iOS开发-自动布局和自动旋转
今天学习自动布局中的自动调整尺寸大小。
一、尺寸分类
尺寸分类是对设备宽高的一种大致分类。
有两种具体的尺寸分类用来表示真机:紧凑(Compact)和标准(Regular)。还有第三种分类可以在设计工具里和代码中同时代表紧凑或标准:任意(Any)
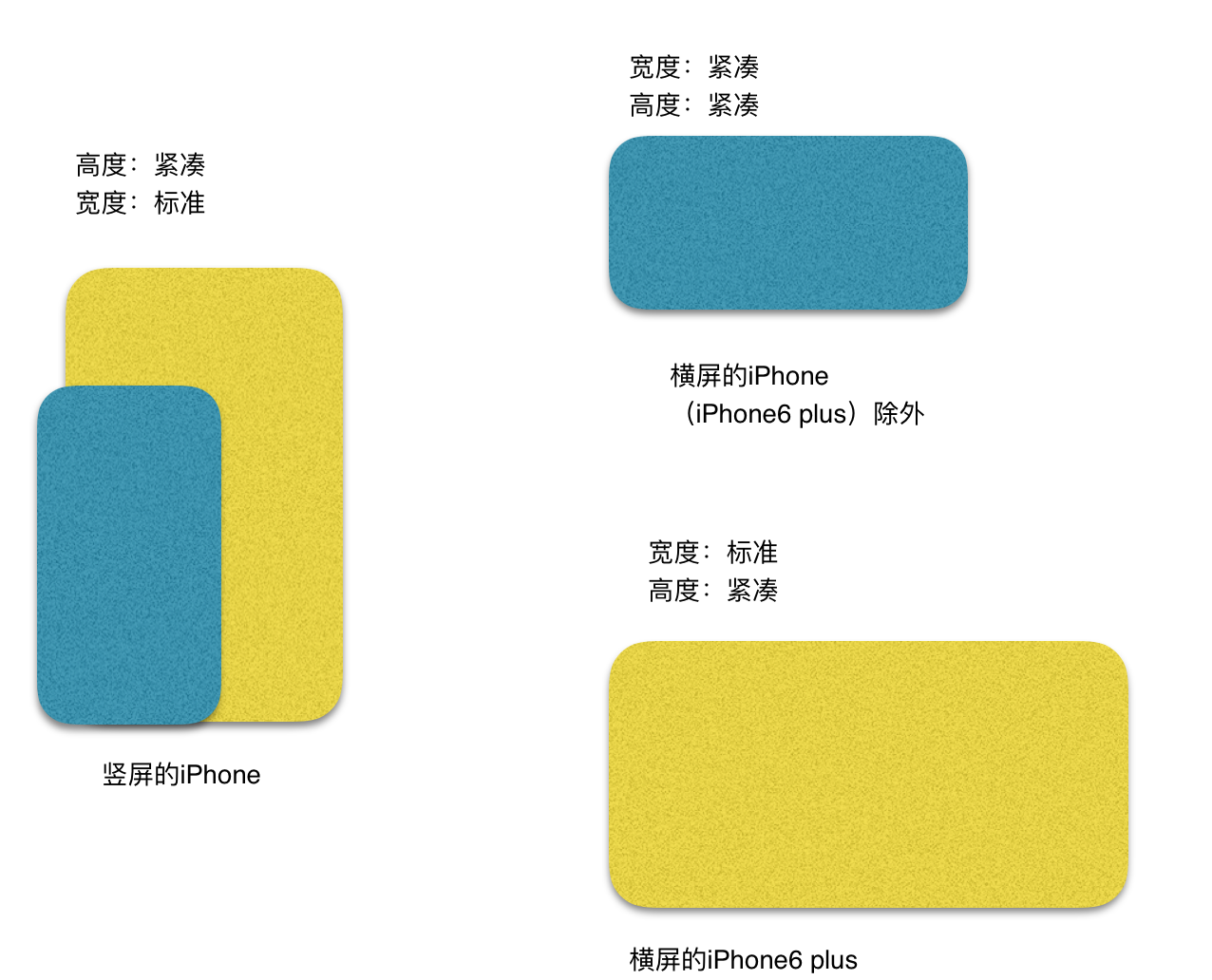
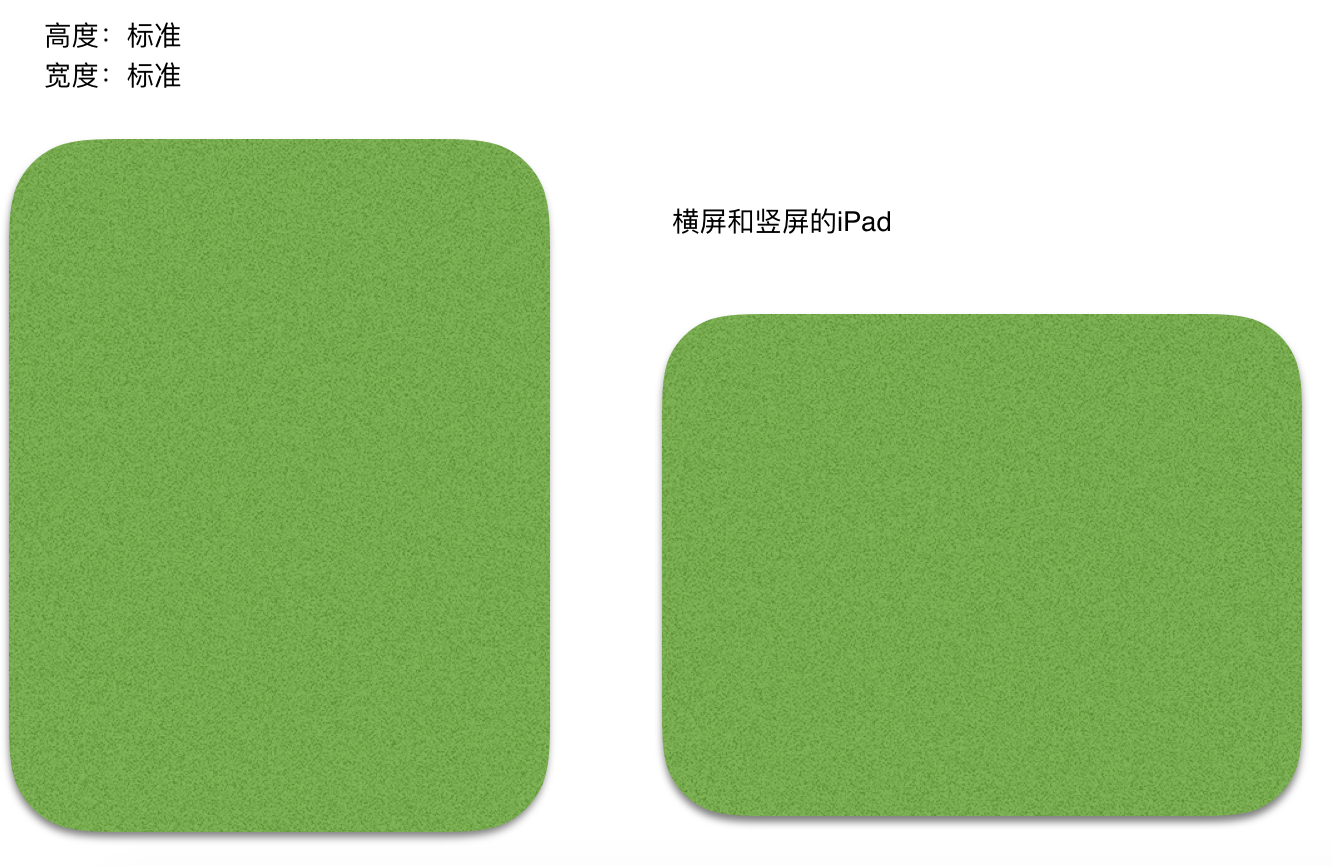
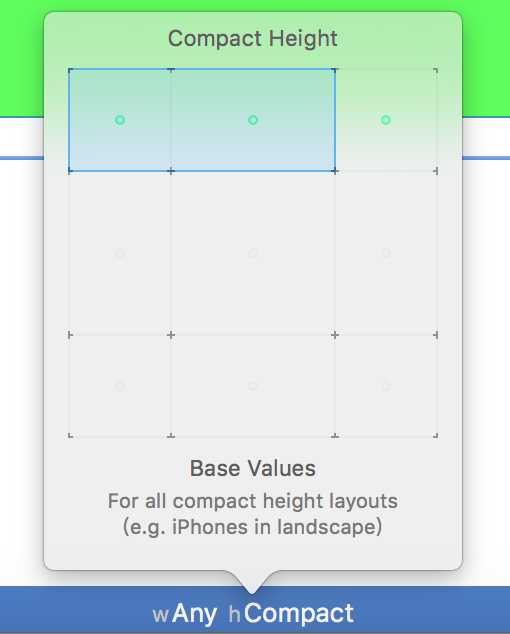
以下是尺寸分类和设备方向的图解


熟知尺寸分类,对应用程序的设计十分必要。
