React Native windows搭建记录
因为是window电脑上运行的,所以测试的是安卓
1:
安装jdk:jdk-8u45-windows-x64.exe
2:
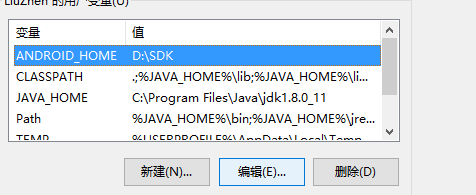
配置JAVA的环境变量

在安卓的配置基础上添加一个变量ANDROID_HOME,见图
- ANDROID_HOME = D:\Android\sdk
- path 增加 ;%ANDROID_HOME%;%ANDROID_HOME%\tools;%ANDROID_HOME%\platform-tools;
由于我电脑上本来就拥有安卓环境,所以配置很容易
3:安卓nodejs开发环境
首先在NodeJS官方网址(https://nodejs.org/)下载安装包并安装,这个很容易
安装好打开cmd,然后输入node回车后在填入信息 console.log("test");回车

成功了
4:把一台手机连接上电脑
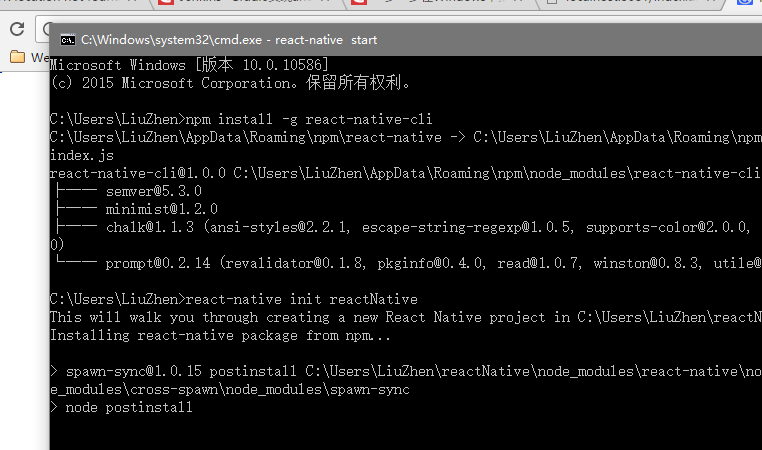
打开cmd输入 npm install -g react-native-cli 回车(安装react-native-cli)在输入 react-native init reactNative 回车(初始化项目) 然后输入react-native start回车
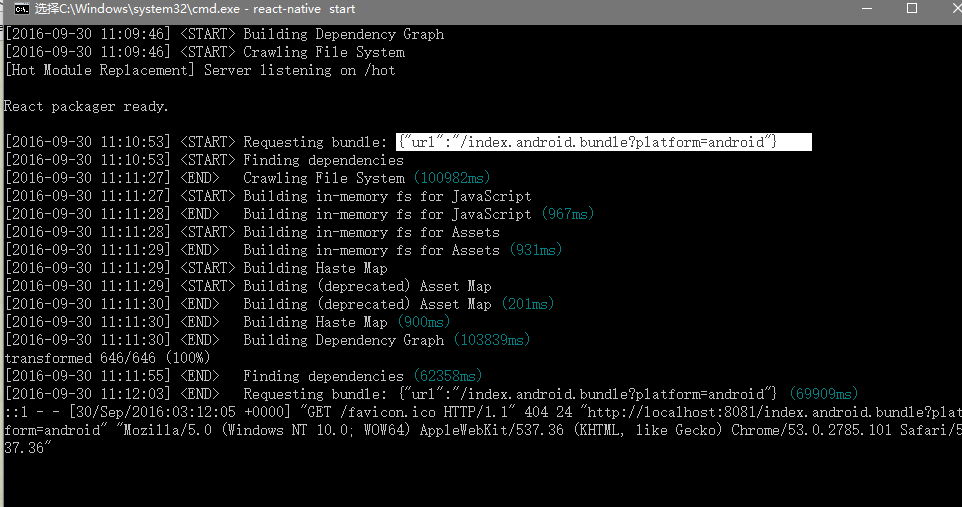
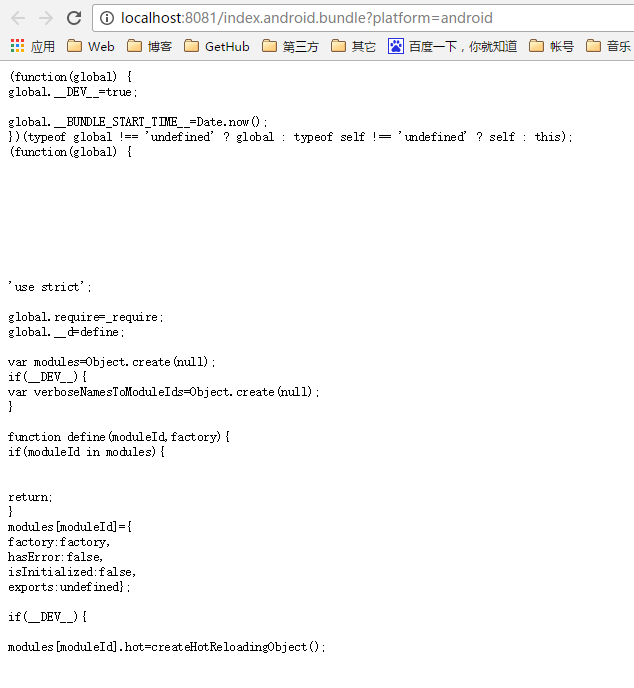
效果图如下


