Android之标签选项卡
TabWidget可以通过不同的标签进行切换并且显示不同的内容,相当于Button按钮实现不同的功能。
TabHost的布局:
(1):我们先在Layouts拖一个Vertical(纵向视图)的LinearLayout,再在Composite下拖动TabHost组件时会有三个LinearLayout,把它都删去。
(2):在LinearLayout视图中会有xmlns:android="http://schemas.android.com/apk/res/android"(xmls:命名空间),它是Android的模板。
(3):当你执行(1)时你会发现,删去了有错误提示的三个LinearLayout之后就只剩一个标签了,这时我们就把Vertical(纵向视图)的LinearLayout模板改换成我们的TabHost模板即可。接下来复制xmlns:android="http://schemas.android.com/apk/res/android"这段代码,把首尾的<LinearLayout>和</LinearLayout>删了,然后在TabHost中粘贴刚刚复制的xmlns:android="http://schemas.android.com/apk/res/android"的代码就转换成功了。
(4):此时便相当于FrameLayout布局了,接下来直接把TextView放在FrameLayout作为标签使用即可。
activity_main.xml中的布局是这样的:
<TabHost
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/tabhost"
android:layout_width="match_parent"
android:layout_height="wrap_content" > <LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" > <TabWidget
android:id="@android:id/tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
</TabWidget> <FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="match_parent"
android:layout_height="414dp" > <TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#00FF00"
android:text="TextView" /> <TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#FF0000"
android:text="TextView" /> <TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#0099CC"
android:text="TextView" /> </FrameLayout>
</LinearLayout>
</TabHost>
如图:
而MainActivity则改为继承TabActivity方法(本来是继承Activity方法)
package com.example.tabwidgetdemo; import android.os.Bundle;
import android.app.Activity;
import android.app.AlertDialog;
import android.app.Dialog;
import android.app.TabActivity;
import android.content.DialogInterface;
import android.content.DialogInterface.OnClickListener;
import android.graphics.Color;
import android.view.Menu;
import android.widget.TabHost;
import android.widget.TabHost.OnTabChangeListener; public class MainActivity extends TabActivity {
private TabHost tabHost;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main); tabHost=getTabHost();
//添加Tab标签
addTab();
//设置TabHost背景颜色
tabHost.setBackgroundColor(Color.argb(150, 20, 50, 150));
//设置背景图片资源
tabHost.setBackgroundResource(R.drawable.a);
//启动位置
tabHost.setCurrentTab(0);
tabHost.setOnTabChangedListener(new OnTabChangeListener() { @Override
public void onTabChanged(String tabID) {
// TODO Auto-generated method stub
AlertDialog.Builder builder=new AlertDialog.Builder(MainActivity.this);
Dialog dialog;
builder.setTitle("提示");
builder.setMessage("当前选中了"+tabID+"标签");
builder.setPositiveButton("确定", new OnClickListener() { @Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
dialog.cancel();
}
});
dialog=builder.create();
dialog.show();
}
});
} //添加Tab标签
private void addTab() {
// TODO Auto-generated method stub
//设置标签图表
tabHost.addTab(tabHost.newTabSpec("tab1")
.setIndicator("TAB1", getResources()
.getDrawable(R.drawable.a))
.setContent(R.id.textView1));
tabHost.addTab(tabHost.newTabSpec("tab2")
.setIndicator("TAB2", getResources()
.getDrawable(R.drawable.a))
.setContent(R.id.textView2));
tabHost.addTab(tabHost.newTabSpec("tab3")
.setIndicator("TAB3", getResources()
.getDrawable(R.drawable.a))
.setContent(R.id.textView3));
} @Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
} }
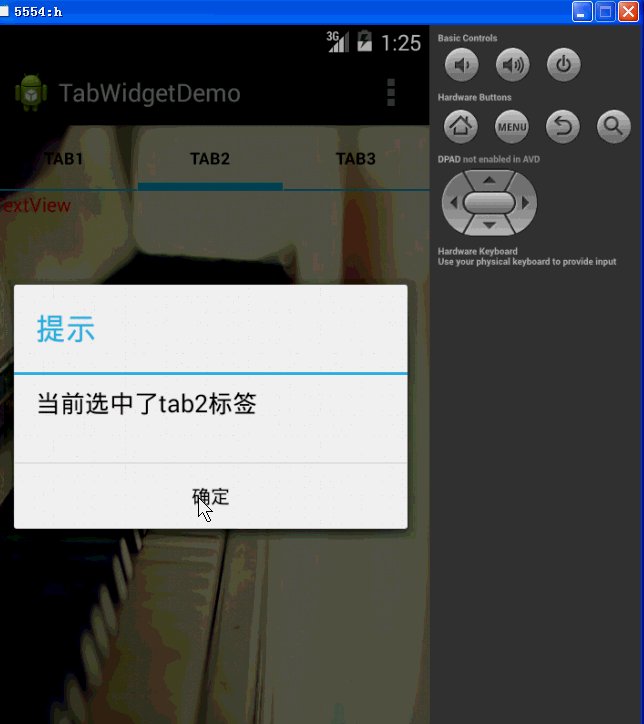
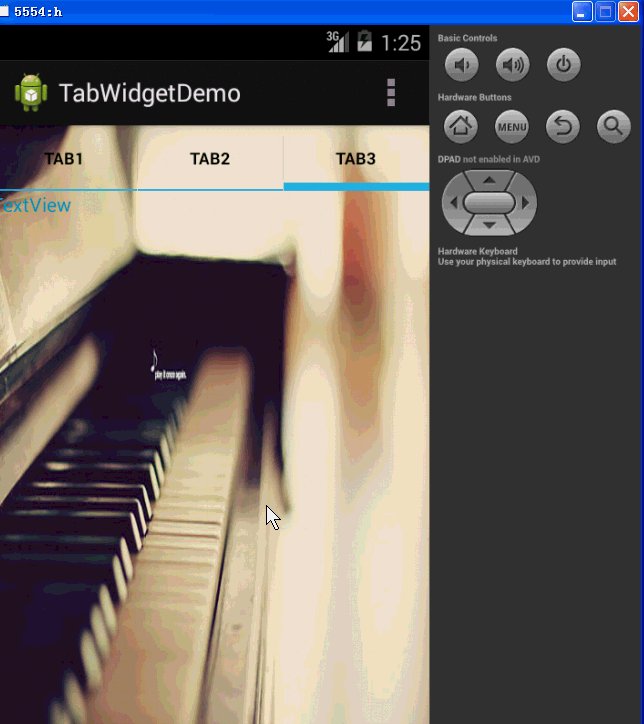
执行效果如图:

If reference to indicate the source:蔡都平
Android之标签选项卡的更多相关文章
- Android Activity标签属性
Android Activity标签属性 Activity 是 Android 系统四大应用组件之一,用户可与 Activity 提供的屏幕进行交互,以执行拨打电话.拍摄照片.发送电子邮件等操作开发者 ...
