Python-Django-Ajax进阶2
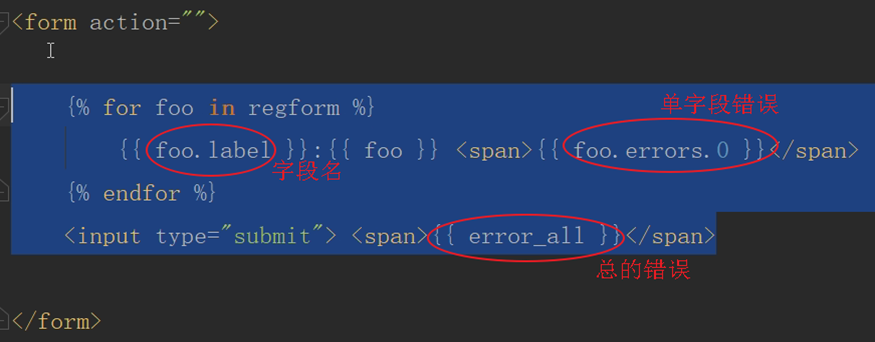
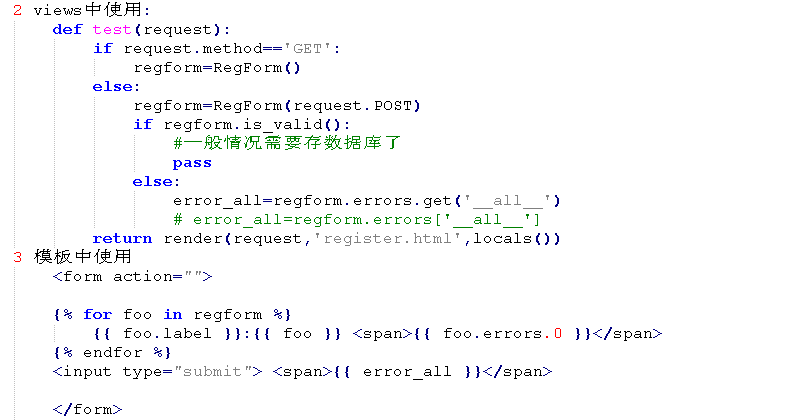
-forms组件的渲染错误信息
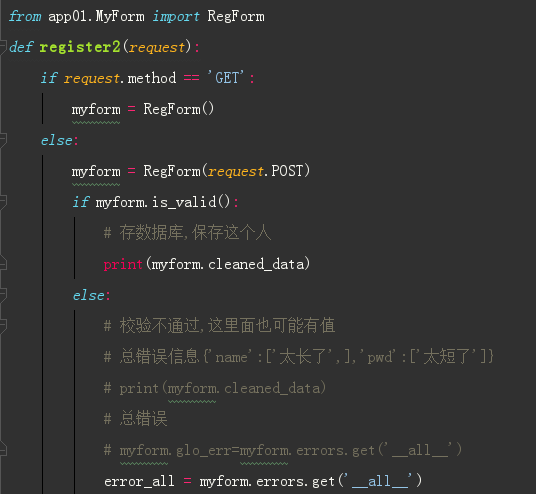
在模板中:<span>{{ foo.errors.0 }}</span>





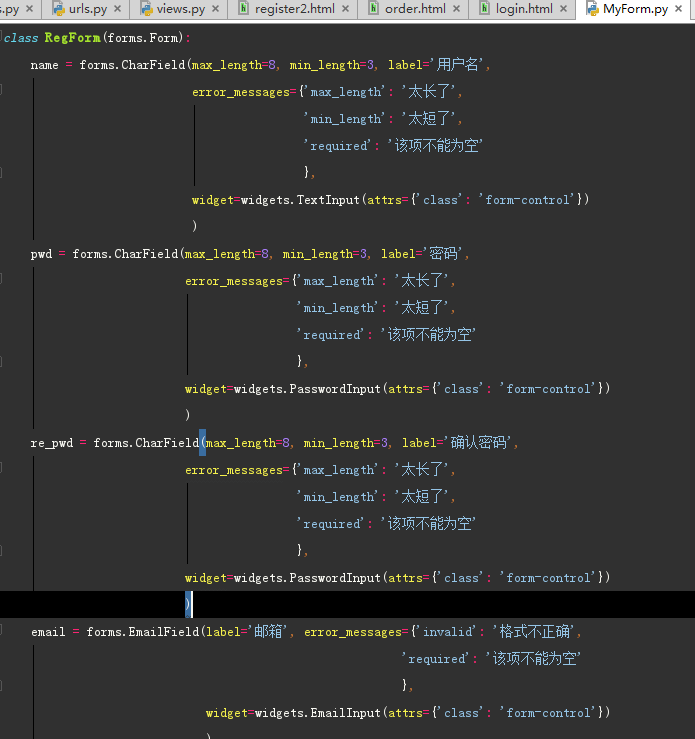
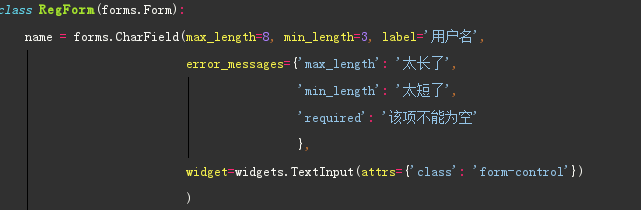
-forms使用bootstrap样式
widget=widgets.EmailInput(attrs={'class':'form-control'}))

-全局和局部钩子函数
AOP:面向切面编程
-局部钩子函数(再校验name)
def clean_name(self):
# 从cleaned_data中取出字段的值
name = self.cleaned_data.get('name')
# # 校验是否以sb开头
if name.startswith('sb'):
raise ValidationError('不能以sb开头')
else:
return name
-全局钩子函数
def clean(self):
pwd=self.cleaned_data.get('pwd')
re_pwd=self.cleaned_data.get('re_pwd')
if pwd==re_pwd:
# 正确,返回self.cleaned_data
return self.cleaned_data
else:
# 校验失败,抛异常
raise ValidationError('两次密码不一致')
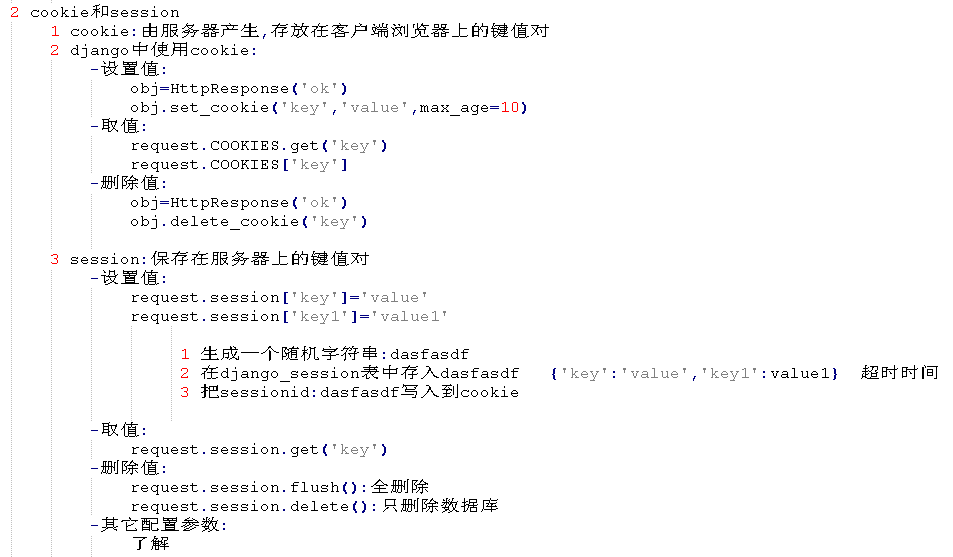
cookie,session,token
cookie
