HTML和CSS怎么用
首页>
1.HTML和CSS是什么?
·网站和HTML页面
·简单理解网站
·一个房子比喻(HTML比喻成房子,CSS为装修)
·页面的整体结构:有树桩标签对嵌套组成
·页面的组成单元:元素
·HTML和CSS的定义:
·HTML 超级文本标记语言
·CSS 层叠样式表
2.HTML和CSS怎么用?
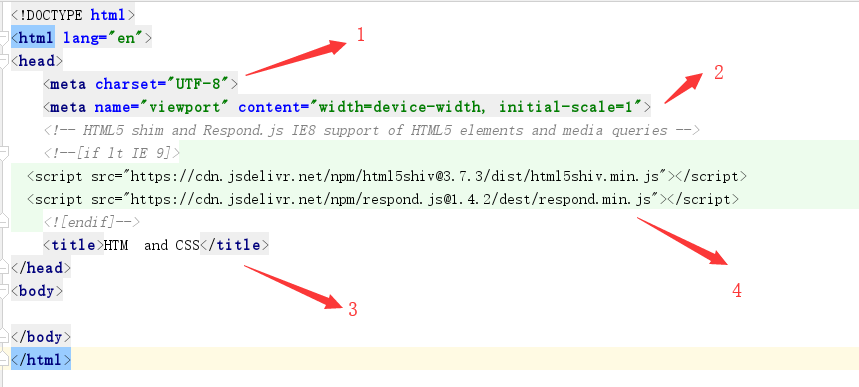
·HTML的必要规则
·HTML的head:
设置性内容
1.字符编码设置
2.IE设置 页面按IE最高版本渲染
3.响应式设置 对手机尺寸宽度访问设置
4.文本标题 文档的标题 Title

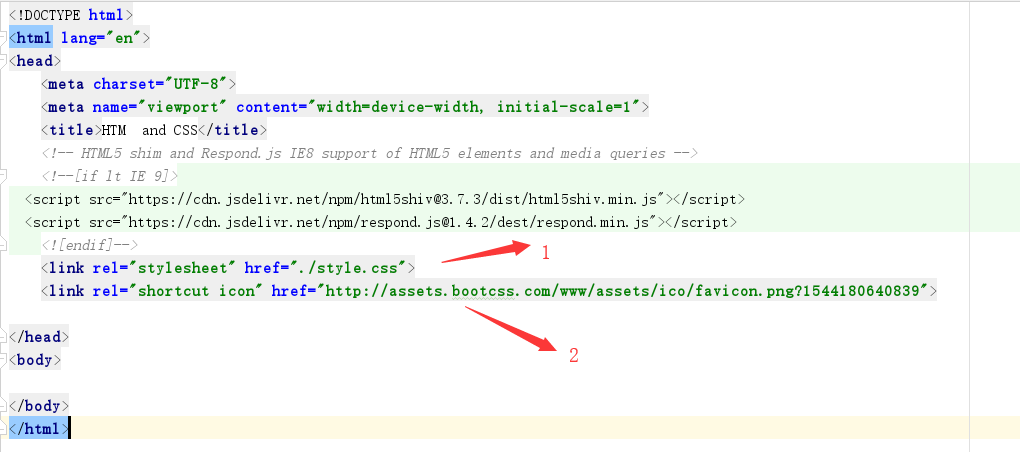
资源的引入
1.图标引入
2.CSS的引入

·HTML常用元素
·有语义元素:放的文字段落内容
1.h1 代表标题 1-6级 <h1>一级标题</h1>
2.p 代表文字段落 <p>放置一个段落</p>
3.a 代表超链接 <a herf='跳转的网址' target='#'>按钮名称</a> #target=_blank 在新窗口打开连接
4.img 代表图片 <img src= '图片地址' alt='图片加载不了显示内容' height=‘100’ weight=‘100’>
5.ul、li 代表无顺序列表 <ul><li>香蕉</li></ul>
·ol、li 代表有顺序列表 <ol><li>香蕉</li></ol>
·table
·form
·label
·input
·select
·button
·无语义元素
·div
·span
HTML和CSS怎么用的更多相关文章
- Matplotlib数据可视化(3):文本与轴
在一幅图表中,文本.坐标轴和图像的是信息传递的核心,对着三者的设置是作图这最为关心的内容,在上一篇博客中虽然列举了一些设置方法,但没有进行深入介绍,本文以围绕如何对文本和坐标轴进行设置展开(对图像 ...
- CSS的未来
仅供参考 前言 完成<CSS核心技术与实战>这本书,已有一个多月了,而这篇文章原本是打算写在那本书里面的,但本章讲解的内容,毕竟属于CSS未来的范畴,而这一切都还不能够确定下来,所以这一章 ...