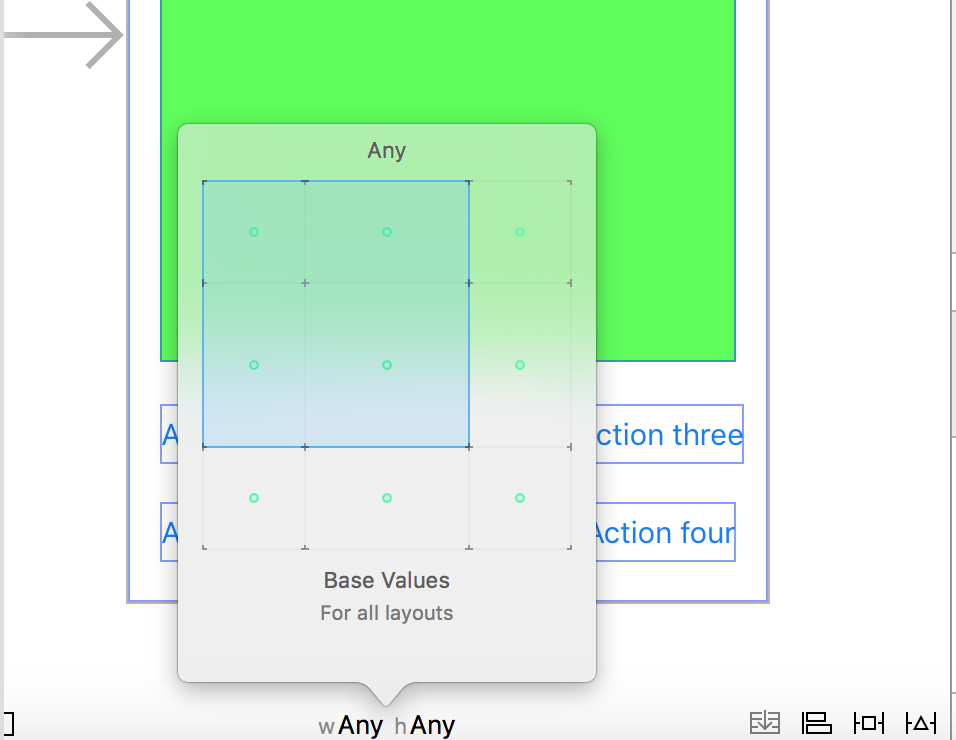
我们在设计的时候需要用到尺寸分类控件,如图

二、下面记录如何从竖向变为横向,且控件位置可发生改变的自适应布局

1.选择合适的尺寸类型,这里用iPhone5s的尺寸类型举例

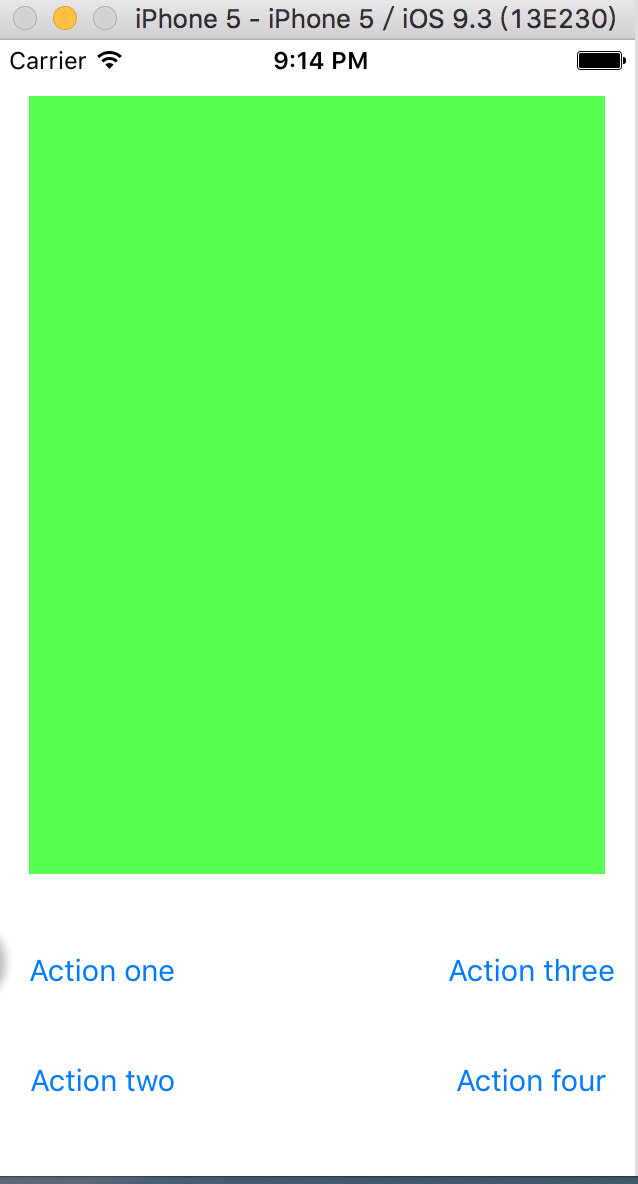
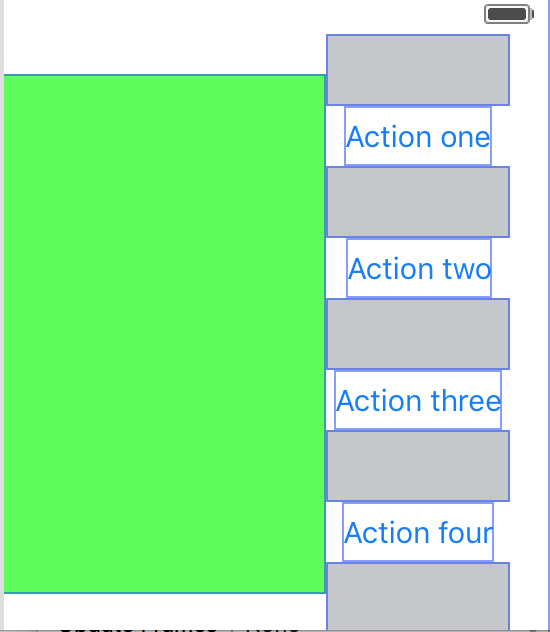
2.重新移动控件进行初步布局

3.卸载当前面板中,在竖屏时已经做好的约束
以Action one为例子,把view控件和4个按钮的约束都卸载掉
