css基础之 语法
CSS 实例
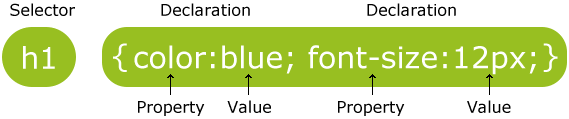
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明:

选择器通常是您需要改变样式的 HTML 元素。
每条声明由一个属性和一个值组成。
属性(property)是您希望设置的样式属性(style attribute)。每个属性有一个值。属性和值被冒号分开。
CSS 实例
CSS声明总是以分号(;)结束,声明组以大括号({})括起来:
为了让CSS可读性更强,你可以每行只描述一个属性:
例如:
p
{
color:red;
text-align:center;
}
CSS 注释
注释是用来解释你的代码,并且可以随意编辑它,浏览器会忽略它。
CSS注释以 "/*" 开始, 以 "*/" 结束, 实例如下:
p
{
text-align:center;
/*这是另一个注释*/
color:black;
font-family:arial;
}
css基础之 语法的更多相关文章
- HTML&CSS基础-xHtml语法规范
HTML&CSS基础-xHtml语法规范 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.html源码 <!DOCTYPE html> <html> ...
- 【css学习整理】css基础(样式,语法,选择器)
CSS是什么? cascading 层叠样式表 sheet 样式文件 style 外观个性化 CSS语法? 声明方法: 选择器(属性: 值; 属性: 值) 选择器: 通过名称制定对哪些标签进行样式设置 ...
- Css基础-介绍及语法
css 文件后缀.css 基础语法: selector { property:value } 例如: h1 {color:red;font-size:14px;} color:字体颜色 font-s ...
- css基础-语法篇
CSS基础 1.css简介 cascading style sheets 汉译层叠样式表,WEB标准中的表现标准语言,表现标准语言在网页中主要对网页信息的显示进行控制,简单说就是如何修饰网页信息 ...
- CSS基础语法与选择器
CSS基础 语法 : <head> <style type="text/css"> 选择器(即修饰对象){ 修饰属性:属性值; 修饰属性:属性值; } &l ...
- HTML&CSS基础-CSS的语法
HTML&CSS基础-CSS的语法 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.dome.html源代码 <!DOCTYPE html> <html ...
- CSS基础知识及其基本语法
一.什么是CSS CSS 是层叠样式表( Cascading Style Sheets ) 的简称. 有时我们也会称之为CSS 样式表或级联样式表. CSS 也是一种标记语言 CSS 主要用于设置HT ...
- CSS基础语法(一)
目录 CSS基础语法(一) 一.CSS简介 1.CSS语法规范 2.CSS代码风格 二.CSS基础选择器 1.标签选择器 2.类选择器 3.id选择器 4.通配符选择器 5.总结 三.CSS字体属性 ...
- CSS基础篇之了解CSS和它的基本属性
CSS是什么? CSS英文全名是Cascading Style Sheets翻译过来就是层叠样式表,它主是把网页表现与内容分离的一种样式设计语言.这种语言能优化我们编程,把东西简化和优化写法,而且不同 ...
随机推荐
- Android 使用开源xUtils来实现多线程下载(非原创)
1.程序员自己也是可以实现多线程下载的,只是代码量比较大,而且,其中有许多细节需要考虑到,在GitHub上有人写好的代码,我们可以拿过来使用下,节省了我们开发程序的时间 2.导包:xUtils-2.6 ...
- ORACLE/MYSQL/DB2等不同数据库取前几条记录
选取数据库中记录的操作是最基础最频繁的,但往往实际应用中不会这么简单,会在选取记录的时候加上一些条件,比如取前几条记录,下面就总结了如何在ORACLE/MYSQL/DB2等一些热门数据库中执行取前几条 ...
- TextField详细用法
http://www.cnblogs.com/VincentXue/archive/2012/08/28/2660001.html
- PHP设置http头信息
<?PHP function https($num) { $http = array ( 100 => "HTTP/1.1 100 Continue", 101 =&g ...
- python运维开发(二十五)---cmdb开发
内容目录: 浅谈ITIL CMDB介绍 Django自定义用户认证 Restful 规范 资产管理功能开发 浅谈ITIL TIL即IT基础架构库(Information Technology Infr ...
- C++----练习--while求和
1.完成1+2+3+...+99+100 #include<iostream> int main() { std::cout<<"本程序完成1 + 2 + 3 ... ...
- EXW_FOB_CIF_CFR 外贸报价方式&条款之间的区别与联系
一.工厂交货价(EXW=Ex Works): 交货地点:出口国工厂或仓库: 运 输:买方负责: 保 险:买方负责: 出口手续:买方负责: 进口手续:买方负责: 风险转移:交货地: 所有权转 ...
- Material风格的Quick组件,妈妈再也不用担心我的界面不好看了
https://github.com/papyros/qml-material http://www.zhihu.com/question/38523930
- CreateThread简单那多线程编程
CreateThread简单那多线程编程 作者:vpoet mail:vpoet_sir@163.com 在进行多任务处理的时候我们往往会用到多线程技术,多线程理论上是多个线程同事处理不同的工作,但是 ...
- java_IO流之 NIO
NIO 定义 即新IO,在JDK1.4的java.nio.*包中引入,其目的在于提高速度. 在Java1.4之前的I/O系统中,提供的都是面向流的I/O系统,系统一次一个字节地处理数据,一个输入流产生 ...
