React.js深入学习详细解析
今天,继续深入学习react.js。
目录:
一、JSX介绍
二、React组件生命周期详解
三、属性、状态的含义和用法
四、React中事件的用法
五、组件的协同使用
六、React中的双向绑定
一、JSX介绍
①定义
JSX=JavaScript XML,是一种在React组件内部构建标签的类XML语法。React在不使用JSX的情况下一样可以工作,但是使用JSX可以提高组件的可读性,增强JS语义,结构清晰,抽象程度高,代码模块化。因此推荐在React中使用JSX。
②特点
1、元素名首字母大写
2、符合嵌套规则
3、可以写入求值表达式
4、驼峰式命名
5、不能使用javascript原生函数的一些关键词,如for和class。需要替换成htmlFor和className
③使用方法
1、使用动态值:JSX将两个花括号之间的内容{...}渲染为动态值,花括号指明了一个javascript上下文环境,花括号里面可以是一个变量,也可以是函数。 例如:
var name=“winty”;
<p>{name}</p>
function date(d){
return [
d.getFullYear(),
d.getMonth()+1,
d.getDate()
].join('-);
};
<p>{date(new Date()}</p>
2.注释:首先,在子节点中注释要用大括号包裹起来,然后就可以单行注释/**/,也可以多行注释//。
var Hello=React.createClass({
render:function(){
return <p name="winty"> //set name
Hello ,World
/*
多行注释
多行注释
*/
</p>
}
});
3.使用CSS内联样式
var style={
color:#000;
};
React.render(<div style={style}>....</div>,document.body);
4.使用条件判断
//方法1,三目运算符
var Hello=React.createClass({
render:function(){
return <p>Hello,{this.props.name?this.props.name : "LuckyWinty"}</p>
}
}); //方法2,if-else语句
var Hello1=React.createClass({
getName:function(){
if(this.props.name)
return this.props.name;
else
return "LuckyWinty";
render:function(){
return <p>Hello,{this.getName}</p>
}
});
//方法3,使用逻辑||运算符
var Hello3=React.createClass({
render:function(){
return <p>Hello,{this.props.name||"LuckyWinty"}</p>
}
});
④非DOM属性介绍
JSX中有3个非DOM属性,分别是:dangerouslySetInnerHTML、ref、key。
dangerouslySetInnerHTML:在JSX中直接插入HTML代码,但是如果能避免使用这个属性则尽量避免使用。
在彻底的理解安全问题后果并正确地净化数据之后,生成只包含唯一 key __html 的对象,并且对象的值是净化后的数据。例如:
function createMarkup() {
return {__html: 'First · Second'};
};
<div dangerouslySetInnerHTML={createMarkup()} />
ref:父组件引用子组件,你可以通过在属性中设置期望的引用名来定义一个引用。例如:
...
render:function(){
return <div>
<input ref="MyInput" .../>
</div>
}
...
//然后你就可以在组件中的任何地方使用this.refs.myInput获取这个引用了
key:是一个可选的唯一标识符,通过给组件设置一个独一无二的键,并确保它在一个渲染周期中保持一致,使得React能够更只能地决定应该重用一个组件还是销毁并重建一个组件,进而提高渲染性能。例如:
var Hello3=React.createClass({
render:function(){
return <ul>
<li key="1">1</li>
<li key="2">2</li>
<li key="3">3</li>
</ul>
}
});
更多详细信息请参考:http://facebook.github.io/jsx/
二、React组件生命周期详解
<script type="text/babel">
var Hello=React.createClass({
getDefaultProps:function(){
console.log("getDefaultProps, 1");
},
getInitialState:function(){
console.log("getInitialState, 2");
return null;
},
componentWillMount:function(){
console.log("componentWillMount, 3");
},
render:function(){
console.log("render, 4");
return <p>Hi,LuckyWinty!</p>
},
componentDidMount:function(){
console.log("componentDidMount, 5");
},
});
React.render(<Hello></Hello>,document.body);
</script>
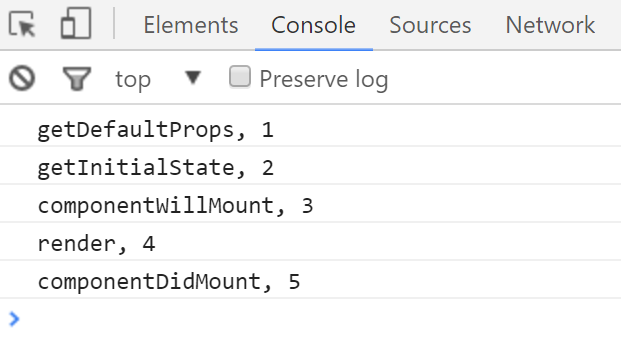
运行结果:

三、属性、状态的含义和用法
<Hello name="winty"/> 字符串
<Hello name={123}/> 大括号包裹的求值表达式
<Hello name={[1,2,3]}/> 传入数组
<Hello name={winty}/> 变量
var props={
one:"123",
two:"22"
}
var instance=React.render(<HelloWorld></HelloWorld>,document.body);
instance.setProps({name:"winty"});

