百度地图开发之poi检索,线路规划
官方文档 http://lbsyun.baidu.com/index.php?title=androidsdk/guide/key
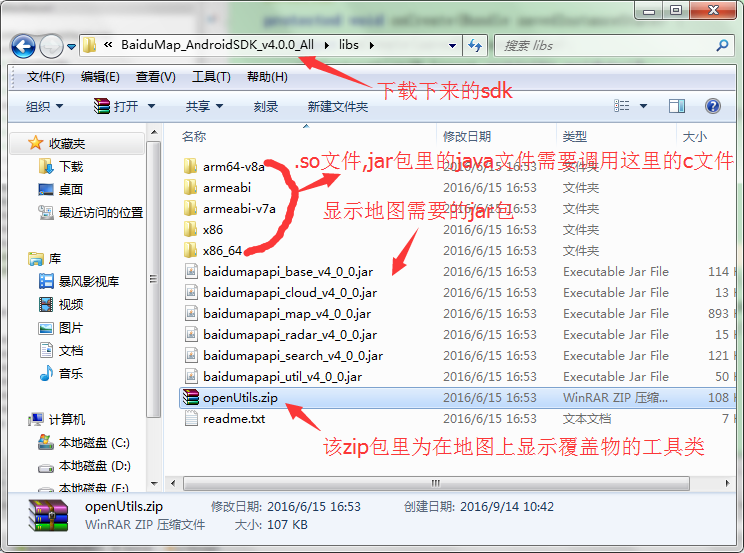
先去官方文档申请秘钥下载压缩文件等操作,参考
公交,步行,驾车路线查询,附近POI查询
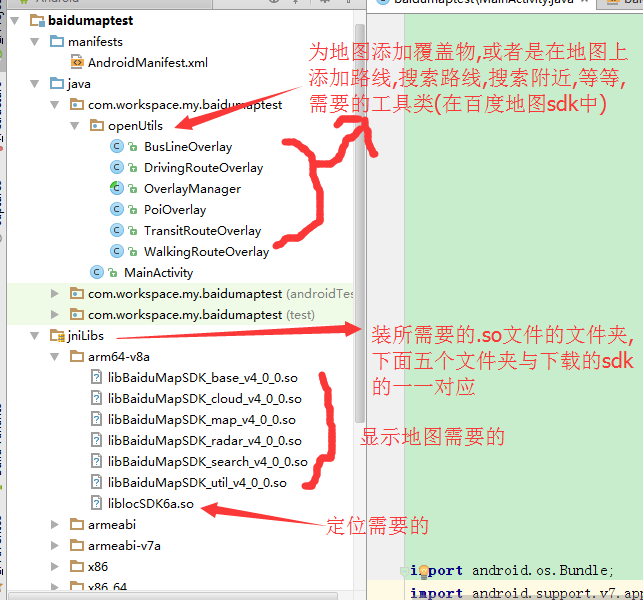
参考文档导入所需jar包和so文件


标注点,覆盖物的实现见官方文档
poi检索:
1.首先获取地图,创建poi检索实例:
private void initView() {
//输入框
etPoi = (EditText) inflate.findViewById(R.id.fragment_detailpage_search_et_poi);
//检索图标
ivSearch = (ImageView) inflate.findViewById(R.id.fragment_detailpage_search_iv_search);
//设置点击监听
ivSearch.setOnClickListener(this);
//获取地图控件引用
mMapView = (MapView)inflate.findViewById(R.id.bmapView);
mBaiduMap = mMapView.getMap();
//普通地图
mBaiduMap.setMapType(BaiduMap.MAP_TYPE_NORMAL);
//创建POI检索实例
mPoiSearch = PoiSearch.newInstance();
//详细信息布局
mMarkerInfoLayout = (RelativeLayout)inflate. findViewById(R.id.layout_map_rl_layout);
}
2.为poi检索设置监听,监听回调了两个方法,第一个是poi检索结果的监听,当用户进行poi检索后,会回调该方法,第二个方法,是对检索后显示的标注点(marker)进行点击后回调的方法,会传入该点的详情结果对象,我们可以通过该对象得到名字,地址,url地址等
//设置监听
mPoiSearch.setOnGetPoiSearchResultListener(new OnGetPoiSearchResultListener() { /* 1.获得poi检索结果的监听*/ @Override
public void onGetPoiResult(PoiResult poiResult) {
//创建覆盖物对象
myPoiOverlay = new MyPoiOverlay(mBaiduMap);
myPoiOverlay.setData(poiResult);
myPoiOverlay.addToMap();
myPoiOverlay.zoomToSpan();
//给poi的结果设置点击事件,点击marker后弹出详情页
mBaiduMap.setOnMarkerClickListener(myPoiOverlay);
Log.i("tag", "获得poi检索结果的监听 ");
}
/* 3. poi的详情页结果*/
@Override
public void onGetPoiDetailResult(PoiDetailResult poiDetailResult) {
if (poiDetailResult.error != SearchResult.ERRORNO.NO_ERROR) {
Toast.makeText(getActivity(), "抱歉,未找到结果",
Toast.LENGTH_SHORT).show();
etPoi.setText("");
} else {// 正常返回结果的时候,此处可以获得很多相关信息
//获取详情页的请求结果
String detailUrl = poiDetailResult.getDetailUrl();
//得到当前经纬度
Log.i("tag", "获取详情页的请求结果: detailUrl -" + poiDetailResult.getName() + ": "
+ poiDetailResult.getAddress());
Toast.makeText(getActivity(), detailUrl, Toast.LENGTH_SHORT).show();
//弹出窗体
// 设置详细信息布局为可见
mMarkerInfoLayout.setVisibility(View.VISIBLE);
//根据商家信息为详细信息布局设置信息
popupInfo(mMarkerInfoLayout, poiDetailResult);
}} @Override
public void onGetPoiIndoorResult(PoiIndoorResult poiIndoorResult) { }
});
上面创建的MyPoiOverlay是继承了PoiOverLay的,需要重写onPoiClick,当poi检索的结果被点击的时候回调该方法,然后通过获得该标注点的uid得到详情结果然后将详情结果,传入检索监听中的onGetPoiDetailResult(PoiDetailResult poiDetailResult),
注意:需要为marker设置点击监听,
mBaiduMap.setOnMarkerClickListener(myPoiOverlay);
class MyPoiOverlay extends PoiOverlay {
