随笔二-https://www.cnblogs.com/shang1680/p/9657994.html
作业要求来自https://edu.cnblogs.com/campus/gzcc/GZCC-16SE2/homework/2097
GitHub远程仓库的地址:https://github.com/NANhjw/hjwgit
1.下载git,安装配置用户名和邮箱。
(1)下载安装Github配置
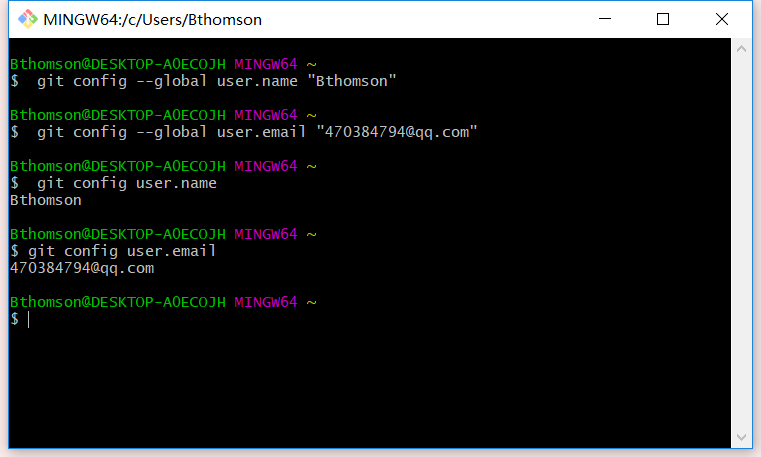
(2)配置用户名命令:$git config --global user.name "Bthomson"
(3)配置邮箱命令:$git config --global user.email "470384794@qq.com"
(4)查看用户名命令:$git config --global user.name
(5)查看邮箱命令:$git config --global user.email


2. 创建工作目录并通过git init命令把这个目录变成Git可以管理的仓库。
(1)进入F盘命令:$cd d:
进入工作目录命令:$cd ‘Program Files’ $cd ‘Git Work’
查看当前目录命令:$pwd
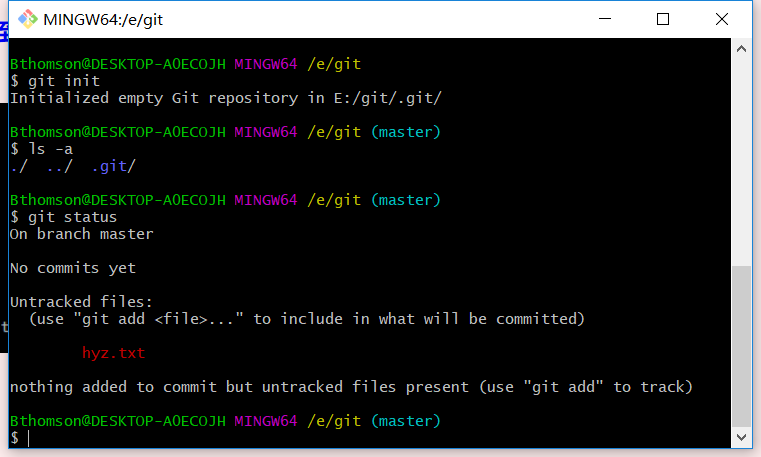
(2)将当前目录变成Git可以管理的仓库的命令:$git init(已输入)

