手势解锁自定义View

package com.rxx.view; import java.util.ArrayList;
import java.util.List;
import java.util.Timer;
import java.util.TimerTask;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Path;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View; /**
* 自定义锁屏View
*/
public class GestureLockView extends View {
/** 解锁密码key */
private String key = "";
private OnGestureFinishListener onGestureFinishListener; /** 解锁圆点数组 */
private LockCircle[] cycles;
/** 存储触碰圆的序列 */
private List<Integer> linedCycles = new ArrayList<Integer>(); // 画笔
/** 空心外圆 */
private Paint paintNormal;
/** 点击后内部圆 */
private Paint paintInnerCycle;
/** 画路径 */
private Paint paintLines;
private Path linePath = new Path(); /** 当前手指X,Y位置 */
private int eventX, eventY; /** 能否操控界面绘画 */
private boolean canContinue = true;
/** 验证结果 */
private boolean result;
private Timer timer; /** 未选中颜色 */
private final int NORMAL_COLOR = Color.parseColor("#959BB4");
/** 错误颜色 */
private final int ERROE_COLOR = Color.parseColor("#FF2525"); // 正常外圆颜色
/** 选中时颜色 */
private final int TOUCH_COLOR = Color.parseColor("#409DE5"); // 选中内圆颜色 // =================================start=构造方法========================
public GestureLockView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
init();
} public GestureLockView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
} public GestureLockView(Context context) {
this(context, null);
} // ===============================end=构造方法======================== /** 初始化 */
public void init() {
paintNormal = new Paint();
paintNormal.setAntiAlias(true);
paintNormal.setStrokeWidth(5);
paintNormal.setStyle(Paint.Style.STROKE); paintInnerCycle = new Paint();
paintInnerCycle.setAntiAlias(true);
paintInnerCycle.setStyle(Paint.Style.FILL); paintLines = new Paint();
paintLines.setAntiAlias(true);
paintLines.setStyle(Paint.Style.STROKE);
paintLines.setStrokeWidth(10); } @Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int specMode = MeasureSpec.getMode(widthMeasureSpec);
int spceSize = MeasureSpec.getSize(widthMeasureSpec);
heightMeasureSpec = MeasureSpec.makeMeasureSpec(
(int) (spceSize * 0.85 + 0.5f), specMode);
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
} @Override
protected void onLayout(boolean changed, int left, int top, int right,
int bottom) {
super.onLayout(changed, left, top, right, bottom);
int perWidthSize = getWidth() / 7;
int perHeightSize = getHeight() / 6;
/** 初始化圆的参数 */
if (cycles == null && (perWidthSize > 0) && (perHeightSize > 0)) {
cycles = new LockCircle[9];
for (int i = 0; i < 3; i++) {
for (int j = 0; j < 3; j++) {
LockCircle lockCircle = new LockCircle();
lockCircle.setNum(i * 3 + j);
lockCircle.setOx(perWidthSize * (j * 2 + 1.5f) + 0.5f);
lockCircle.setOy(perHeightSize * (i * 2 + 1) + 0.5f);
lockCircle.setR(perWidthSize * 0.6f);
cycles[i * 3 + j] = lockCircle;
}
}
} } public void setKey(String key) {
this.key = key;
} public void setOnGestureFinishListener(
OnGestureFinishListener onGestureFinishListener) {
this.onGestureFinishListener = onGestureFinishListener;
} /** 手势输入完成后回调接口 */
public interface OnGestureFinishListener {
/** 手势输入完成后回调函数 */
public void OnGestureFinish(boolean success, String key);
} /** 监听手势 */
@Override
public boolean onTouchEvent(MotionEvent event) {
