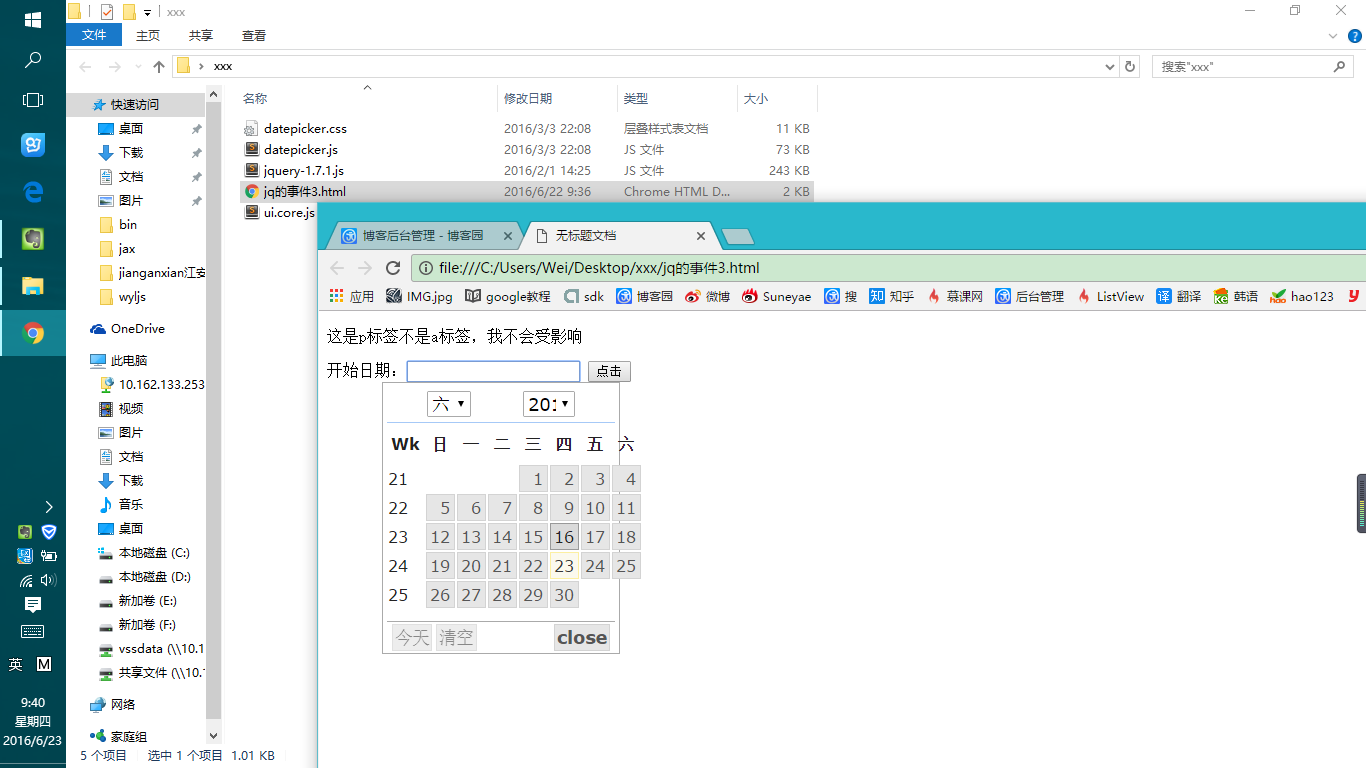
js日历,使用datepicker.js,ui.core.js,jquery-1.7.1.js
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script type="text/javascript" src="jquery-1.7.1.js"></script>
<script type="text/javascript" src="datepicker.js"></script>
<script type="text/javascript" src="ui.core.js"></script>
<link rel="stylesheet" type="text/css" href="datepicker.css" />
<script> $(function(){ $('#txtDate').datepicker({
changeMonth:true,
changeYear:true,
showWeek:true,
showButtonPanel:true,
closeText:'close'
}); });
</script>
</head> <body> <p>这是p标签不是a标签,我不会受影响</p> <div class="xxxxxx">
开始日期:<input id="txtDate" name="txtDate" class="txt" />
<input type="button" value="点击" />
</div> <!--
<div style="width:200px; height:200px; background:red"></div>
-->
</body>
</html>

js日历,使用datepicker.js,ui.core.js,jquery-1.7.1.js的更多相关文章
- bootstrap.min.js:6 Uncaught Error: Bootstrap's JavaScript requires jQuery at bootstrap.min.js:6
自己写了个Django系统,用到了Django-bootstrap3结果在浏览器控制台发现报错:bootstrap.min.js:6 Uncaught Error: Bootstrap's JavaS ...
