line-height的高度机理
1.元素高度从何而来?是由里面的文字撑开的?

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
*{margin: 0;padding: 0;}
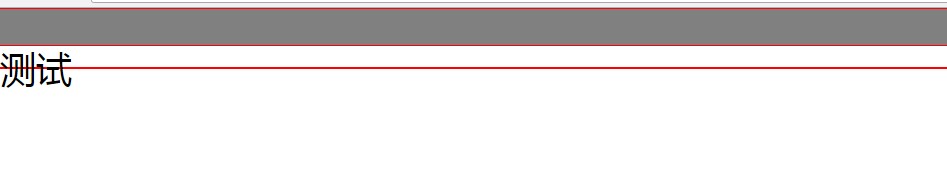
.test1{font-size: 0;line-height: 36px;border: 1px solid red;background: gray;}
.test2{font-size: 36px;line-height: 0;border: 1px solid red;background: gray;}
</style>
</head>
<body>
<div class="test1">测试</div>
<br>
<div class="test2">测试</div>
<!-- 从效果图中可看出,元素高度是由line-height决定的 -->
</body>
</html>
2.如果行框盒子里面有多个不同高度的内联盒子?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<style>
*{margin: 0;padding: 0;}
.em{line-height: 80px;}
</style>
</head>
<body>
<div id="app">
这是一行普通的文字,这里有个<em class="em">em</em>标签。
</div>
<!-- 如果行框盒子里面有多个不同行高的内联盒子?
原则上是由最高的那个内联盒子的高度决定的,但如vertical-align这样的属性可能会改变行框盒子高度
-->
</body>
</html>
3.父级元素line-height:1.5与line-height:150%/1.5em的区别
在计算上无差别,都是fontSize*1.5,但实际上有区别

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<style>
*{margin: 0;padding: 0;}
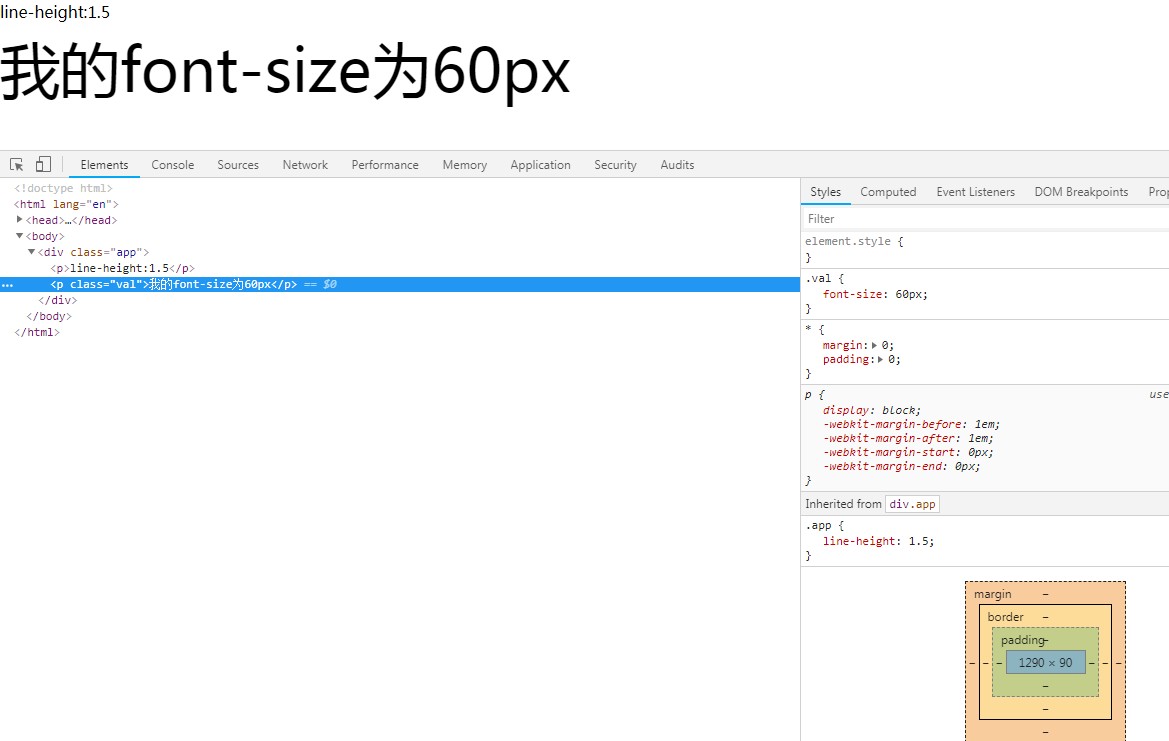
.app{line-height: 1.5}
/* 当父级元素line-height:1.5时,子元素的高度是用自己的fontSize*1.5得到自己的高度 */
.val{font-size: 60px}
</style>
</head>
<body>
<div class="app">
<p>line-height:1.5</p>
<p class="val">我的font-size为60px</p>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<style>
*{margin: 0;padding: 0;}
.app{line-height: 150%}
/* 当父级元素line-height:150时,子元素的高度是用父级的fontSize*1.5得到自己的高度 */
.val{font-size: 60px}
</style>
</head>
<body>
<div class="app">
<p>line-height:1.5</p>
<p class="val">我的font-size为60px</p>
</div>
</body>
</html>
line-height的高度机理的更多相关文章
- html的height:100%;高度是多少
html的height:100%;高度是多少 html设置height:100%;表示一屏高度,类似于100vh.未设置则根据子元素的高度来自适应高.在实际应用中,设置页面高度为1屏幕高度通常设置: ...