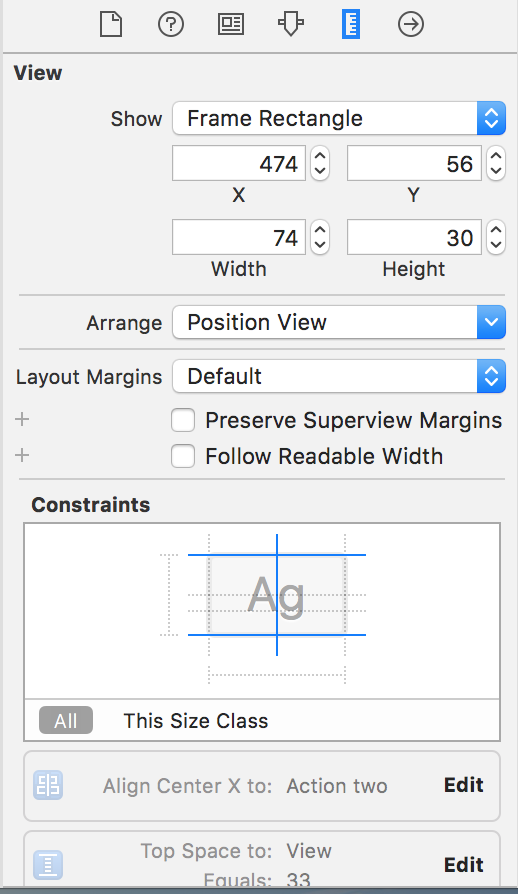
1)选择Action one,打开尺寸检查器

2)双击Constraints中第一个约束,点击底部Installed复选框前面的加号,选择Any With | Compact Height ,添加一个只针对wAny和hCompact布局的新复选框。取消他的勾选就可以从这个尺寸分类组合中卸载此约束,而此约束在通用设计师仍然有效的。

4.为新的设计添加约束
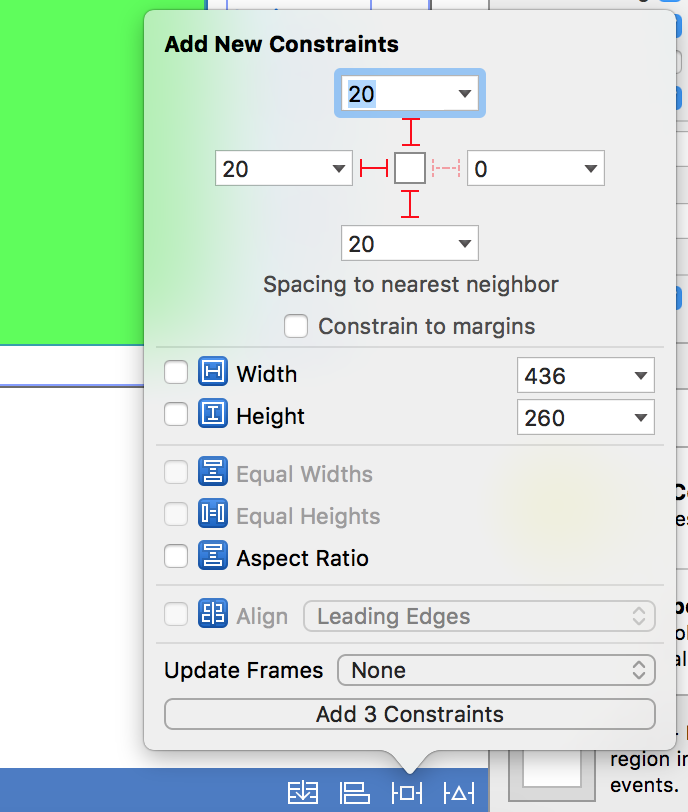
1)绿视图,点击Pin按钮,取消勾选Constrain to