关于JavaScript的namespace命名空间
写C或者JAVA习惯的人写JavaScript时可能会发现JavaScript并没有命名空间这一概念,当然如果没有接触过命名空间的程序猿(比如写js,PHP,Python)也可能对命名空间不关注或者不重视。这样的情况普遍存在,见过不少人写JavaScript时直接就全局变量的写,如:
function a(){}function b(){}
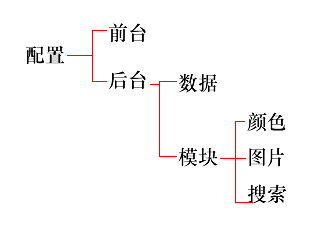
// 配置
var config = {}; // 前台
config.front = {}; // 后台
config.admin = {}; // 后台数据
config.admin.data = {}; // 后台模块
config.admin.module = {}; // 后台颜色模块
config.admin.module.color = {}; // 后台图片模块
config.admin.module.images = {}; // 后台搜索模块
config.admin.module.search = {}; // 给后台颜色模块加背景颜色改变功能
config.admin.module.color.changeBgColor = function(color) {
document.body.style.background = color;
}; // 可以这么调用
config.admin.module.color.changeBgColor('#F30');
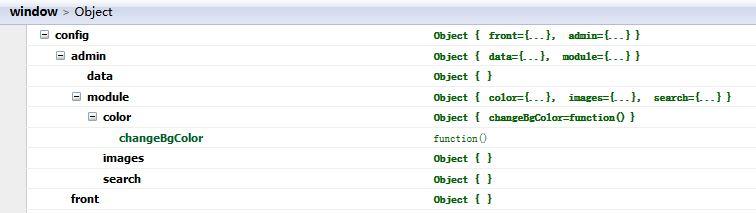
我们看看这段object在内存中的结构

但是,以上声明命名空间的方式看起来不直观,我们来一个比较直观的结构化命名方式:
// 配置
var config = {
// 前台
front : {}, // 后台
admin : {
// 数据层
data : {}, // 模块层
module : {
// 颜色模块
color : {
// 背景颜色改变功能
changeBgColor : function(color){
document.body.style.background = color;
},
// 前景颜色改变功能
changeFnColor : function(color){
document.body.style.color = color;
}
}, // 图片模块
images : { }, // 搜索模块
search : { }
}
} }; // 可以这么调用
config.admin.module.color.changeBgColor('#F30');
以上的声明方式就把结构化很好的呈现出来了,利用命名空间非常方便的管理维护拓展程序,当多人开发或者JavaScript代码写的数量巨大时不用担心命名冲突的问题。我们也可以写一个命名空间的功能,省去以上复杂的声明方式。比如以上例子实际上我只是暂时用到config.admin.module.color.changeBgColor这个功能,那么我就需要先定义config,接着admin,然后module,最后是color.changeBgColor,比较繁琐,于是我们可以写一个命名空间注册的功能,直接注册就能用:
// 命名空间注册函数
var namespace = {
reg : function(s){
var arr = s.split('.');
var namespace = window; for(var i=0,k=arr.length;i<k;i++){
if(typeof namespace[arr[i]] == 'undefined'){
namespace[arr[i]] = {};
} namespace = namespace[arr[i]];
}
},
del : function(s){
var arr = s.split('.');
var namespace = window; for(var i=0,k=arr.length;i<k;i++){
if(typeof namespace[arr[i]] == 'undefined'){
return;
}else if( k == i+1 ){
delete namespace[arr[i]];
return;
}else{
namespace = namespace[arr[i]];
}
}
}
};
可以这样注册命名空间:
// 先注册命名空间
namespace.reg('config.admin.module.color'); // 添加功能
config.admin.module.color.changeBgColor = function(color){
document.body.style.background = color;
}; // 调用功能
config.admin.module.color.changeBgColor('#F30'); // 删除命名空间
namespace.del('config.admin.module.color');
命名空间没有唯一规则,只有根据每个项目以及项目负责人对程序的分析然后给出一定命名规则,比如有些项目根据功能命名空间,有些项目根据负责人名命名空间等等。但无论采用哪种方式,合理的命名空间在你应对大项目时多人合作时不会因为命名冲突而重构。因此你的站点中的js文件将有一篇是第一位引入的namespace.js,它定义了这个项目所有的命名空间与管理。
关于JavaScript的namespace命名空间的更多相关文章
- 如何实现javascript js 类命名空间的写法
转载 猫猫小屋http://www.maomao365.com/?p=823 在C#中有namespace概念,java中有package的概念,有了这些概念之后,在系统的运行时,每一个方法就会拥有唯 ...
