dtGrid插件集成到Angular环境实现表格化数据展现
00没有抱怨的世界
周末效率好低,两天没更了,看看这看看那,装了个win10发现触摸板驱动不适配,然后找了好久都不行,23333。
AngularJS用的时间很短,高级的用法有点吃不消了,$digest,$watch这种东西的原理看起来好吃力啊,后面还有大把大把的需求要用这个来做了#¥@%#@!
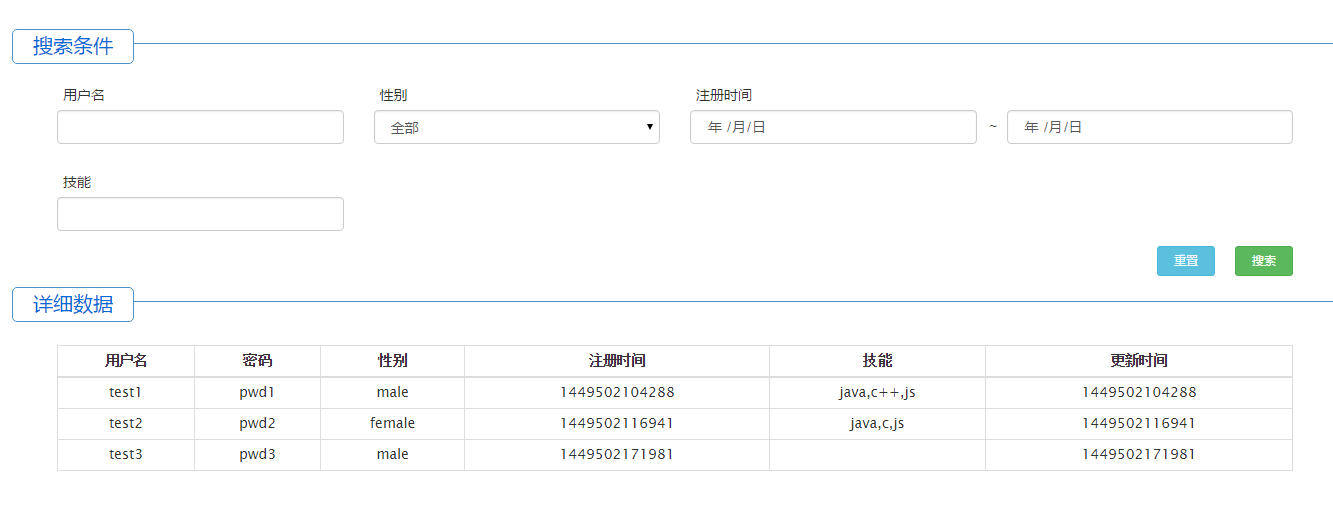
01.先看看效果吧
这里的所有数据相关信息都是直接配置到DB的,作为元数据,包括搜索条件,显示方式,数据过滤器等等,配置目前只实现了几个,加的配置越多,能适用的业务就越广。数据本身也是在DB的,在后台简单的实现了控制Collection级别CRUD权限的功能。

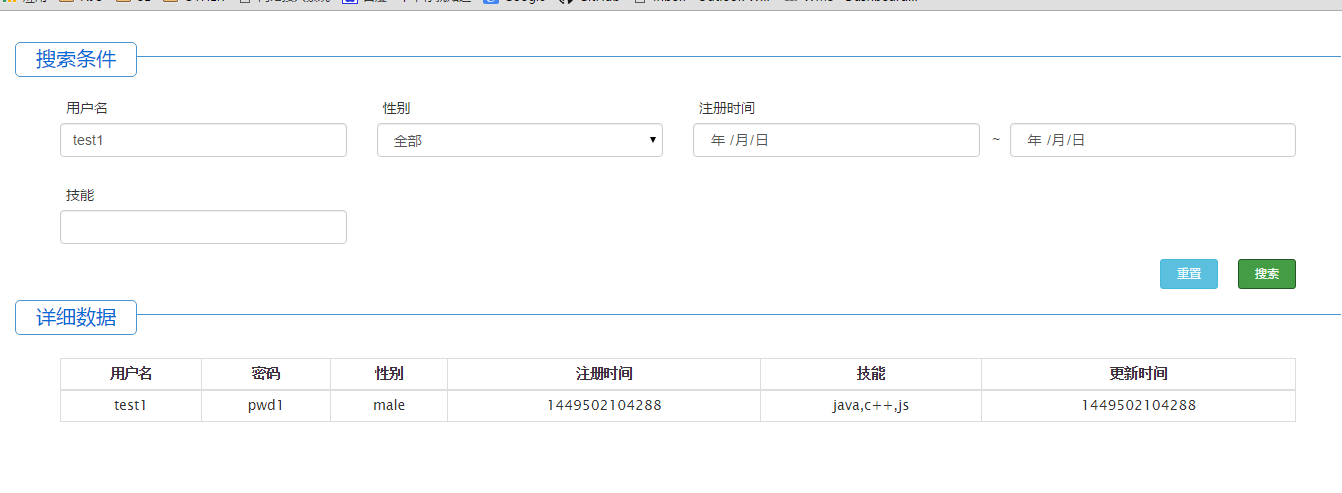
输入条件搜索之后:

dtGrid小广告^_^
AngularJS有一款非常好的表格插件Angular ui-grid。但是奈何在高墙之上,API不好找,于是本人找到了一款国内非常不错的表格插件DtGrid。这个插件是基于jQuery写的,而jQuery和Angular的兼容性又非常棒,于是稍加改造就可以用在Angular环境下了。
这里有详细的文档和实例,www.dtGrid.com,
10.前端"实现"
html部分定义了一个<div ng-dt-grid id="user"></div>用于让Angular执行指令,默认的属性级指令等等参数都不用写了,直接link执行操作。实现打引号也是因为很多配置都没有实现,打算先把分页做了。
↑ 分割线 ↑
var comDirective = angular.module('comDirective', []); //依赖这个模块的controller均会编译这条指令 comDirective.directive("ngDtGrid",function(){
return {
/* template : "<div id='toolbar'></div>", //not a good impl */ //第一版,先实现多条件查询和展示,很多dtGrid附带的功能还没有完全移植,慢慢来
link : function(scope, element, attrs, ctrl){
$.post('/displayData/'+ attrs.id,{},function(data){ //先去根据要显示的数据集去后台拿这个数据集的配置
if(!!data._id) {
scope.metaData = data;
scope.data = [];
scope.init = true;
/**
* init data grid
* */
var dtGridColumns = []; $.each(data.columns,function(obj){
dtGridColumns.push({
id:data.columns[obj].columnName,
title:data.columns[obj].displayName,
type: data.columns[obj].dataType == "date"? data.columns[obj].dataType : "string",
columnClass:'text-center'
});
}); var dtGridOption = { //dtGrid核心配置
lang : 'zh-cn',
ajaxLoad : false,
datas : scope.data,
columns : dtGridColumns,
gridContainer : data._id,
pageSize : 20,
pageSizeLimit : [10, 20, 50]