margins复选框,点击正方形上方,左侧,下方的红色虚线,并在文本框中填入20,最后点击Add 3 Constraints按钮,如图。
固定绿视图右边则只需按住右键,从视图往右边拖动,直到主视图背景变蓝,释放,选择Trailing Space to Container Margin选项。

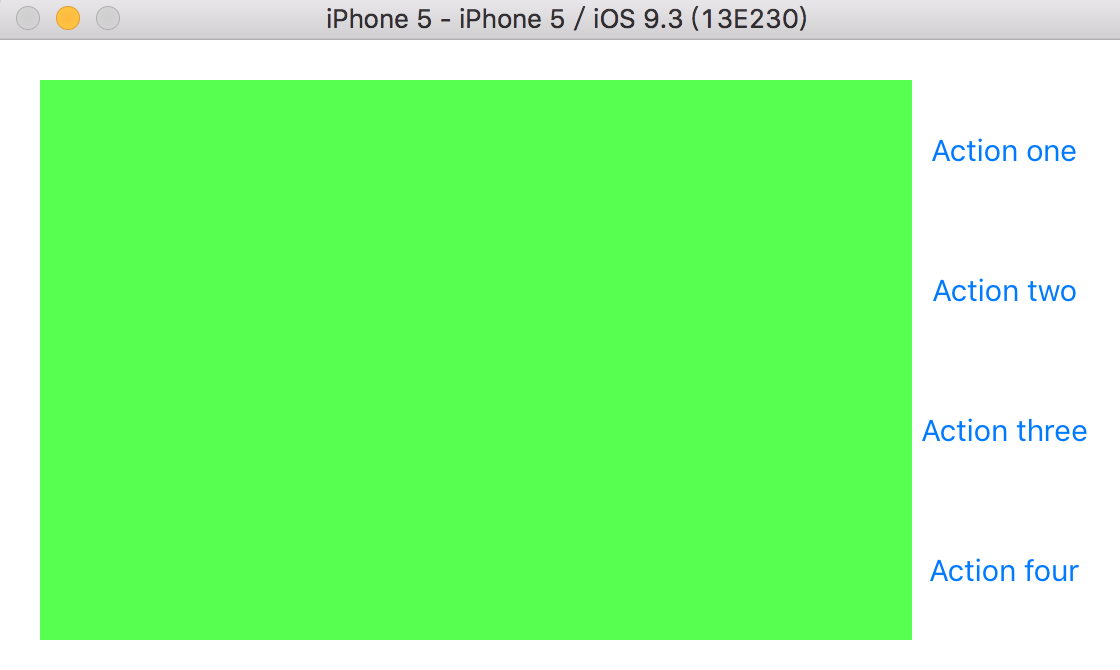
2)按钮,需要把4个按钮位于一列对齐,并且间隔相同距离。需要借助几个view控件。通过在按钮间隙中添加隐藏的填充视图,让这些视图占据所有可用的空间并拥有相同的高度,这样就等于让所有按钮的间距拥有相同的高度,最后结果如图。

①添加填充视图,把视图的颜色选为灰色
