scaletype
http://www.myexception.cn/image/726203.html
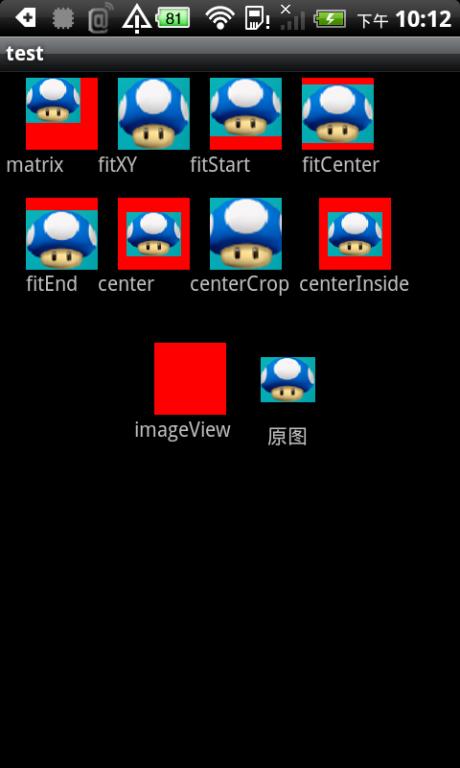
图片说明Andorid中ImageView的不同属性ScaleType的区别
ImageView是Android中的基础图片显示控件,该控件有个重要的属性是ScaleType,该属性用以表示显示图片的方式,共有8种取值ScaleType.CENTER, ScaleType.CENTER_CROP, ScaleType.CENTER_INSIDE, ScaleType.FIT_CENTER, ScaleType.FIT_END, ScaleType.FIT_START, ScaleType.FIT_XY, ScaleType.MATRIX。这8种取值中,最后一种MATRIX是根据一个3x3的矩阵对其中图片进行缩放。我们这里主要看前七种的用法,也算一个备忘。
这里的实验选取的ImageView宽高均为150dp。选取的图片有两张,一张大小为400x589的竖版,另一张为60x43的横版。结果如下:
CENTER:图片大小为原始大小,如果图片大小大于ImageView控件,则截取图片中间部分,若小于,则直接将图片居中显示。

CENTER_CROP:将图片等比例缩放,让图像的短边与ImageView的边长度相同,即不能留有空白,缩放后截取中间部分进行显示。

CENTER_INSIDE:将图片大小大于ImageView的图片进行等比例缩小,直到整幅图能够居中显示在ImageView中,小于ImageView的图片不变,直接居中显示。

FIT_CENTER:ImageView的默认状态,大图等比例缩小,使整幅图能够居中显示在ImageView中,小图等比例放大,同样要整体居中显示在ImageView中。

FIT_END:缩放方式同FIT_CENTER,只是将图片显示在右方或下方,而不是居中。

FIT_START:缩放方式同FIT_CENTER,只是将图片显示在左方或上方,而不是居中。

FIT_XY:将图片非等比例缩放到大小与ImageView相同。

http://blog.csdn.net/xilibi2003/article/details/6628668
使用ImageView时经常会用到scaleType属性,如:
<ImageView android:layout_width="50dp"
android:layout_height="50dp"
android:scaleType="matrix"
android:src="@drawable/sample_small" />
scaleType属性的各个值总是记不住之间的区别。今天找点时间总结了一下:
scaleType的属性值有:matrix fitXY fitStart fitCenter fitEnd center centerCrop centerInside
它们之间的区别如下:
centerCrop 按比例扩大/缩小图片的size居中显示,使得图片的高等于View的高,使得图片宽等于或大于View的宽
centerInside 将图片的内容完整居中显示,使得图片按比例缩小或原来的大小(图片比View小时)使得图片宽等于或小于View的宽 (图片会完整显示)

图1: 图片比ImageView大的截图

======================================================================
声明:
本博客文章可随意转载,但必须保留本段声明和每一篇文章的原始地址。
作者保留版权,未经作者同意,不得用于任何商业用途
原始地址: http://blog.csdn.net/xilibi2003/article/details/6628668
http://blog.csdn.net/larryl2003/article/details/6919513
ImageView的Scaletype决定了图片在View上显示时的样子,如进行何种比例的缩放,及显示图片的整体还是部分,等等。
设置的方式包括:
1. 在layout xml中定义android:scaleType="CENTER"
2. 或在代码中调用imageView.setScaleType(ImageView.ScaleType.CENTER);
接下来,将对ScaleType的值和对应的显示效果用最直观的方式——真图演示的方法,来进行说明。
首先,是测试使用的原始图片:
 (Dimensions: 128 * 128)
(Dimensions: 128 * 128)
 (Dimensions: 640 * 428)
(Dimensions: 640 * 428)
好,开始下面的测试:
1. SetScaleType(ImageView.ScaleType.CENTER);
按图片的原来size居中显示,当图片长/宽超过View的长/宽,则截取图片的居中部分显示


2. SetScaleType(ImageView.ScaleType.CENTER_CROP);
按比例扩大图片的size居中显示,使得图片长(宽)等于或大于View的长(宽)


3. setScaleType(ImageView.ScaleType.CENTER_INSIDE);
将图片的内容完整居中显示,通过按比例缩小或原来的size使得图片长/宽等于或小于View的长/宽