上图标记出地址访问后会发现结果页面如下图

5:cd进入你创建的目录中,输入react-native run-android回车

程序已经运行成功,里面是空界面(没改过的是一个欢迎的界面,截图手动删掉了内容)
React Native windows搭建记录的更多相关文章
- react native windows 搭建(完整版)
声明:用windows 搭建的react native只能开发安卓应用 1.准备安装java jdk,以及Android SDK 传送门: java JDK Android SDK(自行寻找) ...
- Ubuntu17.10 React Native 环境搭建
React Native 环境搭建 环境:ubuntu17.10 安装依赖 必须安装的依赖有:Node.React Native 命令行工具以及 JDK 和 Andriod Studio. 安装nod ...
- React Native开发 - 搭建React Native开发环境
移动开发以前一般都是原生的语言来开发,Android开发是用Java语言,IOS的开发是Object-C或者Swift.那么对于开发一个App,至少需要两套代码.两个团队.对于公司来说,成本还是有的. ...
- Mac系统下React Native环境搭建
这里记录一下在Mac系统下搭建React Native开发环境的过程: 1. 安装HomeBrew: /usr/bin/ruby -e "$(curl -fsSL https://raw.g ...
- react Native环境 搭建
react Native的优点:跨平台 低投入高回报 性能高 支持动态更新.一才两用(ios和Android) 开发成本第 代码复用率高.windows环境搭建react Native开发环境1.安装 ...
- React Native环境搭建以及几个基础控件的使用
之前写了几篇博客,但是没有从最基础的开始写,现在想了想感觉不太合适,所以现在把基础的一些东西给补上,也算是我从零开始学习RN的经验吧! 一.环境搭建 首先声明一下,本人现在用的编辑器是SublimeT ...
- 逻辑性最强的React Native环境搭建与调试
React Native(以下简称RN),已经“火”了好一段时间了,网上的资料相对也很丰富,只是一直迟迟没有发布1.0,不过出身豪门(Facebook)的RN和国内顶级互联网公司对于RN的实践与应用, ...
- React-Native(一):React Native环境搭建
第一步:安装jdk 从java官网下载jdk8 配置环境变量: JAVA_HOME:D:\Program Files\Java\jdk1.8.0_111 Path中追加:%JAVA_HOME%\bin ...
- React Native 手工搭建环境 之iOS篇
常识 React native 开发服务器 在开发时,我们的框架是这样的:  当正式发布进入到生产环境时,开发服务器上所有的js文件将会被编译成包的形式,直接嵌入到客户端内.这时,已经不再需要开发服 ...
随机推荐
- mysql 外键约束备注
梳理mysql外键约束的知识点. 1.mysql外键约束只对InnoDb引擎有效: 2.创建外键约束如下: DROP TABLE IF EXISTS t_demo_product; CREATE TA ...
- 微信硬件H5面板开发(二) ---- 实现一个灯的控制
在第一节中讲解了openApi的调用,这一篇讲一下如何实现一个灯的控制.就用微信提供的lamp例子来做,将代码扒下来(实在是没办法,没有示例),整合到自己的项目中.lamp源码:http://file ...
- Spark笔记:RDD基本操作(下)
上一篇里我提到可以把RDD当作一个数组,这样我们在学习spark的API时候很多问题就能很好理解了.上篇文章里的API也都是基于RDD是数组的数据模型而进行操作的. Spark是一个计算框架,是对ma ...
- CSS3 滤镜
了解摄影活着美图秀秀之类美图软件的同学对滤镜肯定不陌生,CSS3对各种滤镜效果有了支持,可以做出很多好玩儿效果,走马观花了解一下 语法 filter: function(param); 很很多CSS3 ...
- 最全的Windows Azure学习教程汇总
Windows Azure 是微软基于云计算的操作系统,能够为开发者提供一个平台,帮助开发可运行在云服务器.数据中心.Web 和 PC 上的应用程序. Azure 是一种灵活和支持互操作的平台,能够将 ...
- Docker学习总结
本文作为总结性文章,不会详细讲解Docker.但会把已学习的.了解的内容按照由易到难的顺序串起来,更多的是帮助Docker新手快速的了解Docker,知道目前处在哪个阶段,接下来该学些什么,避免碰太多 ...
- Laravel - 安装与配置
有多重途径可以安装Laravel,下面是通过composer安装laravel的方法.Composer 是 PHP 的一个依赖管理工具.它允许你申明项目所依赖的代码库,它会在你的项目中为你安装他们.c ...
- Hexo的coney主题的一些补充说明
title: Hexo的coney主题的一些补充说明 date: 2014-12-14 14:10:44 categories: Hexo tags: [hexo,技巧] --- Coney是一个非常 ...
- Elinq+Oracle
这份工作一直以来都用Oracle数据库,先前都是直接用的ADO.NET但是写包跟存储过程是一个很头疼的事情,满足不了快速开发的需求. 一直常识找比较好用的ORM,先前用的Entity Framewor ...
- Microsoft Build 2016 Day 1 记录
去年今日:Microsoft Build 2015 汇总 今年的 Bulid 时间是 3.30-4.1,第一天的主角主要是 Windows 10.人工智能.HoloLens.小娜等,详细介绍:3 分钟 ...