/**
* 构造函数
*
* @param baiduMap 该 PoiOverlay 引用的 BaiduMap 对象
*/
public MyPoiOverlay(BaiduMap baiduMap) {
super(baiduMap);
}
/*2.当poi的结果点被点击的时候调用*/
@Override
public boolean onPoiClick(int i) {
//获取i对应的点的uid
String uid = getPoiResult().getAllPoi().get(i).uid;
Log.i("tag", "当poi的结果点被点击的时候调用: "+uid);
//uid是POI检索中获取的POI ID信息
mPoiSearch.searchPoiDetail((new PoiDetailSearchOption()).poiUid(uid));
return super.onPoiClick(i);
}
}
popInfo:使用viewHolder复用布局
private void popupInfo(RelativeLayout mMarkerInfoLayout,final PoiDetailResult poiDetailResult) {
ViewHolder viewHolder = null;
if(mMarkerInfoLayout.getTag() == null){
viewHolder = new ViewHolder();
viewHolder.poiName = (TextView) inflate.findViewById(R.id.layout_map_poiname);
viewHolder.poiAddress = (TextView)inflate.findViewById(R.id.layout_map_poiaddress);
viewHolder.poiSearch = (TextView) inflate.findViewById(R.id.layout_map_button);
mMarkerInfoLayout.setTag(viewHolder);
}else{
viewHolder = (ViewHolder) mMarkerInfoLayout.getTag();
viewHolder.poiName.setText(poiDetailResult.getName());
viewHolder.poiAddress.setText(poiDetailResult.getAddress());
viewHolder.poiSearch.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//弹出新的页面展示poi详情
Intent intent = new Intent(getActivity(), PoiDetailActivity.class);
intent.putExtra("POI_DETAIL_URL",poiDetailResult.getDetailUrl());
startActivity(intent);
}
});
}
}
class ViewHolder{
TextView poiName;
TextView poiSearch;
TextView poiAddress;
}
为地图设置点击事件,点击隐藏布局
mBaiduMap.setOnMapClickListener(new BaiduMap.OnMapClickListener()
{
@Override
public boolean onMapPoiClick(MapPoi arg0)
{
return false;
} @Override
public void onMapClick(LatLng arg0)
{
mMarkerInfoLayout.setVisibility(View.GONE);
mBaiduMap.hideInfoWindow();
}
});
开始搜索poi:按城市内搜索
public void onStartSearch(View view){
// String keyword = etKeyword.getText().toString().trim();
/* if (TextUtils.isEmpty(keyword)){
return;
}*/
Log.i("tag", "onStartSearch: ");
mPoiSearch.searchInCity(new PoiCitySearchOption().city("杭州").keyword("美食").pageNum(10));
/**
* 附近检索
*/
/*
PoiNearbySearchOption nearbySearchOption = new PoiNearbySearchOption();
nearbySearchOption.location(new LatLng(latitude, longitude));
nearbySearchOption.keyword(editSearchKeyEt.getText().toString());
nearbySearchOption.radius(1000);// 检索半径,单位是米
nearbySearchOption.pageNum(10);
mPoiSearch.searchNearby(nearbySearchOption);// 发起附近检索请求*/
}
DetailPoiActivity