}; scope.grid = $.fn.DtGrid.init(dtGridOption); //显示到DOM上 (dtGrid 插件的用法 $.fn.DtGrid.init)
scope.grid.refresh(); $("#search-"+data._id).click(function(){ //定义的数据搜索条件的一些配置,比如这个搜索条件是字符串还是日期还是选择下拉框等等,这里提取搜索条件
var criteria = {};
$.each(data.columns,function(col){
if(data.columns[col].searchable) {
var fieldVal = null;
var fieldType = data.columns[col].dataType;
var colName = data.columns[col].columnName;
if(fieldType == 'date') {
var dateFrom = $("#"+data.columns[col].columnName + "From").val();
var dateTo = $("#"+data.columns[col].columnName + "To").val();
criteria[colName] = {};
if(dateFrom.length != 0) criteria[colName].$gt = new Date(dateFrom).getTime();
if(dateTo.length != 0) criteria[colName].$lt = new Date(dateTo).getTime();
} else {
fieldVal = $("#"+data.columns[col].columnName).val().replace(/\s+/,"");
if(fieldType == 'array') {
if(fieldVal.split(/[,|,|;|;]/).length != 0) {
var optionsObj = [];
var tempArray = fieldVal.split(/[,|,|;|;]/);
for(var i = 0;i< tempArray.length;i++) {
if(tempArray[i].trim().length != 0) { var tempObj = {}; tempObj[colName] = tempArray[i];
optionsObj.push(tempObj); }
}
if(!criteria.$and) {
criteria.$and = [];
}
if(optionsObj.length != 0) criteria.$and.push({$or:JSON.stringify(optionsObj)});
}
} else if(fieldType instanceof Object) {
if(fieldType.multiSelect) {
//todo append $or options to $and property
if(fieldVal.length != 0)
criteria[colName] = fieldVal;
} else {
if(fieldVal.length != 0)
criteria[colName] = fieldVal;
}
} else {
if(fieldVal.length != 0)
criteria[colName] = fieldVal;
}
}
}
});
$.get("/collection/"+data._id, //数据接口,把MongoDB封装了REST接口,分页暂时还没实现,不要急,慢慢来
{where:criteria,option:{page:[0,20]}},