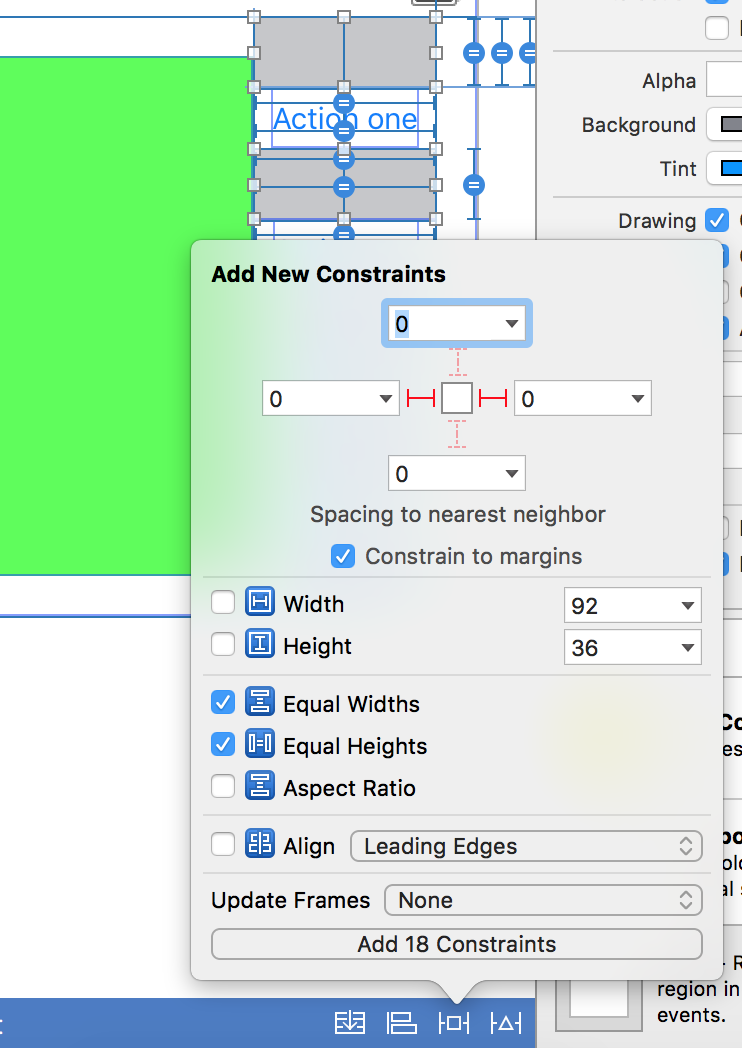
②选中所有填充视图,点击Pin按钮,勾选Equal Widths和Equal Heights 并且选中左右的虚线,并在文本框中填入0,最后点击Add 18 Constraints

③让填充视图和按钮在同一垂直线上对齐,选择所有的填充视图和按钮,按下Align按钮,勾选Horizontal Centers复选框,然后点击Add 8 Contraints按钮。
④确保视图占据按钮之间的所有垂直空间,以及最顶端按钮和底端按钮与主视图之间的空隙。我们通过设置每买两个视图之间的距离为零就可以达到这个效果。