public class PoiDetailActivity extends Activity {
private WebView wbPoiDetail;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_poidetail);
wbPoiDetail = (WebView) findViewById(R.id.wv_poidetail);
Intent intent = getIntent();
String url = intent.getStringExtra("POI_DETAIL_URL");
Log.i("MainActivity", "url-" + url);
//webview加载数据
wbPoiDetail.loadUrl(url);
wbPoiDetail.setWebViewClient(new WebViewClient(){//解决办法
public boolean shouldOverrideUrlLoading(WebView view, String url) {
//返回true的时候网页在webView中去打开,如果为false则是调用系统浏览器打开
view.loadUrl(url);
return true;
}
});
}
}
效果如下:
线路规划基本步骤:
分析:
1.创建路规划检索实例
设置点击事件
2.准备检索起、终点信息
3.发起线路规划的检索
1.公交检索
2.驾车检索
3.步行
4.设置检索结果监听器
5.实现监听器
根据不同的结果展示不同的路线
1.公交检索
2.驾车检索
3.步行
public class RoutePlanActivity extends Activity {
private MapView mMapView;
private RoutePlanSearch mSearch;
private EditText etStartName;
private EditText etEndName;
private BaiduMap mBaiduMap;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_routeplan);
etStartName = (EditText) findViewById(R.id.et_startname);
etEndName = (EditText) findViewById(R.id.et_endname);
//获取地图控件引用
mMapView = (MapView) findViewById(R.id.bmapView);
mBaiduMap = mMapView.getMap();
// 1.创建路规划检索实例;
mSearch = RoutePlanSearch.newInstance();
//设置检索结果监听器
mSearch.setOnGetRoutePlanResultListener(new OnGetRoutePlanResultListener() {
/*步行结果监听*/
@Override
public void onGetWalkingRouteResult(WalkingRouteResult walkingRouteResult) {
if(walkingRouteResult == null || walkingRouteResult.error != SearchResult.ERRORNO.NO_ERROR){
Toast.makeText(RoutePlanActivity.this, "请求结果有误", Toast.LENGTH_SHORT).show();
}
if (walkingRouteResult.error == SearchResult.ERRORNO.NO_ERROR) {
//构造公交线路的图层对象
WalkingRouteOverlay walkingRouteOverlay = new WalkingRouteOverlay(mBaiduMap);
//给覆盖物设置数据
walkingRouteOverlay.setData(walkingRouteResult.getRouteLines().get(0));
//添加到map
walkingRouteOverlay.addToMap();
//设置自适应缩放
walkingRouteOverlay.zoomToSpan();
}
}
/*公交线路监听*/
@Override
public void onGetTransitRouteResult(TransitRouteResult transitRouteResult) {
if(transitRouteResult == null || transitRouteResult.error != SearchResult.ERRORNO.NO_ERROR){
Toast.makeText(RoutePlanActivity.this, "请求结果有误", Toast.LENGTH_SHORT).show();
}
if (transitRouteResult.error == SearchResult.ERRORNO.NO_ERROR) {
//构造公交线路的图层对象
TransitRouteOverlay transitRouteOverlay = new TransitRouteOverlay(mBaiduMap);
//给覆盖物设置数据
transitRouteOverlay.setData(transitRouteResult.getRouteLines().get(0));