- 前端极易被误导的css选择器权重计算及css内联样式的妙用技巧
记得大学时候,专业课的网页设计书籍里面讲过css选择器权重的计算:id是100,class是10,html标签是5等等,然后全部加起来的和进行比较... 我只想说:真是误人子弟,害人不浅! 最近,在前 ...
- 前端css兼容性与易混淆的点
一.常用的骨灰级清除浮动 .clearfix:after { content: "."; display: block; height:; clear: both; visibil ...
- 理解CSS外边距margin
前面的话 margin是盒模型几个属性中一个非常特殊的属性.简单举几个例子:只有margin不显示当前元素背景,只有margin可以设置为负值,margin和宽高支持auto,以及margin具有 ...
- 理解CSS视觉格式化
前面的话 CSS视觉格式化这个词可能比较陌生,但说起盒模型可能就恍然大悟了.实际上,盒模型只是CSS视觉格式化的一部分.视觉格式化分为块级和行内两种处理方式.理解视觉格式化,可以确定得到的效果是应 ...
- 谈谈一些有趣的CSS题目(十二)-- 你该知道的字体 font-family
开本系列,谈谈一些有趣的 CSS 题目,题目类型天马行空,想到什么说什么,不仅为了拓宽一下解决问题的思路,更涉及一些容易忽视的 CSS 细节. 解题不考虑兼容性,题目天马行空,想到什么说什么,如果解题 ...
- ASP.NET MVC with Entity Framework and CSS一书翻译系列文章之第二章:利用模型类创建视图、控制器和数据库
在这一章中,我们将直接进入项目,并且为产品和分类添加一些基本的模型类.我们将在Entity Framework的代码优先模式下,利用这些模型类创建一个数据库.我们还将学习如何在代码中创建数据库上下文类 ...
- 谈谈一些有趣的CSS题目(十一)-- reset.css 知多少?
开本系列,谈谈一些有趣的 CSS 题目,题目类型天马行空,想到什么说什么,不仅为了拓宽一下解决问题的思路,更涉及一些容易忽视的 CSS 细节. 解题不考虑兼容性,题目天马行空,想到什么说什么,如果解题 ...
- 梅须逊雪三分白,雪却输梅一段香——CSS动画与JavaScript动画
CSS动画并不是绝对比JavaScript动画性能更优越,开源动画库Velocity.js等就展现了强劲的性能. 一.两者的主要区别 先开门见山的说说两者之间的区别. 1)CSS动画: 基于CSS的动 ...
随机推荐
- gdb调试用法
目录 一.gdb功能简介 二.gdb使用前置条件:编译时加入debug信息. 三.gdb最常见的几个用法: 1.gdb的启动,加载程序: 2.调试正在运行的程序: 3. 查core: 四.gdb常用命 ...
- iOS开发支付篇-内购(IAP)
一,前言 经典文章参考: . http://yimouleng.com/2015/12/17/ios-AppStore/ 内购流程 . http://www.jianshu.com/p/b199a46 ...
- k8s-No.3-pod进阶
本章目录 pod环境变量env pod的资源限制resources pod的健康检查-探针 pod的imagepullsecrets 一 pod-env 环境变量就是系统或者程序运行时的预定义的参 ...
- 字符串只截取小数后n位,不做四舍五入
例子1: var num = "112233.99887766";console.log(num.substring(0,(num.indexOf(".")+5 ...
- 干货 | LIDAR、ToF相机、双目相机如何科学选择?
点击"计算机视觉life"关注,置顶更快接收消息! 本文阅读时间约5分钟 本文翻译自卡内基梅隆大学 Chris asteroid 三维视觉技术的选择 传感器参数及定义 LIDAR ...
- Python3.0科学计算学习之绘图(二)
(1) np.mashgrid()函数:-----生成网络点坐标矩阵,可以是二维网络矩阵,也可以是三维网络矩阵.其中,每个交叉点就是网络点,描述这些网络点的矩阵就是坐标矩阵(横坐标矩阵X中的每个元素与 ...
- GET和POST两种基本请求方法(转自博主--在途中#)
GET和POST两种基本请求方法的区别 GET和POST是HTTP请求的两种基本方法,要说它们的区别,接触过WEB开发的人都能说出一二. 最直观的区别就是GET把参数包含在URL中,POST通过req ...
- 记录心得-shiro框架demo示例
从懵懂到了解,再到熟悉,是一个进步的过程! 先撸代码,跑起来看效果,再做详细的介绍,开始干活! 1,先列出工程目录结构,自己需要创建对应层级的程序和相关配置文件. 2,导入maven依赖的jar包.打 ...
- MacBook Pro App Store无法下载和更新软件解决方案
环境:MacBook Pro 2017 系统:MacOS 10.14 问题:在App Store中无法下载和更新软件,输入App Store密码后,弹出如下对话框 咨询苹果官方技术支持电话:400-6 ...
- spring-boot 参考链接
http://blog.csdn.net/jsu_9207/article/details/66472096 http://blog.csdn.net/lu1005287365/article/det ...
