echarts的使用总结;
题外话:好久没来博客园了,这几个月自己的工作经历可以算是相当丰富,其实一直不知道自己做web前端能做到什么时候,但是想说既然现在还在做着这个职位,就好好的学习。之前很少写js代码,来了新公司大多数都是接触的js脚本语言,所以可以说每天都会学到很多新知识。公司的插件用的比较多,其中一个就是echart;
echarts的官网主页:https://ecomfe.github.io/echarts/index-en.html;
echarts的中文主页:http://echarts.baidu.com/;
要使用echarts,首先需要在html加载echarts的js;
eg:
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="height:400px"></div>
<!-- ECharts单文件引入 -->
<script src="http://echarts.baidu.com/build/dist/echarts.js"></script>
</body>
然后就是配置echart的参数,个人喜欢写在一个函数里面,然后再调用这个函数;例如:(针对的是bar图形)
var initEChart=function(){
// 基于准备好的dom,初始化echarts图表
require(
[
'echarts',
'echarts/chart/bar' // 使用柱状图就加载bar模块,按需加载
],
function (ec) {
// 基于准备好的dom,初始化echarts图表
var myChart = ec.init(document.getElementById('main'));
myChart.showLoading({
text: '读取数据中...' //loading,是在读取数据的时候显示
});
//当无数据的时候显示;
if (data <= 0) {
myChart.showLoading({
text: '无数据' //loading话术
});
return;
}
myChart.hideLoading();//隐藏loading
//数据选项
var option = {
title : {
text: '学生成绩'
},
tooltip : {
trigger: 'axis'
},
legend: {
data:['语文成绩','数学成绩']//是指元素的属性
},
calculable : true,
xAxis : [
{
type : 'category',
data : ['同学1','同学2'];//x轴显示的数据
}
],
yAxis : [
{
type : 'value'//y轴显示的数据
}
],
series : [
{
name:'历史平均分',
type:'bar',
data: ['2','2'],
markPoint : {
data : [
{type : 'max', name: '最大值'},
]
},
barGap :0//这个是控制同一个元素的两个属性直接的距离
//markLine : {
// data : [
// {type : 'average', name: '平均值'}
// ]
//}(这个是平均值基线,根据个人需求)
},
{
name:'当前平均分',
type:'bar',
data: ['3','5'],
markPoint : {
data : [
{name : '年最高',type:"max"},
]
}
}
]
};
// 为echarts对象加载数据
myChart.setOption(option);
}
);
};
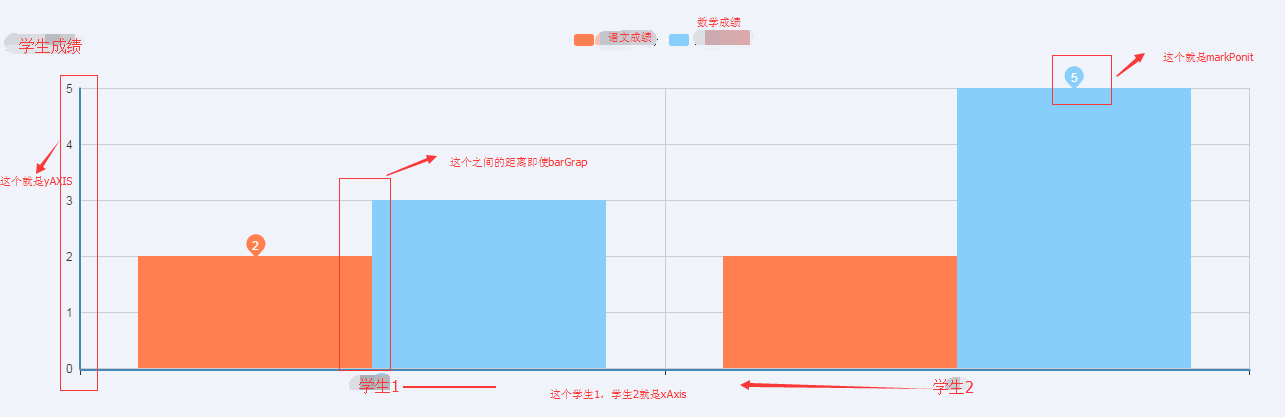
最后效果图如下,当然图表显示的文字是我马赛克了后写上去的,因为项目里面的文字和上文说的文字不一样,将就着看了吧;
这就是echarts,我觉得还蛮好用的。我说的例子主要是柱形的,echats还有很多其他形状,用的比较多的就柱形和环形;环形其实也是类似的,在加载时,就
'echarts/chart/pie', // 加载环形模块 好啦,大致就这么多了。如有问题,欢迎指正,谢谢:);
echarts的使用总结;的更多相关文章
- 一起来玩echarts系列(一)------箱线图的分析与绘制
一.箱线图 Box-plot 箱线图一般被用作显示数据分散情况.具体是计算一组数据的中位数.25%分位数.75%分位数.上边界.下边界,来将数据从大到小排列,直观展示数据整体的分布情况. 大部分正常数 ...