3. 在工作目录下准备文本文件,建议下载Notepad++代替记事本。
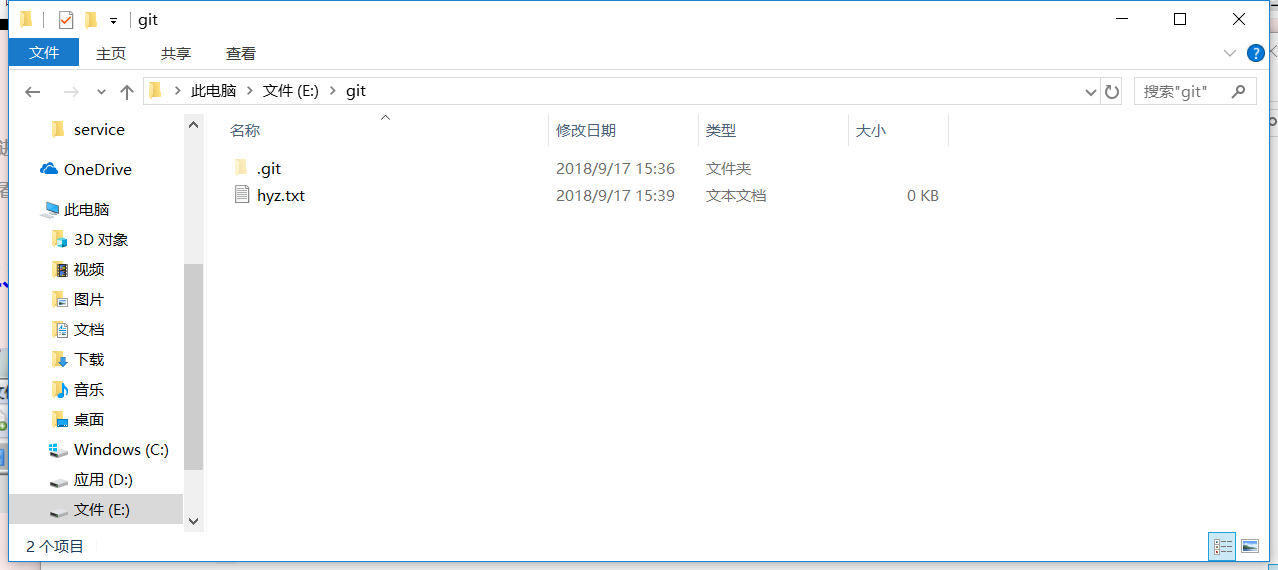
在工作目录下准备文本文件:hyz.txt

4. 组合用git addgit、 commit、git status 把文件提交到仓库。
(1)查看当前文件状态命令:$git status
(2)将文件添加到仓库命令:$git add "hyz.txt"
(3)将文件提交到仓库并且添加文件信息命令:$git commit -m "hyz"

5. 练习提交三个或以上的版本。

6. 组合使用git diff、git log、git reset命令进行版本管理与回退,观察文件变化。
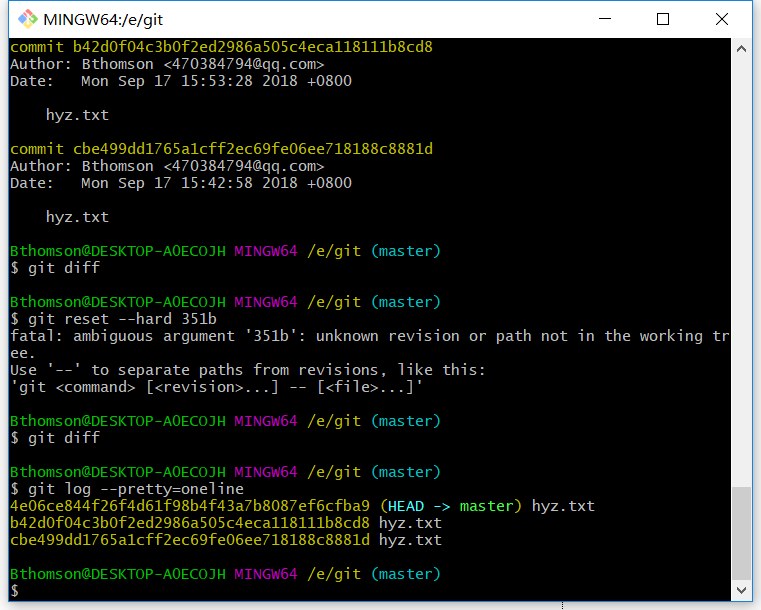
(1)查看具体修好了什么内容命令:$git diff hyz.txt
(2)显示从时间从最近到最远的提交日记命令:$git log和单行显示版本信息命令:$git log --pretty=oneline

7. 将Git仓库托管到GitHub网站上。
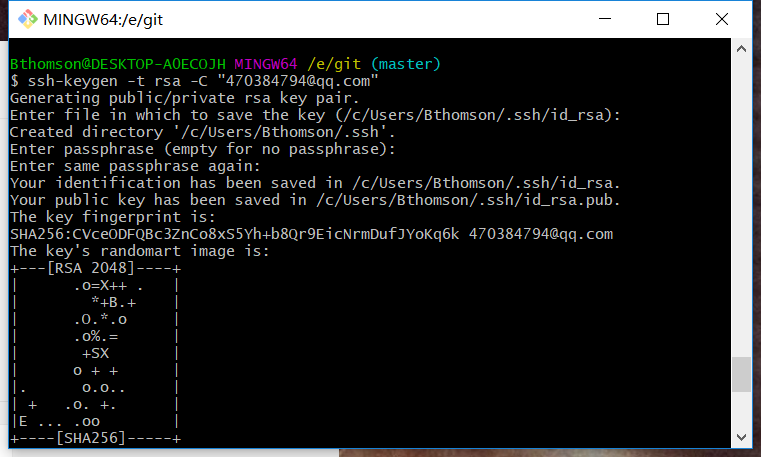
(1)创建SSH Key命令:$ssh-keygen -t rsa -C "470384794@qq.com"