function(data) { if(data instanceof Array) {
scope.data = data; //把服务器返回的数据装到Grid里面去
scope.grid.reload.apply(scope.grid); //关键点!dtGrid的代码里是使用this来取数据集的,但是这里的this并不是scope.grid,apply一下
} else {
//todo toast //错误处理还没有写啦啦啦,慢慢来
alert(data);
}
}
);
}); }
});
}
}
});
02.后台"实现"
exports.findCollectionData = function(req,res){
EasyMongo.find("meta",{_id:req.params.id},function(err,docs){
if(err) res.send(mapping.errorCode.basicServerError);
else {
if(docs.length == 0) {
res.send(mapping.errorCode.paramError);
} else if(docs.length > 1){
res.send(mapping.errorCode.dirtyDataError);
} else {
//todo option req.query.option
EasyMongo.find(docs[0].collectionName,req.query.where || {},{},function(err,data){
if(err) res.send(mapping.errorCode.paramError);
else res.send(data);
});
}
}
});
};
嘿嘿,是不是很少。少的原因是大把大把的配置在元数据的逻辑还没有实现。。
先读取元数据配置,再查一把就OK,参数的生成方式在Angular指令中完成的,可以适应在MongoDB中。
这里的EasyMongo是笔者封装的一个MongoDB增删改查的接口,目前连接池好像有点爆炸,还在找原因。没有用Mongoose的原因是Mongoose其实是把数据接口hardcode在了Schema里面,而笔者想达到的效果是数据接口甚至业务逻辑本身也在数据库里面,对于不同的需求,只需增加一条BSON,找个写前端的,就完成了。把后端抽象出来,对于普通的CMS系统和较低复杂度系统是完全可以实现的。
11.这种才写几天的项目就不叫开源了,传送门->
https://git.oschina.net/code2life/SuperTurtle.git
笔者在某家公司实习,由于实习期快到并且不打算留下来,老大提了一个需求,基本是我自己想怎么实现怎么实现了。这个项目算是半公半私吧。
具体的代码在这里了,项目刚开始。欢迎添砖加码。
dtGrid插件集成到Angular环境实现表格化数据展现的更多相关文章
- Jenkins持续集成学习-Windows环境进行.Net开发3
目录 Jenkins持续集成学习-Windows环境进行.Net开发3 目录 前言 目标 优化nuget包生成流程 自动触发构建 Jenkins定时轮询触发 SVN客户端钩子触发 SVN服务器钩子触发 ...
- 支持Angular 2的表格控件
前端框架一直这最近几年特别火的一个话题,尤其是Angular 2拥有众多的粉丝.在2016年9月份Angular 2正式发布之后,大量的粉丝的开始投入到了Angular 2的怀抱.当然这其中也包括我. ...
- Jenkins持续集成学习-Windows环境进行.Net开发1
目录 Jenkins持续集成学习-Windows环境进行.Net开发 目录 前言 目标 使用Jenkins 安装 添加.net环境配置 部署 结语 参考文档 Jenkins持续集成学习-Windows ...
