纯CSS美化的checkbox 和 radio
html
- <!DOCTYPE HTML>
- <html>
- <head>
- <title>纯CSS3实现自定义美化复选框和单选框</title>
- <link rel="stylesheet" type="text/css" href="style2.css" />
- </head>
- <body>
- <div id="holder">
- <div>
- <div class="tag">Checkbox Small</div>
- <input type="checkbox" id="checkbox-1-1" class="regular-checkbox" /><label for="checkbox-1-1"></label>
- <input type="checkbox" id="checkbox-1-2" class="regular-checkbox" /><label for="checkbox-1-2"></label>
- <input type="checkbox" id="checkbox-1-3" class="regular-checkbox" /><label for="checkbox-1-3"></label>
- <input type="checkbox" id="checkbox-1-4" class="regular-checkbox" /><label for="checkbox-1-4"></label>
- </div>
- <div>
- <div class="tag">Checkbox Big</div>
- <input type="checkbox" id="checkbox-2-1" class="regular-checkbox big-checkbox" /><label for="checkbox-2-1"></label>
- <input type="checkbox" id="checkbox-2-2" class="regular-checkbox big-checkbox" /><label for="checkbox-2-2"></label>
- <input type="checkbox" id="checkbox-2-3" class="regular-checkbox big-checkbox" /><label for="checkbox-2-3"></label>
- <input type="checkbox" id="checkbox-2-4" class="regular-checkbox big-checkbox" /><label for="checkbox-2-4"></label>
- </div>
- <div style="text-align:center;clear:both;margin:10px 0">
- <script src="/gg_bd_ad_720x90.js" type="text/javascript"></script>
- <script src="/follow.js" type="text/javascript"></script>
- </div>
- <div>
- <div class="tag">Radio Small</div>
- <div class="button-holder">
- <input type="radio" id="radio-1-1" name="radio-1-set" class="regular-radio" checked /><label for="radio-1-1"></label><br />
- <input type="radio" id="radio-1-2" name="radio-1-set" class="regular-radio" /><label for="radio-1-2"></label><br />
- <input type="radio" id="radio-1-3" name="radio-1-set" class="regular-radio" /><label for="radio-1-3"></label><br />
- <input type="radio" id="radio-1-4" name="radio-1-set" class="regular-radio" /><label for="radio-1-4"></label><br />
- </div>
- </div>
- <div>
- <div class="tag">Radio Big</div>
- <div class="button-holder">
- <input type="radio" id="radio-2-1" name="radio-2-set" class="regular-radio big-radio" /><label for="radio-2-1"></label><br />
- <input type="radio" id="radio-2-2" name="radio-2-set" class="regular-radio big-radio" /><label for="radio-2-2"></label><br />
- <input type="radio" id="radio-2-3" name="radio-2-set" class="regular-radio big-radio" checked /><label for="radio-2-3"></label><br />
- <input type="radio" id="radio-2-4" name="radio-2-set" class="regular-radio big-radio" /><label for="radio-2-4"></label><br />
- <input type="radio" id="radio-2-5" name="radio-2-set" class="regular-radio big-radio" /><label for="radio-2-5"></label><br />
- </div>
- </div>
- </div>
- </body>
- </html>
css
- body {
- background: #fff;
- padding:; margin:;
- }
- #holder {
- width: 100%;
- }
- #holder > div {
- clear: both;
- padding: 2%;
- margin-bottom: 20px;
- border-bottom: 1px solid #eee;
- float: left;
- width: 96%;
- }
- label {
- display: inline;
- }
- .regular-checkbox {
- display: none;
- }
- .regular-checkbox + label {
- background-color: #fafafa;
- border: 1px solid #cacece;