- 关于Javascript模块化和命名空间管理的问题说明
最近闲下来的时候,稍微想了想这个问题.关于Javascript模块化和命名空间管理 [关于模块化以及为什么要模块化] 先说说我们为什么要模块化吧.其实这还是和编码思想和代码管理的便利度相关(没有提及名 ...
- 4.C++中的函数重载,C++调用C代码,new/delete关键字,namespace(命名空间)
本章主要内容: 1)函数重载 2)C++调用C代码 3)new/delete关键字实现动态内存分配 4)namespace命名空间 大家都知道,在生活中,动词和不同的名词搭配一起,意义都会大有不同,比 ...
- javascript 继承、命名空间实现分享
命名空间是用来组织和重用代码的编译单元,在大型项目开发中javascript使用的越来越多时,我们就应该将项目里的js类库管理起来,如何将自己进行归类管理,防止命名冲突,但是Javascript默认不 ...
- JavaScript中创建命名空间
引用:http://ourjs.com/detail/538d8d024929582e6200000c 在JavaScript中全局变量经常会引起命名冲突,甚至有时侯重写变量也不是按照你想像中的顺 ...
- 在JavaScript中创建命名空间的几种写法
在JavaScript中全局变量经常会引起命名冲突,甚至有时侯重写变量也不是按照你想像中的顺序来的,可以看看下面的例子: var sayHello = function() { return 'Hel ...
- JavaScript权威设计--命名空间,函数,闭包(简要学习笔记十二)
1.作为命名空间的函数 有时候我们需要声明很多变量.这样的变量会污染全局变量并且可能与别人声明的变量产生冲突. 这时.解决办法是将代码放入一个函数中,然后调用这个函数.这样全局变量就变成了 局部变量. ...
- 【JavaScript】创建命名空间,Class,LOG
JxUnderscore(function (J, _, root) { var isWindow, deepObject, Namespace, Class, LOG; /** * 一个对象是否为w ...
- XML Namespace 命名空间
根据 Namespaces in XML W3C 推荐标准的定义,XML 命名空间 是由国际化资源标识符 (IRI) 标识的 XML 元素和属性集合:该集合通常称作 XML“词汇”. 定义 XML 命 ...
随机推荐
- android导航设计
http://www.geekpark.net/read/view/199244 Android 应用中十大导航设计错误 http://mobile.51cto.com/design-432944.h ...
- C# 语法技巧_三目运算_switch_case
一.三目运算符 三目运算符的一种简便写法: bool b = str == "abc" ? false : true; 当是自身时,实际上别吝啬那一个括号,有一个括号,实际上更容易 ...
- 转:DataTable的一些特殊用法:Select
当你从数据库里取出一些数据,然后要对数据进行整合,你很容易就会想到: 1DataTable dt = new DataTable();//假设dt是由"SELECT C1,C2,C3 FRO ...
- LeeCode-Majority Element
Given an array of size n, find the majority element. The majority element is the element that appear ...
- 2.x ESL第二章习题 2.8
题目 代码 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 3 ...
- 【UVA 11997 K Smallest Sums】优先级队列
来自<训练指南>优先级队列的例题. 题目链接:http://acm.hust.edu.cn/vjudge/problem/viewProblem.action?id=18702 题意:给定 ...
- HDOJ-1017 A Mathematical Curiosity(淼)
http://acm.hdu.edu.cn/showproblem.php?pid=1017 # include <stdio.h> int find(int n, int m) { in ...
- python手记(44)
#!/usr/bin/env python # -*- coding: utf-8 -*- #http://blog.csdn.net/myhaspl #code:myhaspl@qq.com imp ...
- java提高篇(二二)-----LinkedList
摘自http://blog.csdn.net/chenssy/article/details/18099417 java提高篇(二二)-----LinkedList 一.概述 LinkedList与 ...
- popToViewController用法
[self.navigationController popToViewController:[self.navigationController.viewControllers objectAtIn ...