- Android三角标签View:TriangleLabelView
Android三角标签View:TriangleLabelView 在一些商城.产品推销类APP中,如淘宝.京东.电影门票销售.商品降价促销这类的APP,常常会在其APP中看到,某些商品的左上角 ...
- (转载)Android自定义标签列表控件LabelsView解析
Android自定义标签列表控件LabelsView解析 作者 donkingliang 关注 2017.03.15 20:59* 字数 759 阅读 406评论 0喜欢 3 无论是在移动端的App, ...
- Android 自学之选项卡TabHost
选项卡(TabHost)是一种非常实用的组件,TabHost可以很方便地在窗口上放置多个标签页,每个标签页相当于获得了一个与外部容器相同大小的组建摆放区域.通过这种方式,就可以在一个容器中放置更多组件 ...
- android学习--TabHost选项卡组件
TabHost是一种非常有用的组件,TabHost能够非常方便地在窗体上放置多个标签页,每一个标签页获得了一个与外部容器同样大小的组件摆放区域.在手机系统的应用类似"未接电话".& ...
- Android ViewPager实现选项卡切换
ViewPager实现选项卡切换,效果图如下: 步骤一:这里使用兼容低版本的v4包进行布局,这里eclipse没有输入提示,所以要手动输入,文件名称“activity_main.xml” <Re ...
- Android vector标签 PathData 画图超详解
SVG是一种矢量图格式,是Scalable Vector Graphics三个单词的首字母缩写.在xml文件中的标签是<vector>,画出的图形可以像一般的图片资源使用,例子如下: &l ...
- Android Include标签
编程的世界有的时候很微妙,有的时候就好像是在解决一个哲学问题,Android开发的时候,所有的布局,颜色,等(其实这些都可以称之为资源,Android中的资源是指非代码部分,如图片.音频.视频.字符等 ...
- Android NFC标签 开发深度解析 触碰的艺术
有几天没有更新博客了,不过本篇却准备了许久,希望能带给每一位开发者最简单高效的学习方式.废话到此为止,下面开始正文. NFC(Near Field Communication,近场通信)是一种数据传输 ...
随机推荐
- python 循环
200 ? "200px" : this.width)!important;} --> 介绍 python中有两种循环,分别是for...in循环.while循环:for.. ...
- SQLServer2008设置开启INTERNET远程连接
SQL Server 2008默认是不允许远程连接的,sa帐户默认禁用的,如果想要在本地用SSMS连接远程服务器上的SQL Server 2008,需要做两个部分的配置: 使用sa账户登录SQL Se ...
- Java二维码登录流程实现(包含短地址生成,含部分代码)
近年来,二维码的使用越来越风生水起,笔者最近手头也遇到了一个需要使用二维码扫码登录网站的活,所以研究了一下这一套机制,并用代码实现了整个流程,接下来就和大家聊聊二维码登录及的那些事儿. 二维码原理 二 ...
- 教你50招提升ASP.NET性能(十六):把问题仍给硬件而不是开发人员
(27)Throw hardware at the problem, not developers 招数27: 把问题仍给硬件而不是开发人员 As developers, we often want ...
- Spring aop实现方式记录
原文地址:http://blog.csdn.net/moreevan/article/details/11977115 Spring提供了两种方式来生成代理对象: JDKProxy和Cglib,具体使 ...
- 【Winform】Winform 制作一键发布web
前言 最近web网站有个需要,就是打包给客户,客户能够自己手动的进行傻瓜式的安装发布web.找了很多资料,其中涉及到 文件解压 IIS操作 数据库还原 等. 发现现在就主要是两种解决方案: ①:使用V ...
- Codeforces Round #277 (Div. 2) D. Valid Sets 暴力
D. Valid Sets Time Limit: 20 Sec Memory Limit: 256 MB 题目连接 http://codeforces.com/contest/486/problem ...
- Codeforces Round #Pi (Div. 2) B. Berland National Library 模拟
B. Berland National LibraryTime Limit: 20 Sec Memory Limit: 256 MB 题目连接 http://codeforces.com/contes ...
- python selenium自动化(二)自动化注册流程
需求:使用python selenium来自动测试一个网站注册的流程. 假设这个网站的注册流程分为三步,需要提供比较多的信息: 在这个流程里面,需要用户填入信息.在下拉菜单中选择.选择单选的radio ...
- phpstorm 和web storm汉化
http://www.jincaimao.com/cms-phpstorm-index.html phpStorm汉化方法: B1).找到X:\Program Files\JetBrains\PhpS ...