- 使用 <embed> 标签显示 flash文件(swf)格式 ,如何设置 width 和 height 宽度,高度.
1. embed 标签 支持 .swf 格式. .flv 的不支持. 2. 通常情况下, 网站中上传 多个 flash文件. 它的默认大小是不一样的. 而且 可以 宽度 大于 高度(横向的) ...
- [LeetCode] Queue Reconstruction by Height 根据高度重建队列
Suppose you have a random list of people standing in a queue. Each person is described by a pair of ...
- Div Height设置高度后不能自适应
解决方法$("#div1").css("height", "");
- div height 自适应高度 占满剩余高度的方法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- [LeetCode] 406. Queue Reconstruction by Height 根据高度重建队列
Suppose you have a random list of people standing in a queue. Each person is described by a pair of ...
- How to Take Control of Your Line Height in Outlook.com
Reference to: http://www.emailonacid.com/blog/details/C13/line_height_and_outlook.com
- 深入了解css的行高Line Height属性
什么是行间距? 古时候我们使用印刷机来出来文字.印刷出来的每个字,都位于独立的一个块中. 行间距,即传说中控制两行文字垂直距离的东东.在CSS中,line-height被用来控制行与行之间垂直距离. ...
- 浅析CSS中的BFC和IFC
1. 为什么会有BFC和IFC 首先要先了解两个概念:Box和formatting context: Box:CSS渲染的时候是以Box作为渲染的基本单位.Box的类型由元素的类型和display属性 ...
随机推荐
- [dev] 中文版内核代码编码规范
我是我最喜欢的编码规范.并始终坚持. https://www.kernel.org/doc/html/v4.15/translations/zh_CN/coding-style.html
- Android的SQlite的使用
Android系统集成了一个轻量级的数据库:SQlite.SQlite不像Oracle.MySQl数据库那样需要安装.启动服务器进程,SQLite数据库只是一个文件 实例1:向数据库里插入数据 主界面 ...
- 严重:one or more listeners failed. Full details will be found in the appropriate container log file
one or more listeners failed. Full details will be found in the appropriate container log file 这句话 ...
- 本地浏览器Websql数据库操作
前几天看到一个小姐姐问我一个添加修改的我看了一下案例弄了一个出来.... 参考案例:HTML5本地数据库(WebSQL)[转] - 狂流 - 博客园 https://www.cnblogs.com/ ...
- python多进程并发和多线程并发和协程
为什么需要并发编程? 如果程序中包含I/O操作,程序会有很高的延迟,CPU会处于等待状态,这样会浪费系统资源,浪费时间 1.Python的并发编程分为多进程并发和多线程并发 多进程并发:运行多个独立的 ...
- 谷歌将一些弱小的库从安卓代码移除Google Removes Vulnerable Library from Android
Google this week released the November 2018 set of security patches for its Android platform, which ...
- iOS 开发笔记 - 导航到地图
导航到地图,已经不是什么新鲜事了.网上有好多参考的资料,我总结出只需要两步 第一步:在info中加上支持的各平台 比如:iosamap高德地图.comgooglemaps谷歌地图.baidumap百度 ...
- WPF中使用DataGrid时操作列按钮问题
在使用DataGrid的过程中,我们有时候需要对选取的某一行数据进行多个操作,这个时候操作列只有一个按钮显然无法满足我们的要求,我们需要多个按钮才能达到我们的目的. UI页面代码: <Grid& ...
- ASP.NET MVC案例教程(七)
前言 写这篇文章的目的,是想总结一些东西,以帮助朋友们更好的使用这个框架.但是,我又不像把官方列举的哪些优势.功能翻译过来列举在这里.所以,我想干脆我就纯从个人观点上对这个框架评论一下吧.说的不好 ...
- 理解linux网络管理命令
linux 管理命令,iproute 查看帮助文件: man ip 以下为常用帮助文件. SEE ALSO ip-address(), ip-addrlabel(), ip-l2tp(), ip-li ...