//添加到map
transitRouteOverlay.addToMap();
//设置自适应缩放
transitRouteOverlay.zoomToSpan();
}
}
/*驾车线路监听*/
@Override
public void onGetDrivingRouteResult(DrivingRouteResult drivingRouteResult) {
if(drivingRouteResult == null || drivingRouteResult.error != SearchResult.ERRORNO.NO_ERROR){
Toast.makeText(RoutePlanActivity.this, "请求结果有误", Toast.LENGTH_SHORT).show();
}
if (drivingRouteResult.error == SearchResult.ERRORNO.NO_ERROR) {
//构造公交线路的图层对象
DrivingRouteOverlay drivingRouteOverlay = new DrivingRouteOverlay(mBaiduMap);
//给覆盖物设置数据
drivingRouteOverlay.setData(drivingRouteResult.getRouteLines().get(0));
//添加到map
drivingRouteOverlay.addToMap();
//设置自适应缩放
drivingRouteOverlay.zoomToSpan();
}
}
@Override
public void onGetBikingRouteResult(BikingRouteResult bikingRouteResult) {
}
});
}
public void onSearchRuote(View view) {
//检查数据是否合法
String startName = etStartName.getText().toString().trim();
String endName = etEndName.getText().toString().trim();
if (TextUtils.isEmpty(startName) || TextUtils.isEmpty(endName)) {
return;
}
PlanNode stNode = PlanNode.withCityNameAndPlaceName("北京", startName);
PlanNode enNode = PlanNode.withCityNameAndPlaceName("北京", endName);
switch (view.getId()) {
case R.id.btn_transit:
mSearch.transitSearch(new TransitRoutePlanOption().from(stNode).to(enNode).city("北京"));
break;
case R.id.btn_driving:
mSearch.drivingSearch(new DrivingRoutePlanOption().from(stNode).to(enNode));
break;
case R.id.btn_walking:
mSearch.walkingSearch(new WalkingRoutePlanOption().from(stNode).to(enNode));
break;
default:
break;
}
}
@Override
protected void onDestroy() {
super.onDestroy();
//在activity执行onDestroy时执行mMapView.onDestroy(),实现地图生命周期管理
mMapView.onDestroy();
}
@Override
protected void onResume() {
super.onResume();
//在activity执行onResume时执行mMapView. onResume (),实现地图生命周期管理
mMapView.onResume();
}
@Override
protected void onPause() {
super.onPause();
//在activity执行onPause时执行mMapView. onPause (),实现地图生命周期管理
mMapView.onPause();
}
}
公交线路规划:
public class BusLineSearchActivity extends Activity {
private MapView mMapView;
private BaiduMap mBaiduMap;
private EditText etKeyword;
private PoiSearch mPoiSearch;
private BusLineSearch mBusLineSearch;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_buslinesearch);
//获取地图控件引用
mMapView = (MapView) findViewById(R.id.bmapView);
mBaiduMap = mMapView.getMap();
etKeyword = (EditText) findViewById(R.id.et_keyword);
