纯原生js移动端城市选择插件
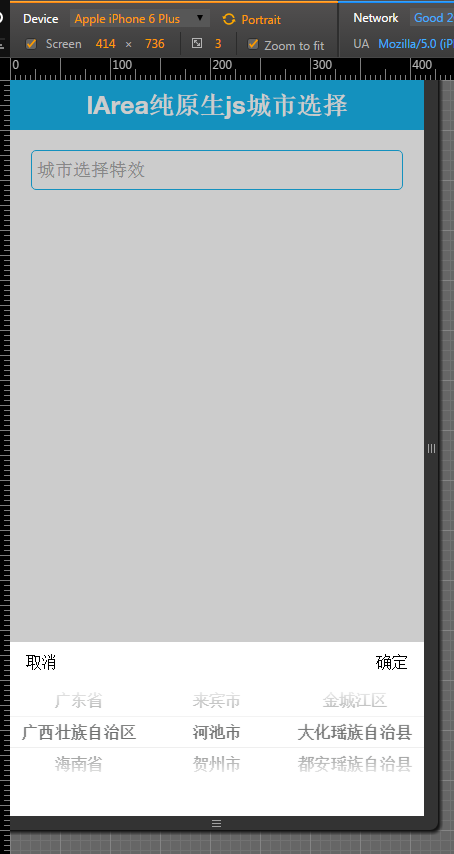
接着上一篇纯js移动端日期选择插件,话说今天同事又来咨询省市县联动的效果在移动端中如何实现,还是老样子,百度上一搜,诶~又全是基于jquery、zepto的,更加可恨的是大多数都是PC版的,三个select标签!!!这在移动端上的体验太low了,我想以我的脾气肯定是要自己做的,正好之前做了日期选择,那就依葫芦画瓢自己再做一个吧,来来来,先上效果图:

用法
在html页面中引入input标签,写法如下:
<input id="demo1" type="text" readonly="" name="input_area" placeholder="城市选择特效"/>
将样式文件引入到页面中:
<link rel="stylesheet" href="css/common/lArea.css">
同时引入js文件到页面中:
<script src="lArea.js"></script>
初始化插件:
var area = new lArea();
area.init({
'trigger': '#demo1',//控件ID
'data':lAreaData//数组格式数据源,可扩展为自定义数据源
});
lAreaData是我自己组织的一个城市数据源数组,定义在js插件脚本中的底部,数据源的格式为:
var lAreaData = [{
"id": "2",
"name": "一级",
"child": [{
"id": "21",
"name": "二级1",
"child": [{
"id": "211",
"name": "三级1"
}, {
"id": "212",
"name": "三级2"
}, {
"id": "213",
"name": "三级3"
}]
}, {
"id": "22",
"name": "二级2"
}, {
"id": "23",
"name": "二级3"
}]
}];
结构我想大家一看就能明白,所以大家可以依照自己的需求灵活的自定义需要产生联动的数据源。
这款纯js的移动端城市选择插件本身体积很小,去掉lAreaData变量体积不到5kb,适用于在移动端中实现省市县联动效果,其实这个插件要比上一篇的日期选择插件重要的多,因为日期插件移动端有原生的,而移动端中城市选择插件没有原生的,而且项目中的这类需求出现频率是非常高的。
独乐乐不如众乐乐,如果伙伴们手上没有移动端城市选择插件不如先拿我这个应付一下吧!
项目地址:https://github.com/xfhxbb/LArea
纯原生js移动端城市选择插件的更多相关文章
- 纯原生js移动端日期选择插件
最近在项目上需要使用日期选择插件,由于是移动端的项目,对请求资源还是蛮节约的,可是百度上一搜,诶~全是基于jquery.zepto的,本来类库就很大,特别像mobiscroll这种样式文件一大堆又丑又 ...
- zepto.js移动端城市选择插件
http://sc.chinaz.com/jiaoben/170327301850.htm
- 纯原生js移动端图片压缩上传插件
前段时间,同事又来咨询一个问题了,说手机端动不动拍照就好几M高清大图,上传服务器太慢,问问我有没有可以压缩图片并上传的js插件,当然手头上没有,别慌,我去网上搜一搜. 结果呢,呵呵...诶~又全是基于 ...