if (canContinue) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
case MotionEvent.ACTION_MOVE:
eventX = (int) event.getX();
eventY = (int) event.getY();
for (int i = 0; i < cycles.length; i++) {
if (cycles[i].isPointIn(eventX, eventY)) {
cycles[i].setOnTouch(true);
if (!linedCycles.contains(cycles[i].getNum())) {
linedCycles.add(cycles[i].getNum());
}
}
}
break;
case MotionEvent.ACTION_UP:
// 手指离开暂停触碰
canContinue = false;
StringBuffer stringBuffer = new StringBuffer();
for (int i = 0; i < linedCycles.size(); i++) {
stringBuffer.append(linedCycles.get(i));
}
result = key.equals(stringBuffer.toString());
if (onGestureFinishListener != null && linedCycles.size() > 0) {
onGestureFinishListener.OnGestureFinish(result,
stringBuffer.toString());
}
timer = new Timer();
timer.schedule(new TimerTask() {
@Override
public void run() {
eventX = eventY = 0;
for (int i = 0; i < 9; i++) {
cycles[i].setOnTouch(false);
}
linedCycles.clear();
linePath.reset();
canContinue = true;
postInvalidate();// 在非ui线程刷新界面
}
}, 1000);
break;
}
invalidate();
}
return true;
} @Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
int cycleSize = cycles.length;
for (int i = 0; i < cycleSize; i++) {
// 画完并且错误
if (!canContinue && !result) {
if (cycles[i].isOnTouch()) {
drawInnerCycle(cycles[i], canvas, ERROE_COLOR);
drawOutsideCycle(cycles[i], canvas, ERROE_COLOR);
} else
drawOutsideCycle(cycles[i], canvas, NORMAL_COLOR);
}
// 绘画中
else {
if (cycles[i].isOnTouch()) {
drawInnerCycle(cycles[i], canvas, TOUCH_COLOR);
drawOutsideCycle(cycles[i], canvas, TOUCH_COLOR);
} else
drawOutsideCycle(cycles[i], canvas, NORMAL_COLOR);
}
} if (!canContinue && !result) {
drawLine(canvas, ERROE_COLOR);
} else {
drawLine(canvas, TOUCH_COLOR);
} } /** 画空心圆 */
private void drawOutsideCycle(LockCircle lockCircle, Canvas canvas,
int color) {
paintNormal.setColor(color);
canvas.drawCircle(lockCircle.getOx(), lockCircle.getOy(),
lockCircle.getR(), paintNormal);
} /** 画横线 */
private void drawLine(Canvas canvas, int color) {
// 构建路径
linePath.reset();
if (linedCycles.size() > 0) {
int size = linedCycles.size();
for (int i = 0; i < size; i++) {
int index = linedCycles.get(i);
float x = cycles[index].getOx();
float y = cycles[index].getOy();
if (i == 0) {
linePath.moveTo(x, y);
} else {
linePath.lineTo(x, y);
}
}
if (canContinue) {
linePath.lineTo(eventX, eventY);
} else {
linePath.lineTo(
cycles[linedCycles.get(linedCycles.size() - 1)].getOx(),
cycles[linedCycles.get(linedCycles.size() - 1)].getOy());
}
paintLines.setColor(color);
canvas.drawPath(linePath, paintLines);
}
} /** 画中心圆圆 */
private void drawInnerCycle(LockCircle myCycle, Canvas canvas, int color) {
paintInnerCycle.setColor(color);
canvas.drawCircle(myCycle.getOx(), myCycle.getOy(),
myCycle.getR() / 3f, paintInnerCycle);
} /**
* 每个圆点类
*/
class LockCircle {
/** 圆心横坐标 */
private float ox;
/** 圆心纵坐标 */
private float oy;
/** 半径长度 */
private float r;
/** 代表数值 */
private Integer num;
/** 是否选择:false=未选中 */
private boolean onTouch; public float getOx() {
return ox;
} public void setOx(float ox) {
this.ox = ox;
} public float getOy() {
return oy;
} public void setOy(float oy) {
this.oy = oy;
} public void setOy(int oy) {
this.oy = oy;
} public float getR() {
return r;
} public void setR(float r) {