(2)登录Github,打开"Setting","SSH and GPG Keys"页面,点"New SSH Key",自定义填写“title”,在"Key"文本框里粘贴id_rsa.pub文件的内容

8. 把本地仓库的内容推送到GitHub仓库。
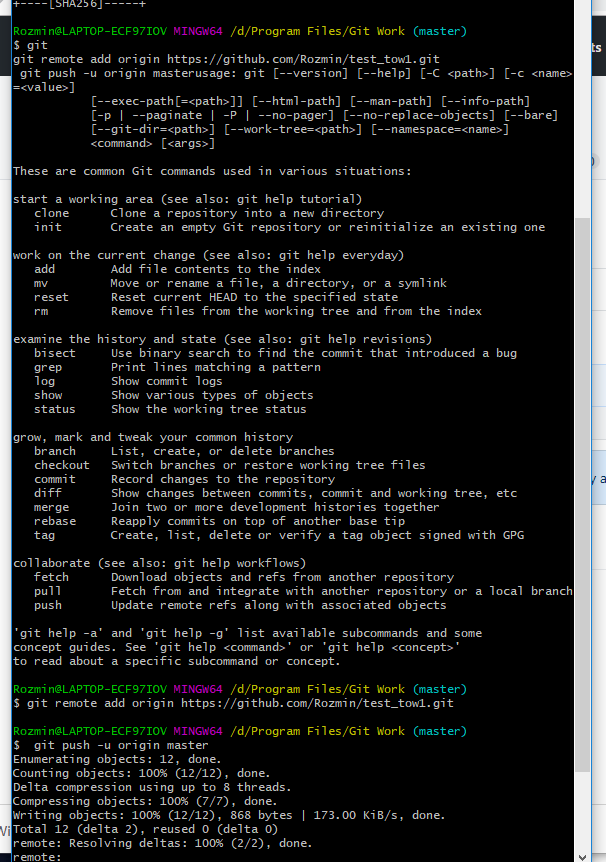
建立本地仓库与远程仓库相连命令:$git remote add origin git@github.com/Heyuanz/Bthomson_tow1.git