-cookie是存在浏览器上的键值对{'name':'lqz','password':123}
-服务器写到浏览器上的
session:
-因为cookie不安全,所有出了session
-存在于服务器上的键值对 'sfdasdfa':{'name':'lqz','password':123}
token:(待研究)
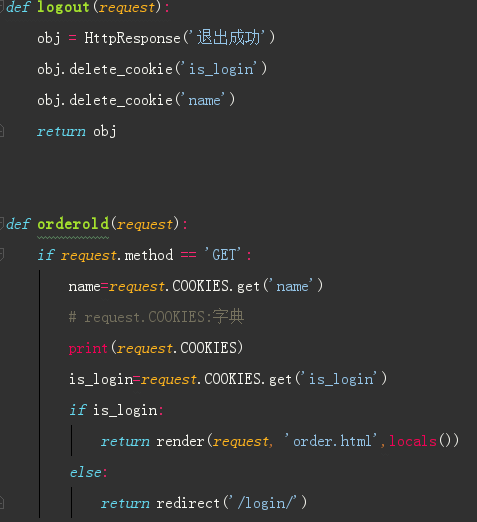
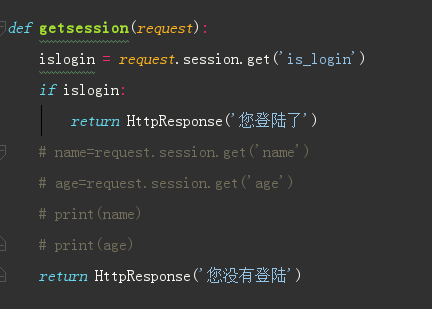
cookie的使用:
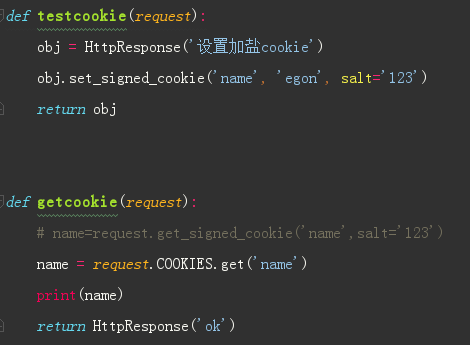
设置cookie:
-HttpResponse的对象 obj.set_cookie(key,value,超时时间)
-obj.set_signed_cookie('name','egon',salt='123')
取cookie:
-request.COOKIES.get(key)
-name=request.get_signed_cookie('name',salt='123')
删除:
HttpResponse的对象 obj.delete_cookie('is_login')


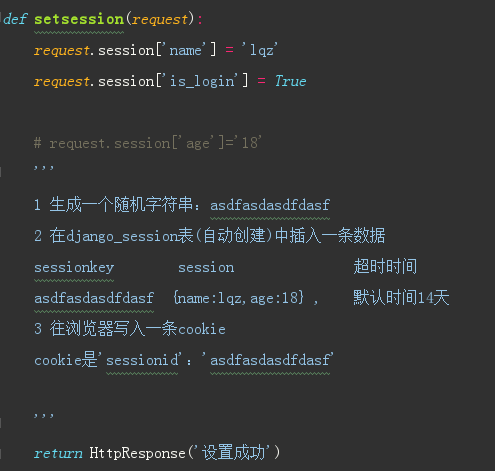
session的使用:
设置
-request.session['name']=‘lqz’
-request.session['age']=‘18’
取cookie:
-request.session.get('name')
删除:
-request.session.delete() 只删数据库
-request.session.flush() 浏览器cookie和数据库
了解:其他参数(超时时间)



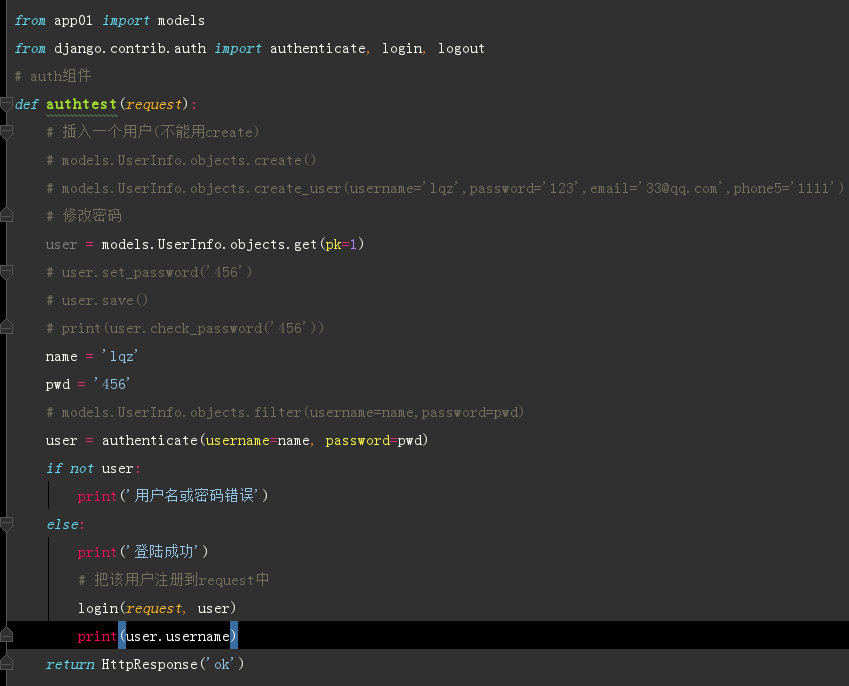
auth组件
Auth模块是Django自带的用户认证模块:
我们在开发一个网站的时候,无可避免的需要设计实现网站的用户系统。此时我们需要实现包括用户注册、用户登录、用户认证、注销、修改密码等功能,这还真是个麻烦的事情呢。
Django作为一个完美主义者的终极框架,当然也会想到用户的这些痛点。它内置了强大的用户认证系统--auth,它默认使用 auth_user 表来存储用户数据。

扩展默认的auth_user表
from django.contrib.auth.models import AbstractUser
class UserInfo(AbstractUser):
"""
用户信息表
"""
nid = models.AutoField(primary_key=True)
phone = models.CharField(max_length=11, null=True, unique=True) def __str__(self):
return self.username
注意:
按上面的方式扩展了内置的auth_user表之后,一定要在settings.py中告诉Django,我现在使用我新定义的UserInfo表来做用户认证。写法如下:
# 引用Django自带的User表,继承使用时需要设置
AUTH_USER_MODEL = "app名.UserInfo"
再次注意:
一旦我们指定了新的认证系统所使用的表,我们就需要重新在数据库中创建该表,而不能继续使用原来默认的auth_user表了。
ContentTypefrom django.db import models
from django.contrib.contenttypes.models import ContentType
from django.contrib.contenttypes.fields import GenericForeignKey, GenericRelation class Course(models.Model):
title = models.CharField(max_length=32)
# 不会在数据库中生成字段,只用于数据库操作
policy = GenericRelation('PricePolicy',object_id_field='object_id',content_type_field='contentType') class DegreeCourse(models.Model):
title = models.CharField(max_length=32) class PricePolicy(models.Model):
# 跟ContentType表做外键关联
contentType = models.ForeignKey(to=ContentType)
# 正数
object_id = models.PositiveIntegerField()
# 引入一个字段,不会在数据库中创建,只用来做数据库操作
content_obj = GenericForeignKey('contentType', 'object_id')
period = models.CharField(max_length=32)
price = models.FloatField()
TTL:




Python-Django-Ajax进阶2的更多相关文章
- python django -5 进阶
高级知识点包括: 静态文件处理 中间件 上传图片 Admin站点 分页 使用jquery完成ajax 管理静态文件 项目中的CSS.图片.js都是静态文件 配置静态文件 在settings 文件中定义 ...
- Python - Django - AJAX 实现 POST 请求
index.html: <input type="text" id="i1">+ <input type="text" i ...
- Python Django Ajax 传递列表数据
function getTableContent(node) { event.preventDefault(); var tr = node.parentNode.parentNode; var id ...