this.r = r;
} public Integer getNum() {
return num;
} public void setNum(Integer num) {
this.num = num;
} public boolean isOnTouch() {
return onTouch;
} public void setOnTouch(boolean onTouch) {
this.onTouch = onTouch;
} /** 判读传入位置是否在圆心内部 */
public boolean isPointIn(int x, int y) {
double distance = Math.sqrt((x - ox) * (x - ox) + (y - oy)
* (y - oy));
return distance < r;
}
}
}
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#232736"
android:gravity="center"
android:orientation="vertical" > <!-- 小头像 -->
<ImageView
android:layout_width="70dp"
android:layout_height="70dp"
android:src="@drawable/tempfenlei" /> <TextView
android:id="@+id/textview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:text=""
android:textColor="#FF2525"
android:textSize="16sp"
android:visibility="invisible" /> <com.rxx.view.GestureLockView
android:id="@+id/gestureLockView"
android:layout_width="wrap_content"
android:layout_height="wrap_content" /> <LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:padding="10dp" > <TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="管理手势密码"
android:textColor="#585C6E"
android:textSize="16sp" /> <TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="登陆其他账号"
android:textColor="#585C6E"
android:textSize="16sp" />
</LinearLayout> </LinearLayout>
package com.rxx.gesturelockdemo; import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.View;
import android.view.animation.Animation;
import android.view.animation.TranslateAnimation;
import android.widget.TextView; import com.rxx.view.GestureLockView;
import com.rxx.view.GestureLockView.OnGestureFinishListener; public class MainActivity extends Activity { private GestureLockView gestureLockView;
private TextView textview;
private Animation animation; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
init();
} /** 初始化 */
public void init() {
gestureLockView = (GestureLockView) findViewById(R.id.gestureLockView);
textview = (TextView) findViewById(R.id.textview);
animation = new TranslateAnimation(-20, 20, 0, 0);
animation.setDuration(50);
animation.setRepeatCount(2);
animation.setRepeatMode(Animation.REVERSE);
// 设置密码
gestureLockView.setKey("1");
// 手势完成后回调
gestureLockView
.setOnGestureFinishListener(new OnGestureFinishListener() {
@Override
public void OnGestureFinish(boolean success, String key) {
if (success) {
textview.setTextColor(Color.parseColor("#FFFFFF"));
textview.setVisibility(View.VISIBLE);
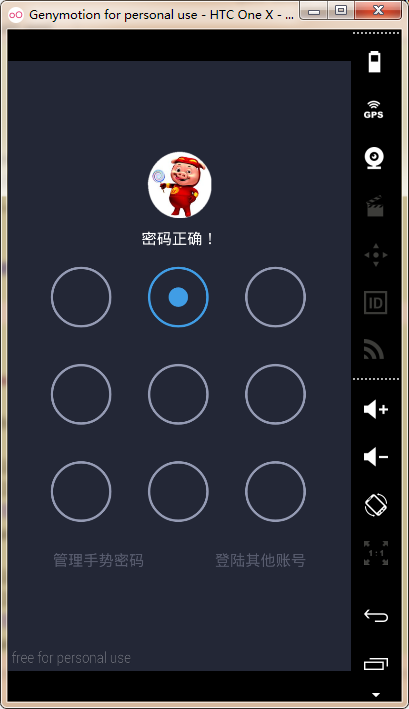
textview.setText("密码正确!");
textview.startAnimation(animation);
} else {
textview.setTextColor(Color.parseColor("#FF2525"));
textview.setVisibility(View.VISIBLE);
textview.setText("密码错误!");
textview.startAnimation(animation);
}
}
});
}
}
手势解锁自定义View的更多相关文章
- 【Android - 自定义View】之自定义九宫格手势解锁控件
首先来介绍一下这个自定义View: (1)这个自定义View的名称叫做 LockView ,继承自View类: (2)这个自定义View实现了应用中常见的九宫格手势解锁功能,可以用于保证应用安全: ( ...
- Quartz2D复习(二) --- 手势解锁
这次支付宝手机客户端升级,把手势解锁那个功能去掉了,引起很多人的抱怨,觉得少了手势解锁的保护,个人信息容易泄漏了... 那么手势解锁功能是怎么是实现的呢,这里使用Quart2D来简单模拟一下, 先看下 ...
- iOS--开发之手势解锁
本文主要介绍通过手势识别实现手势解锁功能,这个方法被广泛用于手机解锁,密码验证,快捷支付等功能实现.事例效果如下所示. 首先,我们先分析功能的实现过程,首先我们需要先看大致的实现过程: 1.加载九宫格 ...
- 2016-1-10 手势解锁demo的实现
一:实现自定义view,在.h,.m文件中代码如下: #import <UIKit/UIKit.h> @class ZLLockView; @protocol ZLLockViewDele ...