将本地仓库的内容推送到Github仓库命令:$git push -u origin master

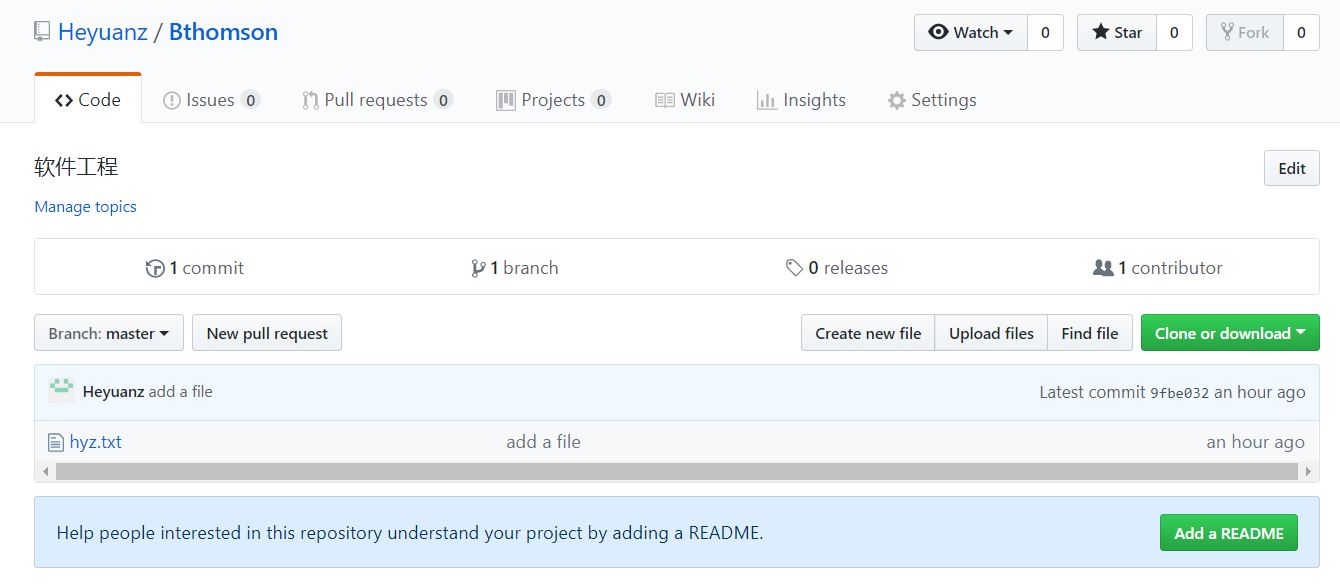
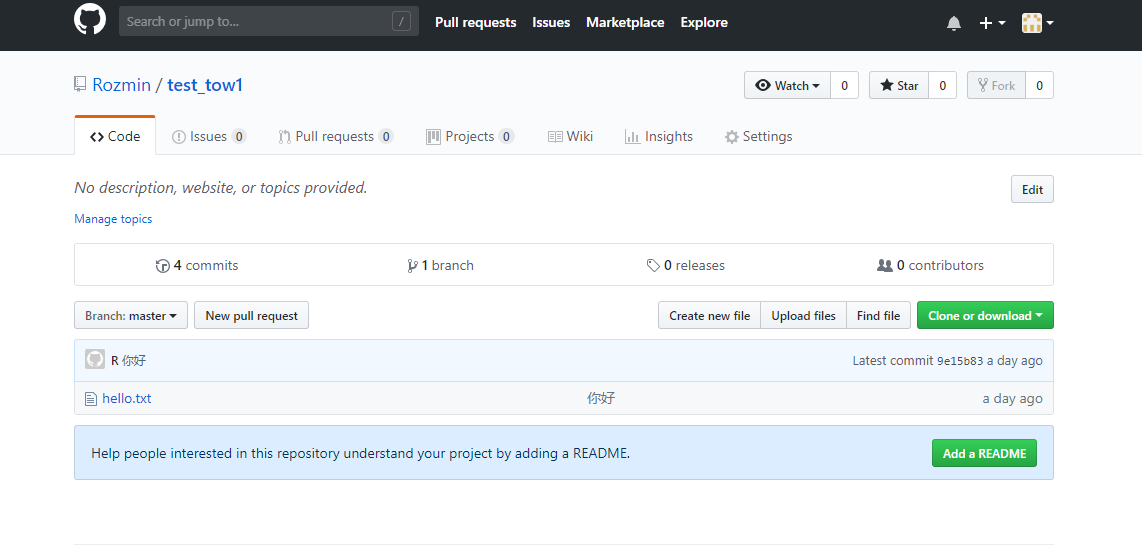
刷新,查看本地推送至远程仓库的内容:

