gulp前端自动化构建工具新手入门篇
很久没有更新博文了。
经过了一次年前吐血的赶项目,终于在年后回血了。趁着有空,新学到了一个前端自动化构建工具-gulp。
现在我们通过这3个问题来学习一下;
$ npm install --global gulp
$ npm install --save-dev gulp
$ touch gulpfile.js
var gulp = require('gulp');
这行命令告知node,先局部(node_modules)查找gulp包,找不到再去全局查找。找到之后就会赋值给gulp变量,然后我们就可以使用它了。
--如何配置gulp任务:
gulp.task('task-name',funcion(){
//Stuff here
});
这是gulp设置task的大概模版,'task-name'是你给任务起的名字,稍后在命令行执行gulp task-name,将任务执行。
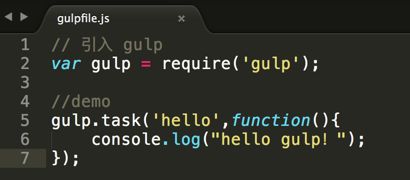
写个hello world,是这样的

然后在命令行执行
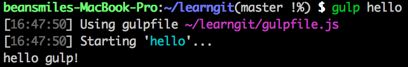
$ gulp hello
运行结果:

好的,已经成功运行出来了!大概任务就是这样子,现在我们来写一个正式的gulp任务。
例如,编译sass,任务代码为:

如图:.src 是文件的源路径;.pipe是任务运行的管道;.dest是任务结束之后的输出路径。
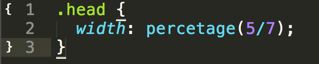
同时sass文件内容为,下面那个分数没有被计算出来:

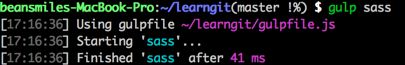
好的,代码写完了,在命令行执行命令 $ gulp sass,如图:

编译后,你在css输出的路径那里会看到生成了一个同名的.css文件,内容就是sass编译完的结果为:

gulp还有很多其它插件,例如:压缩,合并,加vendor前缀(css3对各个浏览器兼容的前缀)等等功能,都跟以上做法类似。
No.1、run-sequence
Links: https://www.npmjs.com/package/run-sequence
作用:让gulp任务,可以相互独立,解除任务间的依赖,增强task复用
No.2、browser-sync
Links: http://www.browsersync.io/
作用:静态文件服务器,同时也支持浏览器自动刷新
No.3、del
Links:https://www.npmjs.com/package/del
作用:删除文件/文件夹
No.4、gulp-coffee
Links: https://github.com/wearefractal/gulp-coffee
作用:编译coffee代码为Js代码,使用coffeescript必备
No.5、coffee-script
Links: https://www.npmjs.com/package/coffee-script
作用:gulpfile默认采用js后缀,如果要使用gulpfile.coffee来编写,那么需要此模块
No.6、gulp-nodemon
Links: https://www.npmjs.com/package/gulp-nodemon
作用:自动启动/重启你的node程序,开发node服务端程序必备
No.7、yargs
Links: https://www.npmjs.com/package/yargs
作用:用于获取启动参数,针对不同参数,切换任务执行过程时需要
No.8、gulp-util
Links: https://www.npmjs.com/package/gulp-util
作用:gulp常用的工具库
No.9、gulp-uglify
Links: https://www.npmjs.com/package/gulp-uglify
作用:通过UglifyJS来压缩JS文件
No.9、gulp-concat
Links: https://www.npmjs.com/package/gulp-concat
作用:合并JS
No.10、gulp-sourcemaps
Links: https://www.npmjs.com/package/gulp-sourcemaps
作用:处理JS时,生成SourceMap
No.11、gulp-less
Links:https://www.npmjs.com/package/gulp-less
作用:将less预处理为css
No.12、gulp-sass
Links:https://www.npmjs.com/package/gulp-sass
作用:将sass预处理为css
No.13、gulp-autoprefixer
Links:https://www.npmjs.com/package/gulp-autoprefixer
作用:使用Autoprefixer来补全浏览器兼容的css。
No.14、gulp-minify-css
Links:https://www.npmjs.com/package/gulp-minify-css
作用:压缩css。
No.15、connect-history-api-fallback
Links:https://www.npmjs.com/package/connect-history-api-fallback
作用:开发angular应用必须,用于支持HTML5 history API.
gulp前端自动化构建工具新手入门篇的更多相关文章
- gulp前端自动化构建工具
博主不易,不求赞赏,希望把自己遇到的难点写出来,以及希望自己能有能力写出一篇不错的博文. 前端构建工具本人 bootstrap+jquery用gulp vue+element 用webpack 引文 ...
- gulp前端自动化构建工具入门篇
现在我们通过这3个问题来学习一下: 1.什么是gulp? 2.为什么要用gulp? 3.怎么用? 什么是gulp 答:是一个前端自动化的构建工具,直白点说,如果没有这个工具,我们利用人工依旧可以做 ...
- gulp前端自动化构建工具使用
(1)新建项目目录gulp_web (2)项目目录下建目录src里面存放需要进行gulp处理的文件目录及文件 (3)gulpfile.js文件内容为声明需要打包应用的gulp组件及打包文件路径和打包任 ...
- gulp --- 前端自动化构建工具
目录 1. gulp使用步骤 1.1 安装Node.js 1.2 全局安装gulp 1.3 安装项目依赖包gulp 1.3.1 了解package.json 1.3.2 根据package.json安 ...
- 前端自动化构建工具 Gulp 使用
一个月没写博客了,今天有时间,就写个gulp的入门使用吧.. 简介:gulp是一个前端自动化构建工具,可以实现代码的检查.压缩.合并……等等,gulp是基于Node.js的自动任务运行器 一.安装No ...
- 前端自动化构建工具gulp的使用总结
前端自动化构建工具gulp的使用总结 博主最近偶的空闲,在此对gulp的使用做一个总结,让小伙伴知道如何合理的使用gulp以及gulp的使用技巧. 谈到gulp,有人可能就会想到另外一个构建工具gru ...
- 前端自动化构建工具——gulp
gulp是基于流的前端自动化构建工具. 一.环境配置 gulp是基于nodejs的,所以没有 nodejs 环境的要先去安装好 然后给系统配上gulp环境 npm install -g gulp 再到 ...
- gulp前端自动化构建并上传oss
前言 前端自动化构建工具从最开始的grunt, gulp, fis等到现在比较流行的webpack可谓层出不穷,个人还是比较倾向于gulp,虽然有的时候会因为某个插件的配置问题头疼很久,但不可否认gu ...
- gulp——用自动化构建工具增强你的工作流程
想要使用gulp,就要了解gulp,就像追自己的爱豆,你要知道爱豆的喜好.兴趣 简单的了解你的新爱豆———安装nodejs -> 全局安装gulp -> 项目安装gulp以及gulp插件 ...
随机推荐
- tribonacci
Everybody knows Fibonacci numbers, now we are talking about the Tribonacci numbers: T[0] = T[1] = T[ ...
- Oracle数据库之数据类型
Oracle数据库之数据类型 Oracle基本数据类型(亦叫内置数据类型,internal datatypes或built-in datatypes)可以按类型分为:字符串类型.数字类型.日期类型.L ...
- createwindow
WNDCLASS wndclass; wndclass.hbrBackground=(HBRUSH)getstockobject(WHITE_BRUSH); wndclass.hCursor=Load ...
- Socket 接收本地短连接并转发为长连接 多线程
import java.io.IOException; import java.io.InputStream; import java.io.OutputStream; import java.io. ...
- Windows编程中的若干难点 - Windows程序设计(SDK)007
Windows编程中的若干难点 让编程改变世界 Change the world by program 一个窗口的生与死 我记得有童鞋会问:如果我的程序需要在关闭前让用户判断是否确定要关闭窗口,我应该 ...
- ARC - strong和weak指针
ARC指南1 - strong和weak指针 提示:本文中所说的"实例变量"即是"成员变量","局部变量"即是"本地变量&qu ...
- js 比较日期大小
//1获取当前时间 var curTime = new Date(); //2把字符串格式转换为日期类 var startTime = new Date(Date.parse(kc.begintime ...
- day03_javaEE四成结构
- 浅谈JavaScript浮点数及其运算
原文:浅谈JavaScript浮点数及其运算 JavaScript 只有一种数字类型 Number,而且在Javascript中所有的数字都是以IEEE-754标准格式表示的.浮点数的精度问题 ...
- C++定义错误码类
我们平时有这样的需求,可能是C用户的老习惯了,在底层的组件中更喜欢用返回错误码的形式来告知用户函数的调用状态,一般来说,简单用#define 一个宏来包装下返回值. #define ERR_SYSTE ...
