ajax中的setRequestHeader设置请求头
1、问题引发点:
前不久发现一个问题: 前端并没有设置请求头信息里面的Accept-Encoding:gzip...但是在请求头中可以明显的看到Accept-Encoding:gzip, deflate, sdch,并且我尝试修改这个请求头,发现 不 生 效;
2、XMLHttpRequest对象提供了一个设置请求头的方法:setRequestHeader,对应的jQuery可以再beforeSend回调里面设置请求头:
$.ajax({
type: "GET",
url: "test.php",
success: function(data) {
console.log(data);
},
beforeSend: function(xhr) {
xhr.setRequestHeader("User-Agent", "headertest");
}
});
3、后来看W3C标准文档发现,这个请求头不是什么都可以设置的,标准里面明确规定了以下请求头信息是浏览器控制,开发者不允许设置这些请求头
Terminate these steps if header is a case-insensitive match for one of the following headers:
Accept-CharsetAccept-EncodingAccess-Control-Request-HeadersAccess-Control-Request-MethodConnectionContent-LengthCookieCookie2DateDNTExpectHostKeep-AliveOriginRefererTETrailerTransfer-EncodingUpgradeUser-AgentVia
… or if the start of header is a case-insensitive match for Proxy- or Sec- (including when header is just Proxy- or Sec-).
The above headers are controlled by the user agent to let it control those aspects of transport. This guarantees data integrity to some extent. Header names starting with Sec- are not allowed to be set to allow new headers to be minted that are guaranteed not to come fromXMLHttpRequest.
4、例子:
testAE.html
<!DOCTYPE html>
<html>
<head>
<title>test</title>
</head>
<script type="text/javascript" src="./jquery.1.8.1.min.js"></script>
<body>
<script type="text/javascript">
$.ajax({
type: "GET",
url: "./testAE.php",
success: function(data) {
$("body").append(data);
},
beforeSend: function(xhr) {
xhr.setRequestHeader("Accept-Encoding", "testAE");
}
});
</script>
</body>
</html>
testAE.php
<?php
/*回传ACCEPT_ENCODING*/
echo $_SERVER['HTTP_ACCEPT_ENCODING'];
?>
chrome:

ie:

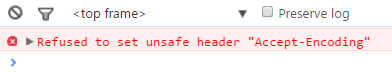
控制台:

可以看到jQuery也会提示你这样设置是不安全的。
在mozila官方论坛里面也有相应的讨论:Ajax setRequestHeader;
ajax中的setRequestHeader设置请求头的更多相关文章
- 原生ajax中get和post请求
后台代码: class AjaxHanlder(tornado.web.RequestHandler): def get(self): print(self.get_argument('type',N ...
- jquery中beforeSend和complete的使用 --- 提高用户体验&&设置请求头
beforeSend方法的用户主要有下面几个: 第一:用于在发送ajax请求之前设置请求头 即作为前端,如果我们希望在发送数据之前设置请求头,就可以像下面这么做: beforeSend: functi ...
- ajax里post 设置请求头的编码格式
我们常用的ajax形式就是post和get.post需要设置请求头,那么问题来了: 首先,为什么get不需要设置编码格式? 其次:不设置post请求头编码格式可以吗? 还有:常用的请求头编码格式有哪些 ...
- 在AngularJs中怎么设置请求头信息(headers)及不同方法的比较
在AngularJS中有三种方式可以设置请求头信息: 1.在http服务的在服务端发送请求时,也就是调用http()方法时,在config对象中设置请求头信息:事例如下: $http.post('/s ...
- 设置请求头解决浏览器同源问题,ajx跨域获取cookie问题
思想: 添加过滤器 设置请求头 代码如下 import java.io.IOException; import javax.servlet.Filter; import javax.servlet.F ...
- SpringBoot图文教程17—上手就会 RestTemplate 使用指南「Get Post」「设置请求头」
有天上飞的概念,就要有落地的实现 概念十遍不如代码一遍,朋友,希望你把文中所有的代码案例都敲一遍 先赞后看,养成习惯 SpringBoot 图文教程系列文章目录 SpringBoot图文教程1-Spr ...
- 给RabbitMQ发送消息时,设置请求头Header。
消费者的请求头 生产者设置请求头 由于消费者那里,@Payload是接受的消息体,使用了@Header注解,需要请求头,生产者这边就要设置请求头,然后rabbitTemplate再调用convertA ...
- vue+vue-resource设置请求头(带上token)
前言 有这样的一个需求,后台服务器要求把token放在请求头里面 嗯一般是通过data里面通过参数带过去的 第一种方法 全局改变: Vue.http.headers.common['token'] = ...
- axios设置请求头内容
axios设置请求头中的Authorization 和 cookie 信息: GET请求 axios.get(urlString, { headers: { 'Authorization': 'Bea ...
随机推荐
- 为什么要尽量少使用iframe
Iframes 阻塞页面加载 及时触发 window 的 onload 事件是非常重要的.onload 事件触发使浏览器的 “忙” 指示器停止,告诉用户当前网页已经加载完毕.当 onload 事件加载 ...
- InteractivePNG
在as3中很多时候需要只能选中png中可视区域,即透明区域“感觉可以穿透”.
- 【flash】关于flash的制作透明gif的一个小技巧
关于flash的制作透明gif的一个小技巧 或者说是一个需要注意的地方 1.导出影片|gif,得到的肯定是不透明的.2.想要透明背景,必须通过发布.3.flash中想要发布gif动画的话,不能有文字, ...
- 你可能不知道的Linux/GNU bash sort多列排序功能
(转载请注明原创于潘多拉盒子) Linux man pages的缺点就是,如果你不会用某个命令,那么看完了多半还是不会.原因是,没有例子!比较囧吧? sort是提供了多列排序的功能的.通过-k选项,可 ...
- iOS设置某个界面强制横屏,进入就横屏
最近有一个项目,例如:A界面跳转到B界面,A界面是竖屏的,B界面进入就要横屏. 花了半天的时间在网上搜索解决方案,有些论坛的大牛也就贴两行代码,具体实现也没有,对我们这种菜鸟造成一万点真实伤害.为了避 ...
- linux下mysql开启慢查询
mysql中最影响速度的就是那些查询很慢的语句.这些慢的语句,可能是写的不够合理或者是大数据下多表的联合查询等等.所以我们要找出这些语句,分析原因,加以优化. 1.方法1:用命令开启慢查询 1).查看 ...
- Leetcode: Longest Palindromic Substring. java
Given a string S, find the longest palindromic substring in S. You may assume that the maximum lengt ...
- [CentOS]CentOS/RedHat/Fedora的Proxy设定(yum,wget,,rpm)
yum 「/etc/yum.conf」 proxy=http://proxy.xxx.com:8080/ wget 「/etc/wgetrc」 http_proxy=http://proxy.xxx. ...
- C#创建windows服务搭配定时器Timer使用实例(用代码做,截图版)
功能说明:C#创建一个windows服务,服务启动时D:\mcWindowsService.txt写入数据,服务运行期间每隔两秒写入当前时间. 原理这些就不说了,三语两语说不清楚,直接贴一个实例 ...
- URL路由规则实例
1.设置支持路由和写路由规则