4. setScaleType(ImageView.ScaleType.FIT_CENTER);
把图片按比例扩大/缩小到View的宽度,居中显示


5. FIT_START, FIT_END在图片缩放效果上与FIT_CENTER一样,只是显示的位置不同,FIT_START是置于顶部,FIT_CENTER居中,FIT_END置于底部。
在此就不给出示例了。
6. FIT_XY
不按比例缩放图片,目标是把图片塞满整个View。


scaletype的更多相关文章
- ImageView的ScaleType属性
ImageView的ScaleType各种值代表的意义: CENTER:不进行任何缩放,将图片放在容器中间 CENTER_CROP:如果图片长宽都大于等于容器长宽,则图片不缩放,否则按固定长宽比缩放, ...
- ImageView的scaleType详解
ImageView的ScaleType详 1. 网上的误解 不得不说很失望,到网上搜索了几篇帖子,然后看到的都是相互复制粘贴,就算不是粘贴的,有几篇还是只是拿着自己的几个简单例子,然后做测试,这种以一 ...
- Android ImageView的scaleType属性与adjustViewBounds属性(转)
ImageView的scaleType的属性有好几种,分别是matrix(默认).center.centerCrop.centerInside.fitCenter.fitEnd.fitStart.fi ...
- 转载《android:scaleType属性》
在网上查了好多资料,大致都雷同,大家都是互相抄袭的,看着很费劲,不好理解,自己总结一下,留着需要看的话来查找. 代码中的例子如下: <ImageView android:id="@+i ...
- android图片的scaleType属性
scaleType 保持图片原有大小 scaleType="fitXY"填满盒子 scaleType="fitStart"保持纵横比缩放放在左上角 scaleT ...
- Android ImageView(scaleType属性)(转)
(转自:http://www.open-open.com/lib/view/open1378257991687.html) <ImageView android:id="@+id/im ...
- Android课程---Android ImageView的scaleType属性与adjustViewBounds属性(转)
ImageView的scaleType的属性有好几种,分别是matrix(默认).center.centerCrop.centerInside.fitCenter.fitEnd.fitStart.fi ...
- Android ImageView的scaleType属性与adjustViewBounds属性
ImageView的scaleType的属性有好几种,分别是matrix(默认).center.centerCrop.centerInside.fitCenter.fitEnd.fitStart.fi ...
- Android ImageView的scaleType属性与adjustViewBounds属性(转载)
ImageView的scaleType的属性有好几种,分别是matrix(默认).center.centerCrop.centerInside.fitCenter.fitEnd.fitStart.fi ...
- android:scaleType属性
Android:scaleType是控制图片如何resized/moved来匹对ImageView的size. ImageView.ScaleType / android:scaleType值的意义区 ...
随机推荐
- Android 网络通信框架Volley的简单使用
Volley是Android平台上的网络通信库,能使网络通信更快,更简单,更健壮. Volley提供的功能: JSON,图像等的异步下载: 网络请求的排序(scheduling) 网络请求的优先级处理 ...
- 开始慢慢学习这本书了。。Python编程实战:运用设计模式、并发和程序库创建高质量程序
没办法,不到设计模式,算法组合这些,在写大一点程序的时候,总是力不从心...:( 一开始可能要花很多时间来慢慢理解吧,,这毕竟和<大话设计模式>用的C#语言有点不太一样... 书上代码是3 ...
- codility上的问题 (23)Chi 2012
这个题也比较有意思.意思是给定一个数组A,长度为M,里面都是正整数,代表每块地形的高度.现在要测试一种加农炮,给定一个炮弹的高度H, 如果存在最小的I,满足0 < I < M,满足A[I ...
- BOT、BT、PPP形式介绍(1)
BOT.BT.PPP形式介绍 BOT1.什么是BOT BOT是英文Build-Operate-Transfer的缩写,即“建设-经营-转让”.实质上是基础设施投资.建设和经营的一种方式,以政府 ...
- Centos中安装Sublime编辑器
Centos中安装Sublime编辑器 1.从官网下载相应操作系统的下的安装包(http://www.sublimetext.com/2),这里下的是linux下的安装包 2.解压安装包,并将其放在/ ...
- JSON解析---初识
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式 全然独立于语言的文本格式 易于人阅读和编写 易于解析和生成 (网络传输速度快) JSON语法规则 数据在 ...
- Building bridges_hdu_4584(排序).java
Building bridges Time Limit: 3000/1000 MS (Java/Others) Memory Limit: 65535/32768 K (Java/Others) ...
- HDU ACM 1078 FatMouse and Cheese 记忆化+DFS
题意:FatMouse在一个N*N方格上找吃的,每一个点(x,y)有一些吃的,FatMouse从(0,0)的出发去找吃的.每次最多走k步,他走过的位置能够吃掉吃的.保证吃的数量在0-100.规定他仅仅 ...
- Laravel Eloquent ORM
Eloquent ORM 简介 基本用法 集体赋值 插入.更新.删除 软删除 时间戳 查询范围 关系 查询关系 预先加载 插入相关模型 触发父模型时间戳 与数据透视表工作 集合 访问器和调整器 日期调 ...
- python (3):wxPython打包app,报错
1,打包app报错 如图: 使用py2app,mac下打包成app.异常.程序直接退出. 没有详细的错误信息,client程序直接崩溃了. 2.原因 代码没有几行: #!/usr/bin/python ...