- 放弃jQuery,使用原生js吧!
转自:http://itakeo.com/blog/2015/07/28/nojq/ 随着IE6.7.8的逐渐淘汰,HTML5的兴起,以及侧重点放在了移动端,jQuery可能变的不在那么重要,原生一样 ...
- JS日历插件 - My97 DatePicker用法详解
一.简介 1. 注意事项 (1)My97DatePicker目录是一个整体,不可破坏里面的目录结构,也不可对里面的文件改名,可以改目录名: (2)各目录及文件的用途: WdatePicker.js 配 ...
- 简洁js日历控件的使用
往Web工程添加纯js日历控件 在网上找到了DatePicker.js(http://www.cnblogs.com/shenyixin/archive/2013/03/11/2954156.html ...
- 简洁JS 日历控件 支持日期和月份选择
原文出处 以下这个JS日历控件是我的闲暇之余自己编写的,所有的代码全部在IE7/IE8/Firefox下面测试通过, 而且可以解决被iframe层遮盖的问题.现在只提供两种风格(简洁版和古典版)和两种 ...
- 百度的js日历
<title>百度的Js日历,值得一看</title> <style> body,td,.p1,.p2,.i{font-family:arial} body{mar ...
- JS日历控件优化(增加时分秒)
JS日历控件优化 在今年7月份时候 写了一篇关于 "JS日历控件" 的文章 , 当时只支持 年月日 的日历控件,现在优化如下: 1. 在原基础上 支持 yyyy ...
- js 日历插件开发
1.HTML完整代码如下: <!DOCTYPE html> <html lang="en"> <head> <meta charset=& ...
- Js 日期选择,可以的一个页面中重复使用本JS日历,兼容IE及火狐等主流浏览器,而且界面简洁、美观,操作体验也不错。
<html> <head> <title>Js日期选择器并自动加入到输入框中</title> <meta http-equiv="con ...
随机推荐
- 通过一个模拟程序让你明白WCF大致的执行流程
原文http://www.cnblogs.com/artech/archive/2011/12/07/wcf-how-to-work.html 在<通过一个模拟程序让你明白ASP.NET MVC ...
- windows中使用Git工具连接GitHub(配置篇)
Git在源码管理领域目前占很大的比重了,而且开源的项目很多都转到GitHub上面了.例如:jQuery, reddit, Sparkle, curl, Ruby on Rails, node.js, ...
- C(n+m,m) mod p的一类算法
Lucas定理 A.B是非负整数,p是质数.AB写成p进制:A=a[n]a[n-1]...a[0],B=b[n]b[n-1]...b[0]. 则组合数C(A,B)与C(a[n],b[n])*C(a[n ...
- linux网络编程涉及的函数
常用的网络命令: netstat 命令netstat是用来显示网络的连接,路由表和接口统计等网络的信息. netstat有许多的选项我们常用的选项是-an用来显示详细的网络状态.至于其它选项我们使用帮 ...
- xcode 不值钱的动画UIImageView
了解 animateWithDuration方法 制作动画变得不值钱 代码创建一个UIImageView 后加入self.view 容器中 调用点击屏幕touchesBegan 方法执行动画 #imp ...
- 笔记-Nodejs中的核心API之Events
最近正在学习Node,在图书馆借了基本关于Node的书,同时在网上查阅资料,颇有收获,但是整体感觉对Node的理解还是停留在一个很模棱两可的状态.比如Node中的模块,平时练习就接触到那么几个,其他的 ...
- CSS learnning...
"Whenever this property changes, apply that change slowly." The property transition: width ...
- iOS网络开发-打造自己的视频客户端
一.展示实现 效果 客户端: 服务器端: 二.创建表 create table CourseV ...
- 初探ListView
ListView可能是Android开发中最常用的一个控件,但要用的纯熟还需要不断的锻炼. 建立简单的ListView 1.在布局文件(.xml)中添加<ListView>标签 2.在Ma ...
- Find the k-th Smallest Element in the Union of Two Sorted Arrays
(http://leetcode.com/2011/01/find-k-th-smallest-element-in-union-of.html) Given two sorted arrays A, ...
