iOS 9之3D Touch
北京时间9月10日凌晨, Apple在美国旧金山比尔格拉汉姆公民大礼堂(Bill Graham Civic Auditorium)召开新品发布会。本次着重介绍了3D Touch功能, 大体介绍一下:
- 增强版的Force Touch(压力触控)技术,Force Touch之前被应用在于Apple Watch
- 根据力度的不同,从而带来更多样化的用户体验。比如,用力按快进按钮会使快进的速度更快、用力度触摸代替了长按拖拽选项、用力按屏幕时用户可以自行调节应用界面等
- 在点击、滑动、缩放的基础上,为iPhone引入了两种新手势:预览(Peek)和敲击(Pop)。该功能可以让图片、邮件、信息和其他内容浮到屏幕的最表面,同时使其他内容出现虚化效果。内容突出显示效果随手指按压力度变化
- 通过与Retina屏幕集成的电容传感器实现,可以通过检测玻璃与背光的距离感知手指力度大小
- 目前支持3D Touch的设备只有 iPhone 6s 和 iPhone 6s Plus,即使配有Apple Pencil的强大如iPad Pro,也是不支持。不过按照Apple一贯的做法,之后再新出的加强版iPad Pro,应该是会整合该功能
- 3D Touch功能默认是开启的,但用户也可以在系统设置中把它关掉(Settings > General > Accessibility > 3D Touch)
- 支持3D Touch的最低系统要求为 iOS 9,开发人员则需要至少使用XCode 7 GM,目前的最新版为XCode 7.1 Beta
和开发人员关系比较密切的部分:
- Pressure Sensitivity:压力灵敏度,可以和绘画类及其它创作型软件结合使用,例如根据压力的大小来改变笔触/画线的粗细值。主要为UITouch类增加了一些新属性,例如estimatedProperties(触摸属性),updatedProperties(触摸对象更新)等,新增的API,主要集中在获取X/Y坐标时的精度部分,如 - PreciseLocationInView:,- PrecisePreviousLocationInView:等,有个需要特别注意的是UIForceTouchCapability,使用功能前,必须进行功能可用性检测
- Peek and Pop:新引入的手势,主要可以让用户预览内容,甚至进行操作。例如Mac中的文档预览快捷键,浏览器中的快照内容等
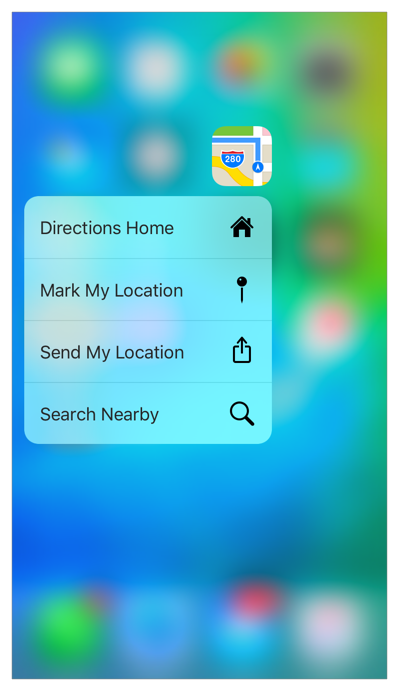
- Quick Actions:快捷菜单,完整名称是Home Screen Quick Actions,类似于电脑中的右键菜单,主要用于快捷操作,这个从它的API名字就可以看出来:UIApplicationShortcutItem。正如Apple描述的那样,让用户使用更少的操作步骤,更快的进行他们最常用的操作使用,总结一句就是“一键操作”。该部分也分了2个类型:静态 & 动态;其中静态方式在info.plist中进行配置;动态则通过UIApplicationShortcutItem等API进行代码级动态配置处理。系统默认会优先展示静态的Actions。若App安装后从未打开时,则默认只会展示静态Actions,只有至少完整启动一次之后,动态Actions才会出现。该部分之后会抽时间专门介绍一下。

图1 Quick Actions
小细节
- 在支持3D Touch功能的真机设备中,当Touch压力发生改变的时候,系统会调用 touchesMoved: API方法。这样导致的一个问题就是,在touch move事件中,X/Y坐标可能是没有发生改变的~~~建议App中最好兼容准备
- iPad Pro中搭配Apple Pencil之后,App的刷新率会发生改变。例如原本是 20/s,搭配Apple Pencil之后,则会变成 40/s。刷新率的提升可能是为了获取X/Y坐标时更加精确,但对于App的UI界面更新会造成影响,例如频繁的生成/删除内存对象等。
- 目前3D Touch 只能在真机设备中进行测试,模拟器中暂时无法进行调试/测试~~
- 目前国外已有开发者使用其他方式在低版本(iOS 9以下)系统中模拟出了类似 Quick Actions效果,感兴趣的可以搜索
参考链接
- https://developer.apple.com/ios/3d-touch/
iOS 9之3D Touch的更多相关文章
- iOS开发之3D Touch
1.简介 3DTouch是在6s之后苹果的一项技术,只能在6s及其以上机型真机运行,Xcode的模拟器是不支持的. Quick Actions(点击icon的快捷方式) Peek&Pop(应用 ...