选取所有填充视图并点击Pin按钮,在弹出面板中选中上下的红色虚线,并在文本框中填入0,最后点击Add 10 Contraints按钮。
⑤选择Editor -> Resolve Auto Layout Issues -> Update Frames选项,大功告成!
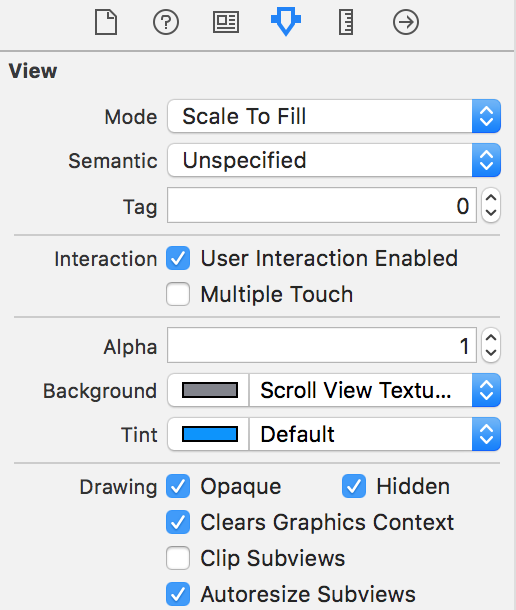
注意:最后别忘了把填充视图隐藏起来,选中填充视图,在属性检查器中的Drawing中勾选Hidden复选框。

iOS开发-自动布局和自动旋转的更多相关文章
- IOS某个ViewController禁止自动旋转
IOS屏幕自动旋转,强制横竖屏方法: - (BOOL)shouldAutorotate { return YES; } - (NSUInteger)supportedInterfaceOrientat ...
- iOS开发-自动布局篇:史上最牛的自动布局教学!
转载自:http://www.jianshu.com/p/f6cf9ef451d9 本文我们将提到: aotulayout(手码) VFL aotulayout(Xib) Masonry(第三方框架) ...
- 解决ios横屏拍照图片自动旋转90度问题
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name ...