.png)
handleChange:function(event){
console.log(event.target.value);
}
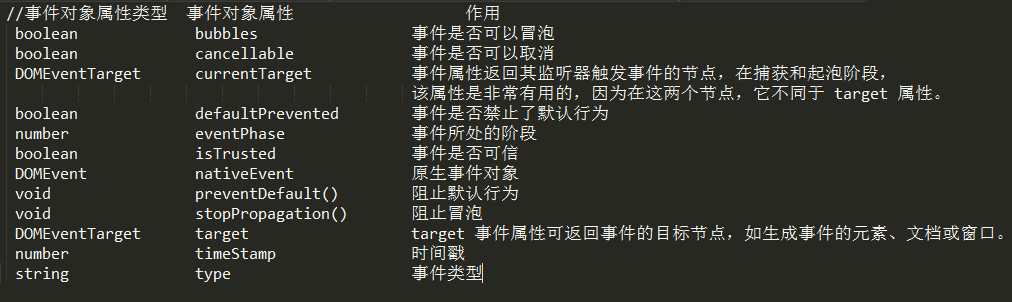
.png)

其他不同类型的事件有不同的属性,简单了解一下

知道了事件的一些属性,我们就可以很方便地在React中获取这些属性,进行一些逻辑的处理,实现一些复杂的业务功能、页面效果等。
例如:我们可以利用鼠标事件属性,实时显示鼠标在某个区域的坐标:
<script type="text/jsx">
var HelloWorld = React.createClass({
getInitialState: function () {
return {
x: 0,
y: 0
}
},
handleMouseMove: function (event) {
this.setState({
x: event.clientX,
y: event.clientY
});
},
render: function () {
return <div onMouseMove={this.handleMouseMove} style={{
height: '500px',
width: '500px',
backgroundColor: 'gray'
}}>
{this.state.x + ', ' + this.state.y}
</div>;
},
});
React.render(<HelloWorld></HelloWorld>, document.body);
</script>
五、组件的协同使用
①组件嵌套使用:也就是说,用一个父组件把子组件包裹起来,本质就是父子关系。如下图描述:

实例代码:
var React = require('react');
var CommentList=require('./CommentList.jsx');
var CommentForm=require('./commentFrom.jsx');
var CommentBox = React.createClass({
render: function() {
return (
<div className="commentBox">
<h1>Comments</h1>
<CommentList /> //这是一个组件
<CommentForm /> //这是另一个组件
</div>
);
}
});
module.exports = CommentBox;
②Mixin:也就是可以把相同的代码抽象出来,封装成一个函数,然后再调用。
var Time=React.createClass({
mixins:[IntervalMixin(1000)],
getInitialState:function(){
return {secondElapsed:0};
},
onTick:function(){
this.setState({secondElapsed:this.state.secondElapsed+1});
},
render:function(){
return (
<div>Seconds Elapsed:{this.state.secondsElapsed}</div>
);
}
});
mixin相当简单,它们就是混合进组件类中的对象而已。React在这方面实现得更加深入,它能防止静默函数覆盖,同时还支持多个mixin混合。但是这些功能在别的系统中可能引起冲突。例如:
React.createClass({
mixins:[{
getInitialState:function(){ return {a:1}}
}],
getInitialState:function(){ return {b:2}}
});
这样在mixin和组件类中同时定义了getInitialState方法,得到的初始state是{a:1,b:2}.如果mixin中的方法和组件类中的方法返回的对象中存在重复的键,React会抛出一个错误来警示这个问题。
六、React中的双向绑定
React创立的理念跟angular那些框架就是不同的,React是单向数据绑定的。那么怎么实现像angular那样的双向绑定效果呢?看代码:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>React中的双向数据绑定</title>
</head>
<body>
<script src="./react-0.13.2/react-0.13.2/build/react-with-addons.js"></script>
<script src="./react-0.13.2/react-0.13.2/build/JSXTransformer.js"></script>
<script type="text/jsx">
var BindingMixin = {
handleChange: function(key) {
var that = this
var newState = {}
return function(event) {
newState[key] = event.target.value
that.setState(newState)
}
}
}
var BindingExample = React.createClass({
mixins: [React.addons.LinkedStateMixin],
getInitialState: function() {
return {
text: '',
comment: '',
}
},
render: function() {
return <div>
<input type="text" placeholder="请输入内容" valueLink={this.linkState('text')} />
<textarea valueLink={this.linkState('comment')}></textarea>
<h3>{this.state.text}</h3>
<h3>{this.state.comment}</h3>
</div>
}
})
React.render(<BindingExample></BindingExample>, document.body);
</script>
</body>
</html>
效果图(没有CSS样式,有点不优雅,见谅):