- 移动端lCalendar纯原生js日期时间选择器
网上找过很多的移动端基于zepto或jquery的日期选择器,在实际产品中也用过一两种,觉得都不太尽如人意,后来果断选择了H5自己的日期input表单,觉得还可以,至少不用引用第三方插件了,性能也不错 ...
- 移动端城市选择JavaScript插件(基于WG的城市选择插件的修改版本)
周末的时候趁着一次机会,拿WG(博客)开发的城市选择插件改了一个移动端可以直接用的城市选择插件. 原版插件是基于原声JavaScript写的,在此先感谢作者. 我做的只是依照肯德基注册会员的页面的交互 ...
- 基于jquery的城市选择插件
城市选择插件的难度不是很大,主要是对dom节点的操作.而我写的这个插件相对功能比较简答,没有加入省市联动. 上代码好了,参照代码的注释应该比较好理解. /* *基于jquery的城市选择插件 *aut ...
- 原生js移动端列表无缝间歇向上滚动
在项目开发中尤其是在项目的活动页面的开发中,经常需要将用户的购买信息或中奖信息等以列表的形式展示在页面当中,并可以使其自动间歇向上滚动来达到在有限的区域内展示所有信息的目的.通常的做法是通过将列表父元 ...
- 封装一个简单的原生js焦点轮播图插件
轮播图实现的效果为,鼠标移入左右箭头会出现,可以点击切换图片,下面的小圆点会跟随,可以循环播放(为了方便理解,没有补2张图做无缝轮播).本篇文章的主要目的是分享封装插件的思路. 轮播图我一开始是写成非 ...
- 原生 JS实现一个简单分页插件
最近做的一个 PC端的需求,这个需求中有一个小点,页面底部有一块列表区域,这个列表的数据量比较大,需要进行分页控制,切换页码的时候,发送一个 ajax请求,在页面无刷新的情况下,实现列表数据的刷新,所 ...
随机推荐
- MyDetailedOS
http://njumdl.sinaapp.com/ https://github.com/mudongliang
- 如何在Linux桌面环境下自动启动程序?
大多数Linux桌面环境有各自的图形用户界面(GUI),让用户可以配置针对特定用户的自动启动程序或服务.本文将介绍如何在各种Linux桌面环境下,自动启动某个程序的方法. AD:WOT2014:用户标 ...
- GCD多线程
GCD本质线程自动管理指令包 GCD优点: 1.GCD 本身自带有线程锁的效果,能通过推迟昂贵计算任务并在后台运行它们来改善应用的响应性能. 2.GCD 提供了更易于使用的并发模型(效果方面类似于对锁 ...
- javascript笔记01:javascript入门介绍
javascript是实现网页动态效果的基石,在web开发中扮演重要的角色,被广泛应用的各个领域 (1)网页游戏 (2)地图搜索 (3)股市信息查询 (4)web聊天 …………
- ArcGIS Desktop 与 Excel(转)
来自:http://blog.csdn.net/kikitamoon/article/details/19043161 微软 OFFICE 产品中,Excel是很强大,并且平民化的表格制作工具.Arc ...
- 项目移植过程中报:“Project facet Java version 1.7 is not supported.” 错误
转载: http://my.oschina.net/nly/blog/349081 在移植eclipse项目时,如果遇到 报:“Project facet Java version 1.7 is no ...
- Android开发了解——AAPT
aapt即Android Asset Packaging Tool , 在SDK的build-tools目录下. 该工具可以查看, 创建, 更新ZIP格式的文档附件(zip, jar, apk). 也 ...
- Android开发了解——ODEX
ODEX是安卓上的应用程序apk中提取出来的可运行文件,即将APK中的classes.dex文件通过dex优化过程将其优化生成一个·dex文件单独存放,原APK中的classes.dex文件会保留.这 ...
- ViewState原理
1.IsPostBack原理 1.1 所有的服务端控件,都必须放在runat="server"的表单里面,runat="server"的表单会生成__VIEWS ...
- java String的equals,intern方法(转载)
JAVA中的equals和==的区别 ==比较的是2个对象的地址,而equals比较的是2个对象的内容. 显然,当equals为true时,==不一定为true: 基础知识的重要性,希望引起大家的重视 ...
