react实战项目开发(1) 搭建react开发环境初始化项目(Create-react-app)
前言
Create React App
npm install -g create-react-appcreate-react-app my-appcd my-appnpm start
执行命令后新建项目:study-react
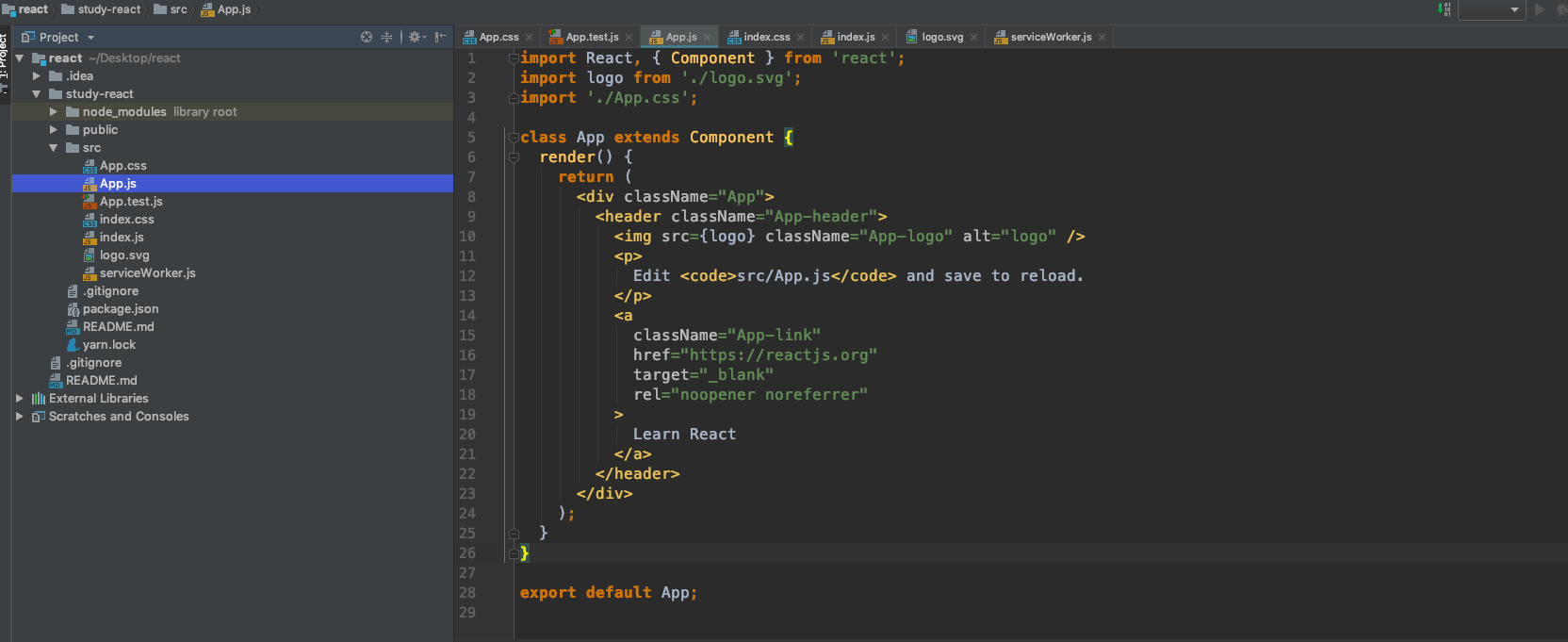
可以看下项目基本目录:

工程目录介绍
【node_modules】
项目依赖的包文件都在这里
【package.json】
{"name": "study-react", // 项目名称"version": "0.1.0", // 当前版本(默认是0.1.0)"private": true, // 项目是否私有"dependencies": { // 项目依赖哪些模块"react": "^16.8.6","react-dom": "^16.8.6","react-scripts": "2.1.8"},"scripts": { // 项目的脚本命令,我们执行 npm run start 等于执行 react-scripts start"start": "react-scripts start","build": "react-scripts build","test": "react-scripts test","eject": "react-scripts eject"},"eslintConfig": {"extends": "react-app" // 使用 JavaScript、JSON 或者 YAML 文件为整个目录(处理你的主目录)和它的子目录指定配置信息。可以配置一个独立的 .eslintrc.* 文件,或者直接在 package.json 文件里的 eslintConfig 字段指定配置,ESLint 会查找和自动读取它们。},"browserslist": [ // 这代表这个项目的浏览器兼容情况">0.2%","not dead","not ie <= 11","not op_mini all"]}
【public目录】
favicon.ico:页面左上角的图标

index.html:入口的HTML页面
manifest: PWA相关,做离线使用(这里不展开讲解)
【src目录】
项目的代码存放目录
整个项目的入口文件:index.js(主要用于把入口组件挂载到HTML上)
import React from 'react';import ReactDOM from 'react-dom';import './index.css';import App from './App'; // 自定义的组件// 当项目部署到https协议的服务上,第一次访问需要网络,一旦加载完成后如果此时断网,还是可以访问刚刚的页面import * as serviceWorker from './serviceWorker';ReactDOM.render(<App />, document.getElementById('root')); // 将组件App 挂载HTML的 root元素下,这样界面就可以显示App组件的内容了serviceWorker.unregister();
App.js:App组件的定义文件
import React, { Component } from 'react';import logo from './logo.svg';import './App.css';class App extends Component {render() {// jsx 相关内容return (<div className="App"><header className="App-header"><img src={logo} className="App-logo" alt="logo" /><p>Edit <code>src/App.js</code> and save to reload.</p><aclassName="App-link"href="https://reactjs.org"target="_blank"rel="noopener noreferrer">Learn React</a></header></div>);}}export default App; // 提供对外的引用
App.test.js: 组件单元测试文件
App.css:组件样式文件
小结
通过本文我们学习了
- 初始化react环境
- 初始化项目文件的介绍
react实战项目开发(1) 搭建react开发环境初始化项目(Create-react-app)的更多相关文章
- A10 平板开发二搭建Android开发环境
我是直接在Ubuntu 12.10 64位系统下操作的,搭建Ubuntu开发环境类似,见Ubuntu 10.04开发环境配置.需要注意的是,64位的系统,需要安装支持32位的库(sudo apt-ge ...