- 5月8日——iOS中的3D Touch效果
需要在manifest.json文件中进行配置 需要执行的js代码为: 最终操作效果为 本篇文章主要采用了HTML5+ 中的 launcher属性 具体可参照 http://www.html5plu ...
- iOS 9之3D Touch功能
首先要有真机iPhone 6s以上,开发工具Xcode 7,然后在官方文档拷贝一段文字就可以了. <key>UIApplicationShortcutItems</key> ...
- iOS 3D Touch 适配开发
3D Touch的主要应用 文档给出的应用介绍主要有两块: 1.A user can now press your Home screen icon to immediately access fun ...
- iOS开发--3D Touch的基本使用
1.桌面快捷菜单项 效果如图: 桌面快捷菜单 点击之后的效果如图: 点击桌面快捷菜单的效果 接下来看下具体实现:1).在-application:didFinishLaunchingWithOptio ...
- 【iOS】3D Touch
文章内容来源于Apple的开发者文档:https://developer.apple.com/library/content/documentation/UserExperience/Conceptu ...
- iOS 3D Touch功能 3 -备
新的触摸体验——iOS9的3D Touch 一.引言 二.在模拟器上学习和测试3D Touch 附.SBShortcutMenuSimulator的安装和使用 三.3D Touch的主要应用 四.3D ...
- iOS 3D Touch功能
新的触摸体验——iOS9的3D Touch 一.引言 在iphone6s问世之后,很多果粉都争先要体验3D Touch给用户带来的额外维度上的交互,这个设计之所以叫做3D Touch,其原理上是增加了 ...
- iOS开发 - 3D Touch 应用系列一 - Quick Actions 创建桌面 Icon 快捷方式
个言 很久没发随笔了,有一年多了吧.期间也曾想继续去写随笔,但是因为各种原因而耽搁了.最近又想了一下,还是有很多东西想要写,想要分享,想要记录下来的东西.之后我也会不断写随笔,但不止于 iOS 的方向 ...
随机推荐
- Android学习中R文件中途消失
新建工程的时候R文件明明是在的,结果等我做着做着,R.java不见了????于是我就上网查了查,发现,诶,大家都说的几种常见情况都试过了,1.对工程clean一下,选project->clean ...
- svn解决冲突 Aborting commit: 'XXXXXXXX'remains in conflict错误
如果你遇到冲突,三件事你可以选择: “手动”合并冲突文本(检查和修改文件中的冲突标志). 用某一个临时文件覆盖你的工作文件. 运行svn revert <filename>来放弃所有的修改 ...
- SKPhysicsWorld类
继承自 NSObject 符合 NSCodingNSObject(NSObject) 框架 /System/Library/Frameworks/SpriteKit.framework 可用性 可用 ...
- 针对Yii框架的nginx配置
我曾经针对yii制作了 个nginx配置,其中包括了以下几项内容: rewrite规则(try_file),需要nginx0.8.6版本以上支持. 针对于icon, robots.txt文件的日志优化 ...
- UITableView显示不全
先上图(不全图片): 正确图片: 原因例如以下: 1.在tableView的父视图的freme问题. 2.tableView本身的frame问题.大小依据自己的实际情况改过来就OK了 希望能够帮助到你 ...
- poj 1850 1019 (简单位数dp)
#include<iostream> #include<cstdio> #include<cstring> using namespace std; ][],l,a ...
- chrome Provisional headers are shown错误提示
1.一般出现这个错误是请求没有发送成功 可能原因:在上传文件或ajax上传时指定的timeout,过时时间小 其他资料: http://www.duanzhihe.com/575.html http: ...
- 怎样取得数组对象和arralist 的长度
数组用length属性 ArrayList用size()方法
- Win7系统安装MySQL
最近重装系统,重新搭建编译环境:重装mysql,发现一篇特别好的安装博客(http://blog.csdn.net/longyuhome/article/details/7913375),转载过来,留 ...
- java事件处理
1.ActionEven事件 文本框,按钮,菜单项,密码框,单选按钮都可以出发ActionEvent事件 使用 addActionListener(ActionListener listen1) 来注 ...