- Webstorm+Webpack+echarts构建个性化定制的数据可视化图表&&两个echarts详细教程(柱状图,南丁格尔图)
Webstorm+Webpack+echarts ECharts 特性介绍 ECharts,一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(I ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(67)-MVC与ECharts
系列目录 ECharts 特性介绍 ECharts,一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Fire ...
- echarts+php+mysql 绘图实例
最近在学习php+mysql,因为之前画图表都是直接在echart的实例demo中修改数据,便想着两相结合练习一下,通过ajax调用后台数据画图表. 我使用的是echart3,相比较第二版,echar ...
- 数据图表插件Echarts(一)
一.引言 最近做一个智慧城市项目,项目中需要图表和报表进行数据分析,从网上找了很多,最后找到了百度开放的echarts,一个很强大的插件. 二.介绍 ECharts,缩写来自Enterprise Ch ...
- ECharts数据图表系统? 5分钟上手!
目录: 前言 简介 方法一:模块化单文件引入(推荐) 方法二:标签式单文件引入 [前言] 最近在捣鼓各种插件各种框架,发现这个ECharts还是比较不错的,文档也挺全的,还是中文的,给大家推荐一下. ...
- knockout+echarts实现图表展示
一.需要学习的知识 knockout, require, director, echarts, jquery.简单的入一下门,网上的资料很多,最直接就是进官网校习. 二.效果展示 三.require的 ...
- ECharts 初识(基于MVC+jQuery+Angularjs实现的Demo)
一.背景: 我们这行做web开发的,很多时候都需要做数据统计报表,现在我所使用的是来自百度团队的ECharts.官方网址:http://echarts.baidu.com/ 我们知 ...
- Ionic2系列——在Ionic2中使用ECharts
在群里看到有人问怎么在Ionic2中集成ECharts来显示图表.当时答应说写个blog,简单写下步骤. 在TypeScript中如果要使用第三方库,必须要有d.ts,也就是定义文件,没有这个文件的话 ...
- ECharts的简单使用过程
网页中经常要使用图表,以前使用的是highcharts插件,现在发现echarts使用起来和highcharts差不多,但是个人感觉echarts更酷炫,以下是echarts的使用过程,其实highc ...
随机推荐
- Google Map 根据坐标 获取地址信息
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.X ...
- 如何调教Android Studio-Windows安装AS后的必备工作
未完待续... 工欲善其事必先利其器,你已经抛弃被大众诟病的Eclipse投入Google亲儿子Android Studio的怀抱,可是不了解As的脾气,怎么让它服服帖帖的为提高开发效率做贡献呢. 关 ...
- js、jquery、css使用过程中学到的一些方法技巧
快速查看 1 动态创建script/link/style标签 2 在不适合使用iframe的情况下,让页面像iframe那样能分块滚动 3 鼠标在元素上时显示tip风格的提示信息 1.动态创建scr ...
- Win手机安卓程序初体验
老大说快看博客园,Windows手机可以装安卓程序了. 啊,真的么?可以在我的撸妹1520上愉快的玩COC了么?我还可以愉快的看小说,不对,是听小说,哈哈,安卓君的三千万程序兵,等着老夫来一一临幸你们 ...
- zoj 1149 Dividing
1到6的卡分别各有有限制的张数,问能不能恰好分,总张数不能超过20000. 很明显是多重背包问题,上去果写了个三重循环,然后就T了,重新打开背包九讲,找到了多重背包的二进制拆分优化,把其中一维n的复杂 ...
- AfxSocketInit()
作用:初始化Windows套接字 原型:BOOL AfxSocketInit(WSADATA* lpwsaData = NULL ); 参数:lpwsaData 指向WSADATA结构的指针. ...
- Android_CodeWiki_04
1.展开.收起状态栏 public static final void collapseStatusBar(Context ctx) { Object sbservice = ctx.get ...
- 百用随身系统 Veket Linux
Veket Linux 是一个随身的可装在U盘的Linux操作系统. 特点:1,随身系统,装在U盘可走遍天下,它几乎支持“所有”的电脑,就我所接触得到的电脑它都支持并成功驱动,就这十多年的安装的电脑都 ...
- 又是玻璃效果?调用一句代码就OK了
原文 http://www.cnblogs.com/lan-mei/archive/2012/05/11/2495740.html 最近自学WPF,网上一查资料,全是依赖属性,路由事件,动画效果等等. ...
- Go语言Eclipse开发环境配置-Windows
1.首先安装eclipse,选择一个适合的版本就好,解压即可 http://www.eclipse.org/downloads/ 2.下载go语言安装包 官网地址 :http://www.golang ...