- react基于nodejs简单的搭建与开发方法
只需安装babel命令,即可将react的jsx写法转换成浏览器认识的js写法 1.安装nodejs(百度下载安装即可,自带npm) 2.cmd打开命令行,cd进入在自己的文件夹下 执行命令: npm ...
- Angular企业级开发(2)-搭建Angular开发环境
1.集成开发环境 个人或团队开发AngularJS项目时,有很多JavaScript编辑器可以选择.使用优秀的集成开发环境(Integrated Development Environment)能节省 ...
- HBase二次开发之搭建HBase调试环境,如何远程debug HBase源代码
版本 HDP:3.0.1.0 HBase:2.0.0 一.前言 之前的文章也提到过,最近工作中需要对HBase进行二次开发(参照HBase的AES加密方法,为HBase增加SMS4数据加密类型).研究 ...
- Microsoft HoloLens 开发(1): 搭建 HoloLens 开发环境
1.硬件配置 64位 Windows 10 专业版, 企业版, or 教育版 (注: 家庭版不支持 Hyper-V 或者 HoloLens emulator) 64位 CPU 4核CPU (或者大于4 ...
- RAP开发入门-搭建RAP开发环境(一)
ps:补充 RAP (Remote Application Platform) 官网地址eclipse.org/rap 1.下载IDE http://www.eclipse.org/downloads ...
- linux-----------centos上搭建了lnmp环境,项目也上传上去了,刚开始没事,后来重启了以后就不行了。
关闭防火墙就可以了.或者你打开防火墙对80端口的限制. systemctl stop firewalld.service #停止firewall systemctl start firewalld.s ...
- 4.前端基于react,后端基于.net core2.0的开发之路(4) 前端打包,编译,路由,模型,服务
1.简要的介绍 学习react,首先学习的就是javascript,然后ES6,接着是jsx,通常来说如果有javascript的基础,上手非常快,但是真正要搭建一个前端工程化项目,还是有很多坑的 搞 ...
- 2017.2.20 activiti实战--第二章--搭建Activiti开发环境及简单示例(二)简单示例
学习资料:<Activiti实战> 第一章 搭建Activiti开发环境及简单示例 2.5 简单流程图及其执行过程 (1)leave.bpmn 后缀名必须是bpmn.安装了activiti ...
随机推荐
- Python开发【第一篇】基础题目一
1.求1-2+3-4+5.....99的所有数的和 n = 1 s = 0 while n<100: temp = n%2 if temp == 0: #偶数 s = s-n else: s = ...
- springboot项目
https://my.oschina.net/ityouknow/blog/1629066
- .net 获取远程访问的ip
这两天一直做获取远程访问的ip和自己的ip相关的问题. 在解决获取ip相关问题的时候,主要使用了上下文对象,httpcontext对象.原理很简单,内部有两大对象,request和response.里 ...
- 实现element-ui中table点击一行展开
转:https://www.jianshu.com/p/e51ba4cb11d6 先上效果 效果图 三要素 1.row-click 点击行 2.ref 自行了解vue 3.toggleRowExp ...
- 【转】在子线程中new Handler报错--Can't create handler inside thread that has not called Looper.prepare()
在子线程中new一个Handler为什么会报以下错误? java.lang.RuntimeException: Can't create handler inside thread that has ...
- day 17-18 常用模块
time:时间 '''时间戳(timestamp):time.time()延迟线程的运行:time.sleep(secs)(指定时间戳下的)当前时区时间:time.localtime([secs])( ...
- springboot2+freemarker简单使用
一.src/main/resources/templates下新建welcome.ftl <!DOCTYPE html> <html lang="en"> ...
- MyExceptionFilter 异常注入
public class MyExceptionFilter : IExceptionFilter { private ILogService logService; public MyExcepti ...
- Github 上 Star 最多的个人 Spring Boot 开源学习项目
2016年,在一次技术调研的过程中认识到了 Spring Boot ,试用之后便一发不可收拾的爱上它.为了防止学习之后忘记,就在网上连载了 Spring Boot 系列文章,没想到这一开始便与 Spr ...
- pyspider常见错误
安装完爬虫框架pyspider之后,使用pyspider all 命令,可能会出现以下错误: - Deprecated option 'domaincontroller': use 'http_aut ...