更多学习demo已上传至:https://github.com/LuckyWinty/ReactStudyDemo,欢迎参考!
参考资料:
《React引领未来的用户界面开发框架》
极客学院视频课程
PS:react.js模块化开发及打包方式欢迎参考我的上一篇博文《React.js入门必须知道的那些事》,后续会有更多深入的学习,欢迎大家给我学习意见^_^
React.js深入学习详细解析的更多相关文章
- jQuery与直接写JS的区别详细解析
jQuery代码具体的写法和原生的Javascript写法在执行常见操作时的区别如下所示.需要的朋友可以过来参考下 要使用jQuery,首先要在HTML代码最前面加上对jQuery库的引用,比 ...
- react.js学习之路一
今天新老大来了,我们要学习他使用的框架react.js,现在是两眼一抹黑,对于我这个前端菜鸟来说,是真正的重新开始,好了,不说那么多了,开始随便记录我的学习,之后再整理内容. (1)对于react来说 ...
- React.js学习小结
最近一段时间都在学习React.js,感觉还不错,现在把自己的一些学习笔记记录一下,留着以后学习查看. 0.React全家桶(技术栈) 1.React主体 2.WebPack:grunt.gulp自动 ...
- React.js学习
React.js学习之环境搭建 1 工欲善其事必先利其器:前端开发工具 1.1 WebStorm和Sublime Text Sublime Text:作为代码编辑器,Sublime Text的优点如下 ...
- React JS和React-Native学习指南
自己在学习React-Native过程中整理的一份学习指南,包含 教程.开源app和资源网站等,还在不断更新中.欢迎pull requests! React-Native学习指南本指南汇集React- ...
- react.js学习之路二
看react.js对我来说真的不是难不难的问题,问题是我的思路太难转变了,真是坑死我了,react里面的坑也很多.算了,这些抱怨没啥用,记录一下今天学习的内容. 今天看了to-do-list经典示例 ...
- React.js学习知识小结(一)
学习React也有半个月了吧,这里对所学的基础知识做个简单的总结.自己先是跟着官方文档学,差不多学了四五天,也跟着入门教程做了一个简单的小栗子.然后跟着阮一峰老师的教程上手了几个小Demo,后来在网上 ...
- react.js学习之路四
针对学习react.js中,我感觉最大的疑惑点就是bind(this)的绑定和指向问题了,我被这个问题弄的头昏,有时候调用组件的时候,直接显示undefined,不存在这个组件,当时的心情是崩溃的,整 ...
- react.js学习之路三
学习react.js,知识点整理: 1.props和state: props是相对于父级来说,固定的不会改变的内容.一般会先定义一个变量,则在父级中进行引用, var user = "liu ...
随机推荐
- .NET Core中间件的注册和管道的构建(1)---- 注册和构建原理
.NET Core中间件的注册和管道的构建(1)---- 注册和构建原理 0x00 问题的产生 管道是.NET Core中非常关键的一个概念,很多重要的组件都以中间件的形式存在,包括权限管理.会话管理 ...
- setAttribute()
●节点分为不同的类型:元素节点.属性节点和文本节点等. ●getElementById()方法将返回一个对象,该对象对应着文档里的一个特定的元素节点. ●getElementsByTagNam ...
- js实现前端分页页码管理
用JS实现前端分页页码管理,可以很美观的区分页码显示(这也是参考大多数网站的分页页码展示),能够有很好的用户体验,这也是有业务需要就写了一下,还是新手,经验不足,欢迎指出批评! 首先先看效果图: 这是 ...
- 【WCF】自定义错误处理(IErrorHandler接口的用法)
当被调用的服务操作发生异常时,可以直接把异常的原始内容传回给客户端.在WCF中,服务器传回客户端的异常,通常会使用 FaultException,该异常由这么几个东东组成: 1.Action:在服务调 ...
- SQL Server-聚焦计算列或计算列持久化查询性能(二十二)
前言 上一节我们详细讲解了计算列以及计算列持久化的问题,本节我们依然如前面讲解来看看二者查询性能问题,简短的内容,深入的理解,Always to review the basics. 持久化计算列比非 ...
- iOS开发之Alamofire源码深度解析
今天博客中的Alamofire源码的版本是以现在最新的3.4版本为例.上篇博客系统的对NSURLSession相关的东西进行了详细的解析,详情请看<详解NSURLSession>,为了就是 ...
- GPG终极指南(加密/签名)
我们平时都听过非对称加密,公钥和私钥,签名验证,但这些证书都是怎么得到的呢?本篇文章会解答这些问题. 背景介绍 加密的一个简单但又实用的任务就是发送加密电子邮件.多年来,为电子邮件进行加密的标准一直是 ...
- 前端自动化构建工具gulp记录
一.安装 1)安装nodejs 通过nodejs的npm安装gulp,插件也可以通过npm安装.windows系统是个.msi工具,只要一直下一步即可,软件会自动在写入环境变量中,这样就能在cmd命令 ...
- LoadRunner函数百科叒叒叒更新了!
首先要沉痛通知每周四固定栏目[学霸君]由于小编外派公干,本周暂停. 那么这周就由云层君来顶替了,当然要要说下自己做的内容啦,DuangDuang! <LoadRunner函数百科>更新通知 ...
- 介绍一款原创的四则运算算式生成器:CalculateIt2
家里小朋友读一年级了,最近每天都有一些10以内的加减法口算练习,作为程序员爸爸,自然也是想办法能够偷懒,让电脑出题,给小朋友做些练习.于是,自己在业余时间开发了一个四则运算算式生成器,名为:Calcu ...
