vertical-align:top在单词和中文的表现

<ul>
<li>
<img src="../../saasdist_v2/images/staff-img.png" alt="">
<span>cindywu</span>
<i class="js-staff-d icon-staff-d"></i>
</li>
<li>
<img src="../../saasdist_v2/images/staff-img.png" alt="">
<span>cindywucindywucindywucindywu</span>
<i class="js-staff-d icon-staff-d"></i>
</li>
<li class="js-add-staff-btn add-staff-btn">
<a href="javascript:void(0)">
<i></i>
<span>添加成员</span>
</a>
</li>
</ul>
问题描述:
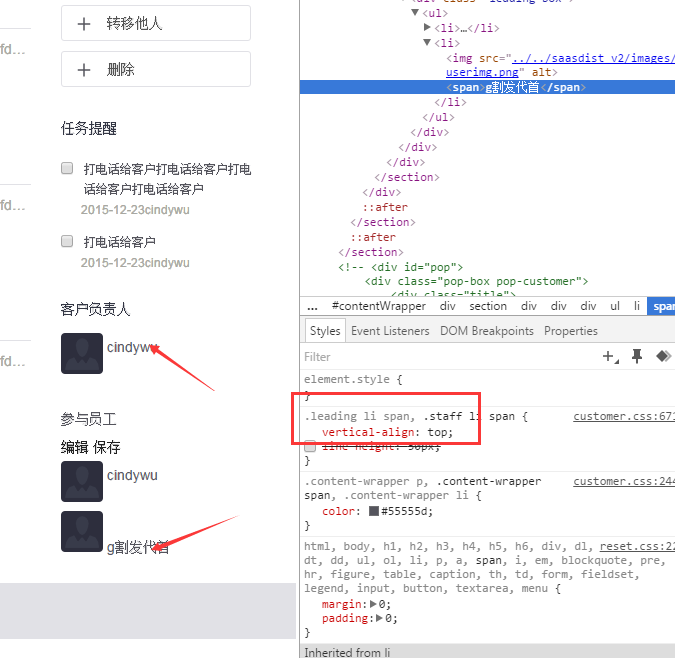
我在一个a标签里面放置了一个 img 和span标签,存放一个图标和文字描述。然后然后想让这个icon和文字对齐,就使用vertical-align属性让他们对齐一点咯。
然后,然后,我看到当span里面是中文或英文的时候,对span使用vertical-align:top表现不一样!!中文的话不会移上去,英文就会。
vertical-align:top在单词和中文的表现的更多相关文章
- What is Vertical Align?
https://css-tricks.com/what-is-vertical-align/ ************************************************* CSS ...
- 前端知识点回顾之重点篇——CSS中vertical align属性
来源:https://www.cnblogs.com/shuiyi/p/5597187.html 行框的概念 红色(line-height)为行框的顶部和底部,绿色(font-size)为字体的高度, ...
- 浏览器兼容CSS代码:按钮文字垂直居中(input button text vertical align)
经过测试的浏览器:IE6, IE7, IE8, IE9, Firefox, Chrome, Safiri, Maxthon 按钮的HTML代码: <input id="btn_comm ...
- 关于Vertical Align的理解
1:vertical-align 翻译就是垂直-对齐... 2:关于line-height的点 2.1:如果一个标签没有定义height属性,那么其最终表现的高度一定是由line-height起作用. ...
- Angular material mat-icon 资源参考_Editor
ul,li>ol { margin-bottom: 0 } dt { font-weight: 700 } dd { margin: 0 1.5em 1.5em } img { height: ...
- hospital:广西大学生计算机设计大赛
html 当时做到的就是这些了 <!DOCTYPE html><html lang="en"><head> <title>病人信息查 ...
- OWASP TOP 10 2017中文译文
说明:owasp top 10其实有中文官方版本:本文是按着英文版进行翻译而成. 官方中文版:http://www.owasp.org.cn/owasp-project/OWASPTop102017v ...
- HighCharts/Highstock使用小结,使用汉化及中文帮助文档
此文档是本人在开发过程图形报表时使用HighCharts所遇到的问题及解决方案 .最后附上有HighCharts中文帮助文档 HighCharts 版本:Highcharts-3.0.1 Hi ...
- Xcode菜单功能中文翻译
Xcode菜单功能中文翻译 File 文件 Edit 编辑 View 视图 Navigate 导航 Editor 编辑 Product 产品 Window 窗口 Help 帮助 File 文件 ...
随机推荐
- 关于Firefox浏览器如何支持ActiveX控件,一个小的Hellow World
今天尝试开发一个Firefox的插件.虽然比较简单,网上也有很多教程,但是感觉一些教程写的比较麻烦,在初步的开发过程中并没有用到那些东西,于是自己把开发过程记录下来.我是根据Mozilla官方教程开发 ...
- 【HDOJ】4426 Palindromic Substring
综合性很强的一道题目,结合manacher,后缀数组,哈希,RMQ,二分可解.基本思路是通过manacher可以找到所有可能的回文串,哈希去重,后缀数组二分找数目.最后暴力求解.需要注意kth需要为_ ...
- Oracle数据字典详解
学习笔记:oracle数据字典详解 --- 本文为TTT学习笔记,首先介绍数据字典及查看方法,然后分类总结各类数据字典的表和视图.然后列出一些附例. 数据字典系统表,保存在system表空间中. ...
- 2013ACM省赛题目
地址就贴这一个吧 都在附近 当时回来也没做做 一伤心了 二是当时实在太弱了 先补两道DP E题的区间DP dp[i][j] 截止到i位置以字母j为结束的上升序列 正序 逆序各来一遍 再循环一遍保存一 ...
- bzoj1030
AC自动机和DP. f[i][j] 表示在匹配到第i位置,处于ac自动机的j节点.决策第(i+1)个字母,计算出转移到第j2节点. f[i+1][j2] += f[i][j]; #include< ...
- js jquery版本的 金额千分位转换函数(非正则,效率极高)
没想到js里面没有 金额千分位格式化的处理函数(例:1,234.01 这样的格式),网上搜了一圈,都是使用正则的方式处理的.正则的效率不敢恭维啊,又耗费资源速度又慢(虽然处理起来会直观一些). 因此专 ...
- 【转】Bluetooth数据包捕获
原文网址:http://www.cnblogs.com/hzl6255/p/3887013.html 这里介绍一种在Android上捕获蓝牙数据包的方法 1. 前提 首先你要有一部Android手机 ...
- 进程间通信七 (socket)
copyright:weishusheng data:2015.5.26 摘要:socket又叫套接字或者插口,它也是进程间通信的一种方式,实际上就是网络上 ...
- 实体框架Entity Framework 4.1快速入门
介 绍 在旧的Entity 框架中,开发者可以从已存在的数据库中产生业务实体的模型,这种开发方法被称为数据库驱动的开发方法.而在4.1的Entity Framework中,支开发者先创建实体业务类,然 ...
- 使用busybox制作rootfs
Build Busybox as a static binary(no shared libs),如果选择上,则busybox将以静态形式进行编译,否则将以动态方式编译.此外,还需要对交叉编译环境进行 ...