- [iOS UI进阶 - 5.0] 手势解锁Demo
A.需求 1.九宫格手势解锁 2.使用了绘图和手势事件 code source: https://github.com/hellovoidworld/GestureUnlockDemo B ...
- iOS-高仿支付宝手势解锁(九宫格)
概述 高仿支付宝手势解锁, 通过手势枚举去实现手势密码相对应操作. 详细 代码下载:http://www.demodashi.com/demo/10706.html 基上篇[TouchID 指纹解锁] ...
- [转]Android自定义控件三部曲系列完全解析(动画, 绘图, 自定义View)
来源:http://blog.csdn.net/harvic880925/article/details/50995268 一.自定义控件三部曲之动画篇 1.<自定义控件三部曲之动画篇(一)—— ...
- SJGestureUnlock快速集成手势解锁
前言:如果页面显示不完整或图片看不了还请移步:简书 SJGestureUnlock.h 常用自定义属性 @interface SJGestureUnlock : UIView @property (n ...
- Android自定义View的三种实现方式
在毕设项目中多处用到自定义控件,一直打算总结一下自定义控件的实现方式,今天就来总结一下吧.在此之前学习了郭霖大神博客上面关于自定义View的几篇博文,感觉受益良多,本文中就参考了其中的一些内容. 总结 ...
随机推荐
- **【ci框架】PHP的CI框架集成Smarty的最佳方式
因为CI自带的模板功能不是很方便,所以大家普遍采用集成Smarty的方式来弥补CI这方面的不足. 本人在网上看了不少CI集成Smarty的教程,包括咱们CI论坛里面的一个精华帖子 http://cod ...
- Ubuntu环境下手动配置ant
配置ant 1. 下载ant(http://ant.apache.org/bindownload.cgi) 例如我下载的是:apache-ant-1.9.4-bin.tar.gz 解压ant,将文件夹 ...
- Ubuntu 启动栏添加eclipse图标
sudo gedit /usr/share/applications/eclipse.desktop [Desktop Entry] Name=Eclipse Comment=c project ma ...
- Project Euler 84:Monopoly odds 大富翁几率
Monopoly odds In the game, Monopoly, the standard board is set up in the following way: ...
- SaaS系列介绍之十五: SaaS知识重用
1 建立并积累自己的开发体系 遵行业界的规定又有自己的特色是我们所追求的目标.成功的软件公司都有丰富而可复用的代码组件,几行代码在单个系统里可能无足轻重,但一旦可在大量的系统中可重复使用那就是价值不菲 ...
- php模拟用户自动在qq空间发表文章的方法
我们这里是一个简单的利用php来模拟登录后再到QQ空间发送文章的一个简单的程序,有需要的朋友可以参考,或改进可以给我意见,代码如下: <?php //模拟get post请求函数 http:// ...
- 车牌识别LPR(八)-- 字符识别
第八篇:字符识别 车牌定位.车牌倾斜校正.车牌字符分割都是为车牌字符识别做的前提工作,这些前提工作直接关系到车牌识别系统的性能.车牌字符识别是车牌识别系统的核心部分,车牌字符识别的准确率是衡量车牌识 ...
- MariaDB10.2.X-新特性2-支持check约束and with as
前几天写了一篇MariaDB10.2支持分析函数,大家印象中MySQL不支持with as ,check约束,那么MariaDB10.2也同样给你惊喜 1.with as MariaDB [test1 ...
- Java知识积累——单元测试和JUnit(一)
说起单元测试,刚毕业或者没毕业的人可能大多停留在课本讲述的定义阶段,至于具体是怎么定义的,估计也不会有太多人记得.我们的教育总是这样让人“欣 慰”.那么什么是单元测试呢?具体科学的定义咱就不去关心了, ...
- windows2003 iis6.0站点打不开,找不到服务器或 DNS 错误。
最近服务器经常出现打不开网站的现象,有时出现在上午,有时出现在中午,几乎天天都会出现一次,出现问题时,无论是回收程序池还是重启IIS或者关闭其它一些可能有影响的服务,都不能解决问题.网站打不开时,有如 ...
