梯层次组织程序代码: 各层次缩进的分格采用VC的缺省风格,即每层次缩进为4格,括号位于下一行.要求相匹配的大括号在同一列,对继行则要求再缩进4格.例如 ...
- HTML5 Audio时代的MIDI音乐文件播放
大家都知道,HTML5 Audio标签能够支持wav, webm, mp3, ogg, acc等格式,但是有个很重要的音乐文件格式midi(扩展名mid)却在各大浏览器中都没有内置的支持,因为mid文 ...
- C++关联容器综合应用:TextQuery小程序
本文介绍C++关联容器综合应用:TextQuery小程序(源自C++ Primer). 关于关联容器的概念及介绍,请参考园子里这篇博文:http://www.cnblogs.com/cy568sear ...
- Web scraping with Python (part II) « Jean, aka Sig(gg)
Web scraping with Python (part II) « Jean, aka Sig(gg) Web scraping with Python (part II)
- PyCharm设置字体
pycharm 是很好的一个IDE,就是默认字体太小了,真的太小了,改字体的地方很隐晦.找了半天,贴图: 然后发现size 不能更改,所以,点击save as创建一个方案,然后修改自己的方案.这个时候 ...
- Android SDK目录结构和工具介绍
Android SDK目录结构和工具介绍是本文要介绍的内容,主要是来了解并学习Android SDK的内容,具体关于Android SDK内容的详解来看本文. AD: Android SDK目录结构和 ...
- Anton and Lines(思维)
Anton and Lines time limit per test 1 second memory limit per test 256 megabytes input standard inpu ...
- c++冒泡排序的模板函数设计
说明 由于课程设计需要,特编写本程序.本程序首先定义了一个冒泡程序的模板函数,然后在main()函数中定义了两个不同类型的数组,调用模板函数对其进行排序.(注意,本程序是在linux下编写,但是直接拷 ...