- python Django Ajax基础
升级版: ajax 创建多对多以及增加示例: views中的接收
- Python之路【第十七篇】:Django【进阶篇 】
Python之路[第十七篇]:Django[进阶篇 ] Model 到目前为止,当我们的程序涉及到数据库相关操作时,我们一般都会这么搞: 创建数据库,设计表结构和字段 使用 MySQLdb 来连接 ...
- Python之路【第十七篇】:Django【进阶篇】
Python之路[第十七篇]:Django[进阶篇 ] Model 到目前为止,当我们的程序涉及到数据库相关操作时,我们一般都会这么搞: 创建数据库,设计表结构和字段 使用 MySQLdb 来连接 ...
- Python开发【第二十二篇】:Web框架之Django【进阶】
Python开发[第二十二篇]:Web框架之Django[进阶] 猛击这里:http://www.cnblogs.com/wupeiqi/articles/5246483.html 博客园 首页 ...
- Python之路,Day15 - Django适当进阶篇
Python之路,Day15 - Django适当进阶篇 本节内容 学员管理系统练习 Django ORM操作进阶 用户认证 Django练习小项目:学员管理系统设计开发 带着项目需求学习是最有趣 ...
- python Django之Ajax
python Django之Ajax AJAX,Asynchronous JavaScript and XML (异步的JavaScript和XML),一种创建交互式网页应用的网页开发技术方案. 异步 ...
- python学习-- Django Ajax CSRF 认证
使用 jQuery 的 ajax 或者 post 之前 加入这个 js 代码:http://www.ziqiangxuetang.com/media/django/csrf.js /*======== ...
随机推荐
- 周末学习笔记——day01(函数,函数对象,嵌套调用,名称空间,作用域,闭包,装饰器)
一,复习 字符编码 文件头:py2—ASCII,py3—UTF-8 三种字符串:u' ' b ' ' r ' ' u' ' .endcode(' utf-8 ') b' '.deconde(' utf ...
- SqlServer如何判断字段中是否含有汉字?
--/* --unicode编码范围: --汉字:[0x4e00,0x9fa5](或十进制[19968,40869]) --数字:[0x30,0x39](或十进制[48, 57]) --小写字母:[0 ...
- adoop(四)HDFS集群详解
阅读目录(Content) 一.HDFS概述 1.1.HDFS概述 1.2.HDFS的概念和特性 1.3.HDFS的局限性 1.4.HDFS保证可靠性的措施 二.HDFS基本概念 2.1.HDFS主从 ...
- 查看crontab运行状态
cron服务是linux的内置服务,但它不会开机自动启动.可以用以下命令启动和停止服务: /sbin/service crond start/sbin/service crond stop/sbin/ ...
- spark-MLlib之线性回归
>>提君博客原创 http://www.cnblogs.com/tijun/ << 假定线性拟合方程: 提君博客原创 变量 Xi 是 i 个变量或者说属性 参数 ai 是 ...
- Android艺术——深看Activity的生命周期
探究Activity的生命周期 1.典型情况下的生命周期分析:onCreate 初始化工作,加载布局资源和数据:onStart ac正在启动但是无法交互,后台:onResume ac可见,显示在前台: ...
- Nginx 请求的11个阶段
48 1:当请求进入Nginx后先READ REQUEST HEADERS 读取头部 然后再分配由哪个指令操作 2:Identity 寻找匹配哪个Location 3:Apply Rate Limi ...
- Floyd算法——计算图中任意两点之间的最短路径
百度百科定义:传送门 一.floyd算法 说实话这个算法是用来求多源最短路径的算法. 算法原理: 1,从任意一条单边路径开始.所有两点之间的距离是边的权,如果两点之间没有边相连,则权为无穷大. 2,对 ...
- react创建组件的几种方式及其区别
react创建组件有如下几种方式 ①.函数式定义的无状态组件 ②.es5原生方式React.createClass定义的组件 ③.es6形式的extends React.Component定义的组 ...
- Android TextView
常用属性 text:文本框中展示的文字 android:text="下载" android:text="@string/tv_text" ------- ...