- iOS开发--QQ音乐练习,旋转动画的实现,音乐工具类的封装,定时器的使用技巧,SliderBar的事件处理
一.旋转动画的实现 二.音乐工具类的封装 -- 返回所有歌曲,返回当前播放歌曲,设置当前播放歌曲,返回下一首歌曲,返回上一首歌曲方法的实现 头文件 .m文件 #import "ChaosMu ...
- IOS开发——手动设置屏幕旋转
在移动开发过程.您可能需要跨越看看你的手机.有可能是所有的接口必须跨越,有可能是一个交叉通过电话,当用户当,你的接口也希望他能跨越.还有可能的是,界面的一部分需要被侧向显示.视情况而定,有不同的方法来 ...
- ios开发——实用技术篇&三维旋转动画
实现三位旋转动画的方法有很多种,这里介绍三种 一:UIView 1 [UIView animateWithDuration:1.0 animations:^{ 2 self.iconView.laye ...
- [iOS开发] 使用Jenkins自动打包并上传至蒲公英
设置构建触发器 Poll SCM H/2 * * * * 设置 构建脚本 # #xodebuild & jenkins 自动构建并上传至pgyer.com #2017年5月9日 # #定义一些 ...
- iOS开发 CGAffineTransform 让图片旋转, 旋转后获得图片旋转的角度
1.让图片旋转 UIImageView *imageView = [[UIImageView alloc]init]; imageView.frame = CGRectMake(50, 50, 200 ...
- iOS开发--自动布局
距离左边的: 距离顶部的: 距离右边的: 距离底部的:
随机推荐
- Move to Another Changelist
Move to Another Changelist 将选中的文件转移到其他的 Change list 中. Change list 是一个重要的概念,这里需要进行重点说明.很多时候,我们开发一个项目 ...
- C++11内存模型的粗略解释
基本解释 C++11引入了多线程,同时也引入了一套内存模型.从而提供了比较完善的一套多线程体系.在单线程时代,一切都很简单.没有共享数据,没有乱序执行,所有的指令的执行都是按照预定的时间线.但是也正是 ...
- Flex Array内置排序方法的使用
在Array类中,提供内置的排序方法.排序是在软件开发的过程中,经常遇到的问题.通过这些内置的方法,可以快速轻便的进行排序操作. Array类提供sort方法对Array实例进行排序.sort方法没有 ...
- python学习笔记一--字符串
一.字符串: (一)字符串里单个元素的操作 1. 单个字符(元素)的序列组合. 2. 序列:单个字符的位置 3. 序列的操作:内置函数len获取长度,加位置索引 4. 获取字符串的里的元素:正向索引+ ...
- 【Codeforces】#345 Div1
1. Watchmen1.1 题目描述给$n$个点,求曼哈顿距离等于欧式距离的点对数. 1.2 基本思路由$|x_i-x_j|+|y_i-yj| = \sqrt{(x_i-x_j)^2+(y_i-yj ...
- 【HDOJ】2388 Playground Hideout
优先级队列直接AC. /* 2388 */ #include <iostream> #include <sstream> #include <string> #in ...
- LinkedBlockingQueue
LinkedBlockingQueue是一个基于已链接节点的.范围任意的blocking queue的实现. 此队列按 FIFO(先进先出)排序元素.队列的头部 是在队列中时间最长的元素.队列的 ...
- C# List 使用方法 支持FrameWork2.0 环境
List查找指定数据 var tmpBillInputCheckList = BillInputCheckList.FindAll(m => m.BillDetailGuid == tmpBil ...
- (4)java方法区
java方法区[名词解析] --->和java堆一样,方法区是一块所有线程共享的内存区域. --->保存系统的类信息,比如,类的字段,方法,常量池等. ...
- Spring入门之HelloSpring
Spring描述: -轻量级:Spring是非侵入式的-基于Spring开发的应用中的对象可以不依赖于Spring的API -依赖注入(DI---dependency injection,IOC) - ...