// 创建POI检索实例
mPoiSearch = PoiSearch.newInstance();
//创建buslineserarch的实例
mBusLineSearch = BusLineSearch.newInstance();
//设置监听
mBusLineSearch.setOnGetBusLineSearchResultListener(new OnGetBusLineSearchResultListener() {
@Override
public void onGetBusLineResult(BusLineResult busLineResult) {
//展示公交线路信息
BusLineOverlay busLineOverlay = new BusLineOverlay(mBaiduMap);
busLineOverlay.setData(busLineResult);
busLineOverlay.addToMap();
busLineOverlay.zoomToSpan();
}
});
mPoiSearch.setOnGetPoiSearchResultListener(new OnGetPoiSearchResultListener() {
@Override
public void onGetPoiResult(PoiResult poiResult) {
//获得公交信息的poi检索结果
if (poiResult == null || poiResult.error != SearchResult.ERRORNO.NO_ERROR) {
return;
}
//只展示第一条公交信息
PoiInfo poiInfo = poiResult.getAllPoi().get(0);
//重新请求
//如下代码为发起检索代码,定义监听者和设置监听器的方法与POI中的类似
mBusLineSearch.searchBusLine((new BusLineSearchOption()
.city("北京")
.uid(poiInfo.uid)));
}
@Override
public void onGetPoiDetailResult(PoiDetailResult poiDetailResult) {
}
@Override
public void onGetPoiIndoorResult(PoiIndoorResult poiIndoorResult) {
}
});
}
public void onStartSearch(View view){
String keyword = etKeyword.getText().toString().trim();
if (TextUtils.isEmpty(keyword)){
return;
}
mPoiSearch.searchInCity(new PoiCitySearchOption().city("北京").keyword(keyword));
}
@Override
protected void onDestroy() {
super.onDestroy();
//在activity执行onDestroy时执行mMapView.onDestroy(),实现地图生命周期管理
mMapView.onDestroy();
}
@Override
protected void onResume() {
super.onResume();
//在activity执行onResume时执行mMapView. onResume (),实现地图生命周期管理
mMapView.onResume();
}
@Override
protected void onPause() {
super.onPause();
//在activity执行onPause时执行mMapView. onPause (),实现地图生命周期管理
mMapView.onPause();
}
}
百度地图开发之poi检索,线路规划的更多相关文章
- 百度地图开发之POI数据检索
前面学习百度地图的一些基本的用法,这次我们一起来看一看百度地图的检索功能吧 poi检索api的基本用法 百度地图的POI类中共有如下几个方法 PoiBoundSearchOption POI范围内检索 ...
- 顾维灏谈百度地图数据采集:POI自动处理率达90%
顾维灏谈百度地图数据采集:POI自动处理率达90% 发布时间:2015-12-21 22:37 来源:cnsoftnews.com 作者: 百度地图还创新研发高精地 ...
- Android应用中使用百度地图API之POI(三)
先看执行后的图吧: watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvbWFqaWFuamll/font/5a6L5L2T/fontsize/400/fill/ ...
- Android百度地图开发(四)线路搜索
一.标注驾车线路搜索 1.首先需要定义一个起点和一个终点 // 定义一个起始点和终点 private MKPlanNode start; private MKPlanNode end; 2.实例化地图 ...
- 零基础掌握百度地图兴趣点获取POI爬虫(python语言爬取)(代码篇)
好,现在进入高阶代码篇. 目的: 爬取昆明市中学的兴趣点POI. 关键词:中学 已有ak:9s5GSYZsWbMaFU8Ps2V2VWvDlDlqGaaO 昆明市坐标范围: 左下角:24.390894 ...