随笔二-https://www.cnblogs.com/shang1680/p/9657994.html的更多相关文章
- Alpha冲刺随笔二:第二天
课程名称:软件工程1916|W(福州大学) 作业要求:项目Alpha冲刺(十天冲刺) 团队名称:葫芦娃队 作业目标:在十天冲刺里对每天的任务进行总结. 随笔汇总:https://www.cnblogs ...
- Bootstrap-table 使用总结 转载https://www.cnblogs.com/laowangc/p/8875526.html
一.什么是Bootstrap-table? 在业务系统开发中,对表格记录的查询.分页.排序等处理是非常常见的,在Web开发中,可以采用很多功能强大的插件来满足要求,且能极大的提高开发效率,本随笔介绍这 ...
- 域名到站点的负载均衡技术一览(主要是探讨一台Nginx抵御大并发的解决方案)(转)https://www.cnblogs.com/EasonJim/p/7823410.html
一.问题域 Nginx.LVS.Keepalived.F5.DNS轮询,往往讨论的是接入层的这样几个问题: 1)可用性:任何一台机器挂了,服务受不受影响 2)扩展性:能否通过增加机器,扩充系统的性能 ...
- https://www.cnblogs.com/beileixinqing/p/7724779.html vue-cli生成的项目配置开发和生产环境不同的接口 vue-cli生成的项目,vue项目配置了不同开发环境的接口地址,axios.defaults.baseURL如何引用这个地址,这是在我发布项目的时候考虑的,于是想到了
方法二:(集热心网友提供的方案) 一般项目webpack会有两个或多个配置文件,如: webpack.prod.conf.js 对应线上打包 webpack.dev.conf.js 对应开发环境 使用 ...
- Node.js安装及环境配置之Windows篇(转:https://www.cnblogs.com/zhouyu2017/p/6485265.html)
Node.js安装及环境配置之Windows篇(原文地址:https://www.cnblogs.com/zhouyu2017/p/6485265.html) 一.安装环境 1.本机系统:Wind ...
- 1、windows安装npm教程 --参考自https://www.cnblogs.com/jianguo221/p/11487532.html
windows安装npm教程 1.在使用之前,先类掌握3个东西,明白它们是用来干什么的: npm: nodejs 下的包管理器. webpack: 它主要用途是通过CommonJS 的语法把所有 ...
- https://www.cnblogs.com/cncc/p/7804511.html?foxhandler=RssReadRenderProcessHandler
https://www.cnblogs.com/cncc/p/7804511.html?foxhandler=RssReadRenderProcessHandler 一.本文主要是使用Costura. ...
- Autofac框架详解 转载https://www.cnblogs.com/lenmom/p/9081658.html
一.组件 创建出来的对象需要从组件中来获取,组件的创建有如下4种(延续第一篇的Demo,仅仅变动所贴出的代码)方式: 1.类型创建RegisterType AutoFac能够通过反射检查一个类型,选择 ...
- https://www.cnblogs.com/chinabin1993/p/9848720.html
转载:https://www.cnblogs.com/chinabin1993/p/9848720.html 这段时间一直在用vue写项目,vuex在项目中也会依葫芦画瓢使用,但是总有一种朦朦胧胧的感 ...
随机推荐
- xls添加 序号列技巧
问题背景:在给xls添加一列序列时常碰到一个问题,用下拉很不科学(如果行数很多):用双击需要右边有一列不断开的数据列. 方法一:在A1 =row()回车,选择范围,快捷键 ctrl+d, 复制其文 ...
- 【转】使用keepalived设置虚拟IP示例
准备 准备两台机器,IP地址信息如下: host1: 192.168.56.103 host2: 192.168.56.104 为了测试需要,分别在两台机器上安装apache并启动httpd服务,使下 ...
- 第一章:OEL6.8之虚拟机安装
一.在 Windows 上安装 VMware Workstation 具体安装请参考<VMware Workstation 15 Pro 永久激活密钥 下载> 二.创建虚拟机 1:选 ...
- python基础之常用关键字总结
前言 到python3.6为止,python内置的关键字有33个,比python2.7的版本多了2个.下面总结一下python3的关键字的使用. python内置关键字 解释器在加载上下文的时候,如果 ...
- PHP实现微信开发中提现功能(企业付款到用户零钱)
一.实现该功能目的 这几天在小程序里要实现用户从系统中提现到零钱的功能,查了一下文档可以使用 企业付款到用户零钱 来实现: 官方文档:https://pay.weixin.qq.com/wiki/do ...
- Linux 目录结构和常用命令
Linux目录结构 目录 说明 bin 存放二进制可执行文件(ls,cat,mkdir等) boot 存放用于系统引导时使用的各种文件 dev 用于存放设备文件 etc 存放系统配置文件 home 存 ...
- AtCoder Grand Contest 027 (AGC017) D - Modulo Matrix 构造
原文链接https://www.cnblogs.com/zhouzhendong/p/AGC027C.html 题解 首先我们假装 max mod min = 1 然后对着这个构造. 将各自黑白染色, ...
- 用Jmeter进行接口测试
一.Jmeter 的使用步骤 打开Jmeter 安装包,进入\bin 中,找到"jmeter.bat", 点击打开即可. 在下图打开的Jmeter 页面中,右键[“测试计划” -& ...
- 20165220 mybash
使用fork,exec,wait实现mybash - 写出伪代码,产品代码和测试代码 - 发表知识理解,实现过程和问题解决的博客(包含代码托管链接) 1.fork 功能:创建一个新的进程 一个现存进程 ...
- Linux shell 脚本报错:/bin/bash^M: bad interpreter: No such file or directory
今天遇到一个很诡异的问题,一直运行很正常的shell脚本失败了,只是昨天增加了一个参数而已. 报错信息: /bin/bash^M: bad interpreter: No such file or d ...