- box-shadow: 0 1px 2px rgba(0,0,0,0.05), inset 0px -15px 10px -12px rgba(0,0,0,0.05);
- padding: 9px;
- border-radius: 3px;
- display: inline-block;
- position: relative;
- }
- .regular-checkbox + label:active, .regular-checkbox:checked + label:active {
- box-shadow: 0 1px 2px rgba(0,0,0,0.05), inset 0px 1px 3px rgba(0,0,0,0.1);
- }
- .regular-checkbox:checked + label {
- background-color: #e9ecee;
- border: 1px solid #adb8c0;
- box-shadow: 0 1px 2px rgba(0,0,0,0.05), inset 0px -15px 10px -12px rgba(0,0,0,0.05), inset 15px 10px -12px rgba(255,255,255,0.1);
- color: #99a1a7;
- }
- .regular-checkbox:checked + label:after {
- content: '\2714';
- font-size: 14px;
- position: absolute;
- top: 0px;
- left: 3px;
- color: #99a1a7;
- }
- .big-checkbox + label {
- padding: 18px;
- }
- .big-checkbox:checked + label:after {
- font-size: 28px;
- left: 6px;
- }
- .tag {
- font-family: Arial, sans-serif;
- width: 200px;
- position: relative;
- top: 5px;
- font-weight: bold;
- text-transform: uppercase;
- display: block;
- float: left;
- }
- .radio-1 {
- width: 193px;
- }
- .button-holder {
- float: left;
- }
- /* RADIO */
- .regular-radio {
- display: none;
- }
- .regular-radio + label {
- -webkit-appearance: none;
- background-color: #fafafa;
- border: 1px solid #cacece;
- box-shadow: 0 1px 2px rgba(0,0,0,0.05), inset 0px -15px 10px -12px rgba(0,0,0,0.05);
- padding: 9px;
- border-radius: 50px;
- display: inline-block;
- position: relative;
- }
- .regular-radio:checked + label:after {
- content: ' ';
- width: 12px;
- height: 12px;
- border-radius: 50px;
- position: absolute;
- top: 3px;
- background: #99a1a7;
- box-shadow: inset 0px 0px 10px rgba(0,0,0,0.3);
- text-shadow: 0px;
- left: 3px;
- font-size: 32px;
- }
- .regular-radio:checked + label {
- background-color: #e9ecee;
- color: #99a1a7;
- border: 1px solid #adb8c0;
- box-shadow: 0 1px 2px rgba(0,0,0,0.05), inset 0px -15px 10px -12px rgba(0,0,0,0.05), inset 15px 10px -12px rgba(255,255,255,0.1), inset 0px 0px 10px rgba(0,0,0,0.1);
- }
- .regular-radio + label:active, .regular-radio:checked + label:active {
- box-shadow: 0 1px 2px rgba(0,0,0,0.05), inset 0px 1px 3px rgba(0,0,0,0.1);
- }
- .big-radio + label {
- padding: 16px;
- }
- .big-radio:checked + label:after {
- width: 24px;
- height: 24px;
- left: 4px;
- top: 4px;
- }
- /* ------- IGNORE */
- #header {
- width: 100%;
- margin: 0px auto;
- }
- #header #center {
- text-align: center;
- }
- #header h1 span {
- color: #000;
- display: block;
- font-size: 50px;
- }
- #header p {
- font-family: 'Georgia', serif;
- }
- #header h1 {
- color: #892dbf;
- font: bold 40px 'Bree Serif', serif;
- }
- #travel {
- padding: 10px;
- background: rgba(0,0,0,0.6);
- border-bottom: 2px solid rgba(0,0,0,0.2);
- font-variant: normal;
- text-decoration: none;
- margin-bottom: 20px;
- }
- #travel a {
- font-family: 'Georgia', serif;
- text-decoration: none;
- border-bottom: 1px solid #f9f9f9;
- color: #f9f9f9;
- }
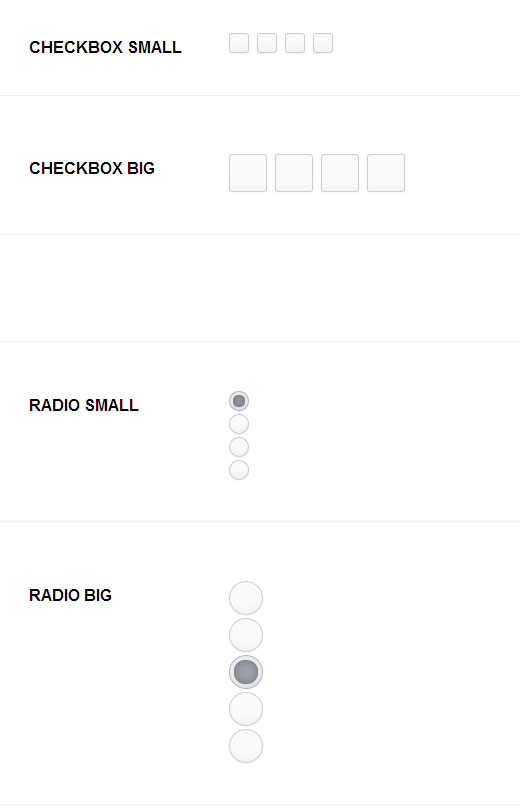
效果

纯CSS美化的checkbox 和 radio的更多相关文章
- 用纯CSS美化radio和checkbox
Radio和checkbox需要美化吗?答案是必须的,因为设计风格一直都会变化,原生的样式百年不变肯定满足不了需求. 先看看纯CSS美化过后的radio和checkbox效果:查看. 项目地址:mag ...