- Jenkins持续集成学习-Windows环境进行.Net开发2
目录 Jenkins持续集成学习-Windows环境进行.Net开发2 目录 前言 目标 使用 .Net Stardard 单元测试 流程 手动执行单元测试 自动执行单元测试 单元测试报告 上传Nug ...
- Jenkins持续集成学习-Windows环境进行.Net开发4
目录 Jenkins持续集成学习-Windows环境进行.Net开发4 目录 前言 目标 Github持续集成 提交代码到Github 从Github更新代码 git上显示构建状态 自动触发构建 Gi ...
- Angular 2的表格控件
Angular 2的表格控件 前端框架一直这最近几年特别火的一个话题,尤其是Angular 2拥有众多的粉丝.在2016年9月份Angular 2正式发布之后,大量的粉丝的开始投入到了Angular ...
- 构建gitlab+Jenkins+harbor+kubernetes的DevOps持续集成持续部署环境
构建gitlab+Jenkins+harbor+kubernetes的DevOps持续集成持续部署环境 整个环境的结构图. 一.准备工作 gitlab和harbor我是安装在kubernetes集群外 ...
- 如何开发Vite3插件构建Electron开发环境
新用户购买<Electron + Vue 3 桌面应用开发>,加小册专属微信群,参与群抽奖,送<深入浅出Electron>.<Electron实战>作者签名版. 1 ...
- atitit. applet 浏览器插件 控件 的环境,开发,提示总结o9o
atitit. applet 浏览器插件 控件 的环境,开发,提示总结o9o 1. 建立applet:: 1 2. Applet 码 1 3. Applet (awt)跟japplet (swing) ...
随机推荐
- Linux 内核模块设计
一. 内核模块 1. 头文件 Linux/init.h 和 Linux/module.h 2. 装载内核 insmod 对应的转载函数 module_init(); 3. 卸载内核 rmm ...
- Ajax--跨域访问的三种方法
一.什么是跨域 我们先回顾一下域名地址的组成: / script/jquery.js http:// (协议号) www (子域名) google (主域名) (端口号) script/jquer ...
- opencv for android sample导入有误
我们下载好opencv for android 后导入eclipse的时候发现人脸检测还有一个sample项目会有小叉,但是好像没有文件有问题.这时我们该怎么办呢? 在window中: 我们右键选择p ...
- money 转换成 varchar
Sql :cast(sum(colname) as varchar) 或者 convert(varchar,sum(colname)) ),sum(colname))
- Objective-C 【动态类型检测&响应方法】
------------------------------------------- 动态类型检测 代码: #import <Foundation/Foundation.h> @inte ...
- (转)Web2.0 大型互联网站点的架构
这种资料.向来可遇不可求啊 WikiPedia 技术架构学习分享 http://www.dbanotes.net/opensource/wikipedia_arch.html YouTube 的架构扩 ...
- Jquery 自定义事件实现发布/订阅
//用户点击logoff按钮时,广播一个自定义事件,给任何需要保存状态的感兴趣的观察者,然后导航到logoff页面 $('#logoff').click(function(){ $.event.tri ...
- Visual Studio通过Web Deploy发布网站报错:An error occurred when the request was processed on the remote computer.
这个问题很奇怪,不管我怎么重启服务器和自己的开发机,都没有用. 在网上找了很多资料,有说可以尝试去读Windows的错误日志,然后通过日志找原因…(详见Stackoverflow:http://sta ...
- 6.JAVA_SE复习(集合)
集合 结构图: 总结: 1.集合中的元素都是对象(注意不是基本数据类型),基本数据类型要放入集合需要装箱. 2.set与list的主要区别在于set中不允许重复,而list(序列)中可以有重复对象. ...
- 压力测试 tpcc-mysql
TPCC-MYSQL是由percona发布一个用来测试数据库的压力工具,模拟一个电商的业务, 主要的业务有新增订单,库存查询,发货,支付等模块的测试 1.下载 2.安装 1.解压 cd scr ; ...