- 将百度地图Demo抽取出来安到自己的程序中
今日所学: 使用百度地图ADK实现手机定位 [Android]使用百度.高德.腾讯地图SDK获取定位数据与屏幕截图分享到QQ_哔哩哔哩 (゜-゜)つロ 干杯~-bilibili 代码获取SHA1 (2 ...
- 从POI到O2O 看百度地图如何走出未来之路
近期O2O的烧钱融资大战如火如荼,有人已经把O2O大战,用乌合之众的群体心理失控来形容.其实厂商都不傻,O2O烧钱大家都知道,但是大家还知道O2O背后这块大蛋糕价值"万亿级". 有 ...
- iOS开发---集成百度地图完善版
一.成为百度的开发者.创建应用 http://developer.baidu.com/map/index.php?title=首页 (鼠标移向 然后选择你的项目需要的功能 你可以在里面了解到你想要使用 ...
- 地图调起URI API(通过连接直接调用百度地图)
网站:http://lbsyun.baidu.com/index.php?title=uri/api/web 地图调起URI API 百度地图URI API是为开发者提供直接调起百度地图产品(百度We ...
随机推荐
- 用PyInstaller把Python代码打包成单个独立的exe可执行文件
之前就想要把自己的BlogsToWordpress打开成exe了.一直没去弄. 又看到有人提到python打开成exe的问题. 所以打算现在就去试试. 注:此处之所有选用BlogsToWordpres ...
- HDU3635Dragon Balls(并查集)
http://acm.hdu.edu.cn/showproblem.php?pid=3635 题目意思是说n个球在n个城市. 每次操作把编号i的球所在的城市的所有的求全部一道另一城市B 每次询问访问编 ...
- 引用 1.9.1.min.js dom对象 没有live 绑定事件方法, 引用 1.7.js 就有live 绑定事件方法
问题:相同环境,引用 1.9.1.min.js $('div[data-role="page"]').live('pagehide', function (event, ui) { ...
- TemplateBinding vs TemplatedParent【PluraSight】
TemplateBinding:TemplateBinding是一个Markup Extension
- android 获取手机型号,本机电话号码,SDK版本以及firmwarw版本号(即系统版本号)
Android开发平台中,可通过TelephonyManager 获取本机号码. TelephonyManager phoneMgr=(TelephonyManager)this.getSystemS ...
- 记录一点自己写的Php代码(1)取得任意种类,无限级下线
//获取所有下线 function get_all_heeler($user_id,$user_rank = 0){ $user_id_array = $user_id; while (true) { ...
- mvc web api 保存多个实体类的方法
先说一下我的业务需求,挺简单的. 就是在设计角色和权限的页面中,需要一个角色对应多条权限记录,那么在保存的时候,我的处理方式是,先删除该角色的所有权限,然后再保存所有的权限. 这样的话问题就来了,用默 ...
- 通俗理解C#委托和事件
引言 委托 和 事件在 .Net Framework中的应用非常广泛,然而,较好地理解委托和事件对很多接触C#时间不长的人来说并不容易.它们就像是一道槛儿,过了这个槛的人,觉得真是太容易了,而没有过去 ...
- Win7中使用Eclipse连接虚拟机中的Ubuntu中的Hadoop2.4<3>
经过前几天的学习,基本上能够小试牛刀编写一些小程序玩一玩了,在此之前做几项准备工作 明白我要用hadoop干什么 大体学习一下mapreduce ubuntu重新启动后,再启动hadoop会报连接异常 ...
- 使用visual studio 2013 快速搭建phonegap开发环境
前一段时间开发了一款简单的Phonegap应用,遇到了很多坑,其中有一个坑就是在搭建开发环境上.由于Phonegap 2.x 与3.x 区别比较大,导致了开发环境也有所不同.2.x 是这样的http: ...