- 利用纯CSS美化checkbox和radio和滑动按钮的实现
W3C提供的CheckBox和radio的原始样式非常的丑,而且在不同的额浏览器表现还不一样,使用常规的方法添加样式没法进行修改样式 一, 单选按钮 <html> <head> ...
- 纯CSS+HTML实现checkbox的思路与实例
checkbox应该是一个比较常用的html功能了,不过浏览器自带的checkbox往往样式不怎么好看,而且不同浏览器效果也不一样.出于美化和统一视觉效果的需求,checkbox的自定义就被提出来了. ...
- CSS效果篇--纯CSS+HTML实现checkbox的思路与实例
checkbox应该是一个比较常用的html功能了,不过浏览器自带的checkbox往往样式不怎么好看,而且不同浏览器效果也不一样.出于美化和统一视觉效果的需求,checkbox的自定义就被提出来了. ...
- 自定义常用input表单元素一:纯css 实现自定义checkbox复选框
最下面那个是之前写的 今天在做项目的时候发现,之前写的貌似还是有点多,起码增加的span标签可以去掉,这样保持和原生相同的结构最好的,仅仅是样式上的变化.今天把项目中的这个给更新上来.下面就直接还是 ...
- 纯css美化下拉框、复选框以及单选框样式并用jquery获取到其被选中的val
具体样式如图所示: 注:获取val值时记得要先引入jquery库奥. 1.下拉框 css部分 #cargo_type_id{ font-size: 13px; border: solid 1px #b ...
- 原创:纯CSS美化单复选框(checkbox、radio)
最重要的一点,隐藏选择框本身.不多说了,上代码: <!doctype html> <html> <head> <meta charset="utf- ...
- 纯css美化复选框,单选框,滑动条(range)
<div class="box"> <!-- 借鉴地址:http://www.cnblogs.com/xiaoxianweb/p/5465607.html --& ...
- 纯css美化单选、复选框
<!doctype html> <html> <head> <meta charset="utf-8"> <title> ...
随机推荐
- tar解压错误
# tar -zxvf aaa.tar.gz tar: This does not look like a tar archive tar: Skipping to next header ...
- android 控件的移动
android 控件的移动 1. Java代码 imagebutton.setOnTouchListener(newOnTouchListener(){ int[]postion=newint[]{0 ...
- SQL学习笔记——SQL初入门,Ubuntu下MySQL的安装
刚开始接触sql,于是准备在Ubuntu下学习sql,就跟着itercast的sql教程开始入门了. 下面只是我个人的记录,高手请绕道: 一. 在安装之前,我们可以用下面这个命令通过开放端 ...
- java设计模式--行为型模式--中介者模式
怎么理解中介者模式,我姑且用房产中介来理解吧.呵呵 中介者模式: 中介者模式 概述 用一个中介对象来封装一系列的对象交互.中介者使各对象不需要显式地相互引用,从而使其耦合松散,而且可以独立地改变它们之 ...
- Unity 调用android插件
1. Unity的Bundle Identifier必须和你的android报名一致 Activity和View的区别: Activity应该是一个展示页面,View是页面上一些按钮视图等等. 如何调 ...
- IOS 使用dispatch_once 创建单例
+ (instantClass *)sharedClient { static instantClass *_sharedClient = nil; static dispatch_once_t on ...
- 使用JUnit单元测试入门
一.JUnit是什么? JUnit是一个开发源代码的java测试框架,用于编写和运行可重复的测试.它是用于单元测试框架体系xUnit的一个实例(用于java语言).JUnit最初是由Erich Gam ...
- 淘宝弹性布局方案lib-flexible研究
1. lib-flexible不能与响应式布局兼容 先说说响应式布局的一些基本认识: 响应式布局的表现是:网页通过css媒介查询判断可视区域的宽度,在不同的范围应用不同的样式,以便在不同尺寸的设备上呈 ...
- MySQL中explain的type类型
| ALL | 全表扫描 | index | 索引全扫描 | range | 索引范围扫描,常用语<,<= ...
- ionic安装
npm set registry http://registry.cnpmjs.org/ 设置淘宝镜像
